やりたいこと
- WSL (Windows Subsystem for Linux) に WebStorm をインストールする。
- WebStorm のインストールは JetBrains Toolbox App を使う。
- WebStorm で日本語入力をする。
- Windows 側の Chrome で JavaScript を実行/デバッグする。
バージョン
- Windows: 10.0.17763.475 (エディション: Pro, バージョン: 1809)
- Ubuntu: 18.04
- JetBrains Toolbox: 1.14.5179
- WebStorm: 2019.1.1
- VcXsrv: 1.20.1.4
お断り
問題点(解決していないもの)
- VcXserv
Multiple windows モードと WebStorm の相性が悪いように見える。
WebStorm ですべてのエディタを閉じたあと、何かファイルを開くと、WebStorm が最背面に移動したり、逆に、Always on Top の状態になったり。Fullscreen のほうがいいかもしれません。 - Windows の Microsoft IME が、突然、英語配列になることがあります。
Windows + Spaceで戻ります。
WSL をインストール
詳細は割愛します。
-
コントロール パネル>プログラムと機能>Windows の機能の有効化または無効化
Windows Subsystem for Linuxにチェックを入れる。 -
再起動する。
-
Microsoft Store で
Ubuntuを検索し、インストールする。 -
ファイルシステムを
WslFsにアップグレードする。(お好みで)wslconfig /upgrade Ubuntu -
umask を 0022 にする。(お好みで)
以下を.profileに追加する。umask 0022 -
