扱ったことがなかったので、PWA(Progressive Web Apps) を試してみようと思います。
WebページをPWAとして設定することで以下のことができます。
- Webアプリなのに、ネイティブアプリのように、Android/Windowsにアプリとして登録することができる。
- アドレスバーのようなブラウザっぽさはなく、全画面でネイティブアプリのように起動することができる。
PWAのService Workerの機能を使った実装をすることで、以下のことができます。
- Webコンテンツをキャッシュ化することができ、オフラインで動かすことができる。
- サーバ側からPush通知ができる。(iPhoneを除く)
ということで、今回の投稿では、PWAの設定方法と、Push通知の実装をしてみます。
ただ作るだけではモチベーションが上がらないので、パスワード管理アプリ「パスワードマネージャ」を作成します。
世の中にいろいろなツールがありますが、やっぱり自分で管理したいので。。。
毎度ながら、ソースコード一式をGitHubに上げておきました。
poruruba/pwa_test
https://github.com/poruruba/pwa_test
PWAの設定
以下を準備する必要があります。
- manifest.jsonを作成し、配備します。
- ServiceWorker起動のためのJavascriptを作成し、配備します。
※ただし、上記を配備するWebサーバは、HTTPSである必要があります。
manifest.json
こんな感じにします。
{
"short_name": "パスワードマネージャ",
"name": "パスワードマネージャ",
"display": "standalone",
"start_url": "index.html",
"icons": [
{
"src": "img/192x192.png",
"sizes": "192x192",
"type": "image/png"
}
]
}
上述の通り、最低限192x192のpngファイルが必要です。
あとは、このmanifest.jsonをルートに配置し、index.htmlから、以下のようにして読み出すようにします。
・・・
<link rel="manifest" href="manifest.json">
・・・
iOSのSafariのためには、上記の記載の後に以下も追加する必要があるようです。
<link rel="manifest" href="manifest.webmanifest" />
<script async src="https://cdn.jsdelivr.net/npm/pwacompat" crossorigin="anonymous"></script>
Service WorkerのためのJavascript
こんな感じです。
var CACHE_NAME = 'pwa-sample-caches';
var urlsToCache = [
// キャッシュ化したいコンテンツ
];
