新しいプロジェクトを作成する。
プロジェクトのテンプレートを選択する。
画像では、検索項目に「ASP.NET Web Application (.NET Framework)」と検索し、上部に出てきた選択項目を選択しました。

プロジェクト名などを設定し、作成を行う。
プログラム言語、OSなどに問題ないことを確認し、プロジェクト名、ソリューション名を設定していきます。
フレームワークのバージョンに関しては、作るアプリケーションなどの状況に応じて、作成すればよいです。
今回、一からアプリを作成していくので、最新のバージョンをインストールしました。

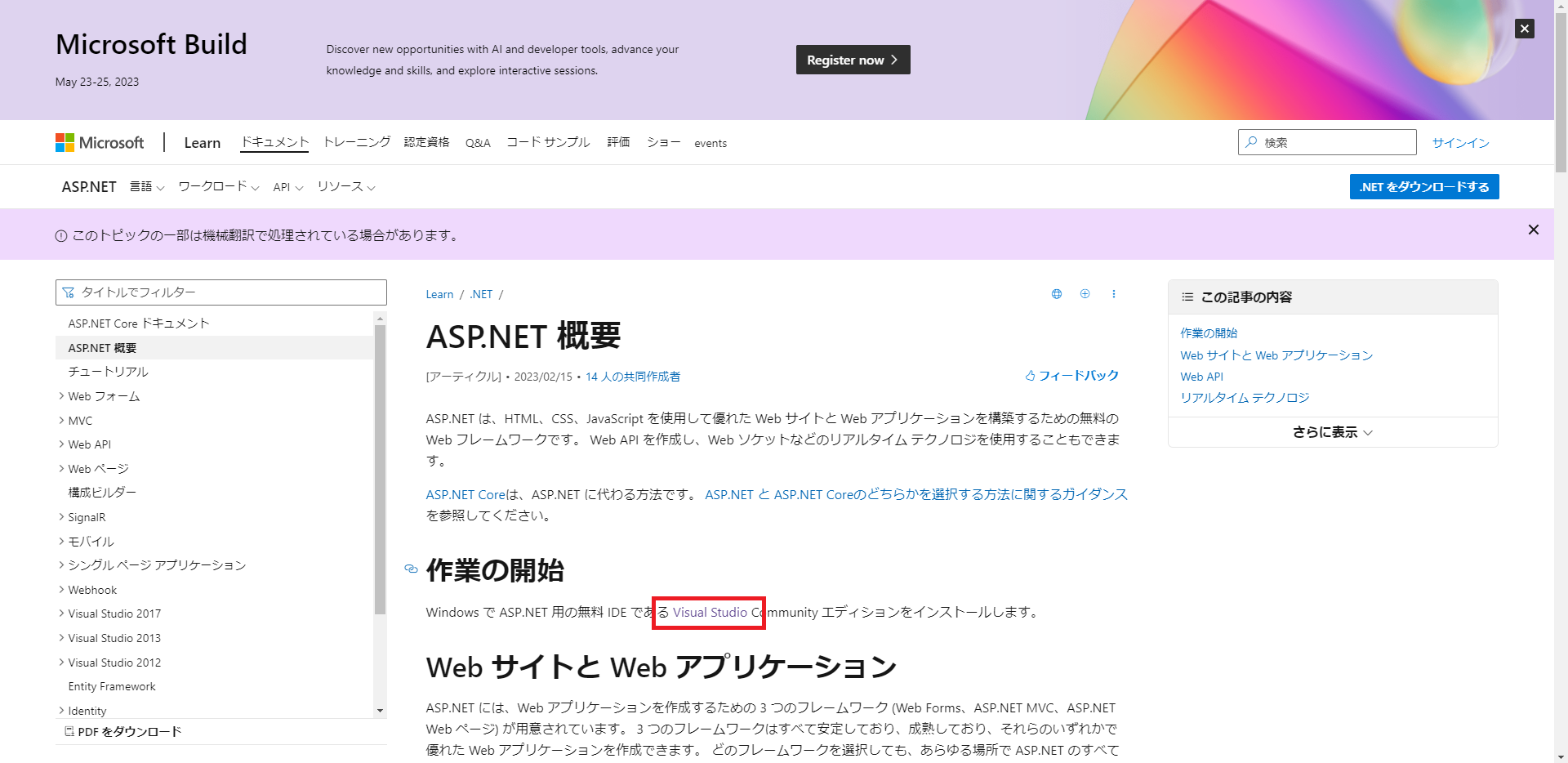