sources.list を日本のサイトに変更する。(お好みで)
sudo sed -i".back" -e 's,//archive.ubuntu.com,//ftp.jaist.ac.jp/pub/Linux,g' /etc/apt/sources.list sudo apt update -
パッケージを最新化する。
sudo apt update sudo apt upgrade -y
VcXserv をインストール
インストーラーのダウンロードとインストールは割愛します。
VcXserv の HiDPI 設定
Windows の表示スケールが 100% ではない場合(例: 125%)は、そのままでは文字の表示がボケてしまうので、以下の設定を行ったほうが良いです。
参考:Windows Subsystem for Linux + X Windowを1.024倍くらい使いこなすための方法
手順
- フォルダ
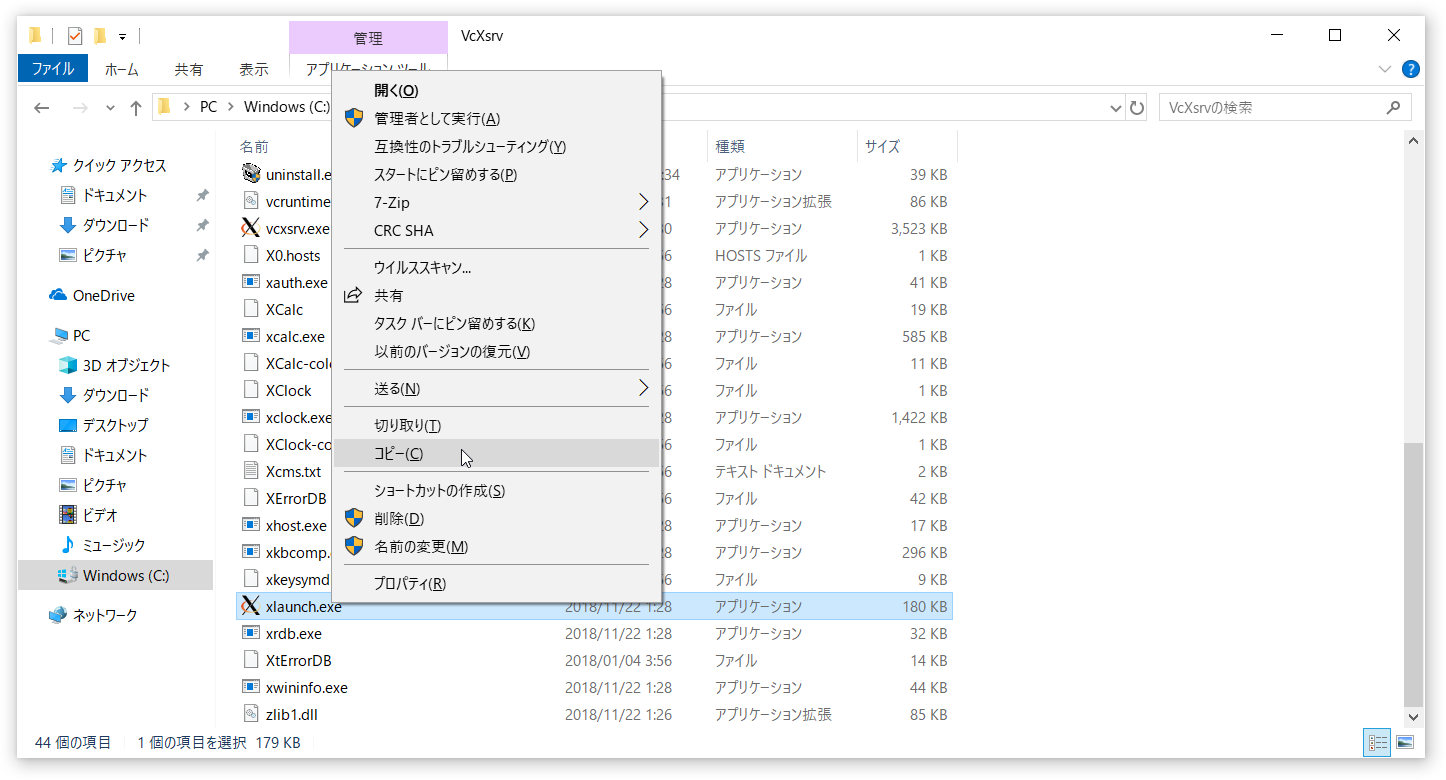
C:\Program Files\VcXsrvを開く -
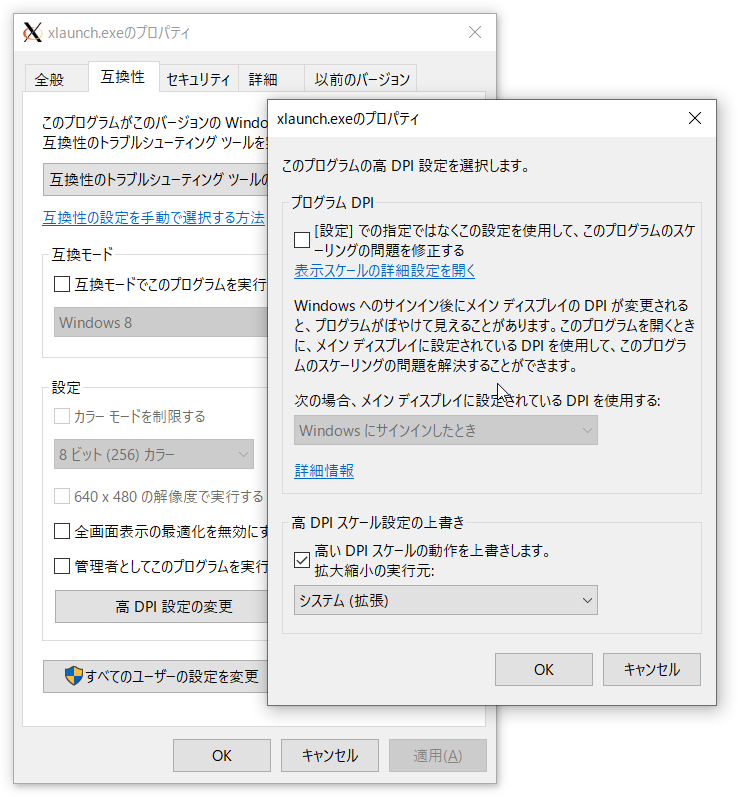
xlaunch.exeのプロパティを変更する-
互換性タブ >高 DPI 設定の変更 -
高い DPI スケールの動作を上書きしますにチェックする -
拡大縮小の実行元:をシステム (拡張)に設定する
-
-
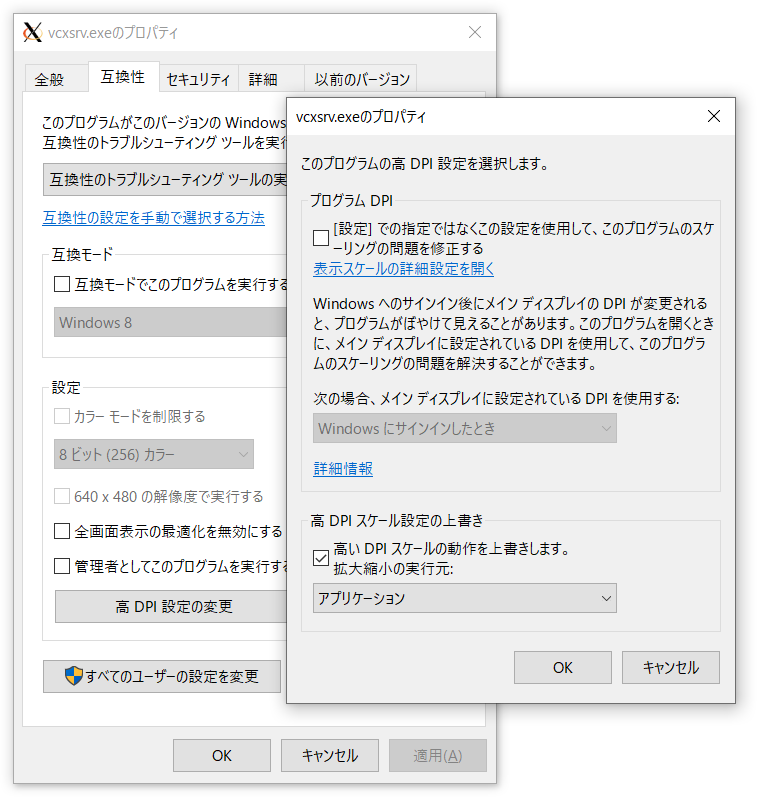
vcxsrv.exeのプロパティを変更する-
互換性タブ >高 DPI 設定の変更 -
高い DPI スケールの動作を上書きしますにチェックする -
拡大縮小の実行元:をアプリケーションに設定する
-
拡大縮小の実行元: の設定がそれぞれ異なりますので注意してください。
-
xlaunch.exe=>システム (拡張) -
vcxsrv.exe=>アプリケーション
設定変更後の画面ショット