self.addEventListener('install', function(event) {
console.log('sw event: install called');
event.waitUntil(
caches.open(CACHE_NAME)
.then(function(cache) {
return cache.addAll(urlsToCache);
})
);
});
self.addEventListener('fetch', function(event) {
console.log('sw event: fetch called');
event.respondWith(
caches.match(event.request)
.then(function(response) {
return response ? response : fetch(event.request);
})
);
});
self.addEventListener('push', function(event){
console.log('sw event: push called');
var notificationDataObj = event.data.json();
var content = {
body: notificationDataObj.body,
};
event.waitUntil(
self.registration.showNotification(notificationDataObj.title, content)
);
});
補足します。
self.addEventListener('install', function(event) {
self.addEventListener('fetch', function(event) {
は、Webコンテンツをキャッシュ化する場合に必要です。
ただし、Webコンテンツをキャッシュ化しなくとも、中身は無くてもよいですが、self.addEventListener('fetch', function(event){ は必要です。
self.addEventListener('push', function(event) {
は、Push通知を利用する場合に必要です。後述します。
あとは、Webページがロードされたときに、以下を実行すればServiceWorkerが登録されます。Javascriptのファイル名は、sw.jsの前提です。
・・・
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('sw.js').then(async (registration) => {
console.log('ServiceWorker registration successful with scope: ', registration.scope);
}).catch((err) => {
console.log('ServiceWorker registration failed: ', err);
