よく神社やお寺をめぐっているのですが、行ったことのある場所を備忘録として残しておこうと思い、管理ページを作成しました。
特に特別な機能を使っておらず、今まで習得した技術の詰め合わせです。(完全に自分用です ^_^;)
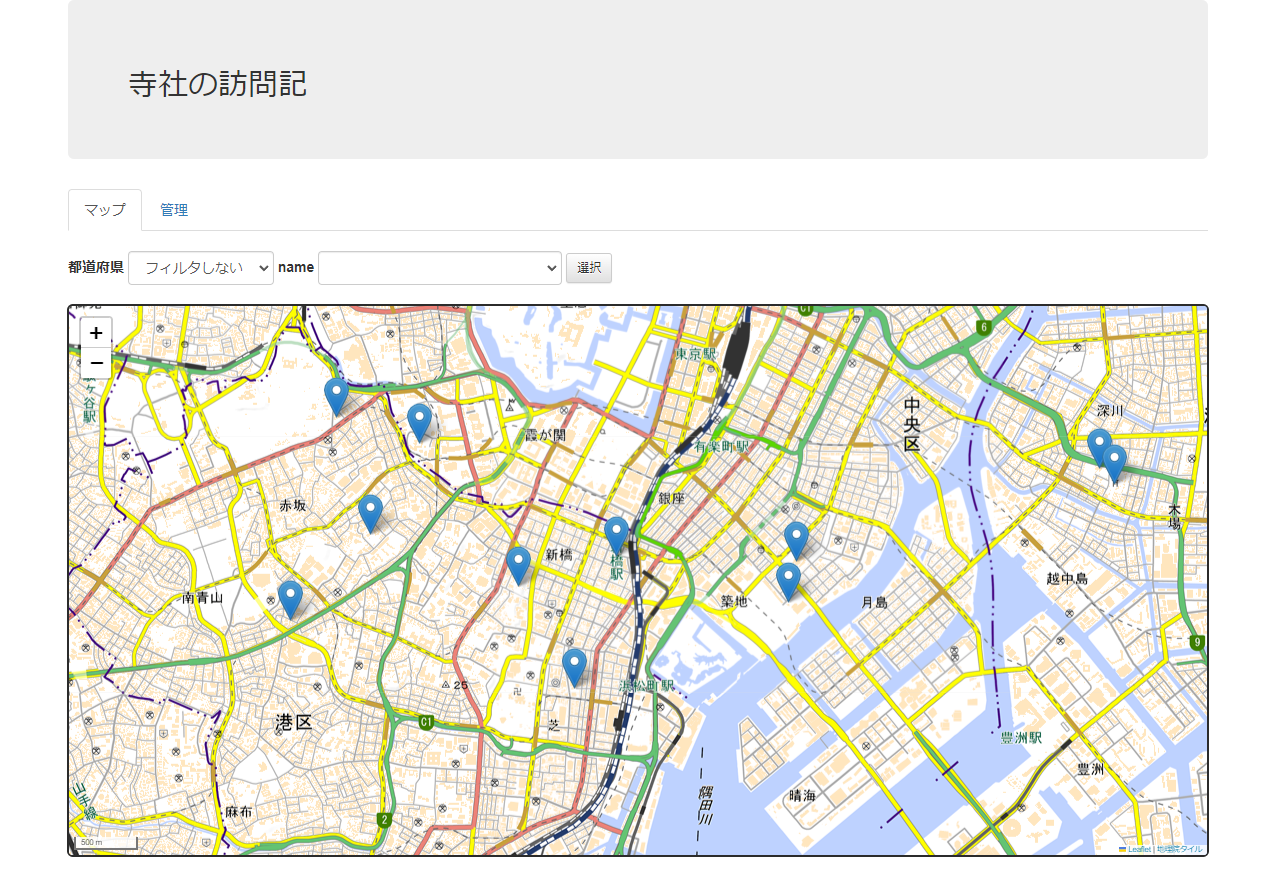
こんな感じのページです。
行ったところのある場所にマーカーを表示させるようにしています。数が多くなってきたので、都道府県でフィルタリングできるようにしました。
地図の描画にはLeafletを使っています。
マーカーをクリックすると、詳細情報が表示されるようにしました。
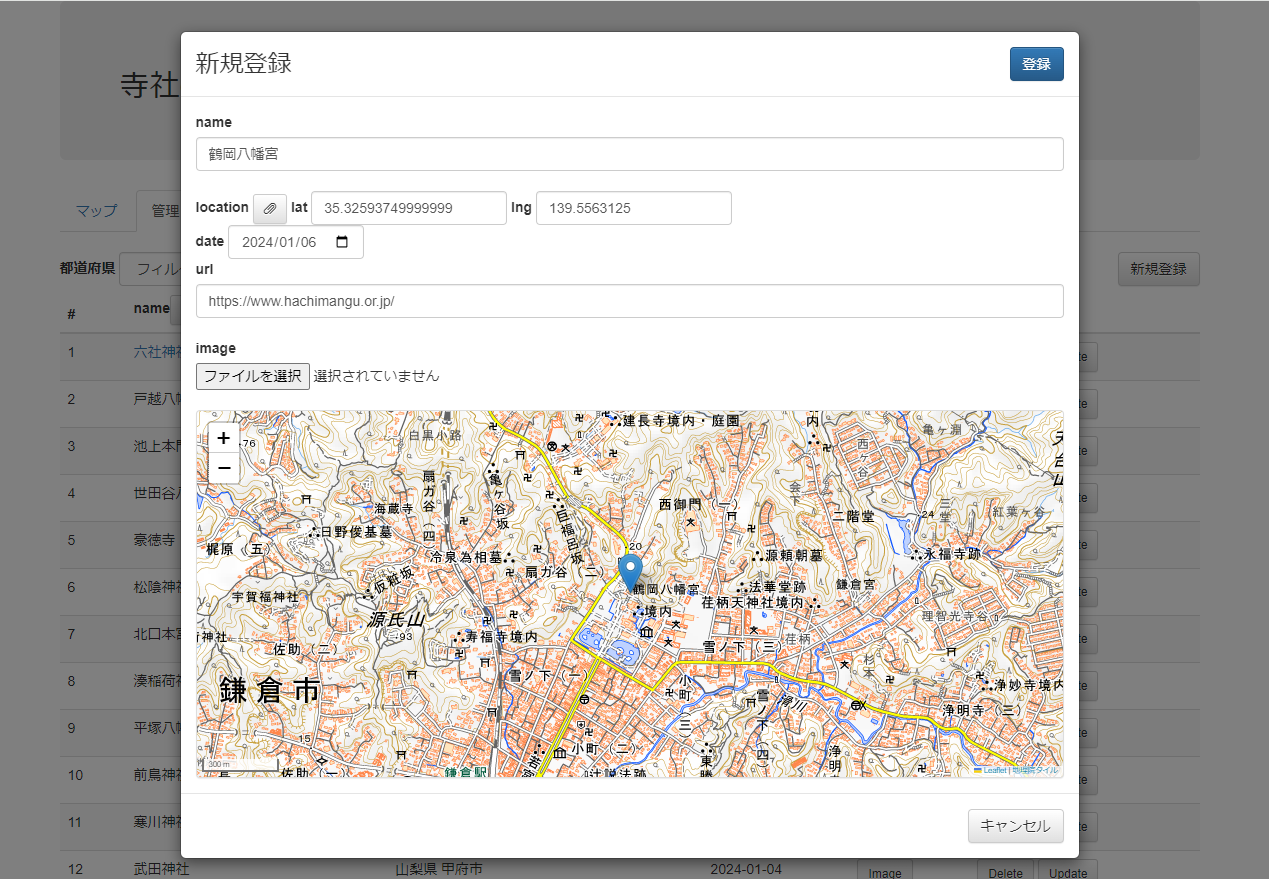
登録は、別のタブから行います。
一緒に写真等の画像を添付するようにしています。大きなファイルの送信を避けるため、クライアント側で縦横の最大サイズ以下に縮小してからアップロードしています。