VcXsrv の自動起動
-
構成ファイルを作成する
-
スタートアップフォルダに XLaunch のショートカットを作成する
-
ショートカットにパラメータを追加する
-
先ほど作成したショートカットのプロパティを表示する
-
リンク先(T):に、先ほど保存した構成ファイルのフルパスを指定する。もとからある文字列に
-run以降を追加します。
"C:\Program Files\VcXsrv\xlaunch.exe" -run C:\Users\q1701\Documents\config.xlaunch
補足
-
q1701の部分はユーザー名なので、自分のユーザー名に置き換えてください。 -
OneDrive で「重要なフォルダを保護する」の設定をしていると、「ドキュメント」フォルダは以下のようなパスになっていると思います。
C:\Users\q1701\OneDrive\ドキュメント

-
-
サインアウト、サインインしなおす。
タスクバーに VcXsrv のアイコンが表示されればOKです。
デスクトップ環境をインストール
WebStorm などの個別のアプリを立ち上げるだけなら x11-apps パッケージだけで十分ですが、JetBrains Toolbox App を使いたい場合は、x11-apps だけではウィンドウが表示されないため使用できません。
そこで、最低限のデスクトップ環境をインストールします。
(ただし、最低限といっても500MB近くダウンロードされますので、ubuntu-desktop 等をフルインストールしてもよいかもしれません・・・。)
sudo apt install -y xfce4-session
# .profile に入れておく
export DISPLAY=:0.0
日本語化
日本語が不要なひとは、このセクションは飛ばしてOKです。ただし「タイムゾーン」の設定はしたほうがよいかもしれません。
日本語フォントをインストール
sudo apt install -y fonts-ipafont fonts-noto-cjk fonts-noto-cjk-extra
Windows 10 のフォントを参照するように設定(お好みで)
~/.config/fontconfig/conf.d/01-Windows-Fonts.conf
2行目の <dir></dir> は、ユーザーごとにインストールしたフォントの格納場所です。
そのようなフォントがなければ、設定しなくても問題ありません。
ユーザー名(q1701)の部分は適宜変更してください。
<?xml version="1.0"?>
<!DOCTYPE fontconfig SYSTEM "fonts.dtd">
<fontconfig>
<dir>/mnt/c/Windows/Fonts</dir>
<dir>/mnt/c/Users/q1701/AppData/Local/Microsoft/Windows/Fonts</dir>
</fontconfig>
設定を反映させます。
fc-cache -v
# 駄目だったら
fc-cache -frv
言語をインストール
sudo apt install -y language-pack-ja
sudo update-locale LANG=ja_JP.UTF-8
exit
# いったんbashを抜けて入りなおす
タイムゾーンを Asia/Tokyo に切り替える
sudo sh -c 'echo Asia/Tokyo > /etc/timezone'
sudo dpkg-reconfigure --frontend noninteractive tzdata
参考:Visual Studio Code for Linux を WSL 上の Ubuntu 18.04 LTS にインストールする
manページ(お好みで)
sudo apt install -y manpages-ja manpages-ja-dev
日本語入力
参考URLの数々(神々の記事)
- Visual Studio Code for Linux を WSL 上の Ubuntu 18.04 LTS にインストールする
- FcitxのプレエディットをIntelliJでもインライン表示できるようにする
- fcitxで作るWSL日本語開発環境
その他ネット上の多数のサイトをググりました。
.profile
以下を .profile に追加します。(神々のお言葉なので、詳細は分かりません・・・
# fcitx-mozc
export GTK_IM_MODULE=fcitx
export QT_IM_MODULE=fcitx
export XMODIFIERS="@im=fcitx"
export DefaultIMModule=fcitx
# 半角/全角キーの暴走を防止
xset -r 49
参考:Visual Studio Code for Linux を WSL 上の Ubuntu 18.04 LTS にインストールする
fcitx-mozc をインストール
sudo apt install -y fcitx-mozc
fcitx を設定
設定を行うために fcitx を起動する(起動していないと設定できないため)
fcitx-autostart
# I/O warningが出るが、無視してよい。Enter を押せばプロンプトに戻る。
設定GUIを起動
LANG=C により英語モードで起動しているのは、この後の説明文で画面項目名を英語で記載するためです。設定行為自体は、日本語のままでも構いません。
LANG=C fcitx-config-gtk3
Input Method タブ
-
+をクリックして、Mozcを追加する。(すでに追加されているかもしれません。)
Global Config タブ
-
Hotkey > Trigger Input MethodにZenkakuhankakuを追加する。(これもすでに設定済みかもしれません。)この設定により
半角/全角キーで mozc を On/Off できるようになります。なお、追加しなくても、デフォルトでCtrl+Spaceにより On/Off 可能です。
Appearance
-
Status Panel Hide Modeの初期値はHide when tray icon is availableですが、AutoやShowにすれば、mozc の設定がしやすいかもしれません。(パネルが表示されるので)
Addon タブ
-
Advancedをチェックする。 -
Fcitx IM Frontendを選択してConfigureをクリックする。 -
Use On The Spot Style for XIM (Cannot change during running)をチェックする。この設定があってよかったです。素晴らしい情報に感謝です。
fcitx が自動起動されるように設定する
.profile に以下を記載する。
(fcitx-autostart > /dev/null 2>&1 &)
(参考サイトにあったif文は省いてしまいましたが、大丈夫かな? 様子見です。)
日本語入力の設定に関して補足
ググると以下の設定をしていることが多かったですが、省いています。
何か不具合が発生したら思い出したいと思います。
追記(2019/5/11)
dbus を使う場合は下記 machine-id の設定が必須でした。
当記事の通りでは不要ですが、xfce4-panel もインストールした場合、必要となりました。
sudo sh -c "dbus-uuidgen > /var/lib/dbus/machine-id"
日本語化しない場合、もしかしたらキーボードがUS配列になっているかもしれません。
以下で直せるはずです。
setxkbmap -layout jp
JetBrains Toobox App をインストール
ようやく JetBrains Toolbox Apps のインストールを行います。
JetBrains Toolbox App は AppImage という謎技術を使用しており、AppImage は FUSE(謎) を必要としますが、WSL では FUSE を使用できないそうです。(WSL 2 では FUSE が使用できるようになるとのこと。)
実行した場合のエラー
$ ./jetbrains-toolbox
fuse: device not found, try 'modprobe fuse' first
Cannot mount AppImage, please check your FUSE setup.
You might still be able to extract the contents of this AppImage
if you run it with the --appimage-extract option.
See https://github.com/AppImage/AppImageKit/wiki/FUSE
for more information
open dir error: No such file or directory
代替策として、エラーメッセージにも記載されている通り、--appimage-extract を指定することで、手動で展開して使用します。
依存パッケージをインストール
前述の手順で fcitx-mozc を入れた場合、これらはすでに入っているかもしれません。
少なくとも xfce4-session だけではこれらは入りませんでしたので、備忘のため手順に記しておきます。
# libGL.so.1, libXi.so.6
sudo apt install -y libgl1-mesa-glx libxi6
tar.gz をダウンロード
JetBrais Toolbox App のパッケージを C:\Users\q1701\Downloads にダウンロードしておきます。(くどいようですが q1701 の部分はユーザー名です。)
もちろん、Linux向けの .tar.gz 形式をダウンロードしてください。
なおここまでの設定で、WSL で firefox が使えるようになっているはずなので、それでも良いです。(sudo apt install firefox)
tar.gz を展開
Windows の C:\Users\q1701\Downloads は WSLからは /mnt/c/Users/q1701/Downloads としてアクセスできるので、直接展開します。
バージョン 1.14.5179 の部分は適宜読み替えてください。
説明のため、ホームディレクトリに展開するようにしています。
cd
tar xvf /mnt/c/Users/q1701/Downloads/jetbrains-toolbox-1.14.5179.tar.gz
# => jetbrains-toolbox-1.14.5179 ディレクトリが作成される
AppImage を展開
# 上記の続き
cd ~/jetbrains-toolbox-1.14.5179
./jetbrains-toolbox --appimage-extract
# => squashfs-root ディレクトリが作成される
JetBrains Toolbox App を実行
引き続き、tar.gz をホームディレクトリに展開した前提で記載します。
# 環境変数 APPDIR に squashfs ディレクトリを指定し、AppRun を実行する
APPDIR=~/jetbrains-toolbox-1.14.5179/squashfs-root ~/jetbrains-toolbox-1.14.5179/squashfs-root/AppRun
初回は起動せずプロンプトに戻ってしまう(謎)ので、再実行してください。
APPDIR=~/jetbrains-toolbox-1.14.5179/squashfs-root ~/jetbrains-toolbox-1.14.5179/squashfs-root/AppRun
ここまでの設定が正しければ、画面右側に JetBrains Toolbox App のウィンドウが表示されるはずです。

