はじめに
株式会社ピー・アール・オーのアドベントカレンダー5日目です。
前回はiOS用のフレームワークをCocoaPodsに公開する手順を書きました、今回はAndroid用ライブラリをmavenに公開してみます。
今回はGitHubのpackages機能を利用してライブラリをリリースします。
事前準備
- Android Studioをインストールする
- GitHub上にAndroidライブラリ用のリポジトリを用意する
maven-publishプラグインを有効する
今回はAndroid Studioが提供するMaven Publish Pluginを利用してライブラリをリリースします。まずはライブラリモジュールのbuild.gradleにmaven-publishを有効します。
plugins {
id 'maven-publish'
}
リリースするライブラリの情報を定義する
次は、同じライブラリモジュールのbuild.gradleに下記のリリースするライブラリの情報を追加します。
下記のコードはBuild Variantがrelease時のAARライブラリを作ってリリースします。
afterEvaluate {
publishing {
publications {
// Creates a Maven publication called "release".
release(MavenPublication) {
// Applies the component for the release build variant.
from components.release
// You can then customize attributes of the publication as shown below.
groupId = 'com.lxlgarnett.colorpicker'
artifactId = 'color-picker'
version = '1.0.0'
}
}
}
groupId: ユニークなID、今回はライブラリのパッケージ名を利用する
artifactId: 公開するライブラリ名
version: 公開するライブラリのバージョン
GitHubのmavenリポジトリを追加する
リリース情報を追加したら、次は公開するmavenリポジトリの定義を追加します。
afterEvaluateのpublishingに下記のコードを追加します。
repositories {
maven {
name = 'GitHubPackages'
url = uri("https://maven.pkg.github.com/lxlgarnett/color-picker-android")
}
}
GitHub用アクセストークンを発行する
GitHubトークン画面にアクセスし、新しいトークンを生成します。
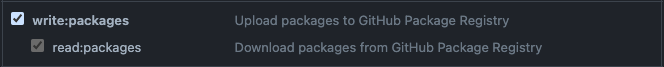
発行したトークンに必ずwrite:packagesにチェックを入れてください。

GitHub認証情報を追加
次は発行したトークン情報をbuild.gradleに追加します。
credentials {
username = [You GitHub Username]
password = [Generated GitHub Token]
}
※ セキュリティのため、発行したトークン情報はGitHubにコミットしちゃいけないため、ローカルの.propertiesに保存したほうが良いです。
完成版のコード
afterEvaluate {
publishing {
publications {
// Creates a Maven publication called "release".
release(MavenPublication) {
// Applies the component for the release build variant.
from components.release
// You can then customize attributes of the publication as shown below.
groupId = 'com.lxlgarnett.colorpicker'
artifactId = 'color-picker'
version = '1.0.0'
}
}
repositories {
maven {
name = 'GitHubPackages'
url = uri("https://maven.pkg.github.com/lxlgarnett/color-picker-android")
credentials {
username = [Your GitHub Username]
password = [Generated GitHub Token]
}
}
}
}
}
ライブラリを公開する
最後はプロジェクトをsyncし、下記のコマンドでライブラリを公開します。
./gradlew publish
公開したライブラリを使ってみる
それでは、実際公開したライブラリはどう使うでしょう?
mavenリポジトリ情報を追加する
まずは利用するプロジェクト側のプロジェクト用のbuild.gradleにGitHubのmavenリポジトリ情報を追加します。
allprojects {
repositories {
google()
mavenCentral()
maven {
name = 'ColorPickerGitHubPackages'
url = uri('https://maven.pkg.github.com/lxlgarnett/color-picker-android')
credentials {
username [Your GitHub Username]
password [Your GitHub Token]
}
}
}
}
※ GitHubのmavenリポジトリはPublicなリポジトリでも、認証情報が必要となります。
Dependency情報を追記する
次はアプリモジュール側のbuild.gradleにライブラリのDependency情報を追加します。追加が終わった後、プロジェクトをsyncし、ビルドすればOKです。
implementation 'com.lxlgarnett.colorpicker:color-picker:1.0.0'