とあるお客様から依頼があり、調査した時の備忘録です。
Twiiter投稿時、投稿完了後に〇〇がしたい
ということがありました。
こちらの記事では実装工数が掛からない想定で、htmlとJavascriptだけで解決を試みたときの調査内容となります。(Twitter Javascript APIのみの話)
調査過程を載せてから結果書いているので、結果だけ見たい方は下の方見に行ってください。
現状の実装と分析
React 16.8.6
react-share使用(詳しくはこちら)
ボタンデザインはオリジナルです。
Twitterの画面開くときに小ウィンドウを出しています。
依頼内容がreact-shareで実現できるのか、軽く調べたらTwiiterのシェアボタンでは投稿後のcallbackは実装されてなかったので、結局Twiiterのdocumentを見に行くことに。
document確認
見るとそれっぽい内容が書いてある
tweet
このイベントは、ユーザーがツイートウェブインテントを使ってツイートを投稿した時(新規投稿かリプライ)に発生します。
埋め込み型ツイートへのリプライツイートや、埋め込み型タイムライン内に表示されるツイートを含みます。
twttr.events.bind(
'tweet',
function (event) {
// Do something there
}
);
これ使えそう、というかこれではないか。
よく見る記事で実装だけしてみる
https://teratail.com/questions/141755
https://qiita.com/HieroglypH/items/23252479cda93f88c227
こちらの記事を読んで参考にしてReactに入れてみました。
const TwitterShareButton = memo((props) => {
const { url, via, hashtags } = props
const onClick = (e) => {
console.log('Twiiterまで移動した!!!', e)
}
const onShare = useCallback((e) => {
console.log('shared!!!',e)
}, [])
useEffect(() => {
twttr.widgets.load()
twttr.ready(function(twttr) {
twttr.events.bind('click', onClick);
twttr.events.bind('tweet', onShare);
})
}, [])
return (
<a href='https://twitter.com/intent/tweet' className='twitterShareButton' data-url='https://twitter.com/' target="_black">
{ props.children }
</a>
)
})
html上に
window.twttr = (function (d,s,id) {
var t, js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return; js=d.createElement(s); js.id=id;
js.src="https://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore(js, fjs);
return window.twttr || (t = { _e: [], ready: function(f){ t._e.push(f) } });
}(document, "script", "twitter-wjs"));
こちらをscriptタグに追加しています。
target='_black'にしているのは、現実装で使っているwindow.open()ですとeventが取得できないためです。
結果
結果的に以下のような動きを起こしました。
私が取ったアクションとしては
Twitterシェアボタン(オリジナルボタン)をクリック
┗ twttr.events.bind('click', onClick);が動く想定
⇓
別タブが開き、Twitter画面になり、シェアテキストが入力できるようになる
⇓
ツイートする
┗ twttr.events.bind('tweet', onShare);が動く想定
というアクションを取っていきましたが、
Twitter画面に行く時点で、

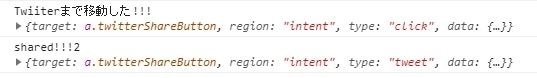
このようなlogを吐き出すこととなりました。
つまりtwttr.events.bind('tweet', onShare);は理想通りの動きをしてなかったということになります。
何故機能しないか
Twitterの公式フォーラムでは2015年に以下のような修正が入ったと書いてます。
https://twittercommunity.com/t/forthcoming-change-to-web-intent-events/54718
以前はTwitterシェアの投稿ボタンを押し、投稿された時点でcallbackが返ってきていたそうですが、今はindentが呼び出された時点でcallbackするように変更されていたようです。
日本語訳で抜粋すると
TwitterをWebサイトで使用する場合。アクションが完了した後ではなく、ユーザーがページでアクションを呼び出したときにトリガーされるようになりました。
この変更を行っているのは、過去数年の間にモバイルへの移行により、これらのイベントがページへのやり取りを伝えるための信頼性の低い代表的な手段になったためです。
2015年のフォーラムなので情報が古いだけか?と感じてますが、以降フォーラムで理想としている挙動と出会うことはありませんでしたので、実装はできないということなのでしょう。
終わりに
そしたらTwitterのdocument直してくれないかな~~~~って少し思ってしまいました。
紛らわしいなと。。
何か間違いがあればご指摘お願いしたいです。
読んで頂きありがとうございました。