プロジェクトが開くと、Visual Studio Cummunity Editionをインストールする。
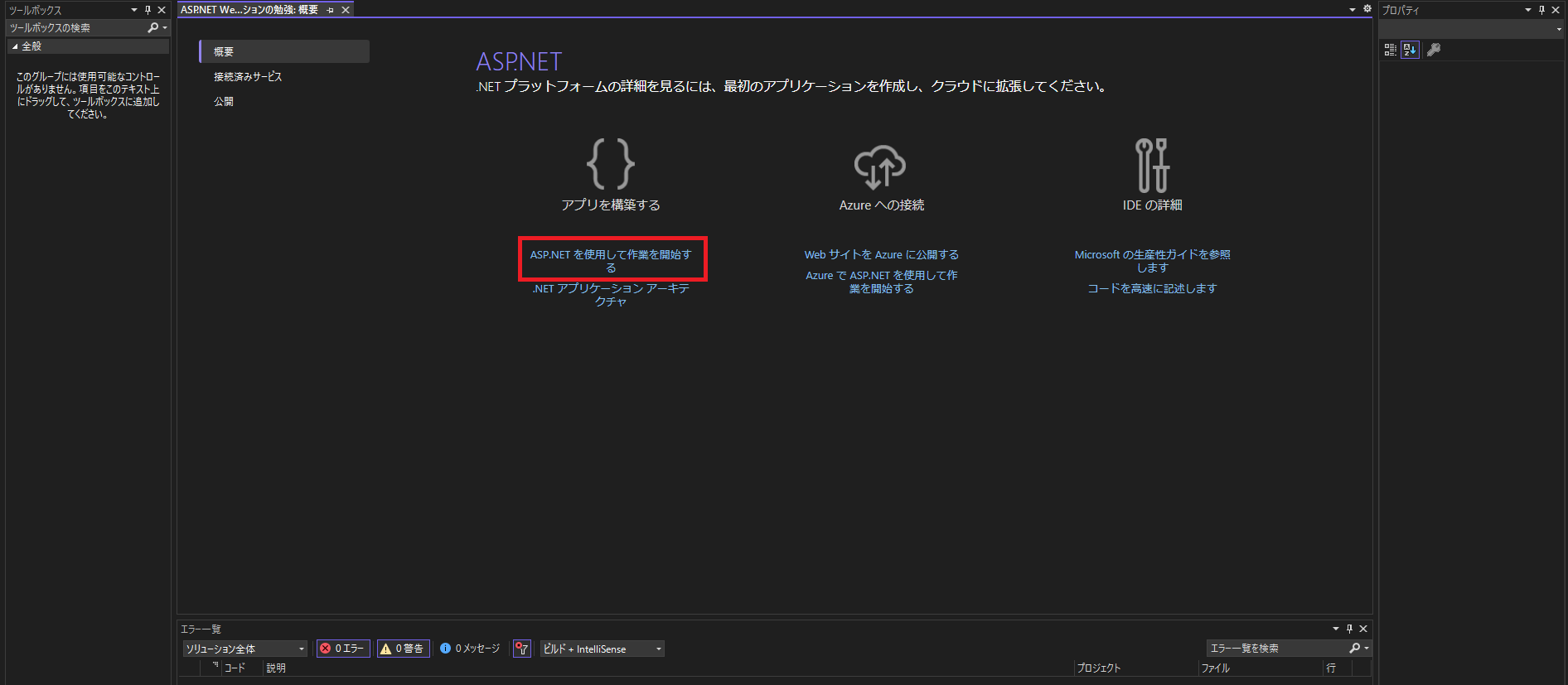
この段階ではまだ必要なツールが整っていない状態なので、「ASP.NETを使用して作業を開始する」をクリックし、microsoft公式のページへアクセスします。z
ASP.NETを使用して作業を開始するを選択すると、Visual Studio Cummunity Editionをインストールするよう促すページにつながります。
https://learn.microsoft.com/ja-jp/aspnet/overview

