Next.jsに限った話ではないのですが、faviconを設定する時の手順をまとめました。
Favicon用の画像を準備する
Favicon Generator
プラットフォーム毎のアイコンを生成してくれる便利なジェネレーターです。こちらを利用させていただきます。
faviconにしたい画像をアップロードすると、爆速で各プラットフォームのプレビューが表示されます。背景色や余白の設定もこの時にできるので、好みに合わせて設定します。
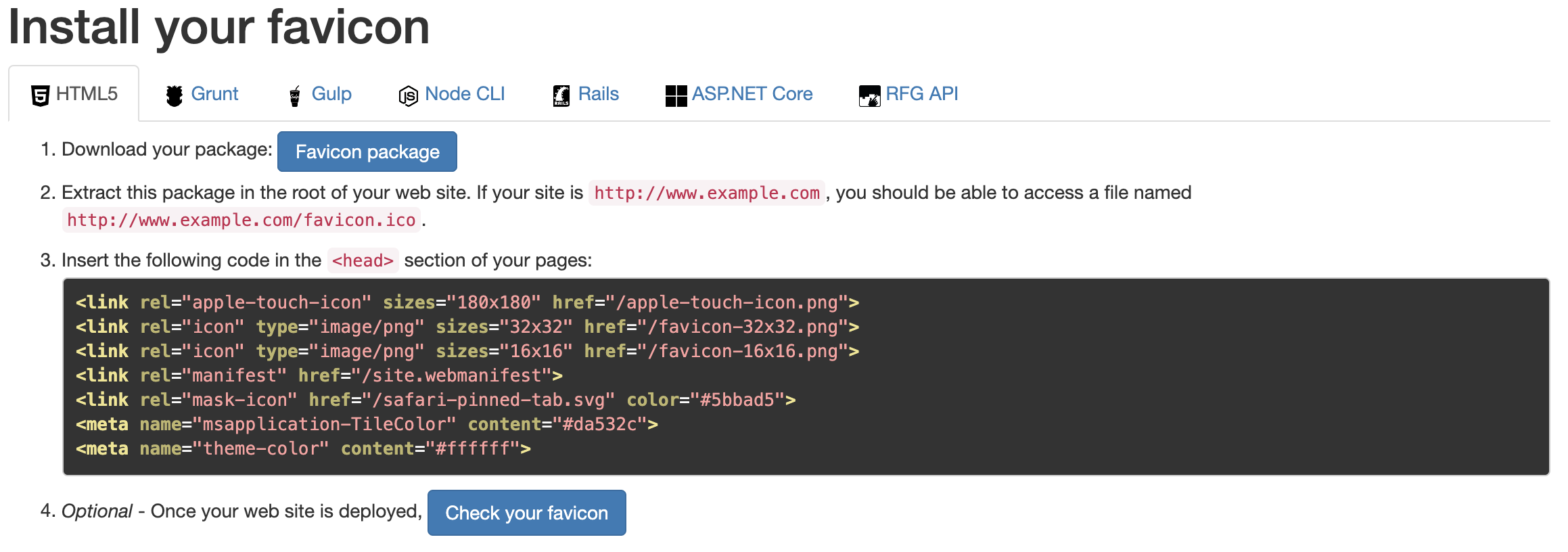
Generate your Favicons and HTML codeを押し、生成されたFavicon packageをダウンロードすれば準備は完了です。この時表示されるHTMLタグは後で使うのでコピーしておきます。
Next.js
public/favicons
public配下にダウンロードしたFavicon packageを置きます。自分はfaviconsにrenameしました。
また、browserconfig.xmlとsite.webmanifestを少し変更します。

browserconfig.xml
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square150x150logo src="/favicons/mstile-150x150.png"/> //変更
<TileColor>#ffffff</TileColor>
</tile>
</msapplication>
</browserconfig>
site.webmanifest
{
"name": "hogehoge",
"short_name": "hogehoge",
"icons": [
{
"src": "/favicons/android-chrome-192x192.png", //変更
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/favicons/android-chrome-512x512.png", //変更
"sizes": "512x512",
"type": "image/png"
}
],
"theme_color": "#ffffff",
"background_color": "#ffffff",
"display": "standalone"
}
pages/_document.tsx
Next.jsでは、共通するheadタグはpages/_document.tsxに書くことができます。先程コピーしたタグを、_document.tsx内のHeadタグの中に貼り付けます。この時、閉じタグを追加しないとjsxに怒られるので追加します。また、パスをそれぞれ変更しています。
IE8以下とWindows8/10のスタート画面にピン留めした際の対応として2行追加していますが、必要なければ該当画像と一緒に削除しても大丈夫です。
import NextDocument, { Html, Head, Main, NextScript } from 'next/document';
export default class Document extends NextDocument {
render() {
return (
<Html>
<Head>
<link rel="apple-touch-icon" sizes="180x180" href="/favicons/apple-touch-icon.png" />
<link rel="icon" type="image/png" sizes="32x32" href="/favicons/favicon-32x32.png" />
<link rel="icon" type="image/png" sizes="16x16" href="/favicons/favicon-16x16.png" />
<link rel="manifest" href="/favicons/site.webmanifest" />
<link rel="mask-icon" href="/favicons/safari-pinned-tab.svg" color="#000000" />
<link rel="shortcut icon" href="/favicons/favicon.ico" /> //IE8以下にも対応したい場合
<meta name="msapplication-TileColor" content="#ffffff" />
<meta name="msapplication-config" content="/favicons/browserconfig.xml" /> //Windows8/10のスタート画面のピン留め画像に対応したい場合
<meta name="theme-color" content="#ffffff" />
</Head>
<body>
<Main />
<NextScript />
</body>
</Html>
);
}
}
確認
Favicon checkerでデプロイしたサイトをチェックします。以下の画像のようになっていれば、とりあえず主要なfaviconの設定ができています。お疲れ様でした!