目次
1.課題について
2.アプリの特徴について
3.ターゲット・ペルソナ
4.制作行程について
5.感想
6.その他
1.課題について
通販で服を買い、着てみたら想像してたものと違った、自分の体型と合わなかった、そんな経験をした事はありませんか?
ネット社会となってしまった今、通販を利用する人が多くなってきています。
実際にお店に行って服を買うのがめんどくさい!そんな人のためにアプリ内で買い物もできるようにしました。
2.アプリの特徴について
①実際にお店に行って買い物をする時間がない、めんどくさい、という人のために買い物機能付き
②お気に入り機能があるので自分好みの服がわかりやすい
③体型について細かい設定があるので自分にピッタリなサイズの服が見つかる
3.ターゲット・ペルソナ
忙しくて買い物に行く時間のない女性向けです。
4.制作行程について
このアプリを作成する際にProttというソフトを利用して作成しました。
そのままPCで作成するのではなく、手書きで下書きをつくり、それをもとにアプリを作っていきました。
今からその作成行程について説明していきます。
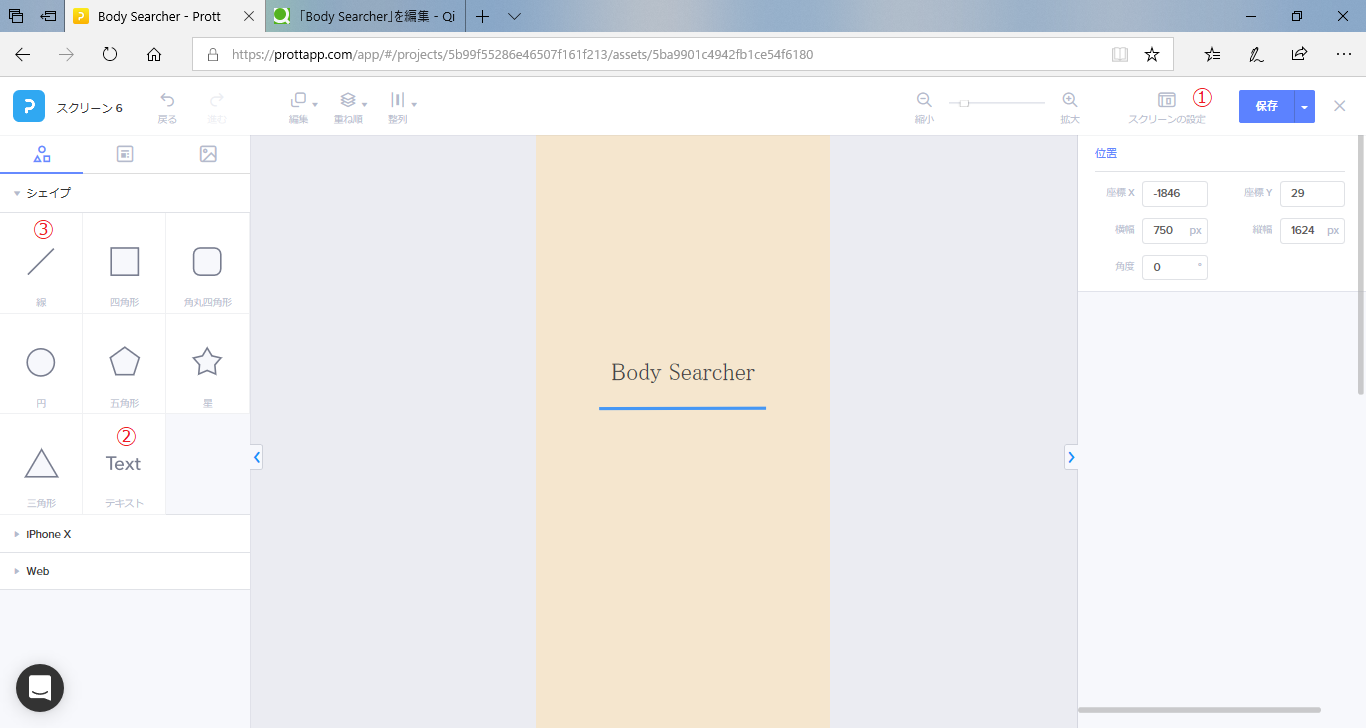
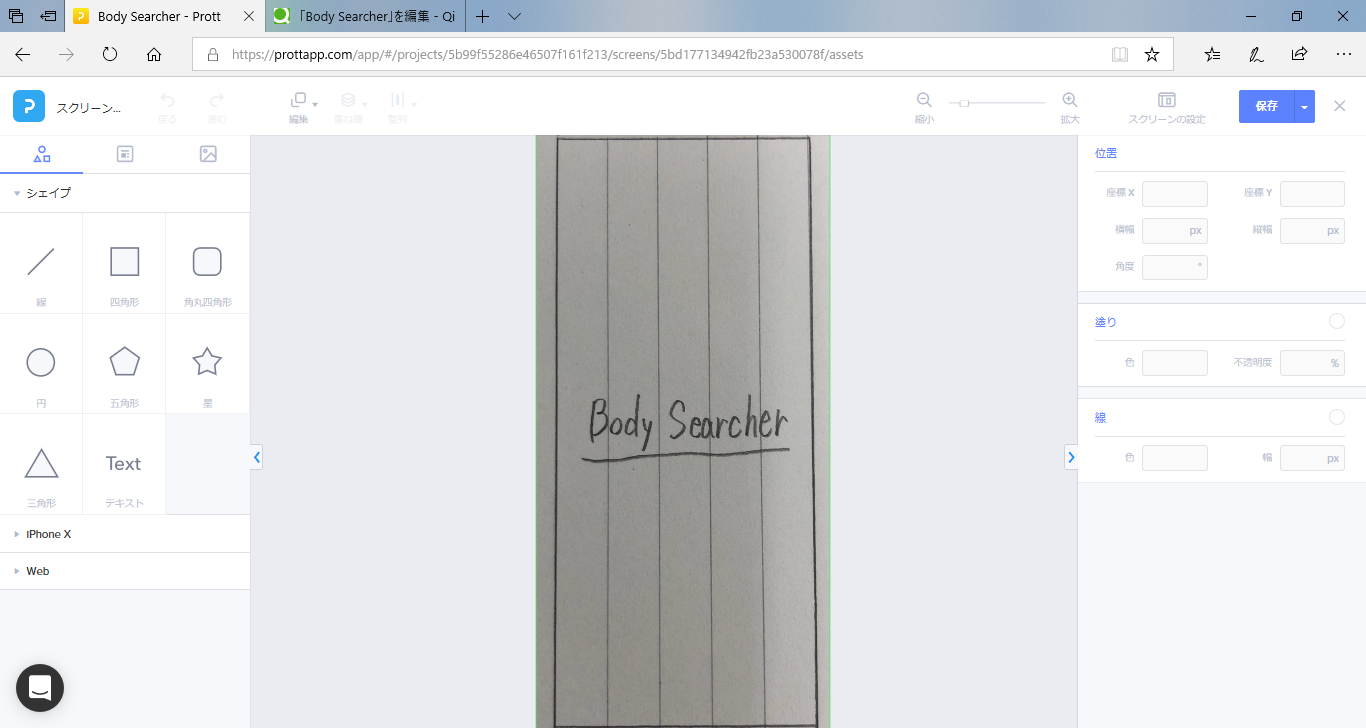
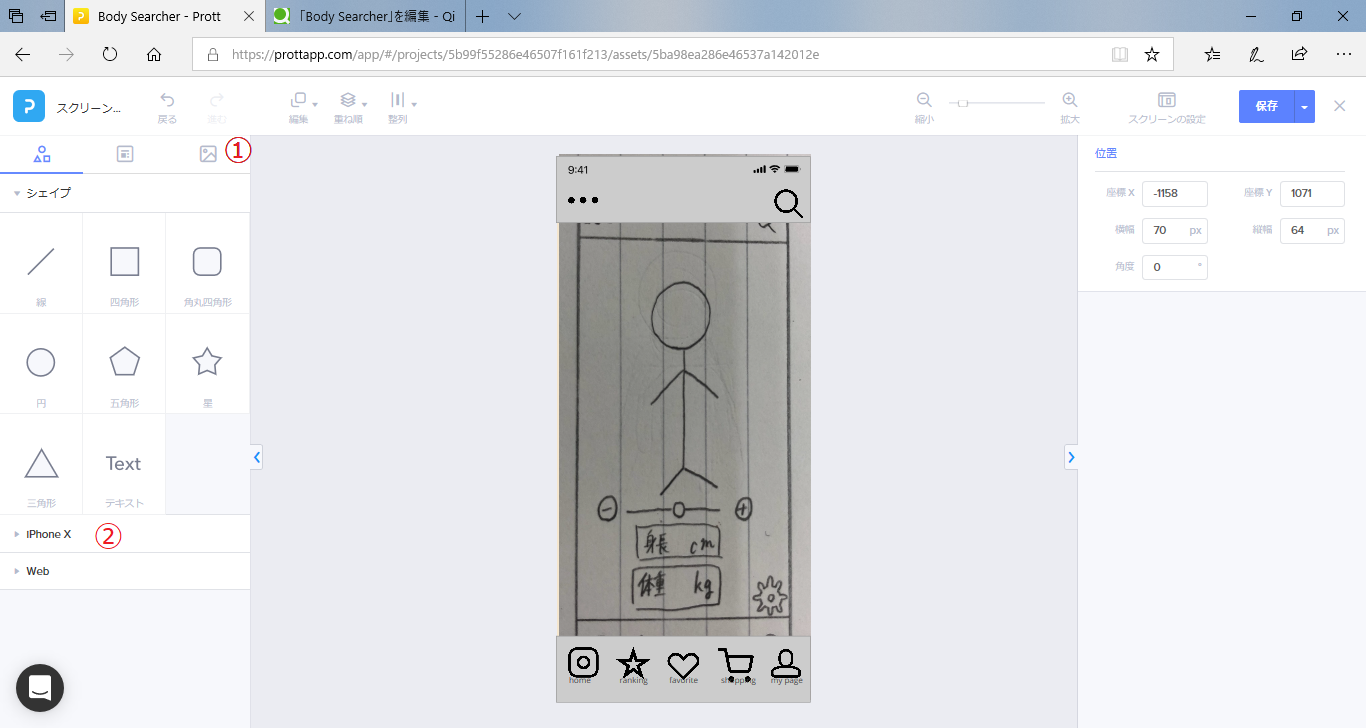
はじめに、アプリを開いた時に表示される画面を作ります。これは下書きです。

↓下の画像をご覧ください。まず①を押すと右側に「背景色」という項目がでてくるのでそこを押します。
すると、背景の色を変えることができます。
背景を自分の好きな色にしたら、②の「テキスト」というところをドラッグし、タイトルを入力します。
シンプルなデザインに仕上げたかったのであまり色を使いませんでした。
