tbodyって何?っと思ってググったときに便利なタグだと思ったのでメモ
参照:https://html-coding.co.jp/annex/dictionary/html/tbody/
↑めっちゃわかりやすいです。
使用するタグ一覧
<table>
<thead>
<tr>
<th>
<tbody>
<tfoot>
これだけです。
表のコード
<table border = "5">
<thead>健康診断データ
<tr>
<th>身長</th>
<th>体重</th>
<th>視力</th>
</tr>
</thead>
<tbody>
<tr>
<td>175cm</td>
<td>70kg</td>
<td>1.0</td>
</tr>
<tr>
<td>175cm</td>
<td>150kg</td>
<td>1.5</td>
</tr>
<tr>
<td>170cm</td>
<td>65kg</td>
<td>10.0</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>普通</td>
<td>メタボ気味</td>
<td>視力マサイ</td>
</tr>
</tfoot>
</table>
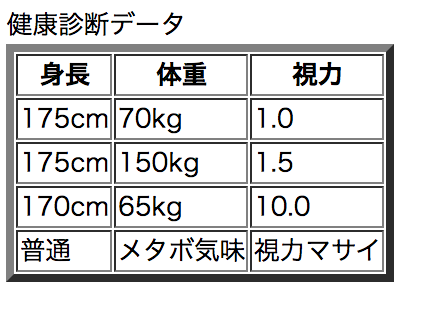
完成画像

ポイント
tableにborderつけないと線が表示されなかったため、参照サイトにborderをつけてます。
talbeの構造もhead body footer で作ることが出来るんだなぁと理解(footerとか使わなくても出来ますが)
最後に
最後までみていただきありがとうございました。
ここは、違う、ここはこうした方が良い等々ございましたらご指摘いただけますと幸いです。