});
}
・・・
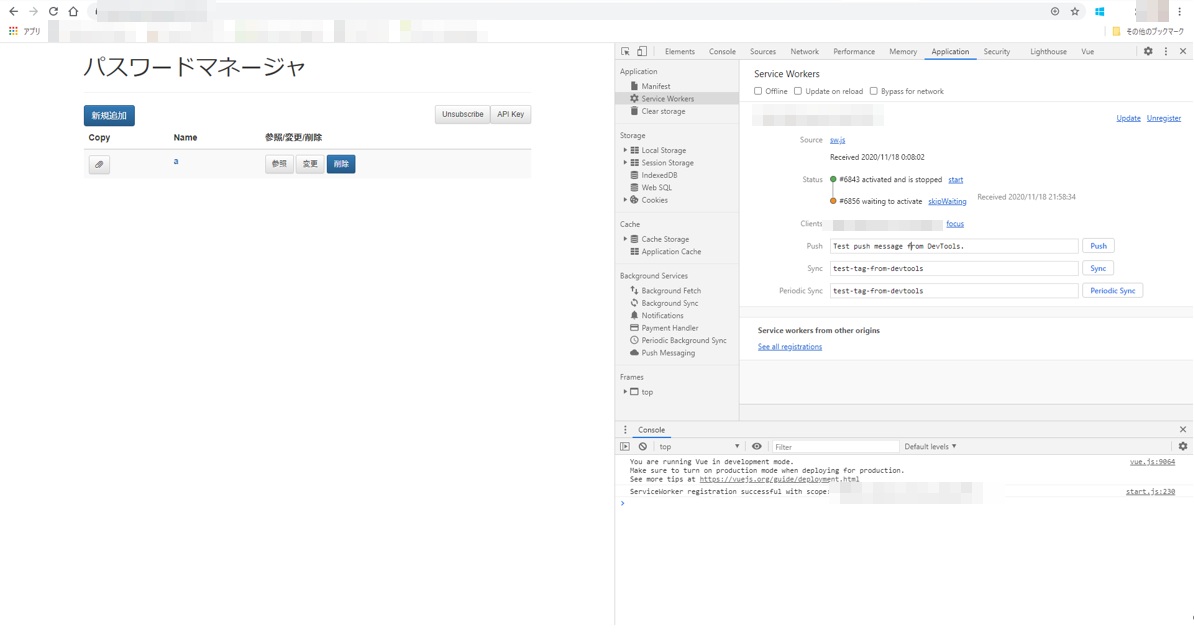
ロードされたかどうかは、Chromeの開発ツールで確認することができます。
F12で開発ツールを開いたのち、Applicationタブを選択すると、左側に「Service Workers」があります。
ServiceWorkerのためのJavascriptはソースファイルを更新しても、Chrome内に登録されたものは更新されませんので、この開発ツールから、UpdeteやUnregisterをすることができます。
で、アドレスバーの右隅に、⊕ があるのがわかりますでしょうか。
これが、このWebページがPWAとして登録できることを示しています。
OSやブラウザによってここらへんの表現は異なります。これをクリックすると、こんなのが表示されます。
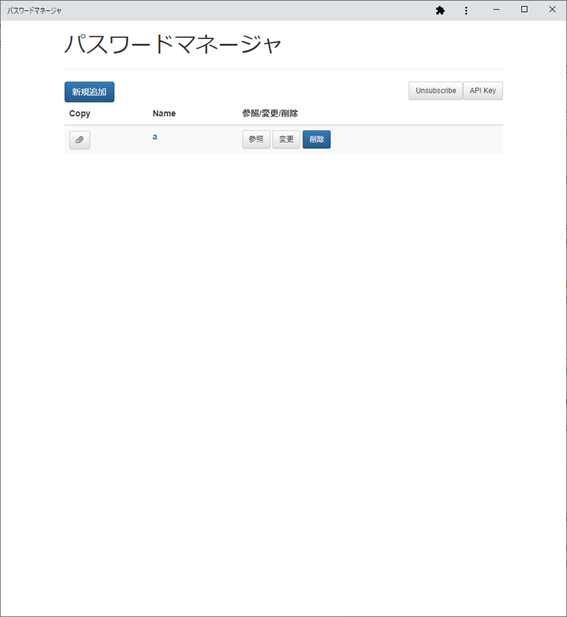
「インストール」ボタンを押下すると、PWAアプリとして登録され、完了すると、以下のように単独のページとして表示されます。
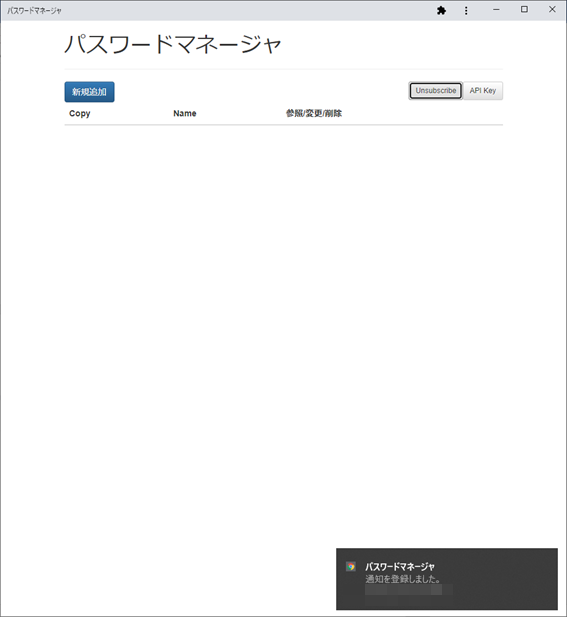
これが、PWAのアプリです。アドレスバーがないのがわかります。Webアプリではなくネイティブアプリに見えますよね。
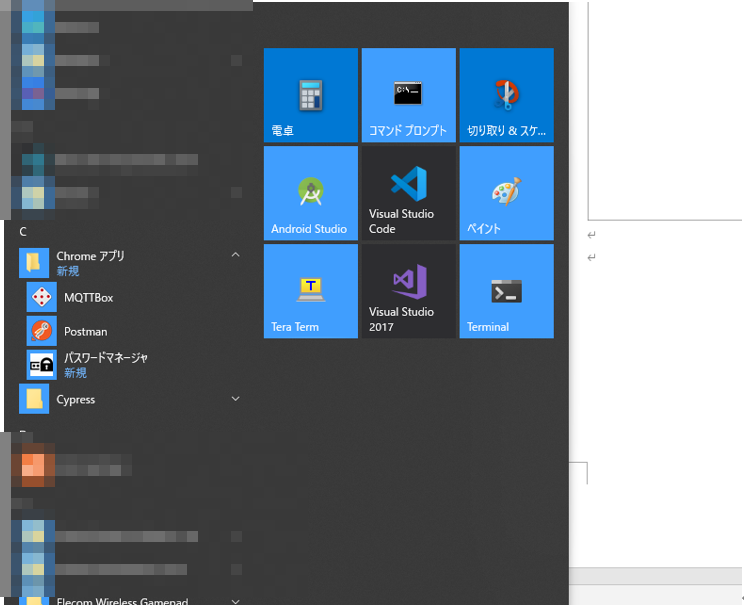
スタートメニューにも、Chromeアプリのところですが、「パスワードマネージャ」が登録されています。
いつでも、これをクリックすることで、アプリとして起動できるようになりました。
Push通知の実装
(Push通知は、iPhoneは未対応だそうです)
Node.jsのnpmモジュールのおかげで、サーバ側をすぐに立ち上げることができます。
web-push-libs/web-push
https://github.com/web-push-libs/web-push
また、パスワードマネージャの機能のために、以下のnpm モジュールも使っています。
uuidjs/uuid
https://github.com/uuidjs/uuid
まず最初にするのが、VapidKeyの生成です。
async function readPasswordFile(apikey){
try{
var pwd = await fs.readFile(FILE_BASE + apikey + '.json', 'utf8');
if( !pwd ){
pwd = {
vapidkey : webpush.generateVAPIDKeys(),
list: [],
objects: {}
};
await writePasswordFile(apikey, pwd);
}else{
pwd = JSON.parse(pwd);
}
return pwd;
}catch(error){
throw "not found";
}
}
大事なのは以下の部分です。VAPIDKEYという公開鍵ペアの作成です。