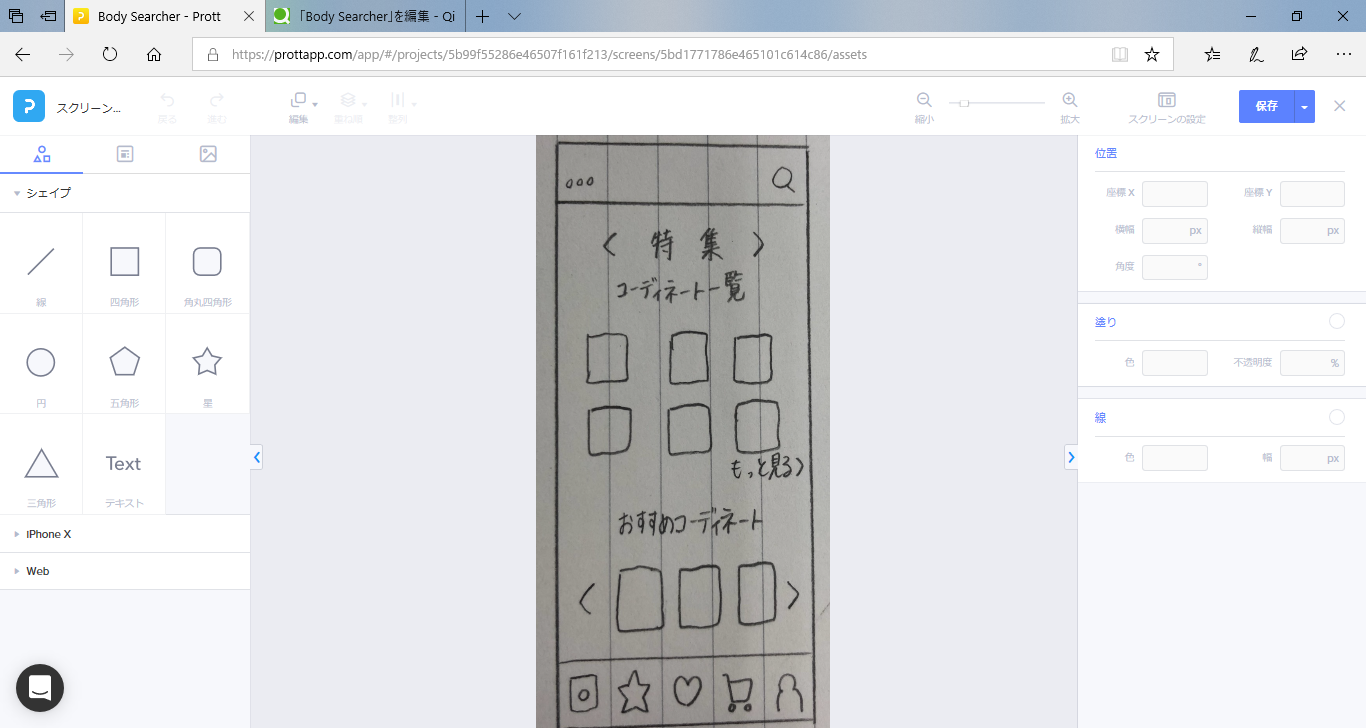
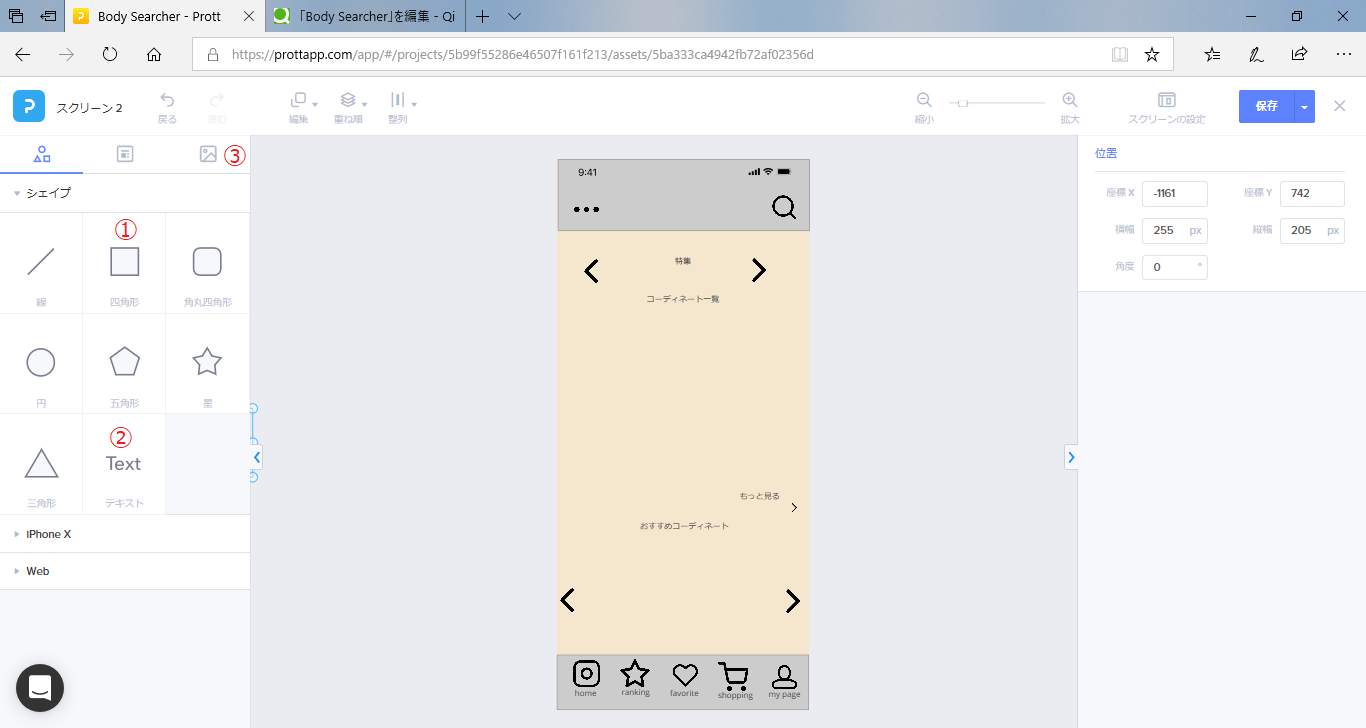
次にトップページを作ります。
この下書きをもとに、上と下の枠を作成してから、テキストや画像を追加していきました。

まず、①をドラッグしながら上と下にサイズを調節しながら枠を置いていきます。これも背景色を変える時と同様、右側に色を変更できる場所があるので好きな色に変更します。
先に②をドラッグして、特集やコーディネート一覧などのテキストを追加していきました。
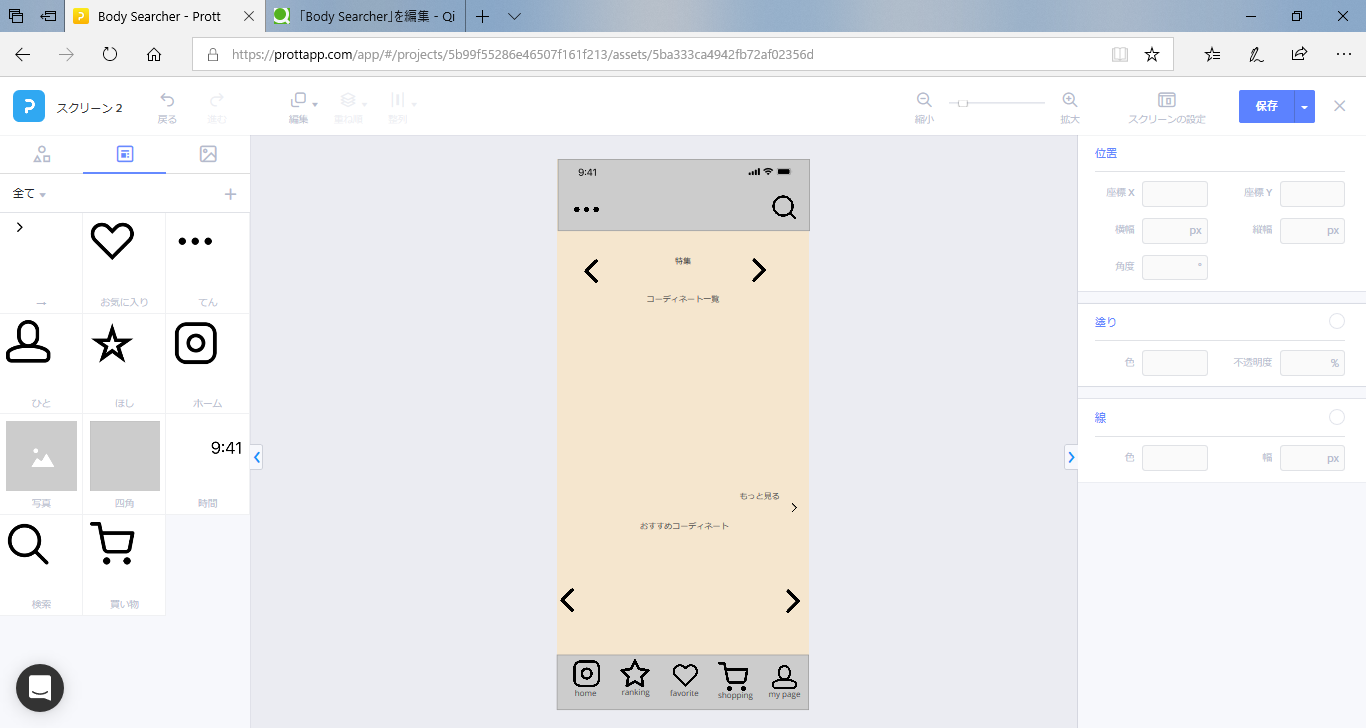
次に③を押すとアイコンがたくさんでてくるので、ホームやランキング、お気に入りなどに合ったアイコンを探し、下の枠にバランスよく置きます。

左側を見てください。このように、よく使うアイコンなどを「コンポート化」することで作業がより効率的になります。