通常の Linux GUI 環境であれば、tar.gz を展開して出てきた jetbrains-toolbox を初回実行して、Toolbox 自体の初期設定を済ませた後にいったん終了すると、自動的に所定の場所にインストールされていて、再ログインすることでインジケーター領域に常駐します。その後、tar.gz を展開して出てきた jetbrains-toolbox は削除してかまいません。
しかし、今回はそうはいきませんので、毎回、同じ手順で起動が必要です。
Toolbox 自体の Update があった場合の動作も、今のところ不明です。
ちょっと不便ですが、これ以上は通常のデスクトップ環境を利用するしかないように思います。
毎回の起動コマンド(フルパスなのでこのまま実行してOK)
APPDIR=~/jetbrains-toolbox-1.14.5179/squashfs-root ~/jetbrains-toolbox-1.14.5179/squashfs-root/AppRun
Windows 側に Chrome をインストール
詳細は割愛します。
この後の作業で使用するので、必要に応じてインストールしてください。
なお、WSL 上で Chrome が使えればよいのですが、--no-sandbox や sudo を用いてもさっぱり使えませんでした。(coreダンプ、画面がすぐ消える、・・・)
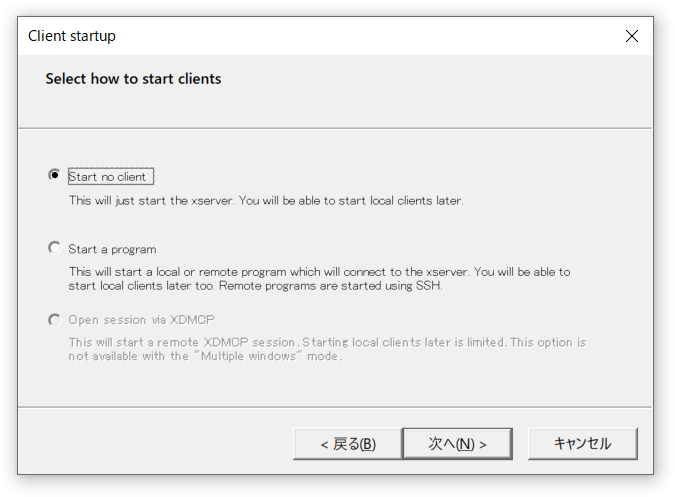
回避策としては、XLaunch を One large window または One window without titlebar を選択して立ち上げて、google-chrome --no-sandbox として起動すれば使えるようです。実際に起動してみると分かりますが、不便なので今回は採用しません。
WebStorm をインストール
Toolbox からインストールします。
Install をボタンをクリック。

