はじめに
2022 年は、前年に比べて、アウトプットの量が大きく増えた年でした。Qiita の記事でも 150 いいねを獲得したり、コントリビューションが 1000 を超えたり、まだまだ全然大した数字では無いのですが、自分にとっては大きな変化でした。
そんな中で、アウトプットに関して意識していたことを共有します。
ハードルの低いアウトプット方法を用意しておく
初学者にとって、Qiita に投稿したり登壇したり、というのは相当大きなハードルに感じるものです。
その前に細かく段階を刻んだアウトプット方法を用意することで、アウトプットに対する心理的ハードルを下げる、ということをやっていました。
まずは Slack の個人チャネルに投稿する
ユニークビジョン株式会社 では各個人ごとに分報と呼ばれる Slack チャネルがあるので、何か発見や学びがあったときはそこにメモのように記録を残します。
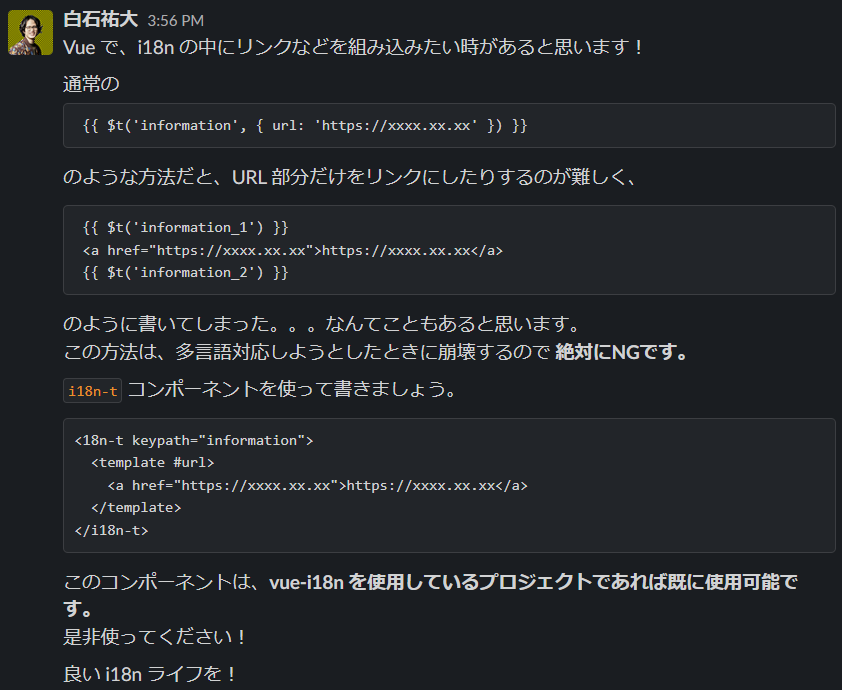
社内技術共有チャネルに投稿する
得られた知見や学びがあったもので、これは社内の人に共有したらすぐにでも役立つ!と思ったものに関しては、Slack の社内技術共有チャネルに投稿するようにしています。
社内向けなので、記事よりは雑な状態で、とにかく速さを優先して簡単にまとめて投稿します。
これが素案になって、Qiita 投稿につながったりもします。
Twitter に投稿する
ちょっと悩んでいて、ワンチャンだれか教えてくれる人いないかな~みたいな気持ちのときは、Twitter に投稿したりします。
個人的な作業ログなんかとしても使っています。たまに開発者が出てきて教えてくれる、みたいなこともあります。
openapi-typescript で OpenAPI から型を生成し、
— シライシ@UniqueVision (@punksy2) December 9, 2022
openapi-typescript-fetch でその型を利用して fetch する、ということができるが、id などを含む動的な URL にはうまいこと対応していないようだ。
OpenAPI で /items/{item_id} みたいなパスを設定していると、それをそのまま叩いてしまう。
Qiita に投稿する
前述した方法のどれかで、調べた内容を体系的にまとめたいときや、より深く理解しておきたいとき、あるいはネット上でなかなか見つけられなかった情報などは、記事にして投稿します。
記事にするときに意識していることをいくつか紹介します
単一責任の原則
すべての記事が当てはまるわけではないですが、基本的に1つの記事では1つのことを伝えるということを意識しています。
何かを伝えようとしたとき、本筋とは関係のないことをダラダラと説明して結局何が言いたいのかよく分からなくなることはよくあります。(その辺うまく伝えている記事も沢山あります!)
それよりは、説明したいことだけにフォーカスし、記事にしてしまったほうが速いし明確です。
次の記事はその典型です。
検証しながら書く
色々調査が終わってから記事を書くよりも、検証しながら、その検証結果をそのまま記事にすると、早く、良くまとめることができます。
html や CSS に関することであれば、CodePen で書きながら本当に記事上で動きを見ることができるので便利です。
下記の記事は実際にそのような方法で書いたものです。
めちゃくちゃ丁寧に書く
ここまでの方法とは全然異なるものですが、めちゃくちゃ丁寧に書いた記事は、多くの人が読んで理解してくれるので、自分は大変ですが、世の中にもたらす利益は多いです。丁寧に書いた分、自分の理解度は格段に上がりますし、沢山いいねしてもらえるので嬉しいです。大変なことばかりではありません。
下記の記事はそんな記事でした。
さいごに
2023 年は 10000 コントリビューション目指します!!!