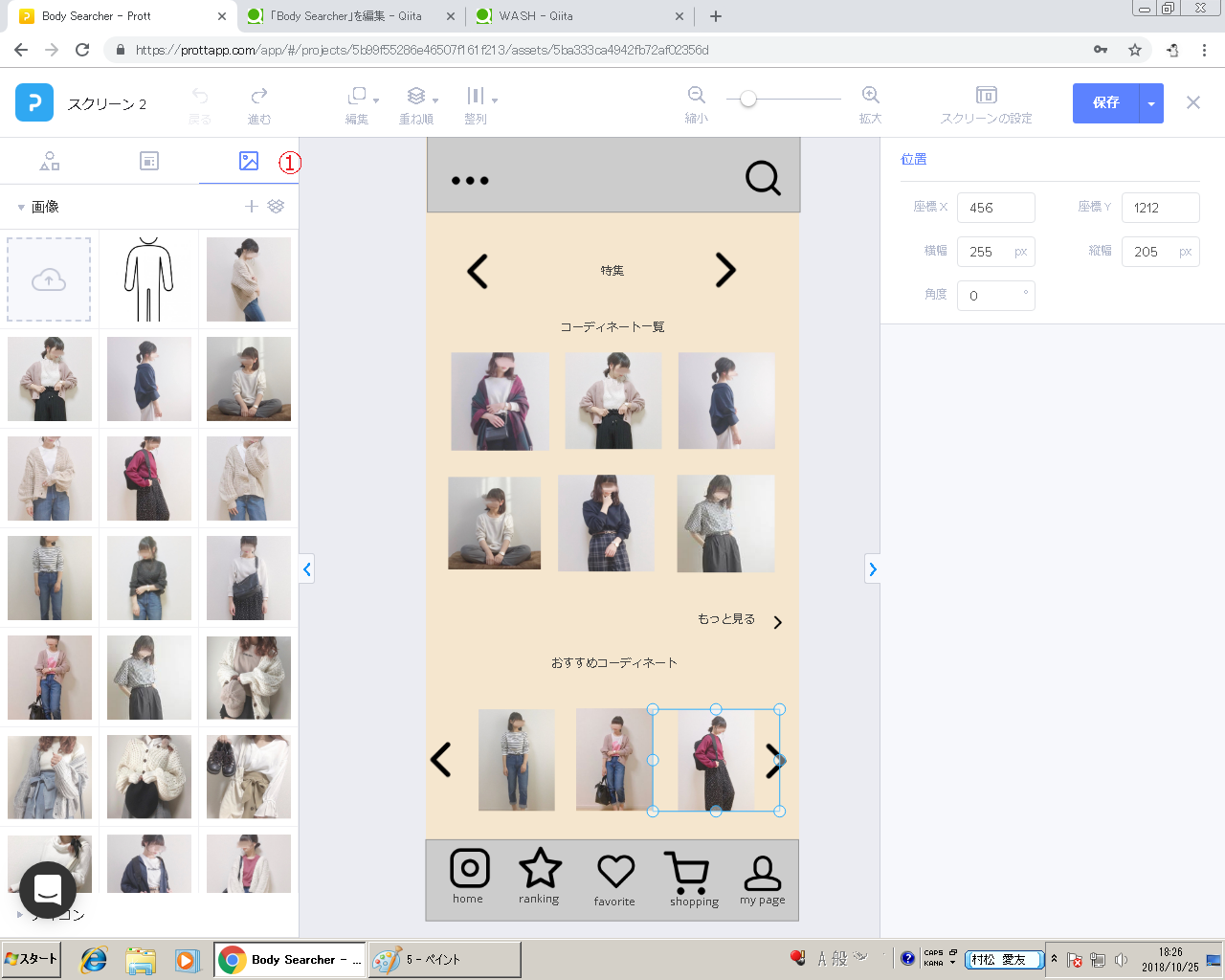
最後に、①を押して画像という文字の横の+を押します。そうするとパソコンの中に入っているファイルが開くので使いたい画像を選択し、ドラッグして貼り付けます。

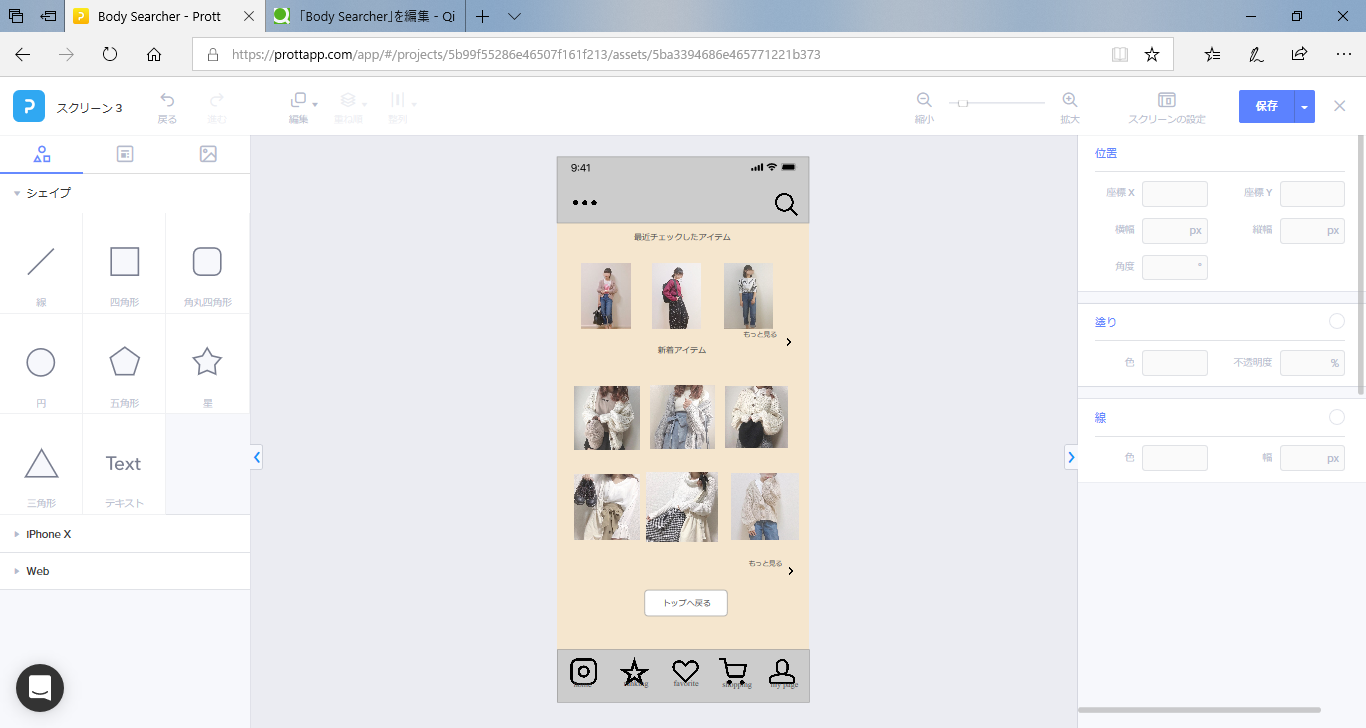
これでトップページは完成です。
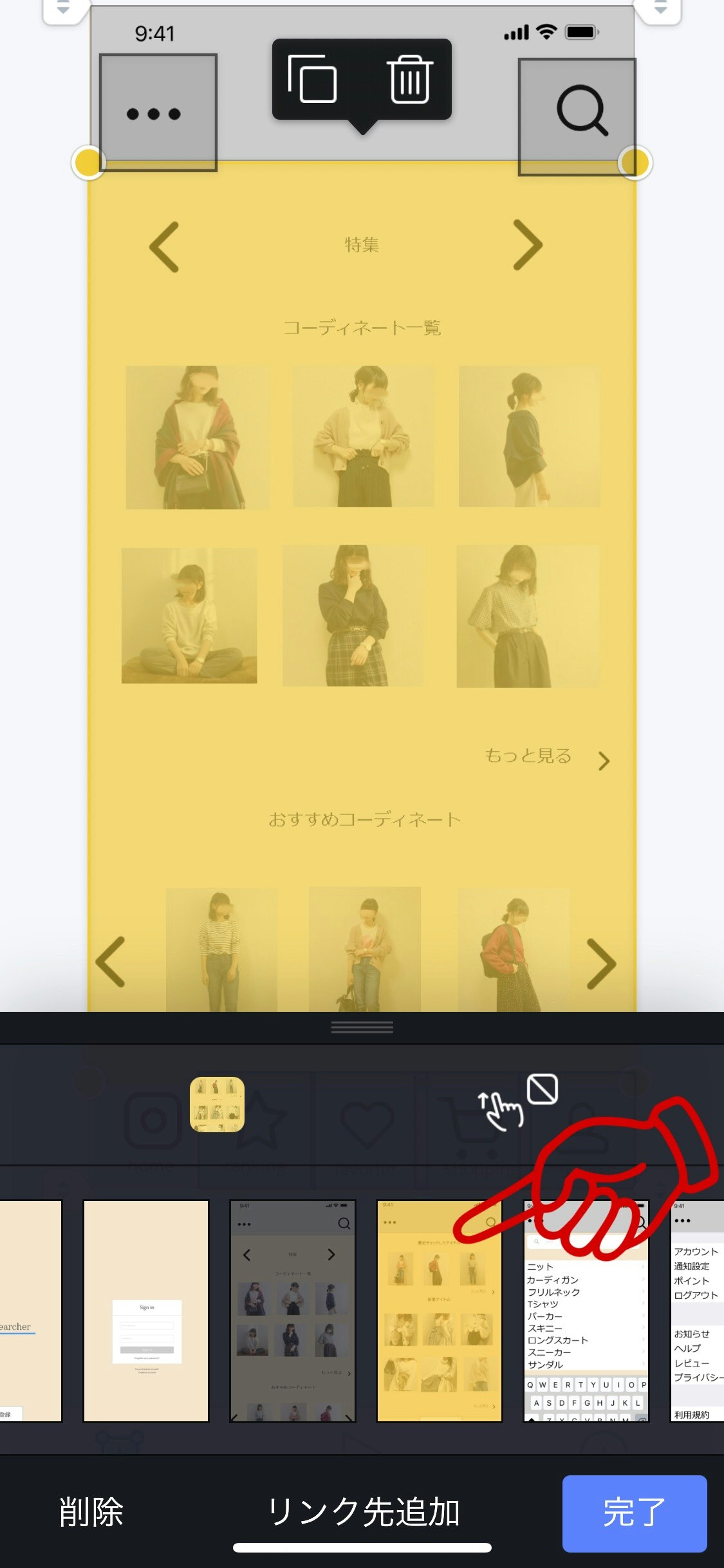
下の画像はトップページをスライドすると表示される画面です。
どのアプリでも、スライドやタッチをすると画面が変わりますよね。
画面の切り替えを設定する方法はパソコンと携帯のアプリ、2種類の方法があります。
私はの携帯のアプリで設定する方法を選びました。
まず、「prott」というアプリをインストールします。