WebStorm を起動
WebStorm を設定
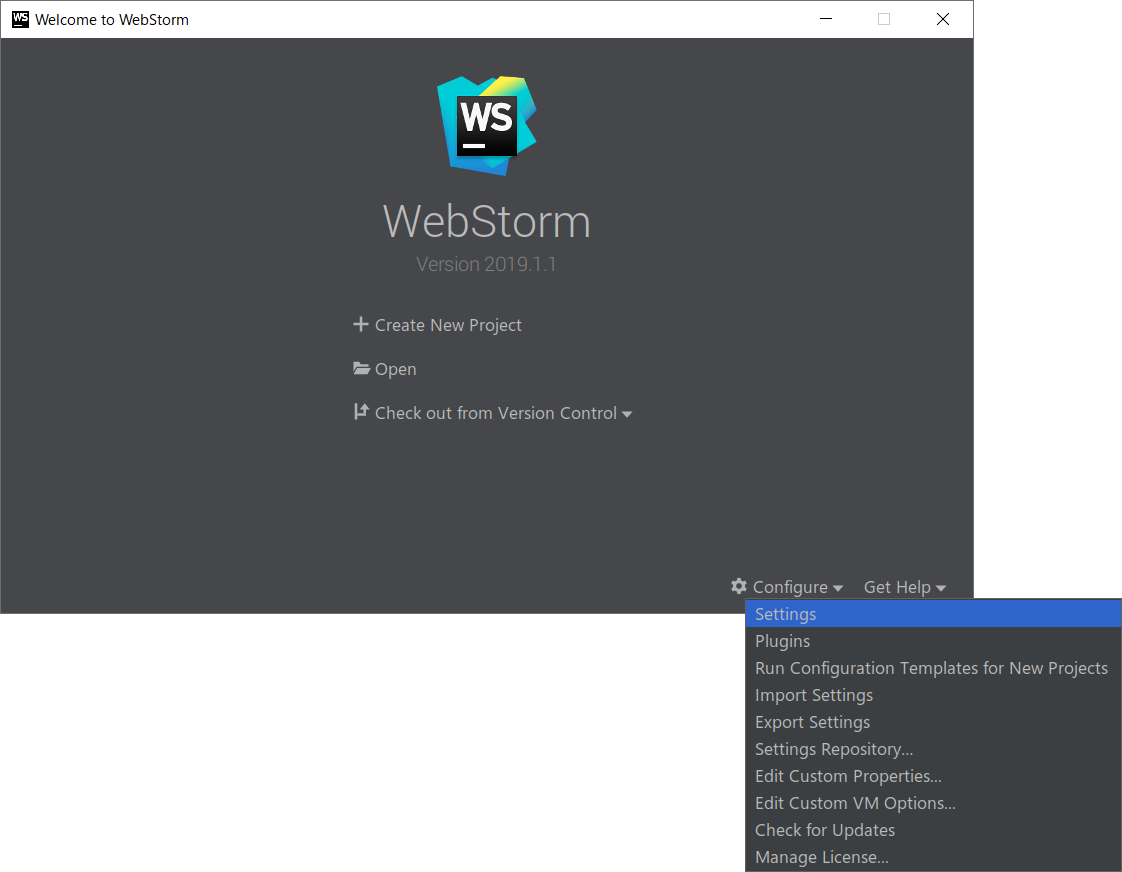
Welcome 画面で Configure > Settings を選択する。

