Nginx Proxy Managerを使って、イントラネットに立ち上げていたWebサービスを外部からも入れるようにします。
(外部からアタックされる可能性があるので、慎重に実施していただくとともに、ご自身の責任で行ってください)
イントラネットにWebサービスを立ち上げる
まずは、公開するWebサービスをイントラネットで使えるようにセットアップします。
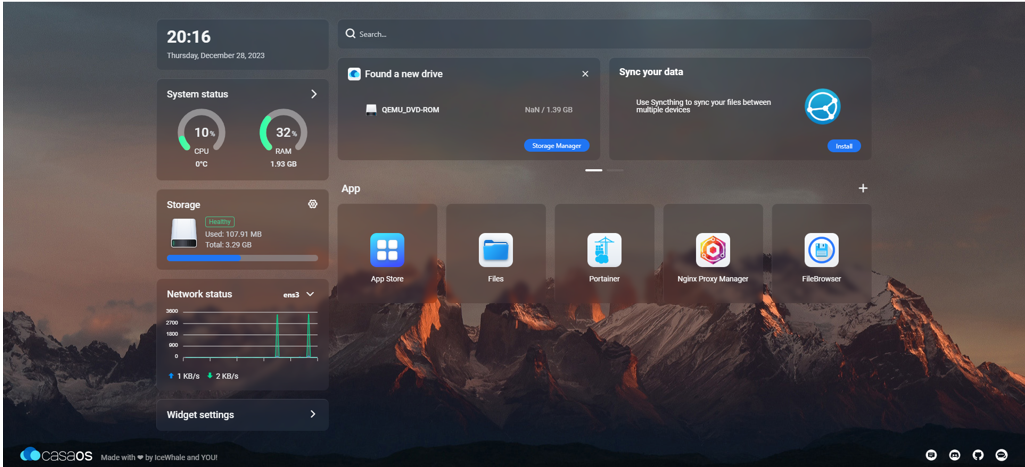
CasaOSにあるApp Storeの中から、今回はFileBrowserを使おうと思います。
FileBrowserのアイコンをクリックすると、BileBrowserがブラウザの別タブで立ち上がります。
初期ユーザ名とパスワードは、admin/admin です。
ブラウザのアドレスバーを見ていただくと、ポート番号10180に立ち上がっているのがわかります。
Nginx Proxy Managerをインストールする
CasaOSのApp Storeから、Nginx Proxy Managerをインストールします。
Nginx Proxy Managerのアイコンをクリックして、Nginx Proxy Managerを開きます。
初期ユーザ名/パスワードは、admin@example.com / changeme です。
最初に、名前やパスワードの変更を促されます。
Settingを参照するとわかるのですが、Nginx Proxy Managerは、
・80、443:プロキシ対象ポート番号
・81:管理コンソール用
の3つのポート番号が使われています。
80番ポートでアクセスすると、以下が表示されます。
ドメイン名を取得する
パブリックにアクセス可能なように、ドメイン名を取得します。
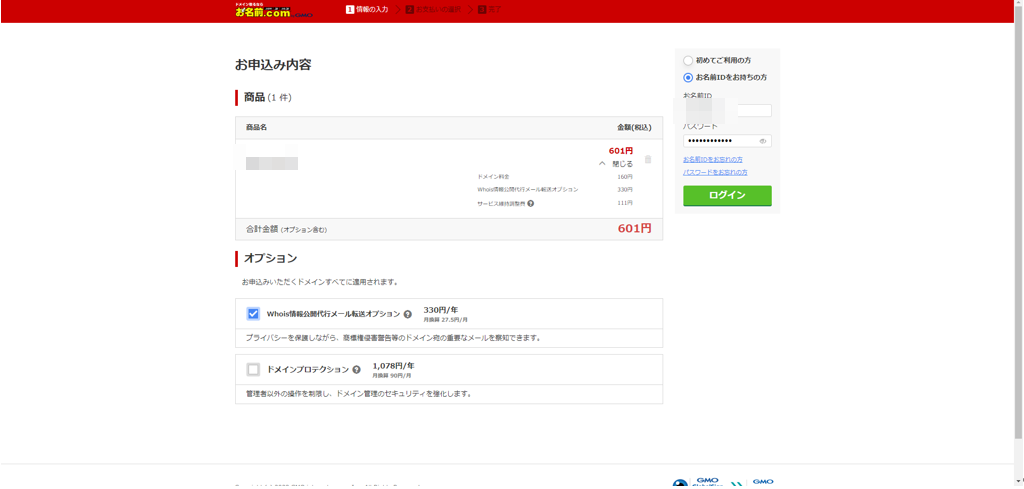
今回は、お名前.comで購入しました。
お好きなドメイン名を入力し、お好きな接尾子を選択します。
今回は、例として、sample.work とします。