インストールし終わったら、prottのアカウントにログインします。
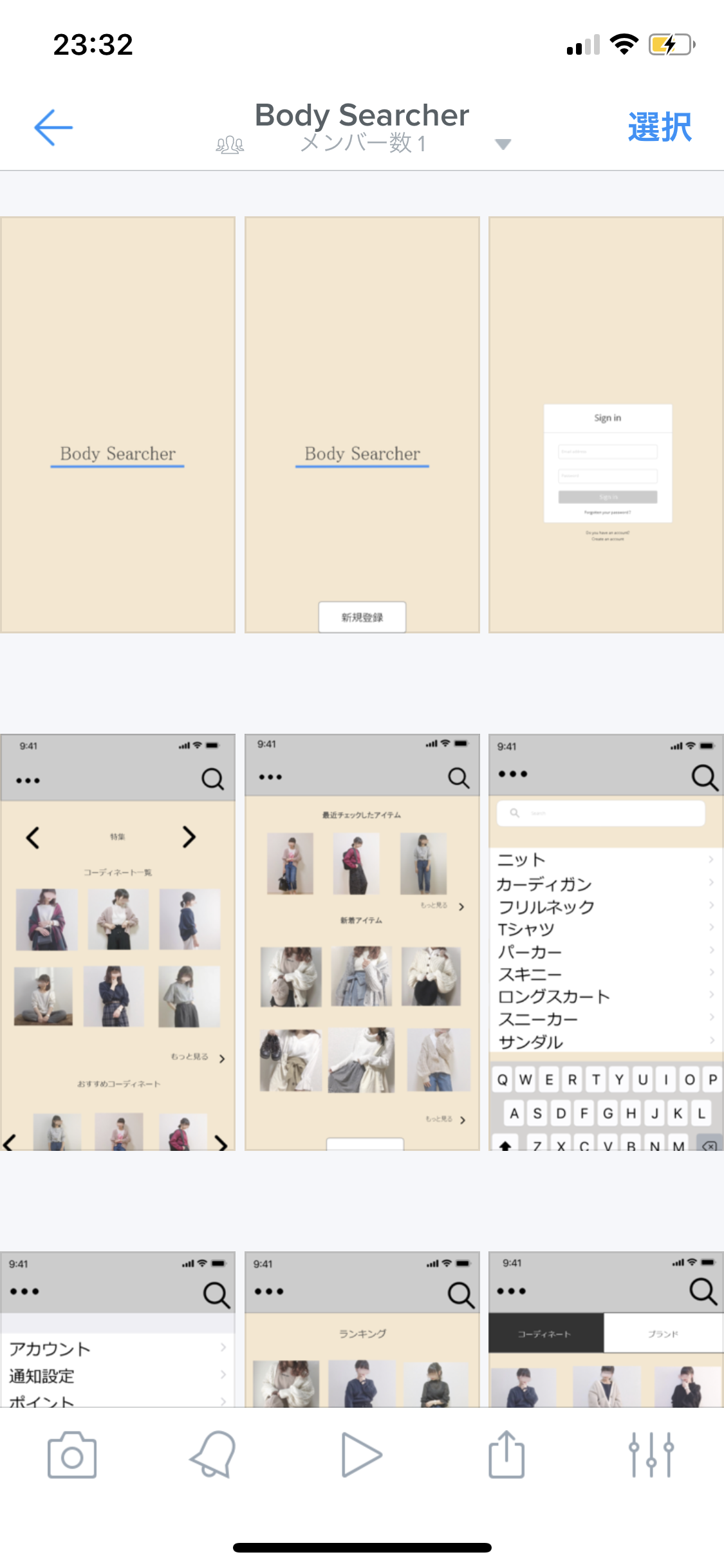
そうすると、自分がパソコン上で作ったアプリのページがこのようにでてきます。
黄色い枠がタッチ認識してくれる範囲です。
これを好きなように範囲設定したら、リンク先を決めます。
このトップページはスライドして別の画面に移動するように設定したかったので、リンク先(矢印のところ)を決定してから、スワイプアップを選択します。


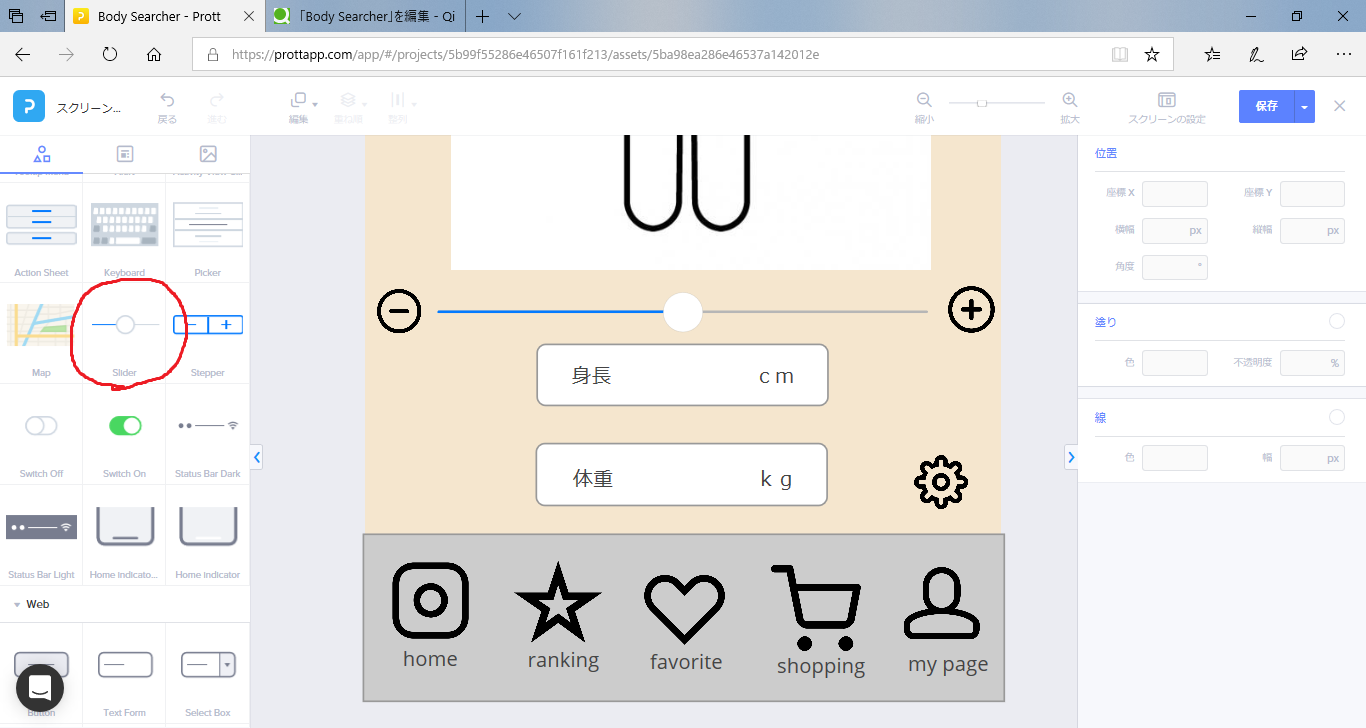
最後にこのアプリで一番メインの体型設定のページを作っていきます。
このように身長と体重を設定し、体の大まかな大きさを設定できるようにしまた。
①を押し、+-のアイコンを選び、ドラッグしながら下書きの通りに置いていきます。
次に②を押します。すると、