Appearance
せっかくなので UI フォントに Windows の Yu Gothic UI を選択してみました。
設定しなくても日本語が表示されますが、フォールバックされた明朝体になります。(WebStorm 自体は英語です。入力した文字やログの内容という意味です。)

Color Scheme Font
あくまで設定例です。

Windows側のChromeを実行するように設定
設定箇所が3か所あり分かりづらいです。画面の都合でまず2か所説明します。
| Name | Family | Path |
|---|---|---|
| Chrome (Windows) | Chrome | /mnt/c/Program Files (x86)/Google/Chrome/Application/chrome.exe |
-
画面下部の
Default Browser:をCustome pathに変更し、パスを設定します。Custom path:
/mnt/c/Program Files (x86)/Google/Chrome/Application/chrome.exe
次に、追加した Chrome (Windows) を選択した状態で  ボタンをクリックして
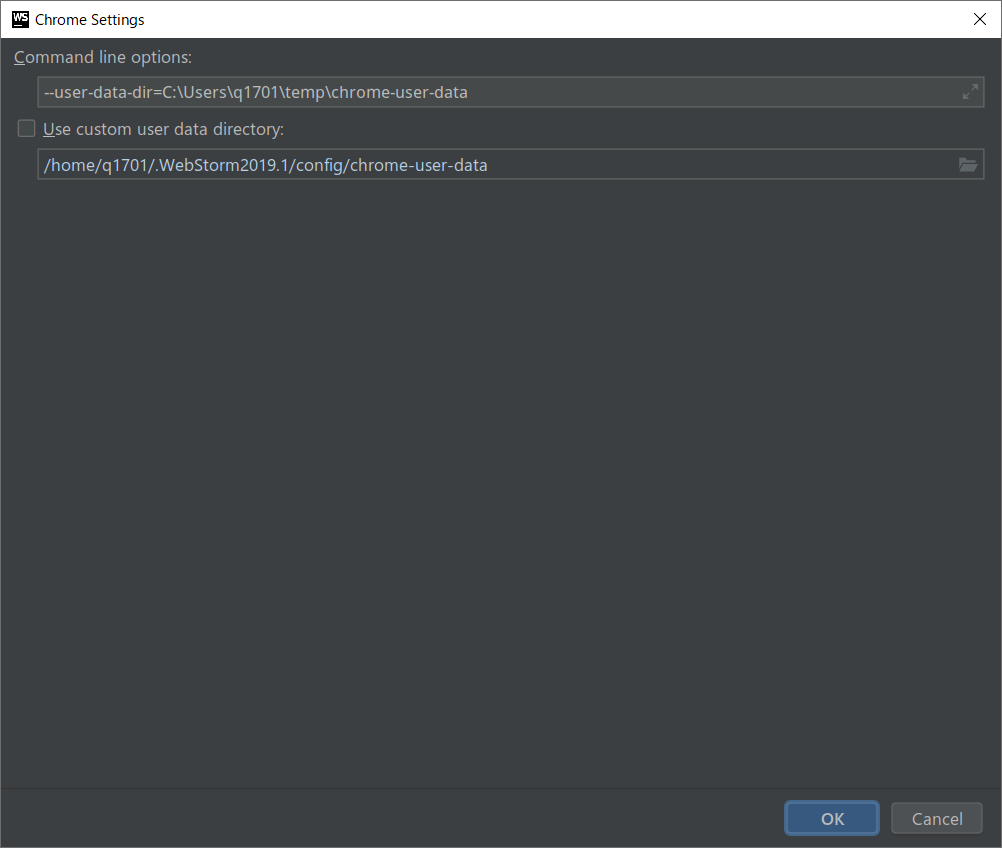
ボタンをクリックして Chrome Settings 画面を表示します。

