はじめに
先日cordovaユーザ会の勉強会で恥ずかしながら初めてService Workerという言葉を知り、興味を持ちました。アドベントカレンダーを書くということで自分も勉強になるという目的て調べた結果と個人的な感想(少々)をまとめてみました。実装について全く書いていません、ご了承ください。
なぜService Workerを使う
その前にProgressive Web Apps (PWA)っていうのがあって
Googleさんの定義はこうですと1

要するにネイティブアプリ的なユーザ体験を提供できるウェブアプリということですかね。
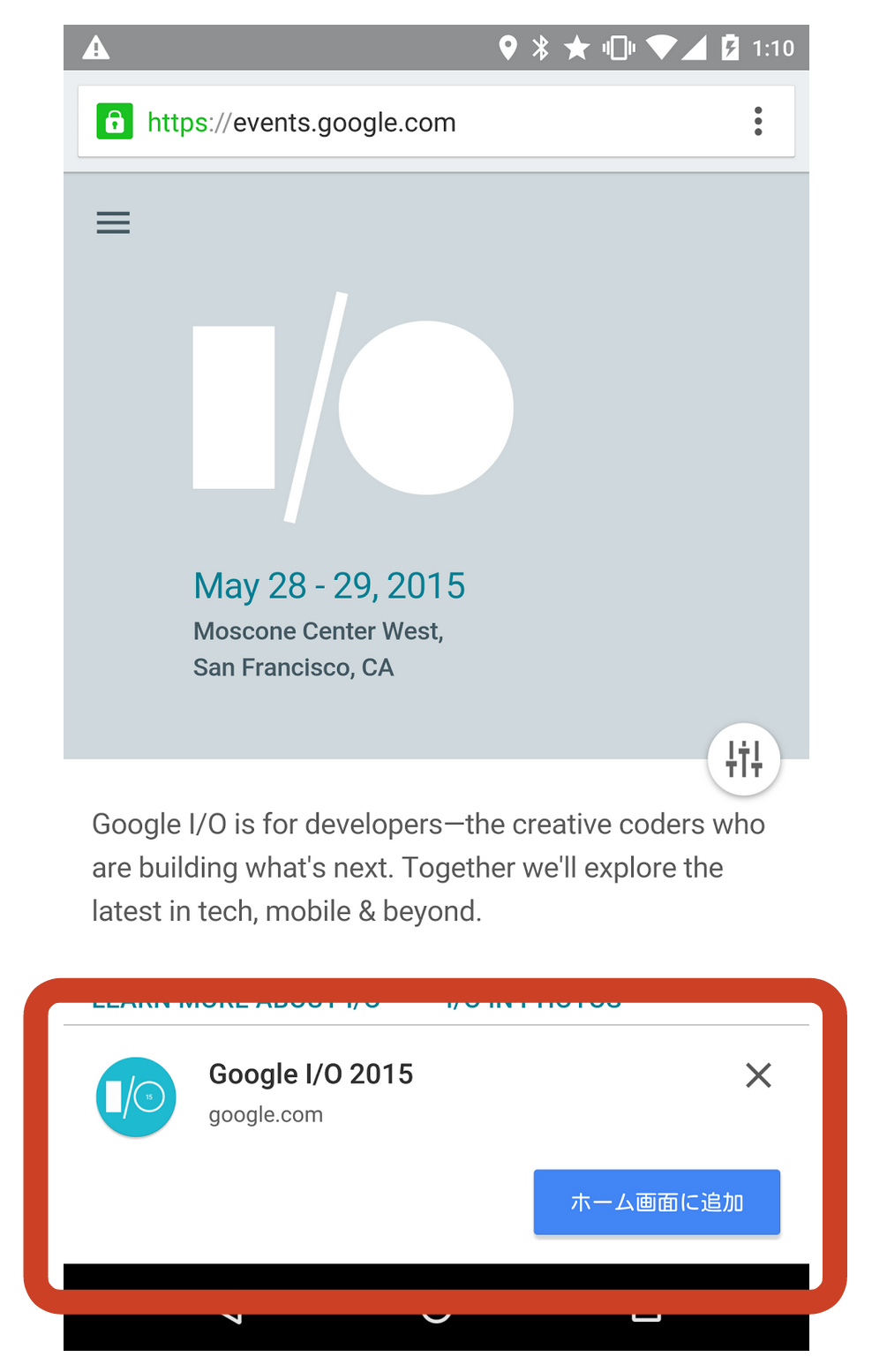
ホーム画面に追加機能について
ウェブページをホーム画面にブックマークする機能です。ChromeではWeb App Manifestを導入、iOS Safari対策でapple-mobile-web-app-capableメタタグを追加などで簡単にネイテブアプリみたいなフルスクリーンで起動することができちゃいます。
スマホユーザに知られてない心配もあるでしょうが、Chrome M42 からこの「ホーム画面に追加」をブラウザが自動的に促してくれる機能を追加しました。(PCとAndroidのみ)

未来でこの仕様は普通になったらすごいことではないでしょうか
話逸れましたが、見た目がネイティブになったけど接続が切れたらどうなります?
