やりたいこと
ページの表記を日本語に変更する際、まとめて項目を管理したい。
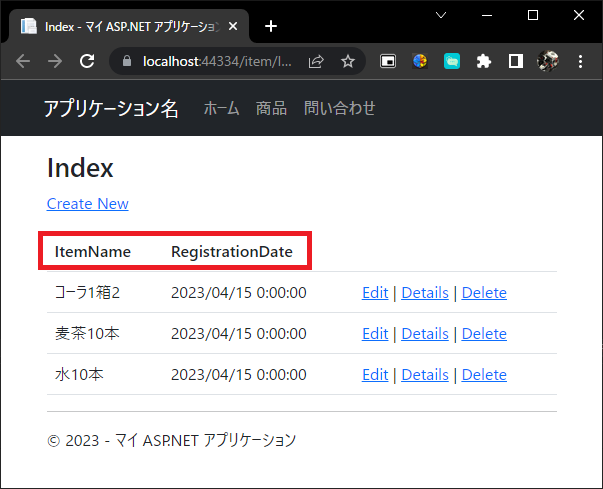
問題になっていること
英語表記になっている箇所を日本語表記にしたいが、ビューやコントローラーが複数あり、効率よく管理したい。特に商品一覧に表示されているヘッダー部分は、複数のページで利用される項目であり、まとめて管理したい。

ビューのサンプル
@ModelType IEnumerable(Of ASP.NET_Webアプリケーションの勉強.t_item)
@Code
ViewData("Title") = "Index"
End Code
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(Function(model) model.ItemName)
</th>
<th>
@Html.DisplayNameFor(Function(model) model.RegistrationDate)
</th>
<th></th>
</tr>
@For Each item In Model
@<tr>
<td>
@Html.DisplayFor(Function(modelItem) item.ItemName)
</td>
<td>
@Html.DisplayFor(Function(modelItem) item.RegistrationDate)
</td>
<td>
@Html.ActionLink("Edit", "Edit", New With {.id = item.Id}) |
@Html.ActionLink("Details", "Details", New With {.id = item.Id}) |
@Html.ActionLink("Delete", "Delete", New With {.id = item.Id})
</td>
</tr>
Next
</table>
調査した結果
リソースファイルを作成し、そこで日本語の項目を管理し、ビューファイルへ表示する方法が見つかった。
やるべきこと
- リソースファイルを作成する
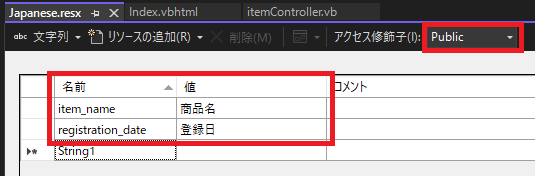
- リソースファイル内に日本語にしたい情報を、キーとバリューとして入力しておく
