本記事は、株式会社ピー・アール・オーアドベントカレンダーの15日目です。
単なるTipsです。
表題のとおりです。実際にやってみたらハマったので備忘録を兼ねて書いておきます。
基本的なやりかた
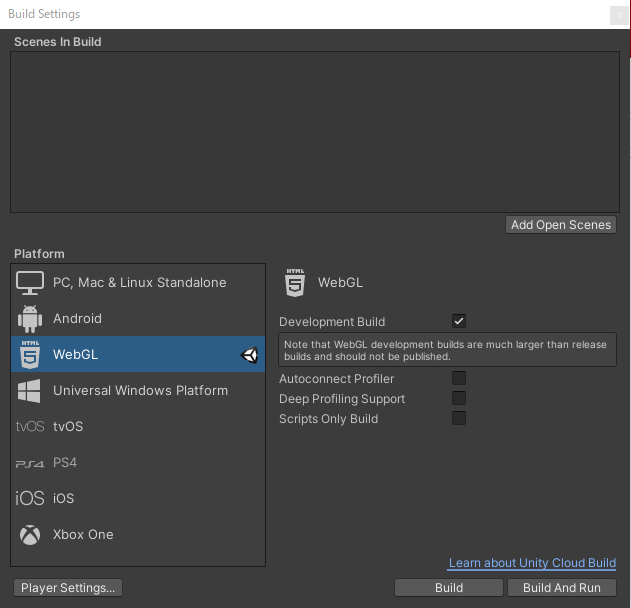
Unity側でWebGLを有効にします。
WebGLを選択し、Development Buildにチェック入れます。
WebGL有効にしてなかった人はここでインストール求められるはず。

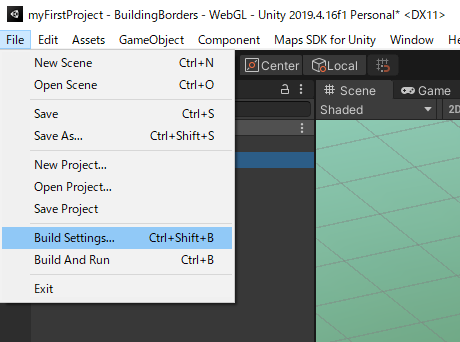
Build And Runで実行
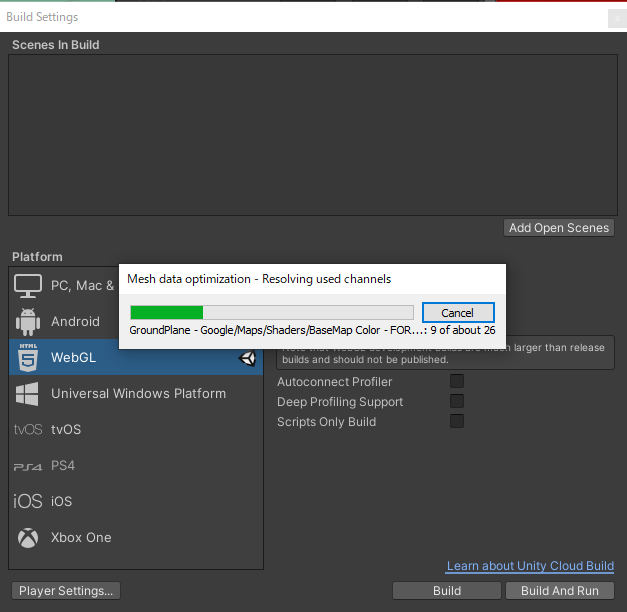
出力先フォルダ指定したら、ビルドが始まります(結構待たされる)

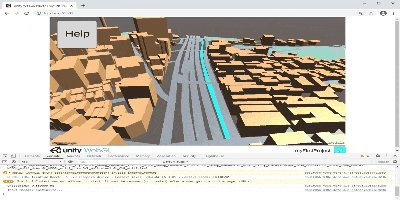
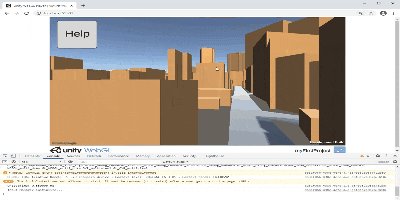
ブラウザ起動
ビルドが終わると勝手にブラウザが立ち上がってビルドしたものが見れます。

