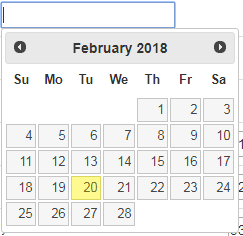
jQuery UI Datepickerを使ってみる
javascirpt
<html>
<head>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.9.2/themes/base/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.8.3.js"></script>
<script src="http://code.jquery.com/ui/1.9.2/jquery-ui.js"></script>
<script>
$(function() {
$( "#datepicker" ).datepicker();
});
</script>
</head>
<body>
カレンダー<input type="text" id="datepicker" />
</body>
</html>
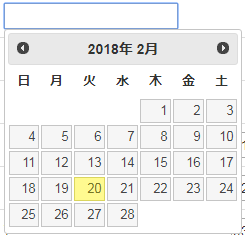
日本語化
javascirpt
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
Formatの変更
javascirpt
$( function() {
$("#datepicker").datepicker();
//$("#datepicker").datepicker("option", "dateFormat", 'y/m/d');//->18/2/9
//$("#datepicker").datepicker("option", "dateFormat", 'yy/mm/dd');//->2018/02/20
$("#datepicker").datepicker("option", "dateFormat", 'yy-mm-dd');//->2018-02-20
});
※y,m,dを一文字にするとゼロ埋めをしない、年の下2桁表示となる
初期値の表示
inputのvalue値に初期値がセットされていても表示はされない。
下記のようにセットしてあげる必要がある
javascirpt
$("#datepicker").datepicker("setDate","2018-02-20");