はじめに
Service Workerを無効化にしようという記事が話題になっておりますが、
そもそもService Workerってなんだっけ?
というおさらいをしようというのが、今回の趣旨になります。
記事のスコープ
今回の記事は、概要さらっとおさらいすることを目的としたので、技術的な話や設計については省いております。
特にCacheのことについて掘り下げて調べました。
(cacheの設計や実装については後ほど詳細をまとめた記事を書く予定です。)
Service Workerを使って何ができたっけ?(できるんだろう?)
という方の理解に繋がれば幸いです![]() 。
。
目次
- Service Workerとは
- できること
- ライフサイクル
- 開発時に注意すること
Service Workerとは
とっても大雑把に言うと、
ユーザーに見えるWebページの裏側で動かせるイベント駆動のJavaScript環境
これを使うと、Webアプリケーションでも、ネイティブアプリ的なユーザー体験を提供することを可能にします。(何ができるかは後述)
また、Service Workerはプログラマブルなネットワークプロキシです。
ページからのネットワークリクエストをコントロールできます。
詳しくは、GoogleのService Worker の紹介 - Web Fundamentalsをご参照ください。
できること
Service Workerが「何なのか」はわかったところで、じゃあそれで何ができるの?
ということが気になるかと思います。
次は、Service Workerを使うと何ができるのか(ユースケース)をご紹介します。
主なものは以下の5つです。
- ローカルプロキシ
- リクエストに加工したりできる
- オフラインキャッシュ
- オフライン時の使用が可能
- 現時点では一番恩恵を受けられるのがコレ
- プッシュ通知
- アプリを閉じていてもプッシュ通知を受けられる
- 賛否両論ですが
- バックグラウンド同期
- ジオフェンシング(未実装)
オフラインキャッシュ
PWA(Progressive Web Appsの略)モバイルのWEBページでネイティブアプリのようなUXを提供するためのもの。
参考: いまさら聞けないPWAとAMP
のサービスを作る際に利用されます。
オフラインでも使えるってどういうことか?と思うかもですが、MDNのデモがあったので、そちらを御覧ください。
- サービスワーカーのデモ
- デモのソースコード(どうやって実装するのかわかりやすいです。)

(Chromeの場合 ※2018/11/11現在のUIです。UIは変更になる可能性があります。)
- デモを開く
- ブラウザの開発者ツールを開く(いくつかのタブが選択可能かと思います。)
- 「Application」タブを選択
- 左列の「Service Workers」を選択
- 「Offline」を選択
- リロード
すると、オフライン環境でもダースベーダーの画像が表示されたかと思います。
このように、Service Workerを使うと(正確には、CacheAPI)オフライン環境を実現することができ、よりアプリライクなUXを提供することが可能です。
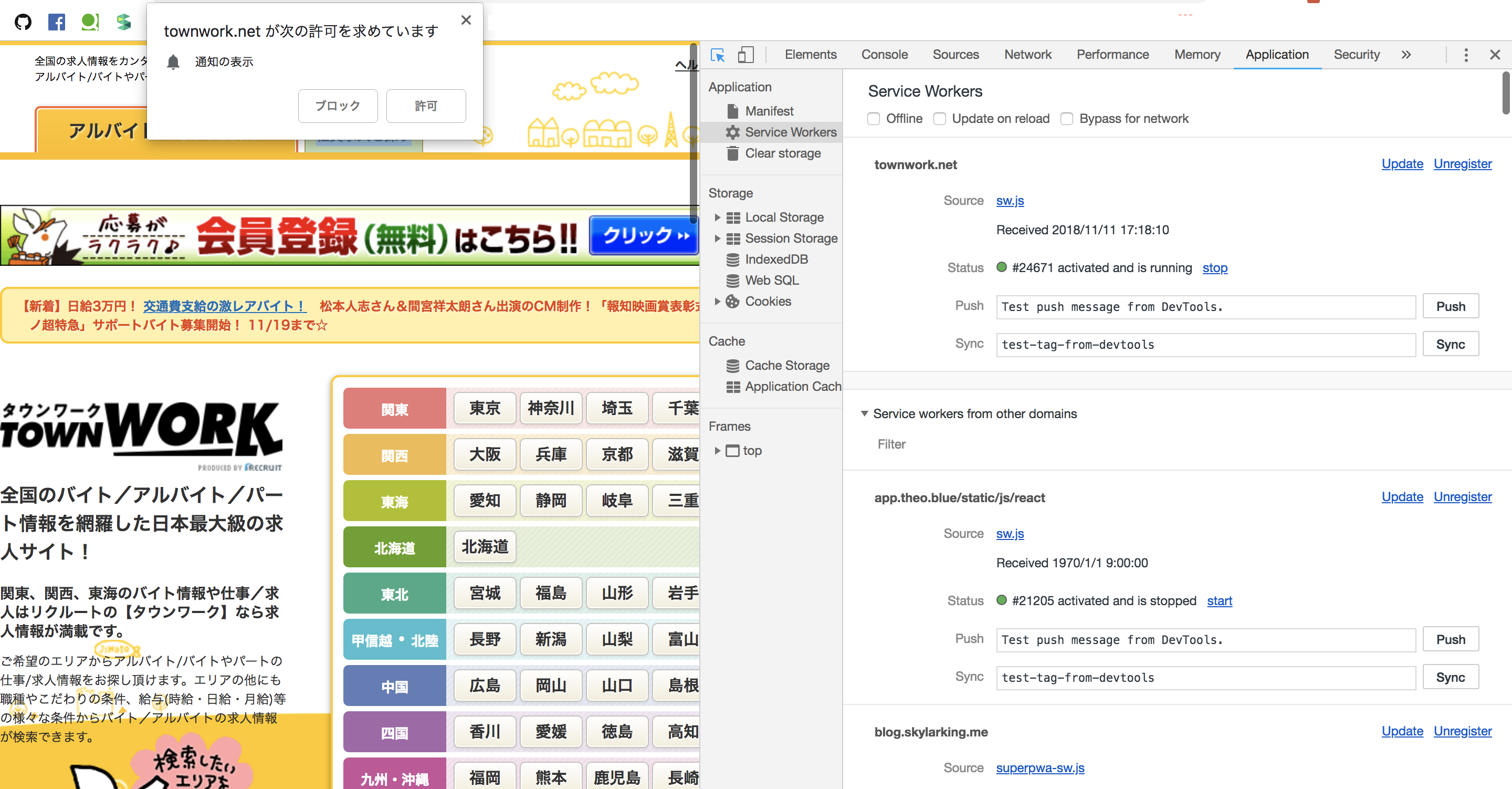
ちなみに、Chromeの開発者ツールでは、「Service workers from other domains」というものがあり、
こちらを開くと、過去に自分が訪れたサービスでService Workerを使っているのか確認することができます。
有名所では、amebloさんや画像はタウンワークさん(プッシュ通知も実装されているようです?)で使われているようです。

