FullCalendar の使い方とカスタマイズ例を紹介する。
手順
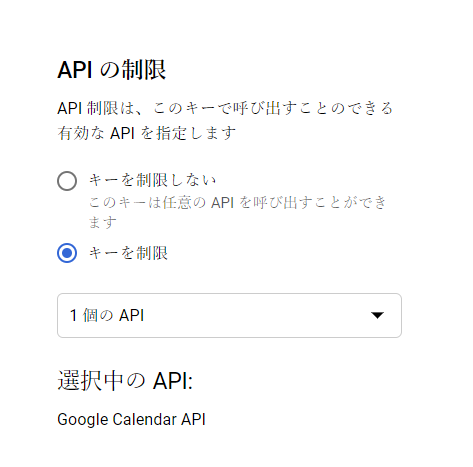
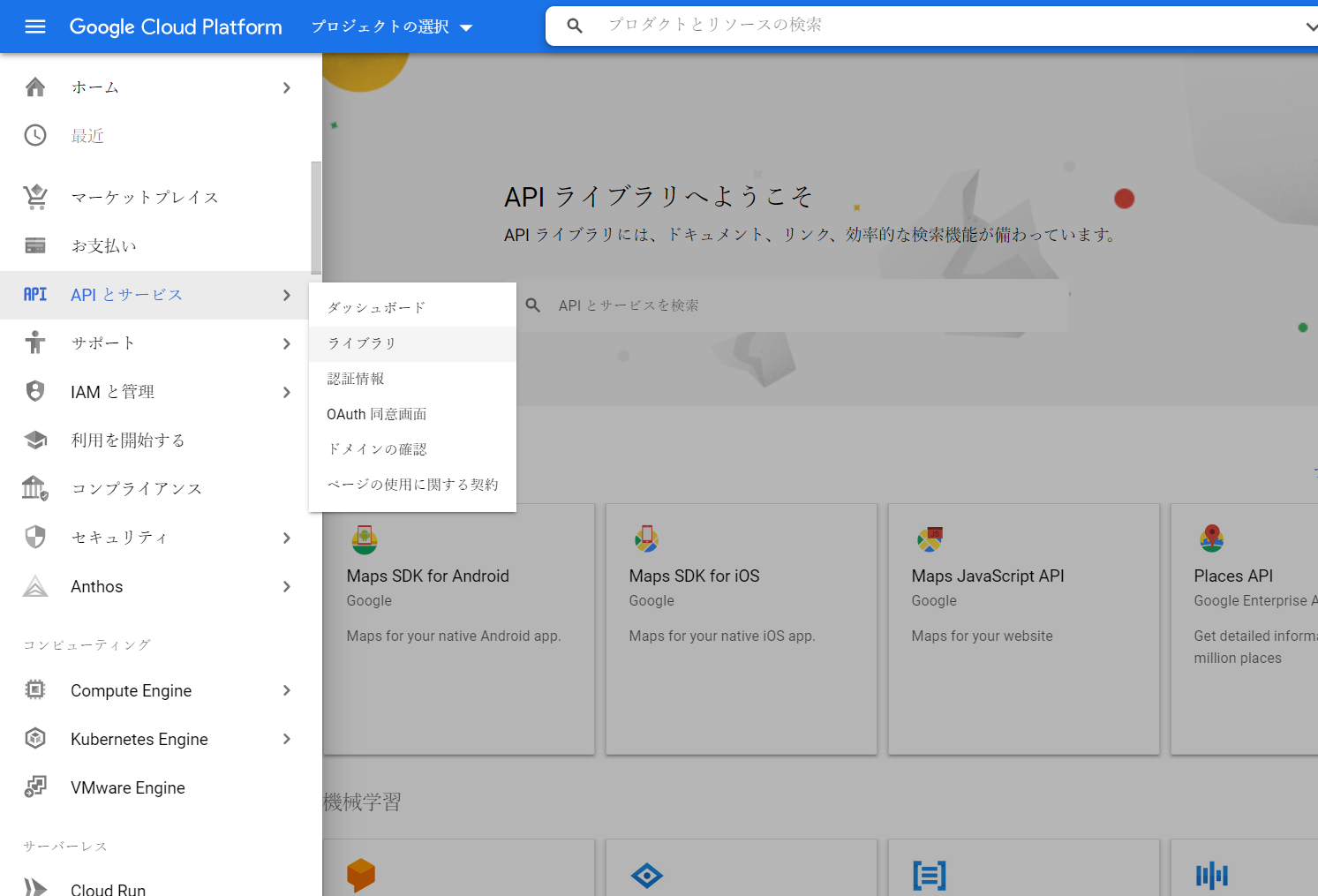
1. APIキーの取得
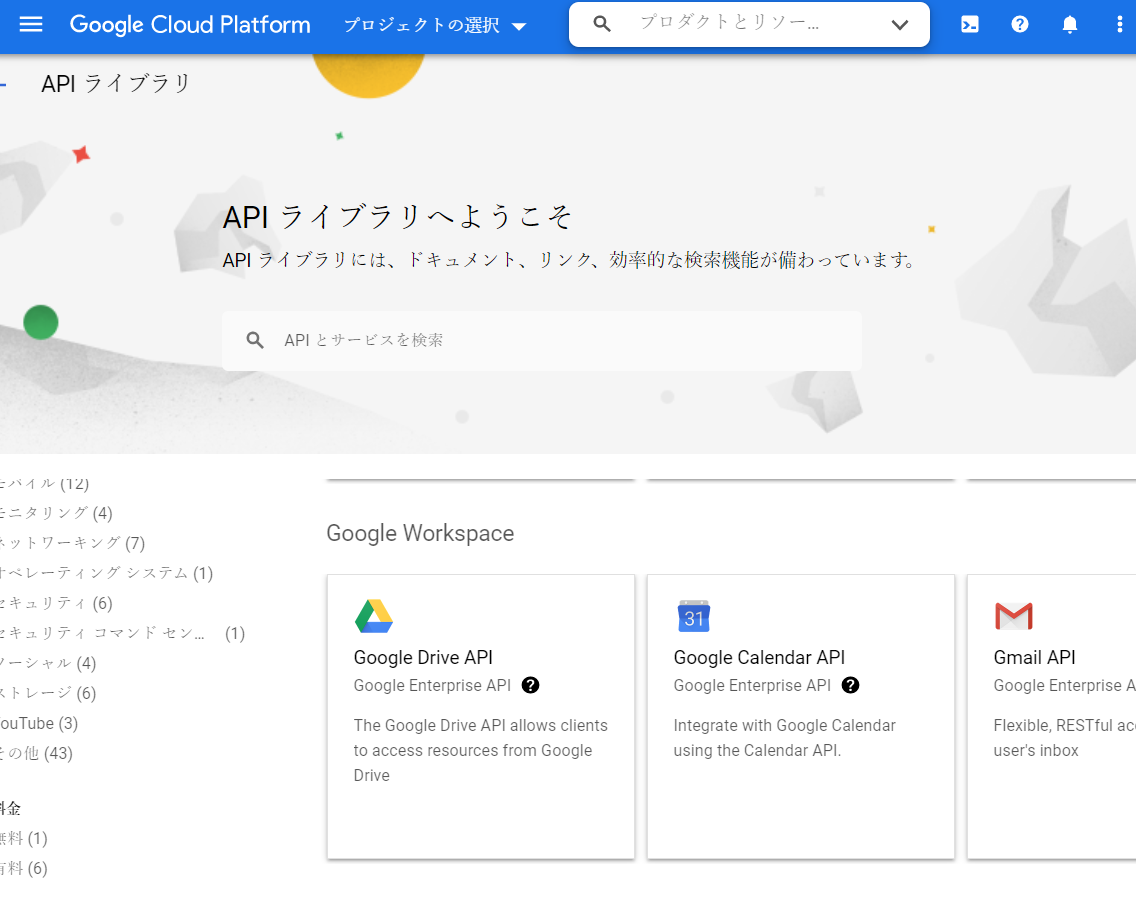
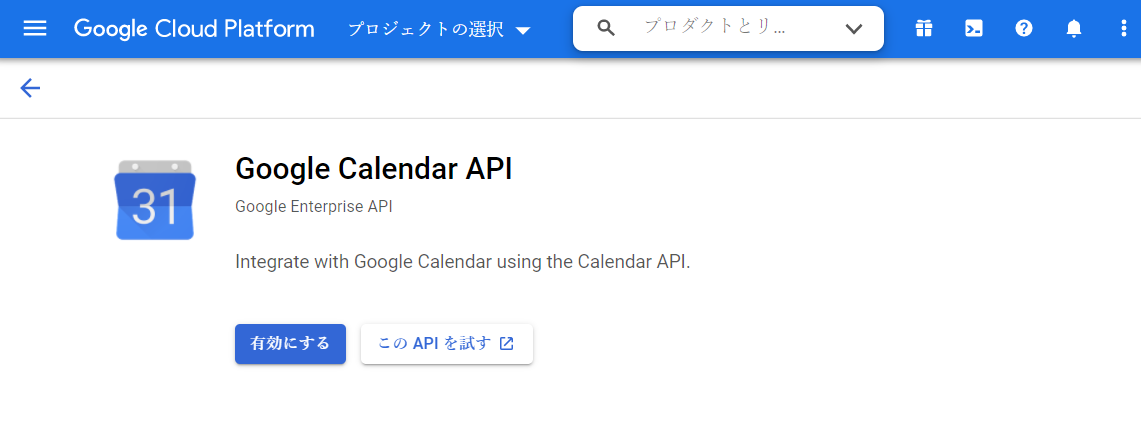
Google Cloud Platform にアクセスし、(メニュー)-->「APIとサービス」-->「ライブラリ」

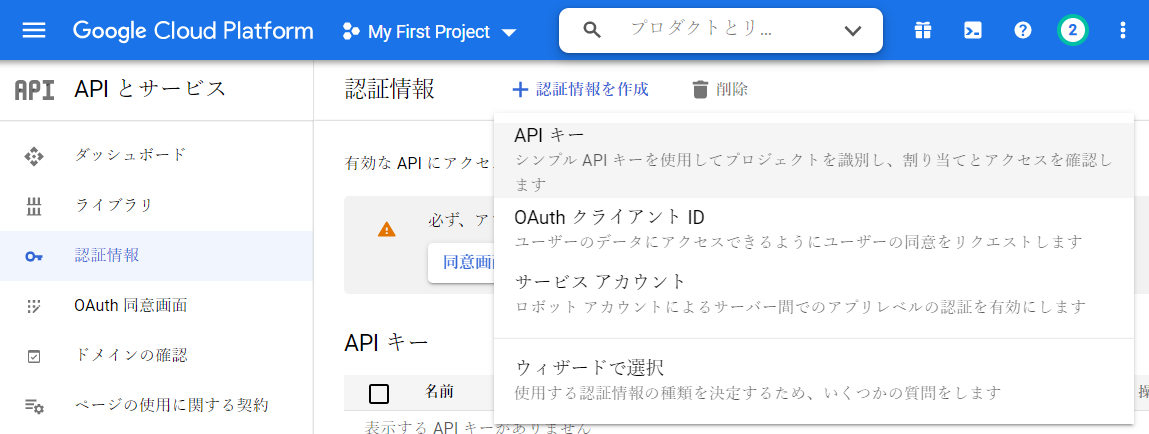
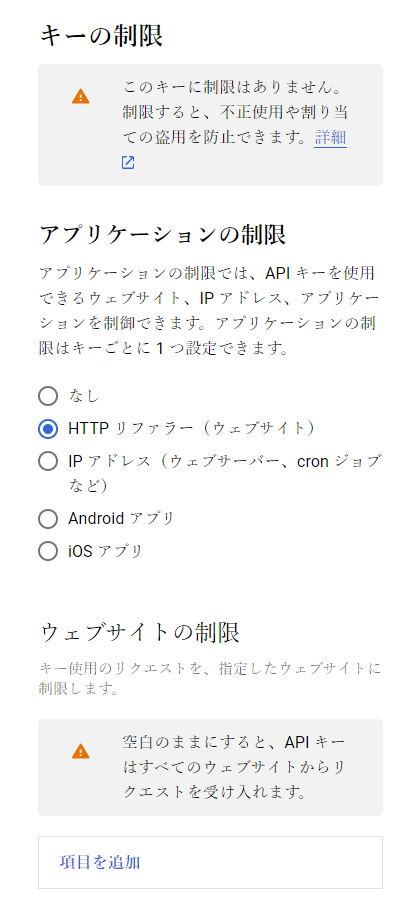
左上にプロジェクト名が表示されていることを確認(プロジェクトが作成されていなければ、新規プロジェクトを作成)-->(メニュー)-->「APIとサービス」-->「認証情報」

2. FullCalendar を使う
初期化
バージョン 5.9.0 の場合
次のいずれかの方法で標準の fullcalendar バンドルを入手する。
- Download: fullcalendar-5.9.0.zip
- CDN: jsdelivr
- NPM:
npm install fullcalendar
それから、次のように初期化コードを書く。下記の例では、zipファイルをダウンロードし、libフォルダ内の main.min.css, main.min.js を使用している。(main.css, main.js でも可)