vapidkey : webpush.generateVAPIDKeys()
最初に生成した後は、同じ値を使うので、上記の関数の中でこの値をファイルに保存しています。ファイルの中身はこんな感じです。
{
"vapidkey": {
"publicKey": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"privateKey": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
},
list: [],
objects: {}
}
このVapidKeyのうちの公開鍵vapidkey.publicKeyをクライアントに渡します。以下の部分です。通知先クライアントを区別するために、client_idとしてuuidを生成しそれも一緒に渡しています。
if( event.path == '/pwd-get-pubkey' ){
var uuid = uuidv4();
return new Response({ result: { vapidkey: pwd.vapidkey.publicKey, client_id: uuid } });
}else
クライアント側では以下の処理をしています。
var json = await do_post_apikey(base_url + '/pwd-get-pubkey', {}, this.apikey);
var object = await registration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: json.result.vapidkey
});
await do_post_apikey(base_url + '/pwd-put-object', { client_id: json.result.client_id, object: object }, this.apikey);
this.client_id = json.result.client_id;
Cookies.set('client_id', this.client_id, { expires: EXPIRES });
サーバ側から取得した公開鍵をregistration.pushManager.subscribeに渡しています。
そうすることで、通知のSubscribeが完了し、Push Subscriptionオブジェクトを取得できますので、それをサーバに返してあげます。
Push Subscriptionオブジェクトの内容はこんな感じです。
{
endpoint: "https://fcm.googleapis.com/fcm/send/XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
expirationTime: null
keys: {
auth: "XXXXXXXXXXXXXXXXX"
p256dh: "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