うまくいかないとき
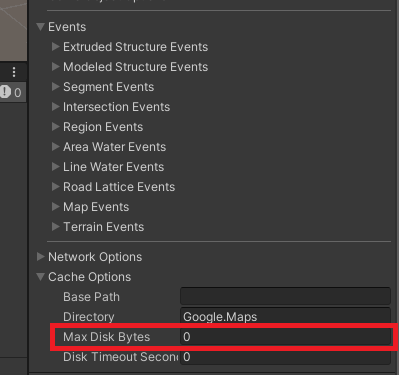
何のエラーも出ないけど描画がされない
Cache OptionのMax Disk Bytesをゼロにするといいらしいです。

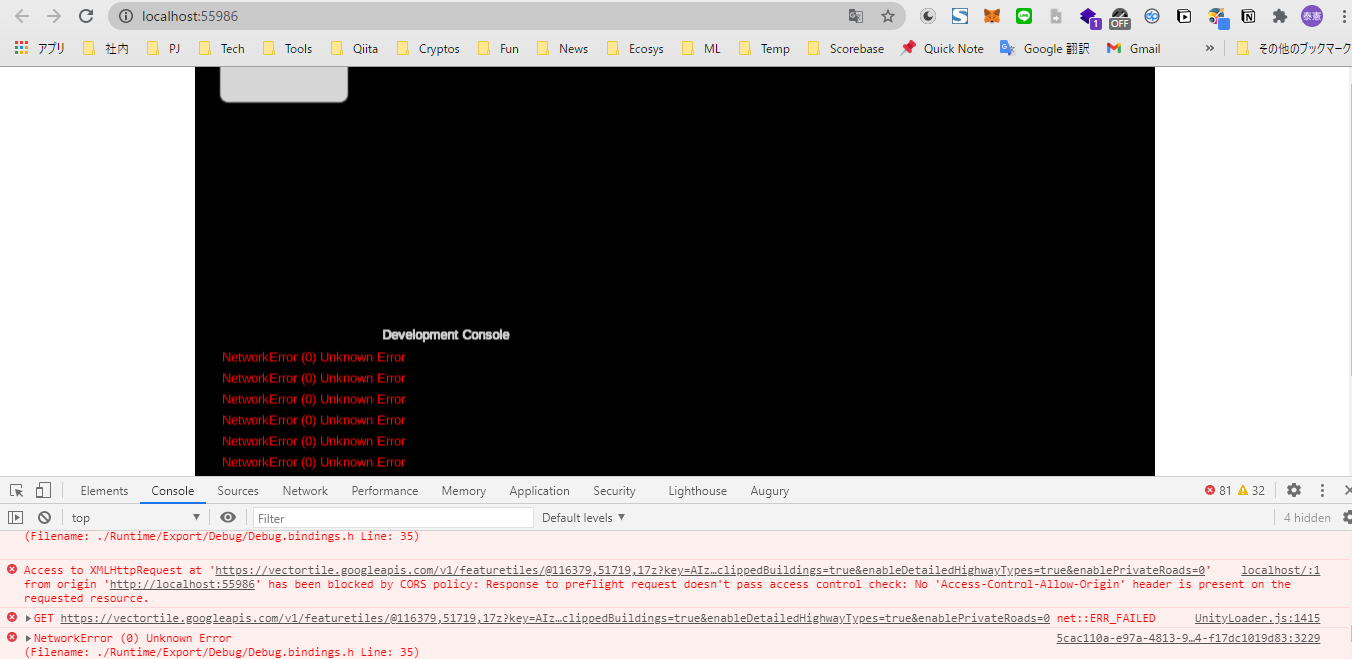
CORS関連のエラーが出る
とりあえず動かしたいという向きには、こちらを参考にブラウザの方でチェック無効にしちゃうと言う手があります。
最後に
Google Maps SDKはWebGLは公式にはサポートされてないらしいので、その前提で使いましょう。