PWAを使えば、簡単にアプリ化できて、なおかつ通知を受けられるので、今回は、Windows・Android・iPhoneで、テキストを共有するPAWアプリを作成します。(世の中にいろんなツールがありますが、自分で作った方が安心なので。。。)
大した技術は使っていなくて、以下の投稿さえわかれば実装できます。
GitHubにもろもろ上げておきました。
poruruba/pwa_notification
https://github.com/poruruba/pwa_notification
念のためですが、問題が起こっても責任はとりません。。。
サーバの立ち上げ
https://github.com/poruruba/pwa_notification
上記から、ZIPをダウンロードして展開します。
> unzip pwa_notification-master.zip
> cd pwa_notification-master
> mkdir cert
> mkdir data
> mkdir data/notification
> npm install
certフォルダにSSL証明書を配置して、app.jsに配置したファイル名を指定します。PWAはHTTPSが必須であるためです。
const options = {
key: fs.readFileSync('./cert/privkey.pem'),
cert: fs.readFileSync('./cert/cert.pem'),
ca: fs.readFileSync('./cert/chain.pem')
};
data/notificationフォルダに、推測されない適当な名前のファイルを配置します。拡張子は「.json」にします。
public/js/start.js の以下の部分を、立ち上げるサイトのURLを指定します。
const base_url = "【Node.jsサーバのURL】";
以下で、Node.jsサーバを立ち上げます。
> npm start
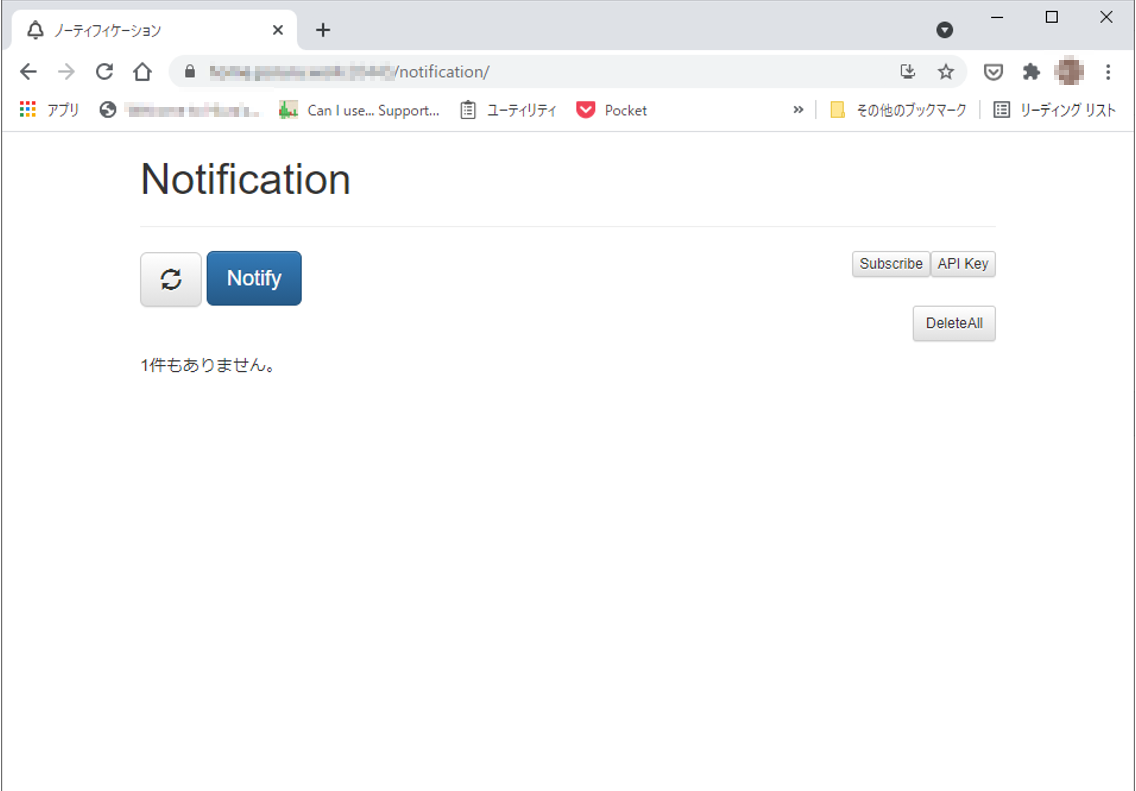
立ち上げた、サイトのURLをブラウザから開きます。
https://【Node.jsサーバのURL】/notification/
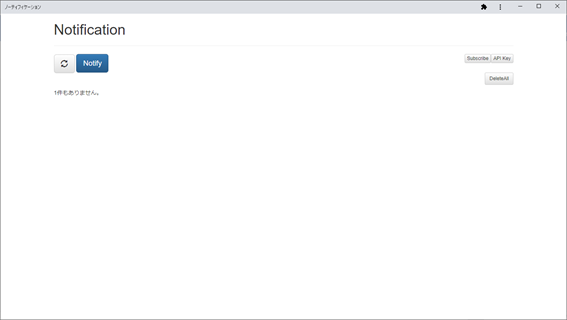
アドレスバーの右端のボタンを押すと、PWAアプリとしてインストールできます。Chromeの場合の絵ですが、ブラウザによって多少異なります。
(ブラウザと見た目は多少違いますが、ちゃんとPWAアプリです)
API Keyボタンを押下して、先ほど作成した推測されない適当なファイル名と同じ文字列を指定します。