〇で囲んであるようなバーが出てくるので、ドラッグしながら置いていきます。

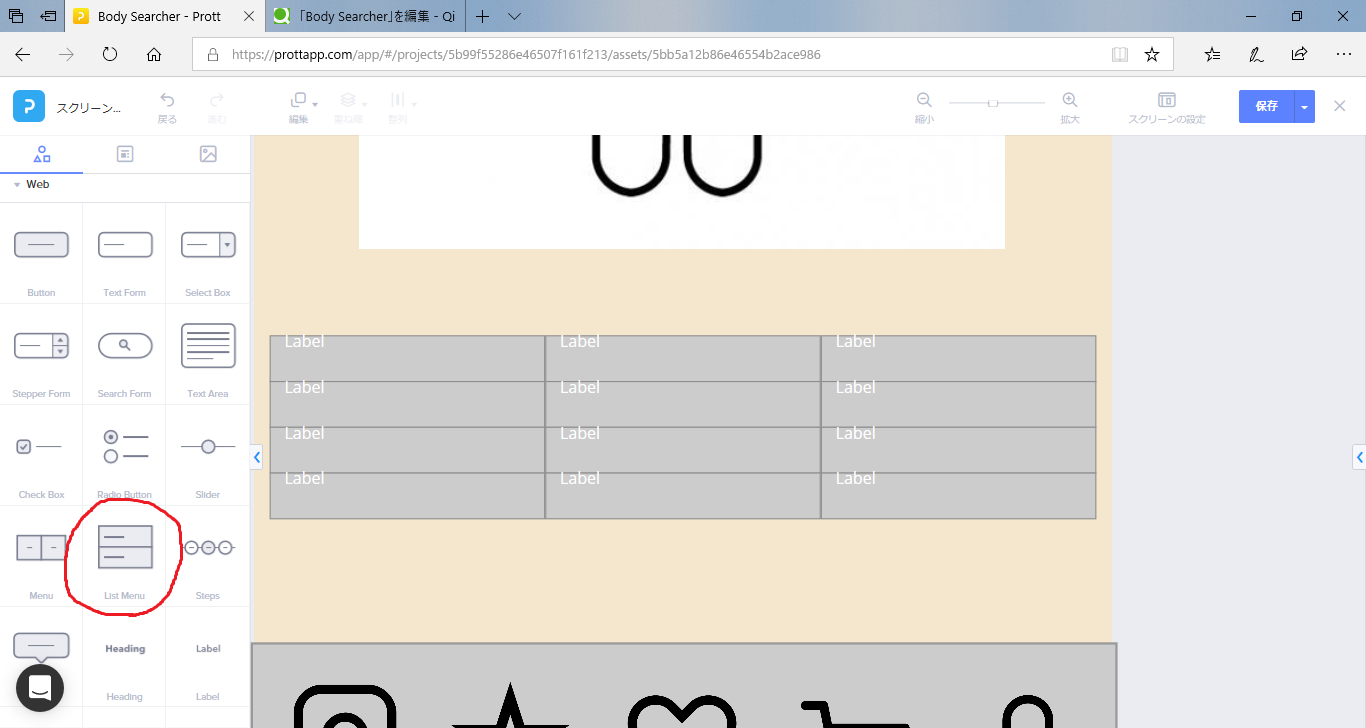
次に、歯車を押したときに移るページの作成をしていきます。
先ほどと同じように、Webのところから、〇で囲んであるところを選択、ドラッグして人の絵と下の枠の真ん中に置きます。
そして、Labelというところをダブルクリックすると、文字が入力できるので、肩幅やウエスト、足のサイズなど、細かい設定項目を入力していきます。

これで体型設定のページは完成です。
このアプリを実際に動かすにはこちら [クリック][link-7]
[link-7]:https://prottapp.com/p/7d5dcc
|グループ|テーマ|他の作成者|
|---|---|---|---|
|3|Body Searcher|[にくたろ][link-3]|
