jsのconsoleまわりのテクニックはいろいろありますが、個人的に有用だと思ったものにしぼって紹介します。
chromeなら、command + option + jでconsoleを開いて下記のコードを貼りつければ実際に動きを確認できます(1分でできます!!)。
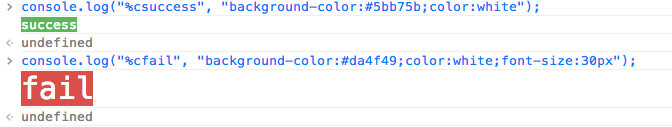
console.logの出力結果をcssで装飾する
出力例
サンプルコード
console.log
console.log("%csuccess", "background-color:#5bb75b;color:white");
console.log("%cfail", "background-color:#da4f49;color:white;font-size:30px");
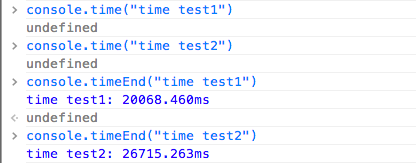
実行時間を計測して出力する
出力例
サンプルコード
console.time
console.time("time test1")
console.time("time test2")
console.timeEnd("time test1")
console.timeEnd("time test2")
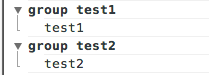
consoleの出力内容をグルーピングして可読性を向上させる
出力例
サンプルコード
console.group.js
console.group("group test1");
console.log("test1");
console.groupEnd("group test1");
console.group("group test2");
console.log("test2");
console.groupEnd("group test2");
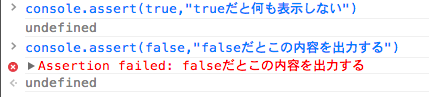
条件式によって出力するかしないかを判断する
出力例
サンプルコード
console.assert
//console.assertの第一引数がfalseの場合、第二引数が表示されます
//trueの場合は何も表示されません。
console.assert(true,"trueだと何も表示しない")
console.assert(false,"falseだとこの内容を出力する")
あとがき
consoleには他にも色々メソッドがあります。気になった方は、consoleに紐づくメソッドを調べてみるとよいかもしれません。