はじめに
メールやら、githubの通知やら何でもSlackに通知を送るようになってSlackしか見ないという生活にあまりにも慣れすぎてしまっている今日このごろ。他のサービスにいちいち確認しにいくのが面倒に感じています。(共感してくださるかたは結構多いのではないでしょうか)
そもそも、メールとかあまり見ないので、気づかないうちに期限過ぎてたとかあったりもしました。。。(すみません)
そんなときに最近、Googleフォームを使う機会があって、送られてきた結果をいちいちスプレッドシートに見に行くのが面倒だなーと思ってSlackに結果を通知できる仕組みをつくったところ、思ったよりも効率が上がったのでそのやり方をシェアします。
手順の説明
Googleフォームの内容をSlackに通知させるには、
大きくGoogleフォームとSlackの二つの設定が必要です。
それぞれを分けて説明します。
Slack側の設定
まずはSlack側でwebhook-urlというものを取得します。
とりあえず通知を送りたいチャンネルを作成しておきます。
例えば、#log-google-formとか(チャンネル名の設定はおまかせします。)
チャンネルを作り終わったら、以下のURLにアクセスして、webhook-urlを取得します。
https://{slack-team-name}.slack.com/apps
(.slackの前に、みなさんのSlackチーム名が入ります。)

こちらwebhook-urlに対して処理を行なうと、Slackの特定のチャンネルに対して特定の処理を行なうことが可能になります。
以下の記事を参考にして、URLを取得してください。
SlackのWebhook URL取得手順 - Qiita
Post to Channelというところで先程作成したチャンネルに設定しておいてください(先程の例だと#log-google-formです。)
ここで指定されているWebhook-urlを覚えておいてください。あとで使用します。
(https://hooks.slack.com/services/hogehogeみたいなやつです。)
これでSlack側の設定は終わりです。
Googleフォームの設定
GoogleフォームからSlack通知をするためには、まずGAS(Google Apps Scriptの略)というものを使って(Javascriptのような言語)Slack側のwebフックに対して処理を記述します。
GASを書き始めるには、Googleフォームを開き右上の... から、「スクリプトエディタ」を開きます。

今回GASの使い方に関しては詳しく説明しませんが、こちらにコードを書いて、コードの実行タイミングを変更すると、Googleフォーム側の設定は完了です。
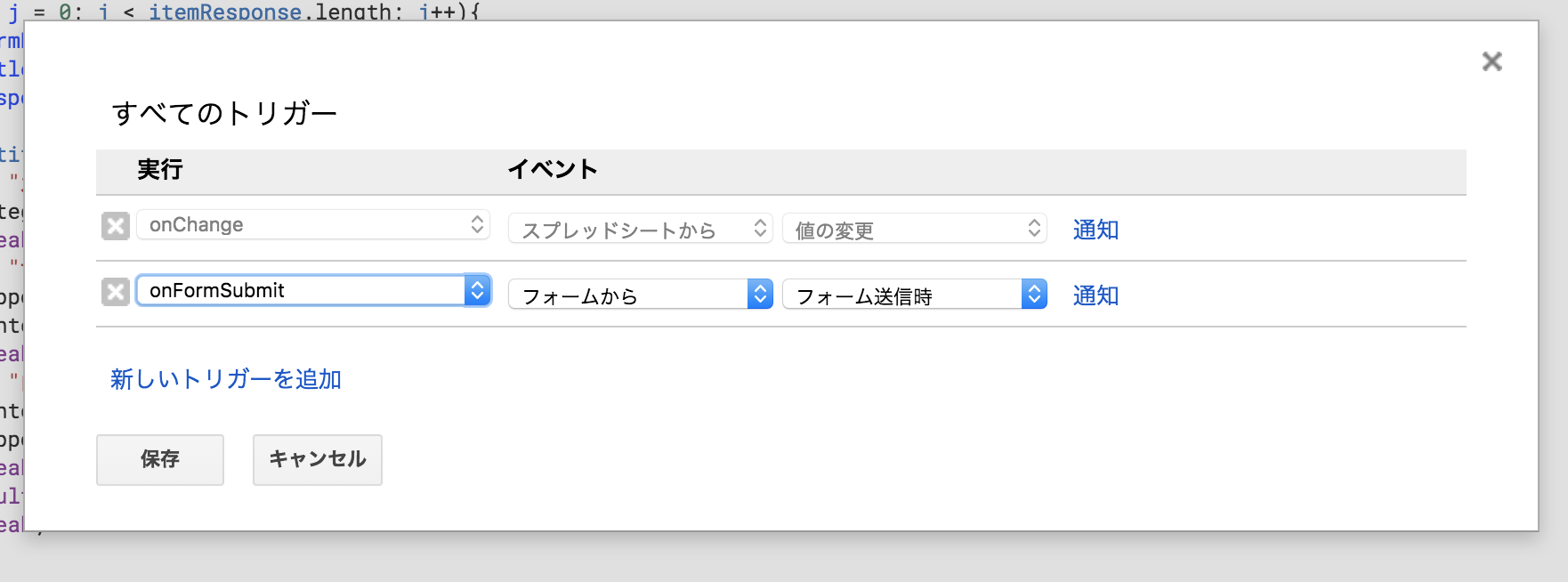
トリガーの設定は、スクリプトエディタの「編集」から、すべてのトリガーを選び、自作したfunction名を設定します。

