Flutter で使用できる、ログ出力をサポートする leisim/logger についてまとめます。
※ 使用バージョン logger 0.8.3
この投稿は、これらの記事をミックスしまとめました。
-
A Guide to Setting up Better Logging in Flutter by Dane Mackier
→ 使用バージョンが古いため、最新バージョンではコードが機能していない - How to update to 0.8.0 and keep the same LogPrinter
使い方
インストール
pubspec.yaml
# dependencies:に追記
logger: ^0.8.3
VSCodeを使っている私は、追記を追加し保存をすれば、自動的にインストールが完了。
自動インストールがされない場合は、pub get する。
基本的な使い方
import 'package:logger/logger.dart';
final logger = Logger();
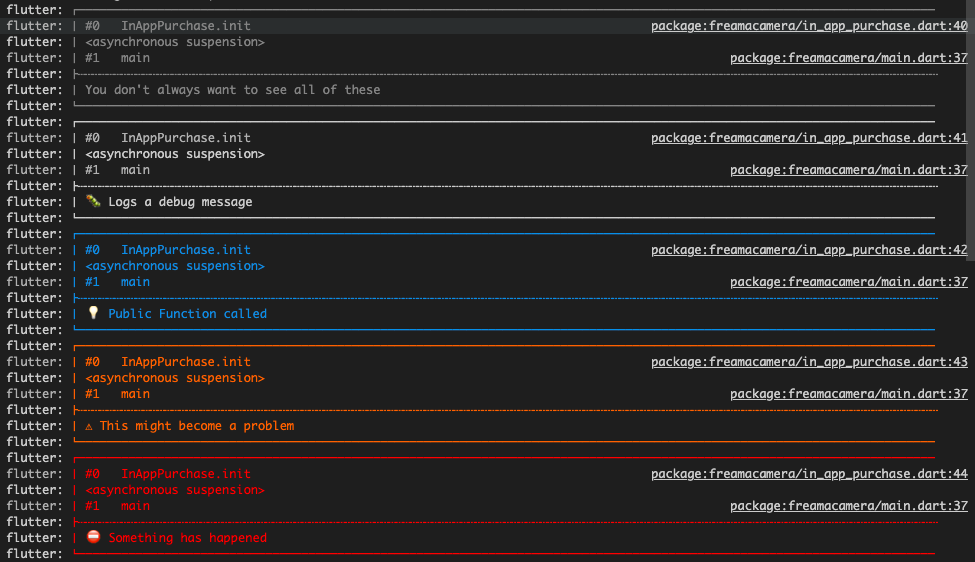
logger.v('You don\'t always want to see all of these');
logger.d('Logs a debug message');
logger.i('Public Function called');
logger.w('This might become a problem');
logger.e('Something has happened');
ログの出力をカスタマイズする
標準の出力の場合、行数がかなり多くなってしまうので1行で表示するように調整します。
Classを準備します。
simple_log_printer.dart
import 'package:logger/logger.dart';
class SimpleLogPrinter extends LogPrinter {
final String className;
SimpleLogPrinter(this.className);
@override
List<String> log(LogEvent event) {
AnsiColor color = PrettyPrinter.levelColors[event.level];
String emoji = PrettyPrinter.levelEmojis[event.level];
return [color('$emoji [$className]: ${event.message}')];
}
}
作成したClassを以下のように用います。
import 'package:logger/logger.dart';
final logger = Logger(printer: SimpleLogPrinter('MyClass'));
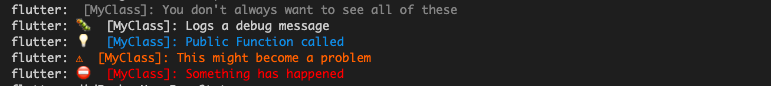
logger.v('You don\'t always want to see all of these');
logger.d('Logs a debug message');
logger.i('Public Function called');
logger.w('This might become a problem');
logger.e('Something has happened');