-
Command line options:を以下の通り設定します。
--user-data-dir=C:\Users\q1701\temp\chrome-user-data繰り返しになりますが、
q1701は Windows のユーザー名です。適宜置き換えてください。
Windows 形式で記載します。このフォルダは自動的に作成されます。
このフォルダには「カスタムChromeユーザーデータ(謎)」が格納されるそうです。
動作確認用に React.js のプロジェクトを作成(お好みで)
これまでの設定が正しいことを確認するため、適当なプロジェクトを作成します。
あくまで確認用なので、適当なプロジェクトを用意できる人は、この通りでなくても問題ありません。
anyenv(お好みで)
Node.js をバージョン管理する nodenv を管理するツールです。
サンプル手順
クローン
git clone https://github.com/anyenv/anyenv ~/.anyenv
.bashrc に設定を追加
Ubuntu 標準の .bashrc の場合、★ をつけた case 文より上のほうが無難です。
WebStorm などをデスクトップのランチャーから実行した場合、読み込まれないためです。
ただし今回は WSL の話なので、関係ないかもしれません。
# ~/.bashrc: executed by bash(1) for non-login shells.
# see /usr/share/doc/bash/examples/startup-files (in the package bash-doc)
# for examples
# anyenv
export PATH="$HOME/.anyenv/bin:$PATH"
eval "$(anyenv init -)"
# ★このcase文より下は、「対話シェル以外」だと実行されない。
# If not running interactively, don't do anything
case $- in
*i*) ;;
*) return;;
esac
# (後略)
#
初回実行
初回のみプロンプト [y/N] となるので、y と回答してください。
exec $SHELL -l
anyenv install --init
# Manifest directory doesn't exist: /home/q1701/.config/anyenv/anyenv-install
# Do you want to checkout ? [y/N]: y
nodenv(お好みで)
Node.js をバージョン管理するツールです。
Node.js(お好みで)
サンプル手順
node
nodenv install --list # インストール可能なバージョンの一覧を表示
nodenv install 10.15.3 # 最新版を入れる
nodenv versions # インストールされたバージョンの一覧を表示
nodenv global 10.15.3 # 使用するバージョンを選択
yarn
npm -g install yarn
nodenv rehash
jetbrains-npm proxy
これを入れておくと、nodenv を WebStorm で使うときに、パッケージマネージャ(npm / yarn)を自動で探してくれる素敵なプログラム。
(Settings でフルパスを指定するなら、不要です。)
mkdir -p "$(nodenv root)/lib/node_modules"
git clone https://github.com/nodenv/jetbrains-npm "$(nodenv root)"/lib/node_modules/npm
create-react-app(お好みで)
React.js の環境構築ツールです。
これを使ってサンプルプロジェクト hello-world を作成します。
サンプル手順
といっても今回は何もいじらないので1行ですが。
npx create-react-app hello-world --typescript
カレントディレクトリに hello-world ディレクトリが作成されます。
WebStorm でサンプルプロジェクトを実行
-
Welcome 画面で Open を選択