- コントローラー側でリソースファイルを読み込む
- ビュー側でリソースファイルにある情報を読み出す
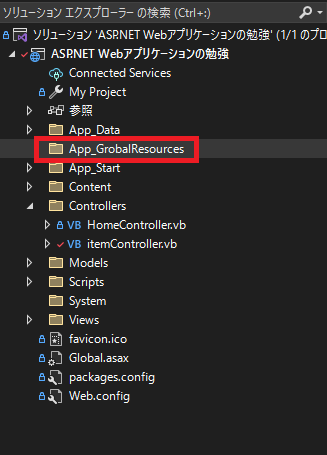
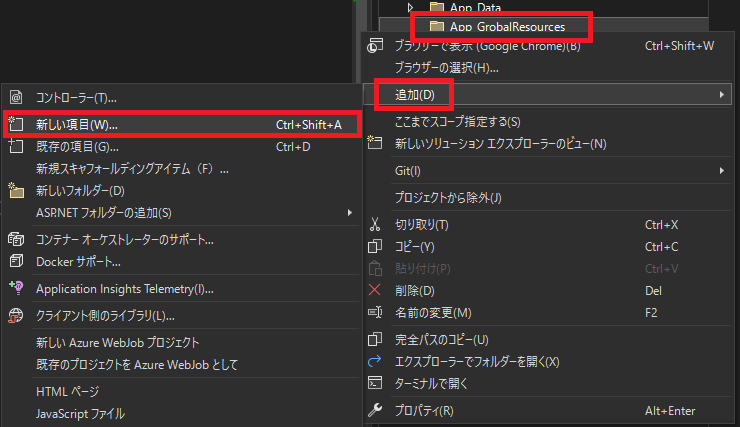
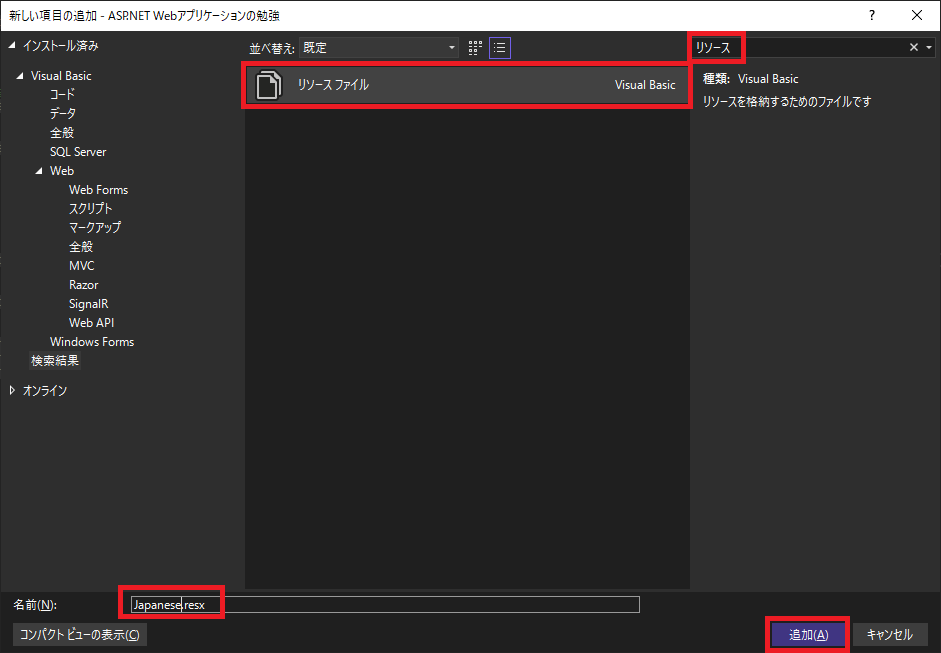
リソースファイルを作成する
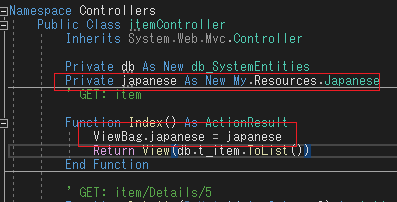
サンプルコード(コントローラー)
Private db As New db_SystemEntities
Private japanese As New My.Resources.Japanese
Function Index() As ActionResult
ViewBag.japanese = japanese
Return View(db.t_item.ToList())
End Function
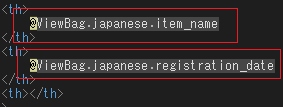
サンプルコード(ビュー)
<th>
@ViewBag.japanese.item_name
</th>
<th>
@ViewBag.japanese.registration_date
</th>
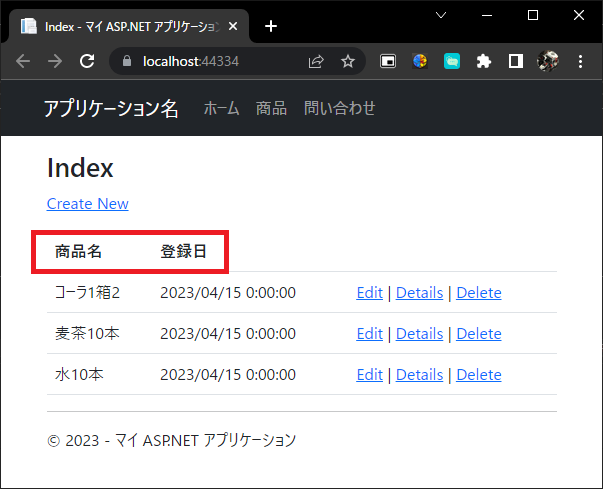
完成
リソースファイルを準備しておくことで、日本語表記を管理することができ、仕様変更に伴う影響を抑えることができるようになった。

注意事項
- この記事では、visual studio 2022を使用しているので、試してみたい方は事前に準備が必要です。
- 関連する記事の一覧はこちら。
※参照先のリンクが切れている場合は、トップページから確認してください。
この記事は誰向けの記事か?
- 試しにASP.NETを始めてみたいと思っている人
環境
- OS:Windows10
- visual studio 2022
- Visual Studio Community Edition
本記事における注意事項
- 本記事は、備忘録としてまとめたものになります。
- 他の方の参考になる可能性も踏まえて、一般公開も行なっております。
- また記載内容はすべて、正しい内容が記載されているとは限りません。
- 誤った内容を見つけた場合は、ご指摘をお願いいたします。