}
}
一緒に、さっきもらったclient_idも一緒にサーバに戻しておきます。client_idのやり取りはPush通知の実装では必須ではないので、適当な実装でもよいです。
サーバ側ではそのPush Subscriptionオブジェクトを受けとって、後でNotificationするときに必要なので、これもファイルに保存しておきます。
if( event.path == '/pwd-put-object' ){
pwd.objects[body.client_id] = body.object;
await writePasswordFile(apikey, pwd);
await sendNotification(pwd.vapidkey, pwd.objects[body.client_id], { title: "パスワードマネージャ", body: "通知を登録しました。"} );
return new Response({});
}else
準備ができたので、後は任意のタイミングで、sendNotification関数を呼び出します。上記のタイミングでも呼び出しています。
中身は以下の感じです。
async function sendNotification(vapidkey, object, content){
var options = {
vapidDetails: {
subject: NOTIFICATION_SUBJECT,
publicKey: vapidkey.publicKey,
privateKey: vapidkey.privateKey
}
};
var result = await webpush.sendNotification(object, Buffer.from(JSON.stringify(content)), options);
if( result.statusCode != 201 )
throw "status is not 201";
}
webpush.sendNotification() に必要なパラメータを設定して呼び出しています。
通知したい内容は、contentのところで指定します。
例えばこんな感じです。
{ title: "パスワードマネージャ", body: "通知を登録しました。"}
このフォーマットは、なんでもよいのですが、受信する側では把握している前提です。
クライアント側の方は、Push通知を受け付けられるように、コールバック関数を実装しておく必要があります。ServiceWorkerのためのJavascriptに実装します。
self.addEventListener('push', function(event){
console.log('sw event: push called');
var notificationDataObj = event.data.json();
var content = {
body: notificationDataObj.body,