ここでは、onFormSubmitを選んでおきます。
コードに関しては大切な所だけ説明いたします。
フォームに投稿された内容を通知させるコードは以下になります。
function sendToSlack(body, channel) {
var url = "{slack_channel_url}";
var data = {
"channel" : channel,
"username" : "質問投稿通知",
"attachments": [{
"color": "#d23546",
"title": "質問投稿がありました。",
"text" : body,
}],
"icon_url" : "http://2.bp.blogspot.com/-Rd_w7b2kq70/VnE4FZen5oI/AAAAAAAA18w/mMasxPYIuCM/s800/pose_kyosyu_boy.png"
};
var payload = JSON.stringify(data);
var options = {
"method" : "POST",
"contentType" : "application/json",
"payload" : payload
};
var response = UrlFetchApp.fetch(url, options);
}
function onFormSubmit(e){
var body = "<!here>\n";
var applicant = "";
var itemResponse = e.response.getItemResponses();
for (var j = 0; j < itemResponse.length; j++){
var formData = itemResponse[j];
var title = formData.getItem().getTitle();
var response = formData.getResponse();
switch (title) {
case "カテゴリ":
category = response;
break;
case "内容":
content = response;
support = null;
break;
default:
break;
}
}
var bodyPublic = "質問カテゴリ: " + "【" + category + "】" + "\n\n" + "\内容: " + "\n" + content ;
sendToSlack(bodyPublic, "{channel_name}");
}
2行目からの変数はオプションの設定を行っています。
var url = "{slack_channel_url}";
は先程取得したwebhook-urlを入力します。
var data = {
"channel" : channel,
"username" : "質問投稿通知",
"attachments": [{
"color": "#d23546",
"title": "質問投稿がありました。",
"text" : body,
}],
"icon_url" : "http://2.bp.blogspot.com/-Rd_w7b2kq70/VnE4FZen5oI/AAAAAAAA18w/mMasxPYIuCM/s800/pose_kyosyu_boy.png"
};
こちらの設定で、
channel -> どこのチャンネルに送るか
username -> 投稿されるBOTの名前
attachments -> 投稿の装飾や、何をテキストにして送るか
icon_url -> 投稿するBOTの画像の設定
などの細かな設定ができます。最低限で良い場合は、textだけ設定しておけばオッケーです![]()
最後の行で
var bodyPublic = "質問カテゴリ: " + "【" + category + "】" + "\n\n" + "\内容: " + "\n" + content ;
sendToSlack(bodyPublic, "{channel_name}");
bodyをどんなフォーマットで送るか、というものを設定して、自作したsendToSlackという関数を呼び出せば、Slackに通知が投稿されます。
成功すると画像の様に指定されたチャンネルに上のような投稿がされるかと思います。
まとめ
Googleフォームからの投稿内容をSlackに投稿するまでにいくつか手順がありますが、さほど難しく無いかと思います。これをりようすることで、例えばスプレッドシートの変更内容を検知してSlackに通知したりなんかもできます。(今回一緒に説明しようと思ったのですが、おもったよりも多くなってしまったので、別の機会で)
上手く通知を使って、分散するサービスを利用する開発時に、気づかなかったということを少しでも無くせるようにしましょう。
SlackのWebhook URL取得手順 - Qiita
Googleformからのslack通知設定方法 - Qiita