利用用途には、決めていない を選択します。
Whiis情報公開代行メール転送オプションはお好みで。
作成が完了しました。
デフォルトで1年自動更新なので更新時期は気を付けましょう。
次に、DNSサーバに先ほどもらったドメイン名を設定します。
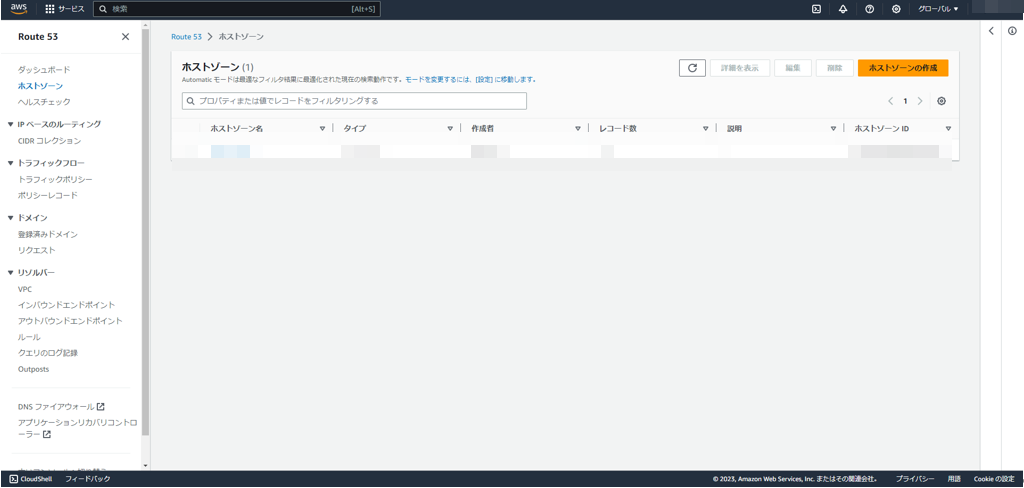
今回は、AWSのRoute53を使いました。
ホストゾーンの作成ボタンを押下します。
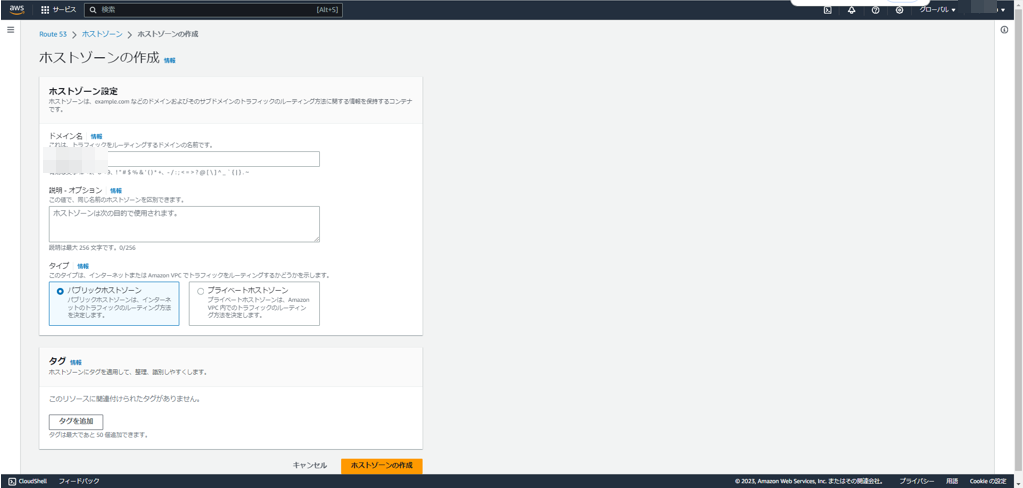
ここで、先ほど購入したドメイン名を入力して、ホストゾーンの作成ボタンをクリックします。sample.workです。
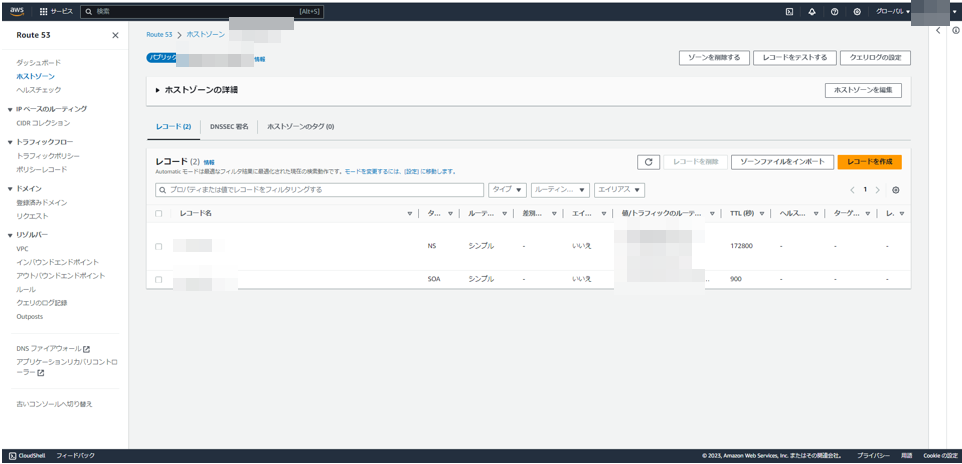
ここに表示されているタイプ「NS」の「値/トラフィックのルーティング先」にある4つのドメイン名を覚えておきます。
また、一つ上に戻って表示されている「ホストゾーンID」も覚えておきます。
お名前.comのページに戻ります。
ドメイン一覧が表示されているところのネームサーバの「初期設定」と書かれているところをクリックします。
「他のネームサーバを利用」のネームサーバ情報の入力欄に、先ほどの4つの値/トラフィックのルーティング先を記載します。このとき、最後の「.」は不要です。
「確認画面を進む」を押すと完了です。ドメインプロテクションはお好みで。
FileBrowserに外からアクセスできるようにする。
まずは、インターネットルータのWAN側のIPアドレスを確認してください。
ルータによって確認方法が異なるかと思います。また、インターネットサービスプロバイダからDHCPによって取得されるもので、たびたび値が変わるかと思います。
今回はFileBrowserに外からアクセスするようにするので、files.sample.work というURLにします。
またAWS Route53に戻ってきます。
「レコードの作成」ボタンをクリックします。
レコード名にfilesと入力します。値には、インターネットルータのWAN側のIPアドレスです。