Visual Studio Community Editionをダウンロードするため、Microsoftの公式サイトへアクセスします。
https://visualstudio.microsoft.com/ja/downloads/

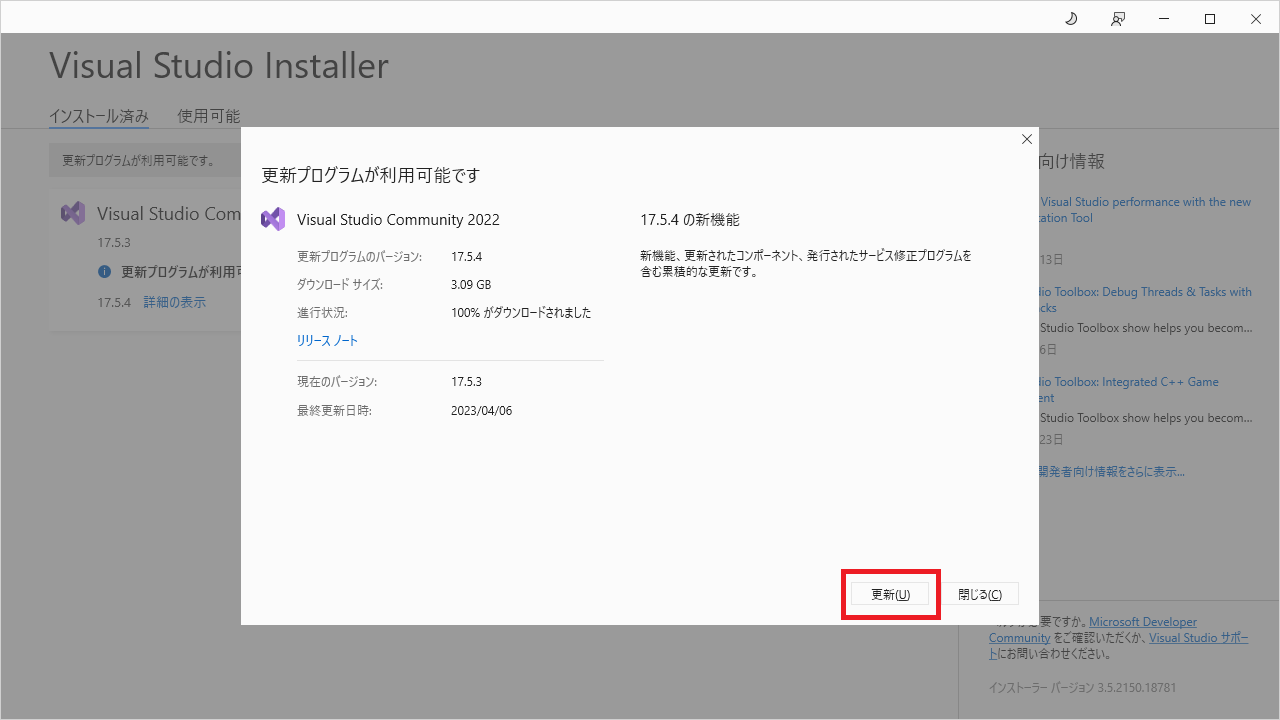
Communityをダウンロードします。
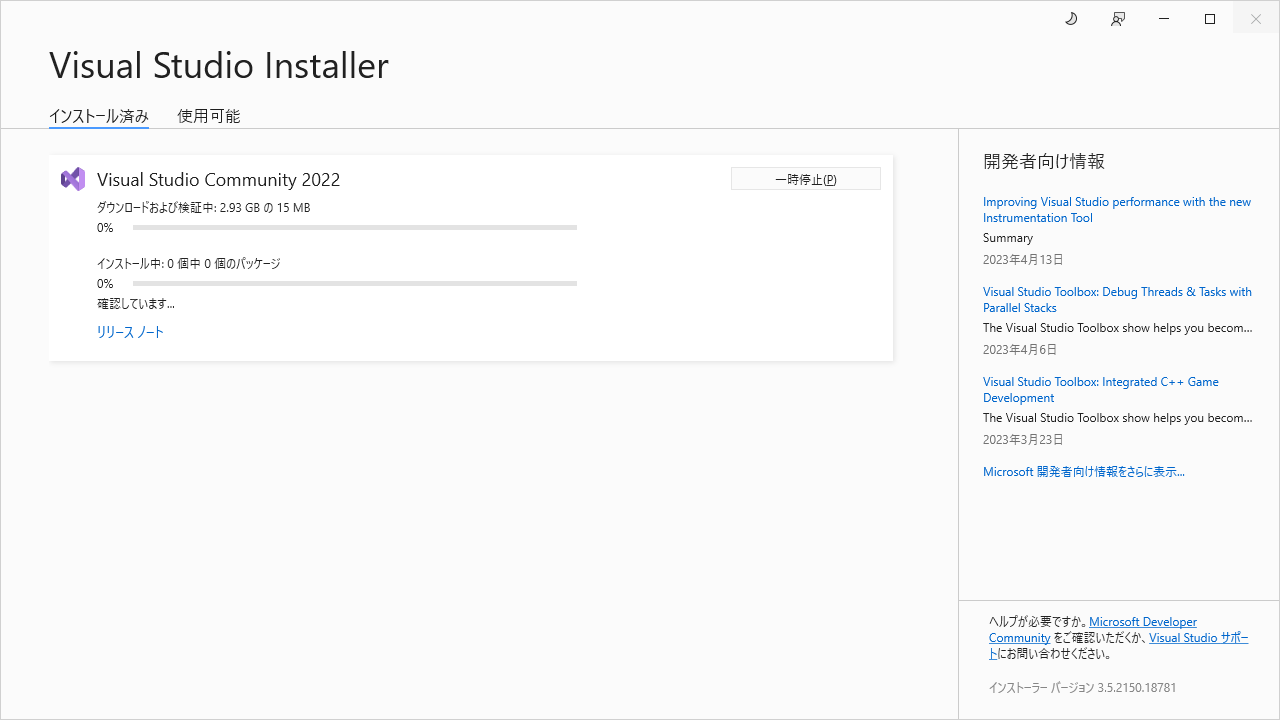
インストーラーを起動し、インストールする。
Visual Studio Communityを起動する。
