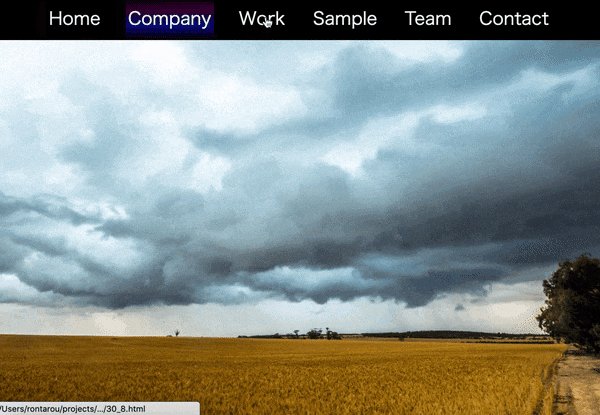
ナビゲーションバーをクリックした箇所にスライドさせてグラデーションをかける
■ポイント
・CSSでグラデーションの処理(linear-gradientを使用)
・JavaScriptのdocument.querySelectorで要素を取得
・offsetLeftでクリックした対象要素の左からの幅をpx単位で(左)へ移動させる
・offsetWidthでクリックした対象要素のWidth(幅)を決定
(説明がわかりずらいかもしれません・・・検証ツールで幅の変化等を見て頂くとわかりやすいです)
offsetLeftの説明はこちらのサイト様を参考にいたしました(わかりやすかった、ありがとうございます)
https://syncer.jp/javascript-reference/element/offsetleft
念の為こちらも載せときます↓
https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/offsetLeft
・addEventListenerでクリックされた場所に反応するように指定
・そしてトップバーだけじゃ寂しいのでビデオ背景載せてます
■出来たサイトの動き
■コード
HTML
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>グラデーションナビバー</title>
<link rel="stylesheet" href="30_8.css">
</head>
<body>
<div class="nav-top">
<nav>
<div id="marker"></div>
<a href="#">Home</a>
<a href="#">Company</a>
<a href="#">Work</a>
<a href="#">Sample</a>
<a href="#">Team</a>
<a href="#">Contact</a>
</nav>
</div>
<script type="text/javascript">
const marker = document.querySelector('#marker');
const item = document.querySelectorAll('nav a');
function indicator(e){
marker.style.left = e.offsetLeft+"px";
marker.style.width = e.offsetWidth+"px";
}
item.forEach(link => {
link.addEventListener('click', (e)=>{
indicator(e.target);
})
})
</script>
<video src="goomalling-storm.mp4" loop="" autoplay="" muted="" width="100%" class="bgv"></video>
</body>
</html>
CSS
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.nav-top
{
display: flex;
justify-content: center;
background-color:black;
}
nav
{
position: relative;
display: flex;
}
nav a
{
position: relative;
margin: 10px 20px;
padding: 5px;
font-size: 2em;
color: white;
text-decoration: none;
}
nav #marker
{
position: absolute;
left: 0;
height: 100%;
width: 0;
opacity: 0.5;
background: linear-gradient(
black,
rgb(128, 0, 113),
blue,
black);
bottom: 0px;
transition: 0.5s;
border-radius: 4px;
}
■苦労した点
・querySelectorとgetElementByIdの使い分け
■疑問点とやりたかったこと
・レスポンシブ最適化までいけませんでした。
・レスポンシブ最適化のため、少しいじりましたが、今の知識レベルでは時間がかかりそうだったため、タイミングを改めて実装してみようと思います。
以上となります。
ここは違う、ここはこうしたほうが良いかも?といったものございましたらご指摘いただけますと幸いです。
最後までみていただき、ありがとうございます。