この恐竜に見覚えありますよね 
こんな画面見せられたらサービスへの不信感につながるのでやはりオフラインでも動作するネイティブアプリを作るべきなのか?そこで、なんとService Workerの導入によってオフラインの閲覧(キャッシュした分)を実現することができてしまいます。PWA作成においてService Workerの導入はポイントが高いですよ。
なんかワクワクしませんか?
Service Workerとは
Service Worker はオフライン技術を可能にするためだけのものではありません。Service Worker とは、ひとことで言うならこうです:
ユーザーに見えるウェブページの裏側で動かせるイベント駆動の JavaScript 環境。2

ユーザのオフライン体験という点で見たらService Workerの前にもAppCacheというのがありましたが、問題が多く結局普及できないようです。
Service Workerの特徴
- イベント駆動(install, fetch, pushなど)
- バックグラウンドで動いてる
- Web ページとはまったく異なるライフサイクルで動作します
- JavaScript Worker のひとつですので DOM に直接アクセスできません(操作したい場合は、コントロールするページ経由で行えます。)
- ネットワークリクエストをコントロールできます(プロキシ機能)
- 必要に応じて終了、起動されますので、ステータスの保持はできません(どうしてもライフサイクル間で共有したい場合は、IndexedDB API API にアクセスしなければいけません。)
- Promisesを多用します
ちなみに
Service Workerのライフサイクルについてy_fujiedaさんの記事のすばらしい画像をご覧ください。
Service Workerの制限について
ブラウザのサポート状況
Can I use service worker?
Is SERVICEWORKER ready?
残念ながらiOSまだサポートされていません。前向き検討中のようで準備しておいて楽観的に待ちましょう。
HTTPSのみ
中間者(man-in-the-middle)攻撃を防ぐためHTTPSの環境は必須です。
証明書や環境周りでコストが跳ね上がりそうなのでミニ規模のアプリには難しい。
localhostはテストのためにhttpでも使用可です。
Service Workerで何ができるの
よく挙げられるユースケースとして
- ローカル プロキシ - リクエストに加工したりできる
- オフライン キャッシュ - オフラインの使用が可能
- オフサイト プッシュ通知 - アプリを閉じてもプッシュ通知を受けられる
- バックグラウンド同期
- ジオ フェンシング(未)
プッシュ通知デモ
https://simple-push-demo.appspot.com/