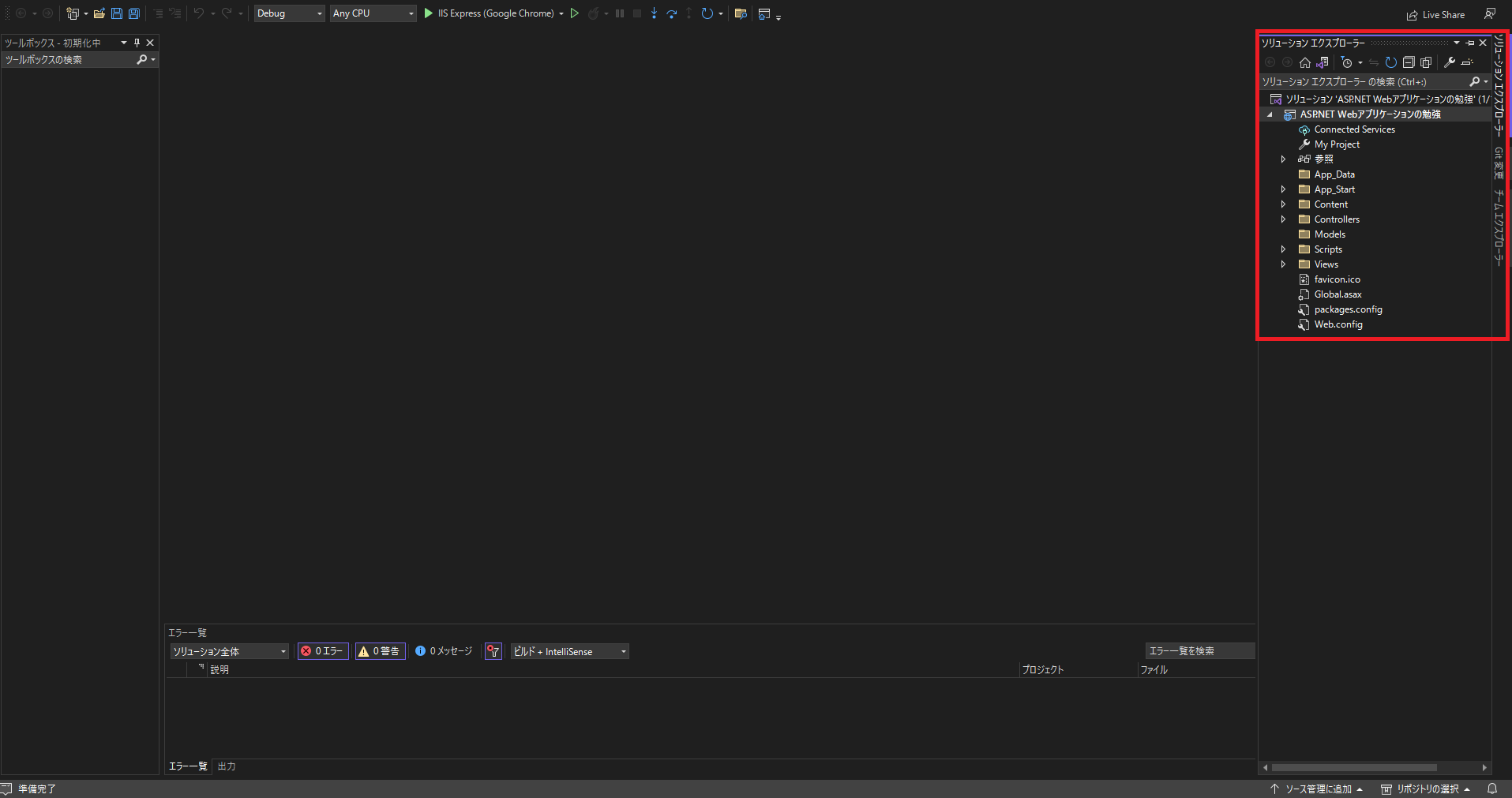
先ほど準備したプロジェクトを開く。
ソリューションエクスプローラに必要なファイルが準備されている。
試しにデバックする。
セキュリティ警告は「はい」を選択する。
「この接続ではプライバシーが保護されません」と出るので、詳細から「localhostにアクセスする」でアクセスする。
localhostへアクセスが成功する。
その後、デバックする際にセキュリティ警告のメッセージは出なくなる。

注意事項
- この記事では、visual studio 2022を使用しているので、試してみたい方は事前に準備が必要です。
- 関連する記事の一覧はこちら。
※参照先のリンクが切れている場合は、トップページから確認してください。
この記事は誰向けの記事か?
- 試しにASP.NETを始めてみたいと思っている人
- ASP.NETの環境構築の手順を知りたい人
環境
- OS:Windows10
- visual studio 2022
- Visual Studio Community Edition
本記事における注意事項
- 本記事は、備忘録としてまとめたものになります。
- 他の方の参考になる可能性も踏まえて、一般公開も行なっております。
- また記載内容はすべて、正しい内容が記載されているとは限りません。
- 誤った内容を見つけた場合は、ご指摘をお願いいたします。