Nginx Proxy Managerを開き、Hosts → Proxy Hosts を選択します。
Add Proxy Host ボタンをクリックすると以下のダイアログが表示されます。
Detailsタブに以下を入力します。FileBrowserのページを指定しています。
Domain Names:files.sample.work
Scheme:http
Forward Host Name / IP : サーバPCのIPアドレス
Forward Port:10180
最後に、インターネットルータの設定をします。
ルータの80ポートにアクセスしてきたら、サーバPCのIPアドレスに転送する設定です。「静的NAT設定」などという名前で設定できますが、ルータによって設定方法が異なります。
また、ルーターによっては、ポート番号80番がルータ設定管理コンソールに割り当てられてしまっている場合があります。その場合は、ホストファイルを編集するか、イントラネット内にDNSサーバを立ち上げて、files.sample.workは、サーバPCのIPアドレスを指し示すようにします。
これで、インターネット側からhttp://files.sample.work を開くと、サーバPCのFileBrowserが開くはずです。
Let's EncryptでワイルドカードのSSL証明書を作成する
Nginx Proxy Managerには、Let’s Encryptに対してSSL証明書を作成する機能があります。また、Let's EncryptでワイルドカードのSSL証明書を作成するには、DNSサーバにTXTレコードを配置する必要があります。
今回は、AWS Route53を使っていますので、そこに特定のTXTレコードを追加する必要があります。
TXTレコードは、Nginx Proxy Managerが生成してくれるため、Route53の対象ドメインのホストゾーンを操作するアカウントを作成し、そのアプリクライアントクレデンシャルを渡してあげる必要があります。