PWAアプリを再起動したのち、Subscribeボタンを押下すると、通知を受けられるようになります。(iPhoneの場合は、PWAによる通知をサポートしていないようです。)
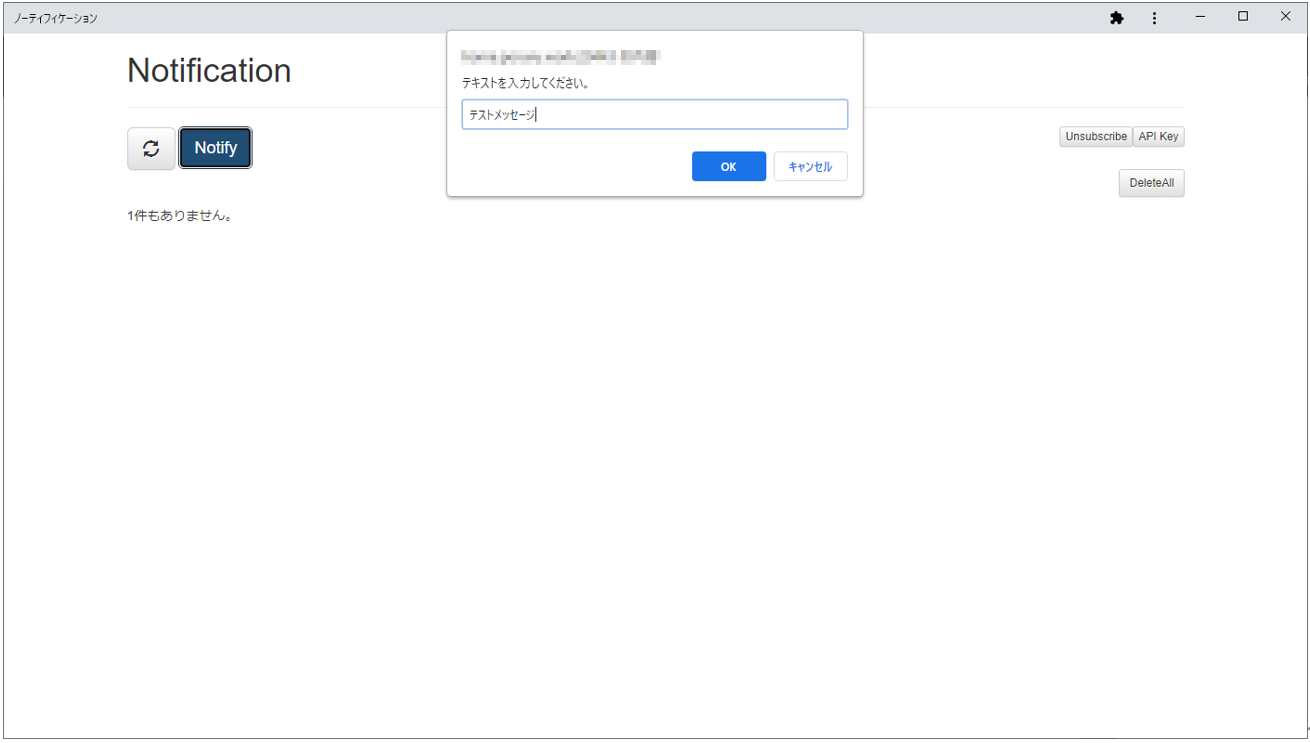
この状態で、Notifyボタンを押下して、他のデバイスと共有したい文字列を入力します。
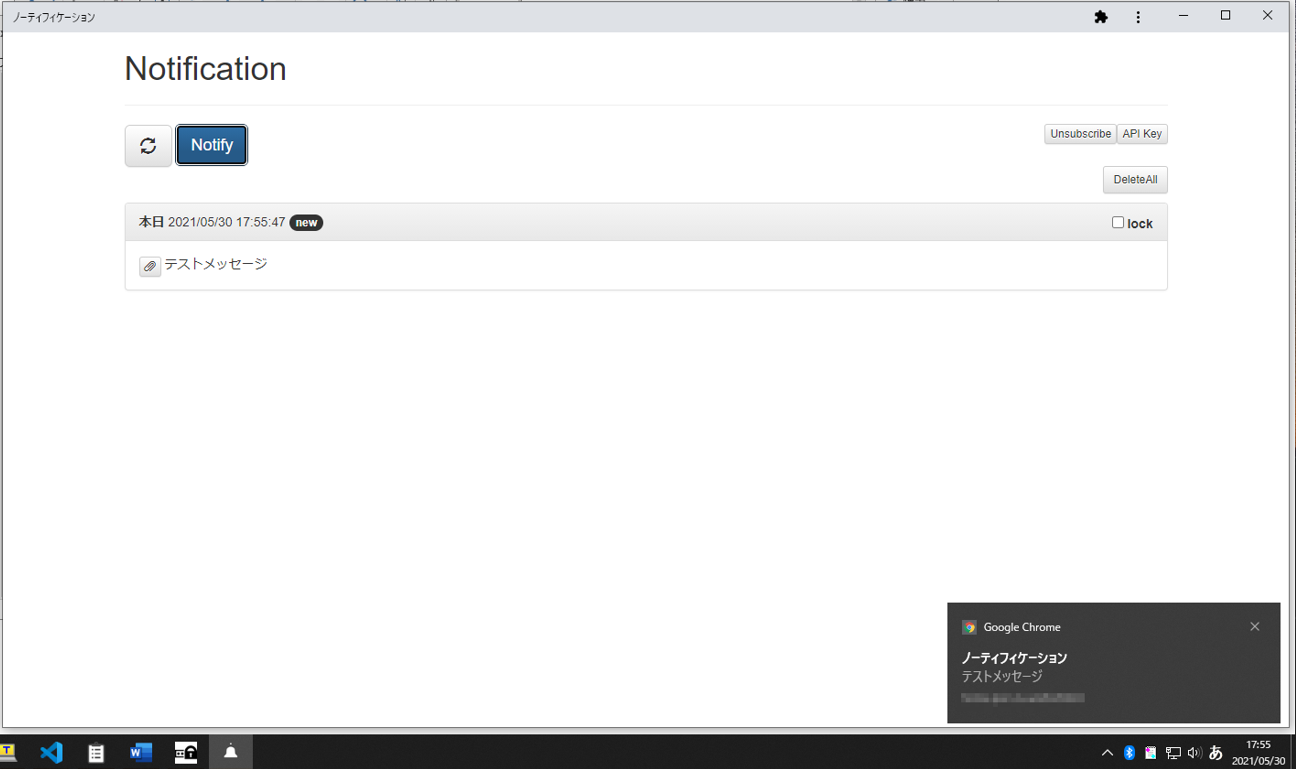
すると、こんな感じにテストメッセージがサーバに保存されたことの通知が来ます。
もし、他のデバイスでも、同じ適当な文字列のAPI Keyを設定していた場合に、同様に通知が行きます。左上のぐるぐるボタンを押すことで、サーバに保持したメッセージを取得することができます。
もし不要となったら、「DeleteAll」ボタンを押せば、サーバからも削除されます。もし削除したくないメッセージがある場合には、lockのチェックボックスをOnにしてからDeleteAllボタンを押してください。
終わりに
投稿内容はこれだけです。
備忘録として残しておきました。詳細は、GitHubをご参照ください。そこまで複雑な処理はしていません。
今後、Chromeをはじめ、PWA化の制限が厳しくなるようです。引き続きウォッチしておきたいと思います。
以上