[link-3]:https://qiita.com/saka0116sss/private/3dec29b4e73ad15c633a
5.感 想
はじめは、自分一人でアプリを作るということに不安も覚えましたが、周りの人や先生のおかげで無事完成することが出来ました。
はじめは操作方法が曖昧で上手く進めることができませんでしたが、だんだん作っていくうちに慣れてきてスムーズにできるようになりました。
ほぼ0からのスタートだったので、どのようなデザインにしようとか、どうしたらもっと使いやすくなるだろうなど、とても悩みました。
はじめは買い物機能をつけていなかったのですが、もし自分がこのアプリを使うなら買い物機能があった方が便利だなと思ったので途中から追加しました。
よりシンプルに使いやすく、を意識して作りました。
大変でしたが完成した時は達成感を感じることができました!
6.その他
その他制作物は こちら [クリック][link-6]
[link-6]:https://qiita.com/shigeru-suzuki/items/409137c96ee739509487
静岡県立島田商業高校 こちら [クリック][link-1]
[link-1]:http://www.edu.pref.shizuoka.jp/shimada-ch/home.nsf/IndexFormView?OpenView
prottサイト こちら [クリック][link-2]
[link-2]:https://prottapp.com/ja/
画像提供 こちら aoiさん[クリック][link-4]
suzuさん[クリック][link-5]
[link-4]:https://www.instagram.com/_a03man_/
[link-5]:https://www.instagram.com/s.uzu_0822/