};
event.waitUntil(
self.registration.showNotification(notificationDataObj.title, content)
);
});
受信したデータのうち、bodyとtitleを使っています。
Push通知を登録したり解除したりできるようにボタンを用意しておきましたので、「Subscribe」ボタンを押してみましょう。
通知が来ました。
1点注意です。
Windowsで、通知をOffにしていると、いつまでたっても通知は受け取れません。
あらかじめ、通知をOnにしておきましょう。
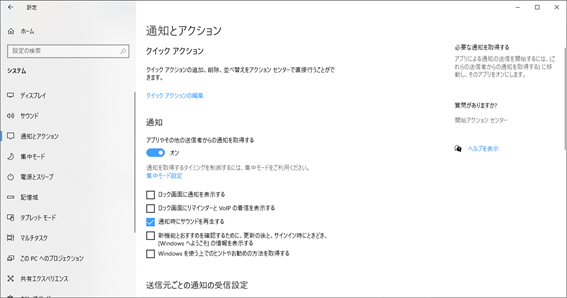
システムの、通知とアクションにあります。
「アプリやその他の送信者からの通知を取得する」 をオンにします。
Androidの場合
Androidの場合についても示しておきます。
Webアプリなので、OSに依存せず同じように登録できるのはWebアプリのメリットです。
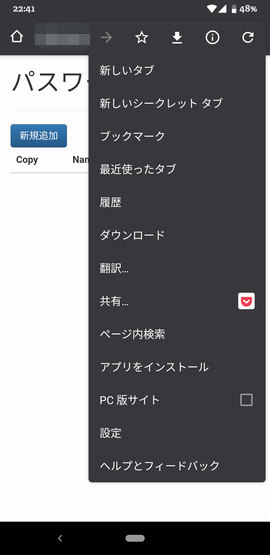
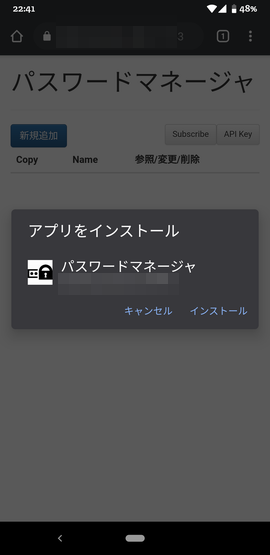
Androidの場合は、PWAアプリとして登録するのは、Chromeブラウザのメニューから「アプリをインストール」を選択することでインストールされます。
タッチすると以下が表示されます。そのまま、インストールをタップすると、インストールが完了します。
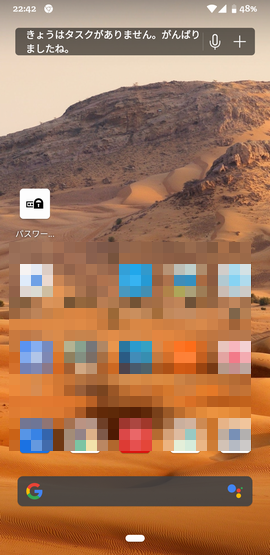
ホーム画面に登録されました。
さっそく、アイコンをタップして起動します。
最初に、スプラッシュ画面が表示された後、
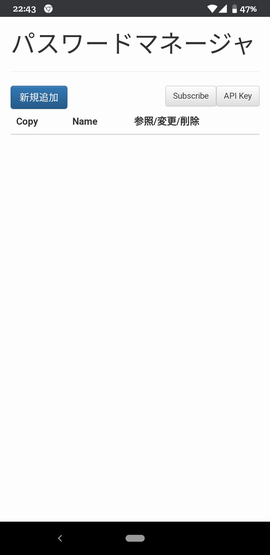
めでたく、起動できました。
ブラウザで見た画面と同じで、なおかつアドレスバーもありません。
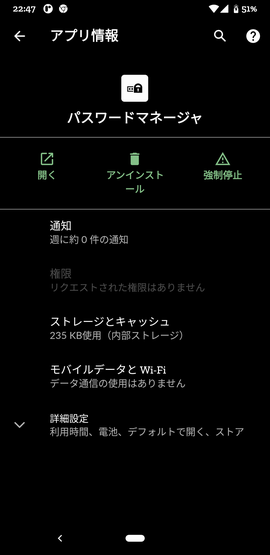
以下のようにアプリとして登録されるので、もうネイティブアプリと区別がつきません。
その他
パスワードマネージャとしての実装は、GitHubをご参照ください。。。
簡単に、使い方だけ。
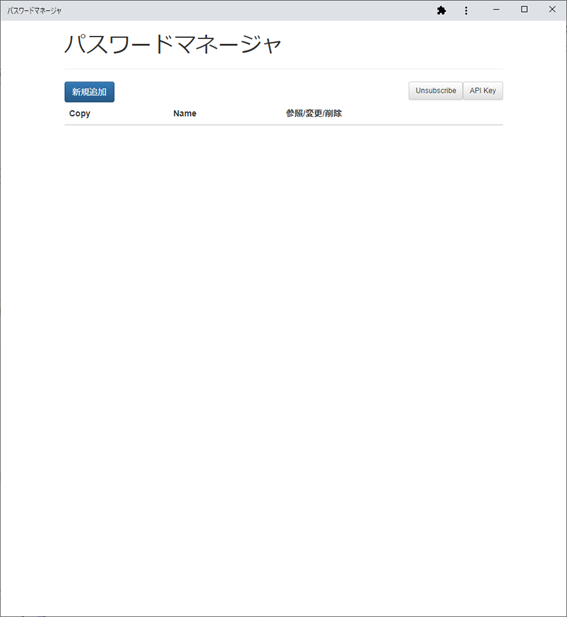
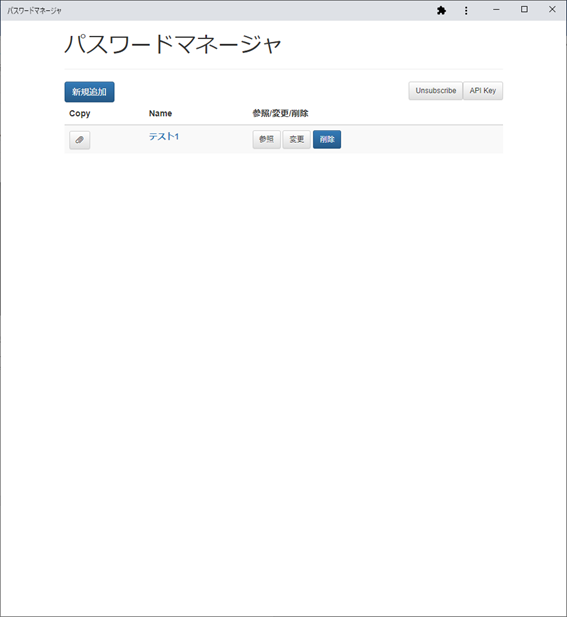
トップ画面です。
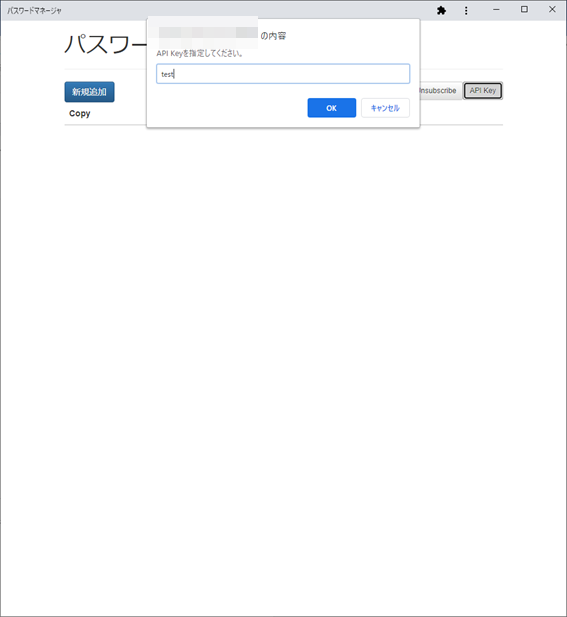
先に、右上のAPI Keyから、apikeyを設定します。
それに対応するファイルをあらかじめサーバ側に作成しておく必要があります。
\data\password\****.json
拡張子.json を抜いたファイル名を指定します。サンプルとして、test.jsを置いておきました。これはバレバレなので、乱数の長めの文字列をファイル名にして他人から推測されないようにしてください。
※当然ですが、パスワードが漏洩するなど、私は一切責任を持ちません!
