config-helperにプルリクエストを投げました。
その時の簡易的な動作確認方法をメモします。
開発者コンソール上ではちょっとな・・・Visual Studio Codeでやりたいな、という人におすすめです。
プルリクエストの内容
config-helperではアプリのフィールド情報を取得できますが、テーブルのフィールドかどうかが判断できません。
これを判断できるようにしました。
手順
1. アプリの作成
kintoneのアプリを作成します。
(今回はフォームにテーブルが必要なので用意しました)
JSカスタマイズにkintone-config-helper.jsを適用します。
2. kintone-config-helperの実行
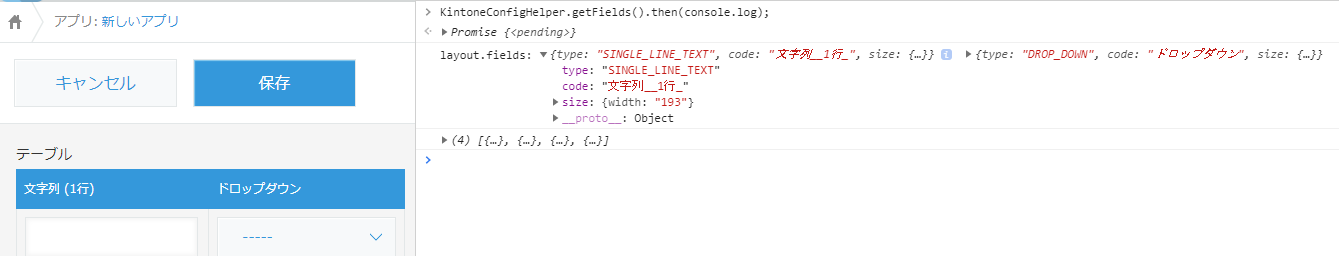
開発者コンソールで以下のコマンドが動作することを確認します。
KintoneConfigHelper.getFields().then(console.log);
3. ローカルオーバーライドを設定
Google Chromeのローカルオーバーライドを使います。
ローカルオーバーライドの詳細については[こちら]([
https://developers.google.com/web/updates/2018/01/devtools#overrides)を参考にしてください。
JSカスタマイズに設定したkintone-config-helper.jsをローカルオーバーライドします。
初めてローカルオーバーライドを使う場合は開発者コンソールで、Sourcesタブ、Overridesタブを選択します。
Select folder for overridesをクリックして、適当なローカルフォルダを選択します。

開発者コンソールでkintone-config-helper.jsを探します。
(kintoneの仕様でファイル名はdownload.do?…となるようです)
右クリック、「Save for overrides」を選択します。

4. Visual Studio CodeでJSファイルとして認識
ローカルオーバーライドしたファイルをVisual Studio Codeで開きます。
そのままではJSファイルとして認識されません。
Visual Studio Codeの設定に以下を追記すると認識してくれます。
"files.associations": {
"download.do*": "javascript"
}
5. 動作確認
画面をリロードして、開発者コンソールでKintoneConfigHelperを再実行するとconsole.log()が反映されています。

本当はVisual Studio CodeのDebugger for Chromeを使いたかったのですが、それはまた今度・・・