オフラインキャッシュデモ(ネット接続切ってリロードしても200 OK)
http://qiita.com/y_fujieda/items/f9e765ac9d89ba241154#cache%E7%B7%A8
Service Workerを始めるにはどうしたらいいの
Googleのスタートガイドはわかりやすく翻訳されてて、読みながら手を動かすのが良さそう。
Chromeでの使用状況を見るには
- chrome://serviceworker-internals/
- chrome://inspect/#service-worker
- デベロッパーツール -> Applicationタブ
まとめ
このメモかまとめかよくわからない記事を最後までご覧いただき、ありがとうございます。少しでもService Workerに興味持ちましたら幸いです。
これからウェブアプリもネイティブアプリみたいに使えたら開発の手間は激減ですね。
ウェブアプリでもホームスクリーンからワンタップ起動でき、貯蓄されたデータを閲覧できてのかつプッシュ通知も送信できる、最近見たアニメでたとえすると、超帯電体質のガモタンがポヤガンの加勢により実体化みたいな感じになり、どんどん情報付き電磁気も溜め、かつスカイセンサーと共振して電磁気を出力することもできちゃう!(すみません、自分も何を言ってるのかわかりません)
そして人間か幽霊か、ウェブアプリかネイティブアプリかの差がどんどんなくなる!そんな夢を見てもいいですよね。
参考資料
- Service Worker で作る 最新モバイル ウェブ エクスペリエンス - Google Developers Summit まとめ
- Service Worker の紹介
- Service Workerの基本とそれを使ってできること
- Angular 2 と Progressive Web Apps - Google I/O 2016
- 従来のWebアプリの常識を変える! Service WorkerがもたらすWebの未来
- Progressive Web Apps Roadshow @Mountain View で心に残った項目リスト
- W3C Working Draft - Service Workers
おまけ
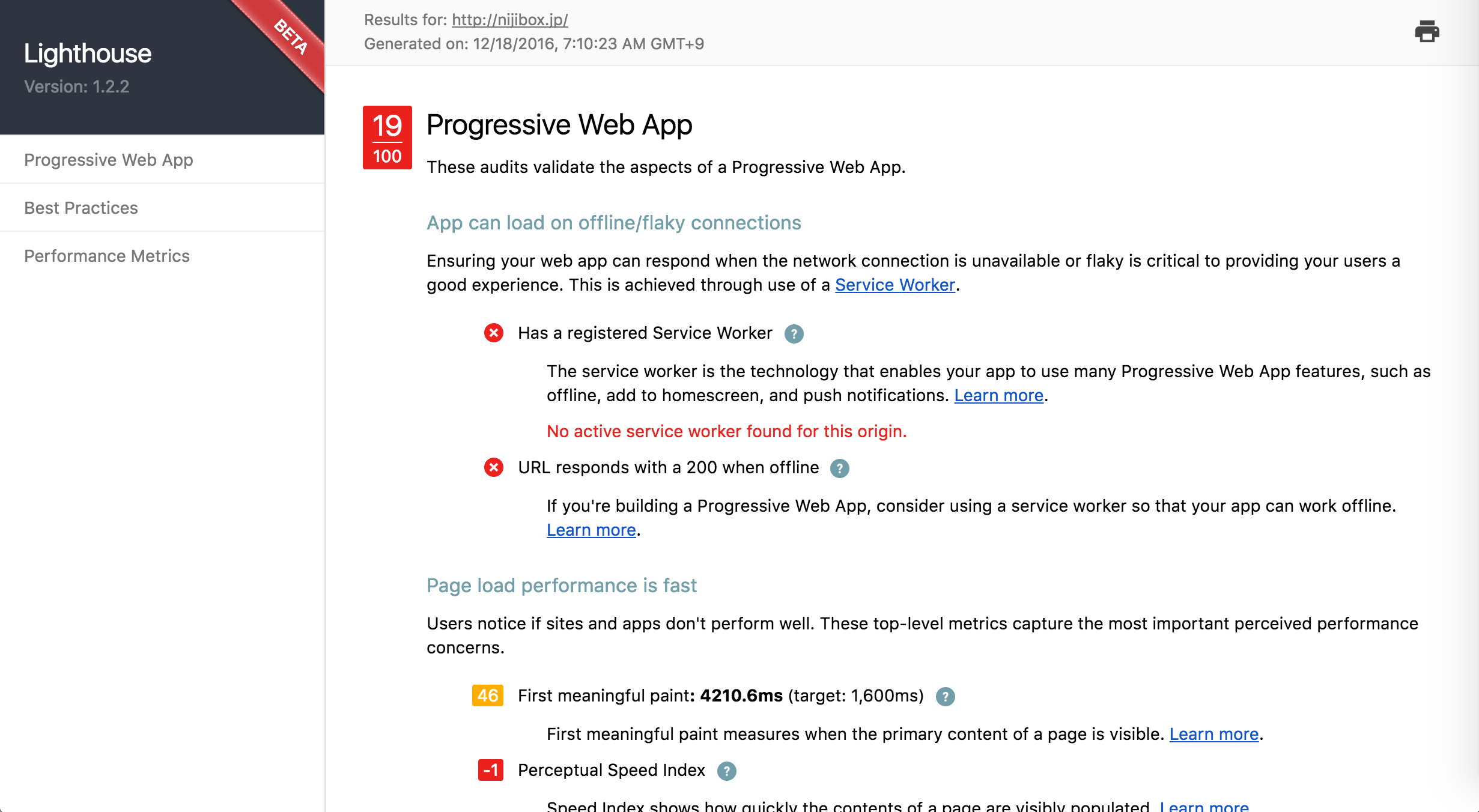
ChromeのLighthouse拡張機能を使って冬になって雪たまにサンタが降ってくるニジボックスのコーポレートサイトのPWA点数を測ってみました。
見た通りウェッブアプリをPWAにするために足りない部分と改善案が表示されてますのでそれを見ながら目標点数に達するまでアプリを改善することができます。
でもコーポレートサイトはユーザとのエンゲージを求めてないので19点でいいじゃないでしょうか ![]()