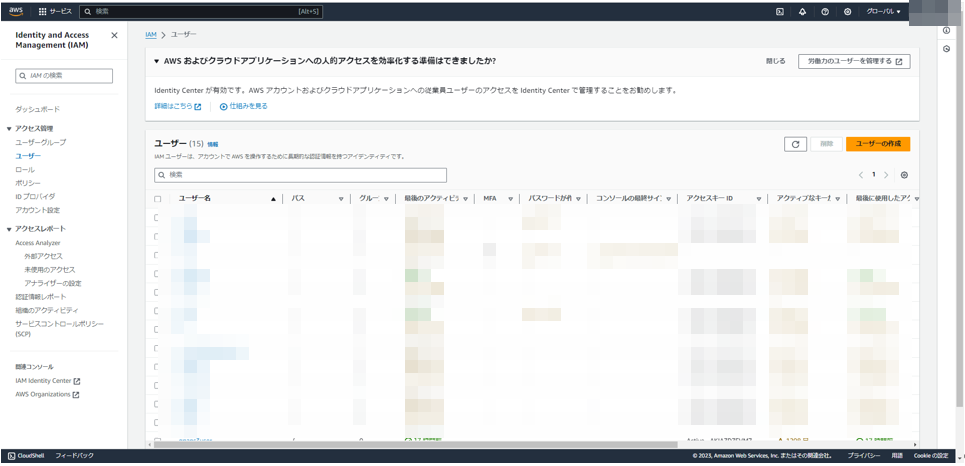
AWS管理コンソールから、IAMを開きます。
そして、「ユーザーの作成」ボタンをクリックします。
名前は適当に「certbot」としました。
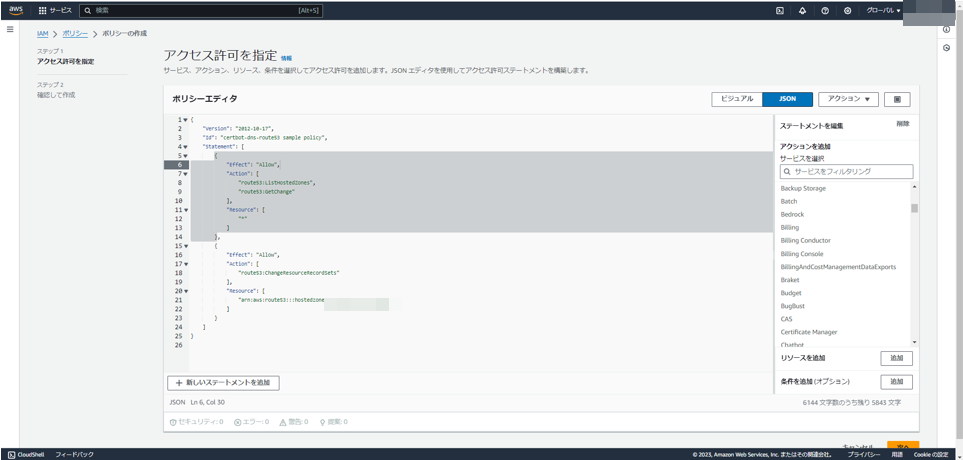
「ポリシを直接アタッチする」を選択して、「ポリシーの作成」をクリックします。
以下のポリシを作成します。
{
"Version": "2012-10-17",
"Id": "certbot-dns-route53 sample policy",
"Statement": [
{
"Effect": "Allow",
"Action": "route53:GetChange",
"Resource": "arn:aws:route53:::change/*"
},
{
"Effect": "Allow",
"Action": [
"route53:ChangeResourceRecordSets",
"route53:ListResourceRecordSets"
],
"Resource": "arn:aws:route53:::hostedzone/【AWS Route53のホストゾーンID】"
}
]
}
AWS Route53のホストゾーンIDのところに、さきほどメモったホストゾーンIDを置き換えます。
ポリシ名は適当に「ForCertbot」としました。
さきほどのユーザに割り当てておきます。
また、このユーザのアクセスキーが必要なので、作成しておきます。
「AWSの外部で実行されるアプリケーション」を選択します。
表示されたアクセスキーとシークレットアクセスキーをメモっておきます。
また、Nginx Proxy Managerに戻ります「SSL Certificates」タブを選択し、「Add SSL Certificate」ボタンをクリックします。
以下を入力します。
Domain Names:*.sample.work