/
├ fullcalendar/
│ ├ main.min.css
│ └ main.min.js
└ index.html
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8' />
<link href='fullcalendar/main.min.css' rel='stylesheet' />
<script src='fullcalendar/main.min.js'></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth'
});
calendar.render();
});
</script>
</head>
<body>
<div id='calendar'></div>
</body>
</html>
この fullcalendar バンドルの main.js (main.min.js) と main.css (main.min.css) は次のパッケージを含む:
- @fullcalendar/core
- @fullcalendar/interaction(for date selecting, event dragging & resizing)
- @fullcalendar/daygrid(for month and dayGrid views)
- @fullcalendar/timegrid (for timeGrid views)
- @fullcalendar/list(for list views)
- @fullcalendar/bootstrap(requires 3rd-party Bootstrap/FontAwesome packages. more info)
- @fullcalendar/google-calendar(more info)
バージョン 6.1.14 の場合
次のいずれかの方法で標準の fullcalendar バンドルを入手する。
- Download: fullcalendar-6.1.14.zip
- CDN: jsdelivr
- NPM:
npm install fullcalendar
それから、次のように初期化コードを書く。下記の例では、zipファイルをダウンロードし、distフォルダ内の index.global.min.js を使用している。(index.global.js でも可)
/
├ fullcalendar/
│ └ index.global.min.js
└ index.html
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='utf-8' />
<script src='fullcalendar/index.global.min.js'></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth'
});
calendar.render();
});
</script>
</head>
<body>
<div id='calendar'></div>
</body>
</html>
この fullcalendar バンドルの index.global.js (index.global.min.js) は次のパッケージを含む:
- @fullcalendar/core
- @fullcalendar/interaction(for date selecting, event dragging & resizing)
- @fullcalendar/daygrid(for month and dayGrid views)
- @fullcalendar/timegrid (for timeGrid views)
- @fullcalendar/list(for list views)
3. カスタマイズ例
バージョン 5.9.0 の場合
See the Pen Customize Google Calendar by Probability Hill (@probabilityhill) on CodePen.
バージョン 6.1.14 の場合
See the Pen Customize Google Calendar with FullCalendar 6.1.14 by Probability Hill (@probabilityhill) on CodePen.