お題を決めたら、すぐネタが作りやすいミルクボーイの漫才。
自分の知識定着のために、javascriptのclass記述で書いてみました。
コーンフレークと最中の振りの部分だけを記述。
正しいことならtrueと記述しました。
milkboy.html
<body>
<div id="container">
<p class="cornflakes true">
あのー甘くてカリカリしてて で 牛乳とかかけて食べるやつやって言うねんな
</p>
<p class="cornflakes">
オカンが言うには 死ぬ前の最後のご飯もそれで良いって言うねんな
</p>
<p class="cornflakes true">
なんであんなに栄養バランスの五角形デカイんか分からんらしいねん
</p>
<p class="cornflakes">
オカンが言うには 晩ご飯で出てきても全然良いって言うねんな
</p>
<p class="monaka">スーパーで子どもがそれ欲しくて泣いてた言うねんな</p>
<p class="monaka true">食べたら、皮がぜんぶ上あごにひっつくらしいねん</p>
<p class="monaka">
オカンが言うにはな、1個食べ出したら止まらへんって言うねん
</p>
<p class="monaka true">皮の模様がなんか怖いらしい</p>
</div>
<script src="milkboy.js"></script>
</body>
cssの取ってくるクラスと日本語名を引数として
forEachでひとつずつに分けて、そのテキスト部分を出力。
そのテキストがtrueのクラスが含むか含まないかで処理を変えます。
milkboy.js
class mother_forget {
constructor(keyword, kana) {
this.kana = kana;
this.furis = document.querySelectorAll(keyword);
}
//掛け合い処理
kakeai() {
this.furis.forEach((furi) => {
console.log(furi.innerText);
if (furi.classList.contains("true")) {
console.log(this.kana + "やないかい");
} else {
console.log("ほな" + this.kana + "ちゃうやないかい");
}
});
}
}
const milkboy1 = new mother_forget('.cornflakes', 'コーンフレーク')
milkboy1.kakeai();
const milkboy2 = new mother_forget('.monaka', '最中')
milkboy2.kakeai();
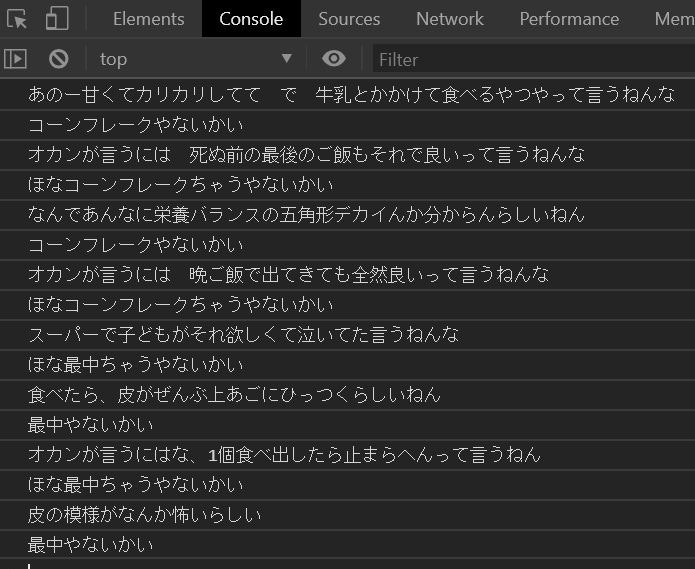
出力結果
確かにできてる。
FUJIWARAのフジモンの
「顔でかいからや」関数ならもっと簡潔にできる。全く意味がない。。