もし、PWAに興味を持たれたのであれば、過去に自分が書いた記事を参考にしてみてください。
PWAをもっと簡単に初めてみる
ライフサイクル
とてもわかり易いライフサイクルの図がありましたので、参照させていただきました。

参考: Service Workerの基本とそれを使ってできること | ライフサイクル
Service WorkerはWebページとは全く違うライフサイクルで動作しています。
赤字で書かれている部分がその時に発火するイベントになるので、そのイベントをトリガーにしてどんな処理を行うかを設定します。
active以降fetchイベントなどへの介入が出来るようになります。
(cacheなどの処理は、こちらの状態以降に行うことになります。)
開発時に注意すること
対応ブラウザ
(2018/11/11現在)全体の約85%くらいは対応できる。
基本的に、バージョンの低いiOSやsafari以外では問題なく動きそう。
ただ、
Service Worker によるキャッシュ機能はウェブページそのものとは切り離されているため、非対応ブラウザで実行しても、単純に Service Worker 部が動作しないだけで、ページ自体には問題が発生しにくいという特徴があります。
らしいので、実装によってはあまり気にせず既存アプリケーションに組み込める可能性もあります。
参考: Service Worker で作る 最新モバイル ウェブ エクスペリエンス - Google Developers Summit まとめ
利用可能な環境
Service Workerはセキュリティのため、HTTPSかlocalhost(開発時)でしか利用できないようになっております。
そのため、開発時にipアドレスやドメイン名をつけている方は注意が必要です。(自分はコレのせいで1時間くらい無駄にしました。。。)
Service Worker を使うと接続へのハイジャック、改ざん、フィルタリングができてしまいます。とても強力です。良いことに使えばそれでよいのですが、中間者(man-in-the-middle)はそうではないかもしれません。これを防ぐため、Service Worker は HTTPS で提供されるページのみに登録できるようになっています。
参考: Service Worker の紹介| HTTPS が必要
おわりに
いかがでしたでしょうか。
簡単にですが、Service Workerについてできる限りわかりやすくまとめてみました。
少しでも読んでくださった方のためになれたら嬉しい限りです。
コメント大歓迎なので、間違っていたりご指摘あればどしどしコメント下さい。