apikeyを変更した場合は、「F5キー」で表示をリロードしてください。
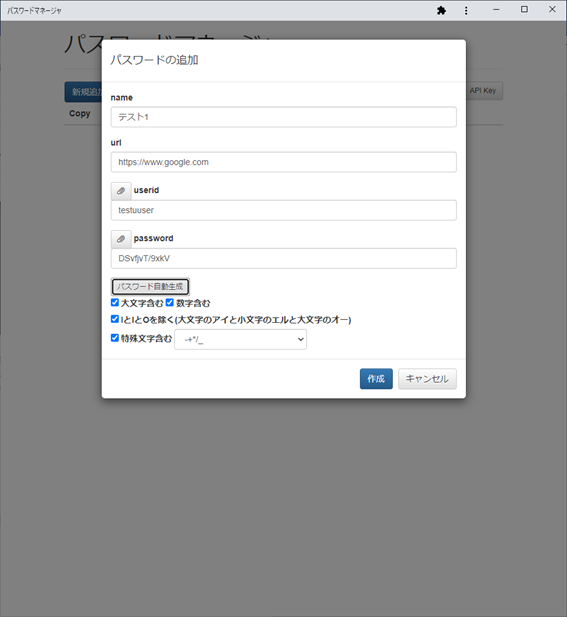
それでは、パスワードを作成しましょう。「新規作成」ボタンを押下します。
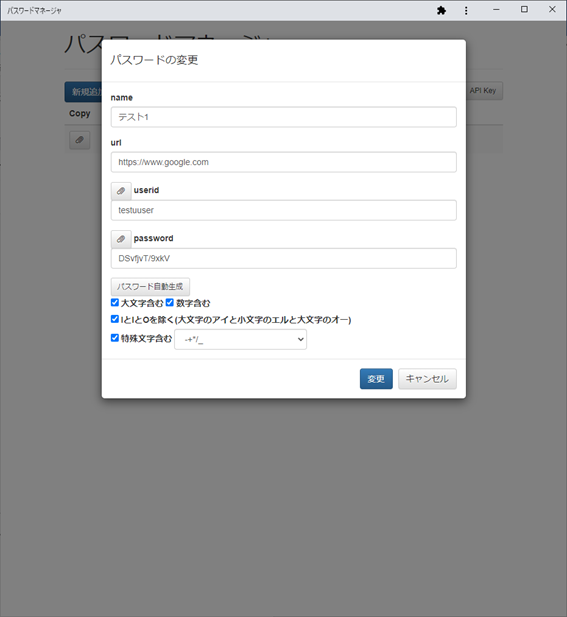
ここに、記憶したいまたは作成したいユーザIDやパスワードを入力します。パスワードは、自動生成機能を用意しておきました。
nameやurlの入力は任意です。というより、nameを入れないと、他と区別がつかないです。
最後に、「作成」ボタンを押下します。
こんな感じで作成されました。パスワードはサーバ側の先ほどのjsonファイルに保存されています。
Copy列のボタンを押下すれば、パスワードがクリップボードにコピーされます。
変更したい場合は、「変更」ボタンを押下すると、サーバ側に保持した内容を変更します。
「変更」ボタンを押下したとき、サーバ側で変更が発生したことを知らせる通知がクライアント側に届くようにしました。
パスワードを削除したい場合は、「削除」ボタンを押下します。
終わりに
以下のページを参考にさせていただきました。
PWAの作り方をサクッと学ぶ - 「ホーム画面に追加」「キャッシュ操作」「プッシュ通知」の実装
https://eh-career.com/engineerhub/entry/2019/10/24/103000
PWAのプッシュ通知の仕組み
https://ajike.github.io/how-pwa-push-works/
(っていうより、こちらのページの方が説明が丁寧です。。。)
W3C Push API
https://w3c.github.io/push-api/
Voluntary Application Server Identification for Web Push (VAPID) (RFC 8292)
https://tools.ietf.org/html/rfc8292
以上