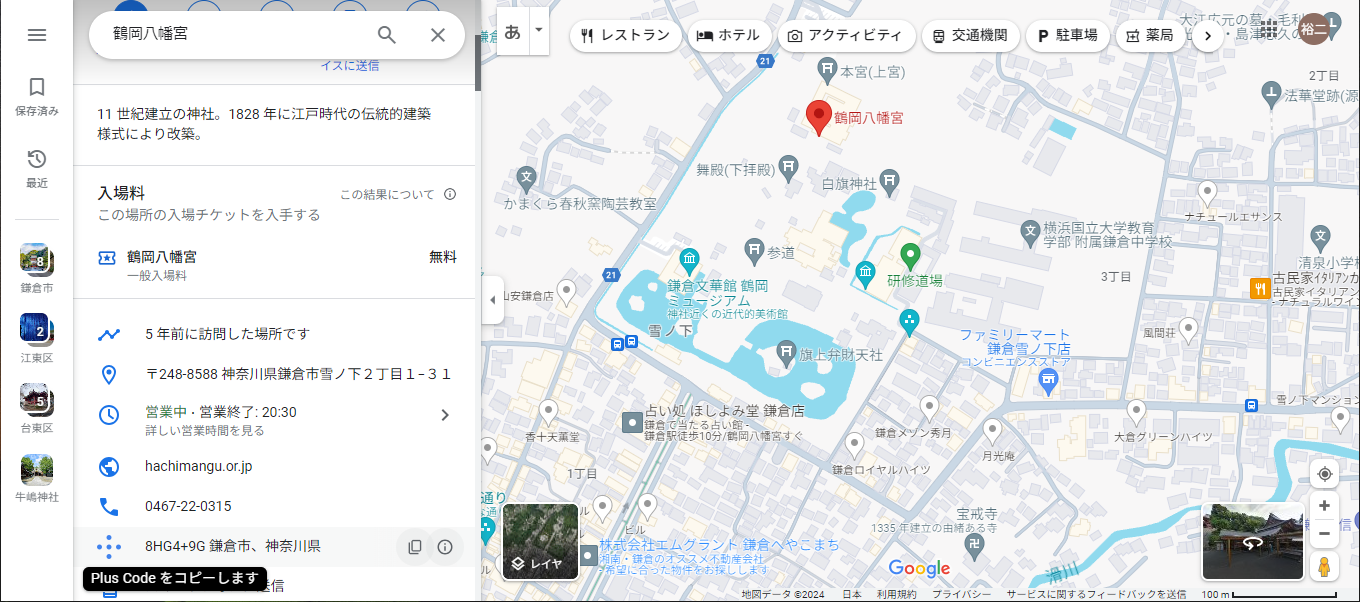
緯度経度の入力には、plus codeで入力できるようにしました。
plus codeから緯度経度への変換は、GoogleのGeocoding APIを利用しています。(ですので、APIキーの払い出しをしておく必要があります)
自分用なので、データベースは使わず、直接JSONファイルとして保存するようにしています。
以下、参考にした技術です。
-
Leaflet
便利ページ:Leafletを使って緯度経度の表示や距離を表示する
ヤマレコの軌跡をLeafletで表示する -
plus code
便利ページ:plus codeのエンコード・デコード -
platform
Amplify CLIを使って、ローカルで実行&AWSにデプロイ
ソースコードはGitHubに上げてあります。
poruruba/jisha_journal
実行方法
以下からZIPでダウンロードします。
> unzip jisha_journal-master.zip
> cd jisha_journal-master
> vi api/controllers/jisha-api/index.js
> mkdir api/controllers/jisha-api/data
> mkdir public/images
> vi .env
> npm install
> node app.js
index.jsにおいて、【GoogleAPIキー】のところにご自身のキーを指定します。
.envには、PORT=30080 など、待ち受けたいポート番号を指定してください。
ブラウザで以下を開きます。
http://localhost:30080/
以上