Email Address for Let’s Encrypt:ご自身のメールアドレス
Use a DNS Challenge:On
DNS Provider:Route 53 (Amazon)
Credentials File Content:以下
[default]
aws_access_key_id=XXXXXXXXXXXXXX
aws_secret_access_key=YYYYYYYYYYYYYYYYYYYYYYYYYYYY
I agrees to the Let’s Encrypt Terms of Services:On
さきほどAWSのIAMで生成されたアクセスキーとシークレットアクセスキーです。
「Save」ボタンをクリックすると少し時間がかかりますが、生成に成功します。
一瞬AWS Route53にTXTレコードが追加されますが、最後にはそのTXTレコードは削除されてます。
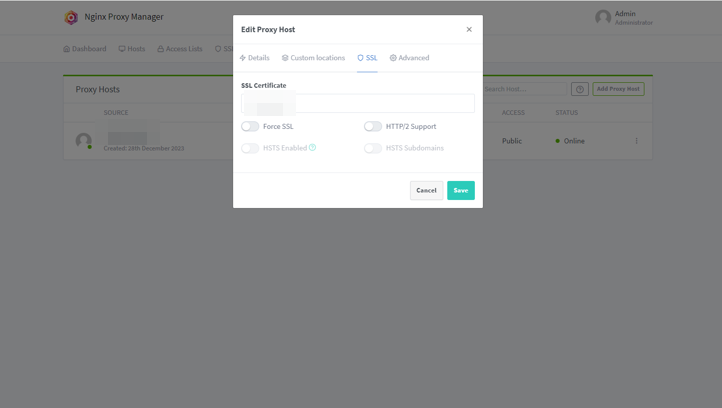
以前に作ったProxy Hostを再度開きます。
SSLタブを選択します。
SSL Certificateのところで、先ほど作成した *.sample.workが選択できるようになっています。「Save」ボタンをクリックします。
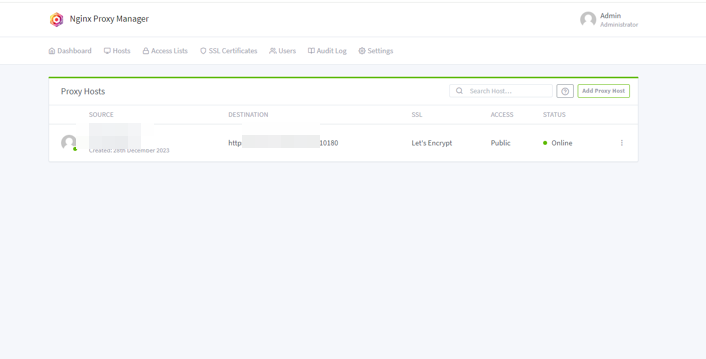
SSLのところが、Let's Encryptになっています。
インターネットルータの設定で、443ポートでアクセスしてきたら、サーバPCに転送するように静的NAT設定をしておきます。
それでは、httpsを付けて「 https://files.sample.work 」をブラウザから開いてみましょう。ちゃんとFileBrowserが開けているはずです。
参考
Androidのフォアグラウンドサービスで位置情報を取得する
CasaOSで自分NASを構築する
Nginx Proxy Managerを使ってワイルドカードSSL証明書を作成する
ThingsBoardをDockerでインストール
以上