-
Open File or Project ダイアログで、先ほど作成したプロジェクトを選択

-
hello-worldをオープンした状態
-
プロジェクトのスキャン(インデックス化)が完了するまで待つ
-
package.jsonを開くとstartの左に マークがあるので、クリックして
マークがあるので、クリックして Run 'start'を実行する
-
Windows 側の Web ブラウザが立ち上がり、サンプルアプリケーションが実行される
分かりづらいですが、これは先ほど行った WebStorm の Web Browsers の設定ではなく、Windows のデフォルトブラウザが普通に立ち上がるようです。
デフォルトブラウザが Edge であれば、Edge が立ち上がります。これが WSL 上で動く Node.js の仕様によるものなのかどうか、詳細は分かりませんでした。

-
コードを編集してみる(日本語入力とホットリロードの確認)
日本語を入力しているところ。
候補ウィンドウは左下に表示されてしまいますが、入力中の文字はインラインで表示されます。
編集を完了したところ。
Ctrl+Sで保存。
表示が更新されました。

デバッグ実行
-
普通に
Run 'start'しておく先ほどと同様に、サーバーが
http://localhost:3000/で起動され、Web ブラウザが立ち上がります。
自動で実行される Web ブラウザは、閉じてしまって構いません。 -
デバッグ用の構成を追加
- 右上のツールバーから
Edit Configurationsを選択

- 左上の
+からJavaScript Debugを選択して追加

-
以下のように構成
構成内容:
- Name:
hello-world - URL:
http://localhost:3000/ - Browser:
Chrome (Windows)※先ほど追加した設定の名前です - Ensure breakpoints are detected when loading scripts(お好みで)
- Name:

- 右上のツールバーから
-
デバッグ実行
- ブレークポイントを追加(
returnの行) - 右上のツールバーから `Debug 'hello-world' を選択

-
ブレークポイントで止まりました
あまり詳しくないので、これくらいの操作で十分なのか自信はありませんが、ひとまず動きました。


- ブレークポイントを追加(
気になること/雑記
--user-data-dir について (1)
「カスタムChromeユーザーデータ(謎)」ではなく、普段使用している Chrome を立ち上げることもできます。
その場合は Chrome の Command line options: を以下のように設定します。
--user-data-dir="C:\Users\<ユーザー名>\AppData\Local\Google\Chrome\User Data" --profile-directory="<プロファイルフォルダ>"
- 拡張機能
JetBrains IDE Supportをインストールしておく必要があるかもしれません。 - ほぼ確実に空白を含むので、二重引用符(
")で囲んでください。間違えるとその場所にフォルダが作成されてしまいます。 - Chrome で複数の「ユーザー」を作成していない場合は
--profile-directoryは省略可能です。 - フォルダは、Chrome に
chrome://version/と入力して、プロフィール パスの値を確認してください。 - よく分からない場合は、前述の手順の通り、適当な専用のフォルダを指定したほうがよいでしょう。
--user-data-dir について (2)
「カスタムChromeユーザーデータ(謎)」には、拡張機能がインストールされていません。まっさらです。
そのため、例えば React Developer Tools のような拡張が必要な場合は、デバッグ時に起動された Chrome にインストールしてください。(初回のみでよさそうです。)
WebStorm の起動方法 (1)
毎回、JetBrains Toolbox App を起動してから WebStorm を起動するのは面倒です。
Ubuntu 標準の .profile の場合、~/bin と ~/.local/bin が存在する場合、自動的にそれらが PATH に追加されます。
その状態で JetBrains Toolbox App を起動すると、自動的にシェルスクリプト webstorm が作成され、コマンドラインから起動できるようになります。
もし作成されない場合は、Toobox 右上の六角ナットアイコンから Toolbox App Settings を表示し、Generate shell scripts が On になっているかを確認してください。(デフォルトは Off だったかもしれません。いつでも On にでき、シェルスクリプトが作成されます。)
なお ~/bin と ~/.local/bin の両方が存在する場合は ~/bin に作成されるようです。
WebStorm の起動方法 (2)
前述の (1) でシェルスクリプトを作成しておけば、Windows から以下のコマンドで起動できました。
ubuntu -c "bash -l -c webstorm"
WSL の初期化
いろいろやっていると環境がおかしくなるかもしれません。
初期化したい場合は以下のコマンドで可能です。
即時実行されるので注意! 戻せません。
wslconfig /u Ubuntu
もう一度 Microsoft Store からインストールしてください。
以上です。