はじめに
iOS11から使えるようになったARKitを使って簡単なデモを作りました。
ARKitで何ができるか詳しくは他のサイトを見てください。
この記事では「こんなに簡単にARアプリが作れるんだ!」というの紹介するので、
ぜひ「どうやって作ろうか?」に時間をかけるより「何を作ろう!」に集中して頂ければと思います。
こういうの作る
・カメラを起動する
・画面にオブジェクト配置してみる
・水平面を検知してみる
・配置したオブジェクト動かしてみる
作ってみる
まずはプロジェクト作成
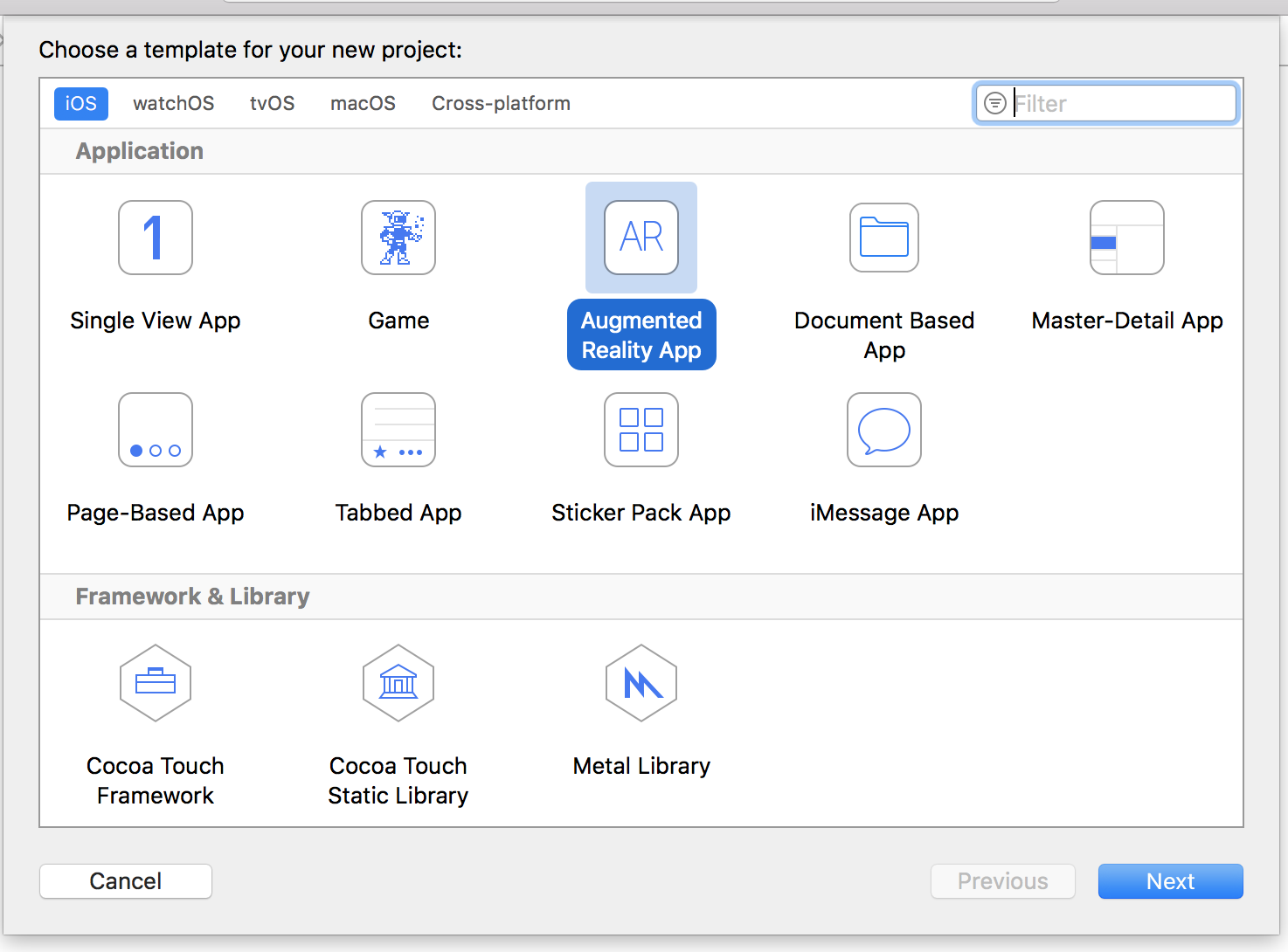
新規プロジェクト作成でAugmented Reality Appを選択。
これでテンプレートプロジェクトの完成です。

出来上がったViewController.swiftから必要なところだけ抜粋すると、
import UIKit
import SceneKit
import ARKit
class ViewController: UIViewController, ARSCNViewDelegate {
@IBOutlet var sceneView: ARSCNView!
override func viewDidLoad() {
super.viewDidLoad()
sceneView.delegate = self
sceneView.showsStatistics = true
let scene = SCNScene(named: "art.scnassets/ship.scn")!
sceneView.scene = scene
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
let configuration = ARWorldTrackingConfiguration()
sceneView.session.run(configuration)
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
sceneView.session.pause()
}
}
はい。たったこれだけです。
実機で起動すると、カメラが起動して、Appleがデモで用意した宇宙船のようなものがカメラ上に現れます。
これで「カメラを起動する」と「画面にオブジェクトを配置してみる」が終わりですね。
オブジェクトを変えてみる
このままだとつまらないので、表示するオブジェクトを違うものにしてみます。
フリーで提供しているサイトがあるので、そこから3Dモデルをダウンロードします。
今回使ったのはこちらのサイト https://free3d.com/
(Xcodeでそのまま使えるのは「.dae」 「.obj」も使えるかもですが未確認です。)
プロジェクトにインポートして、「.scn」に変換して準備完了です。
(「.scn」への変換はXcodeメニューのEditor > Convert to SceneKit scene file format (.scn)でできます。)
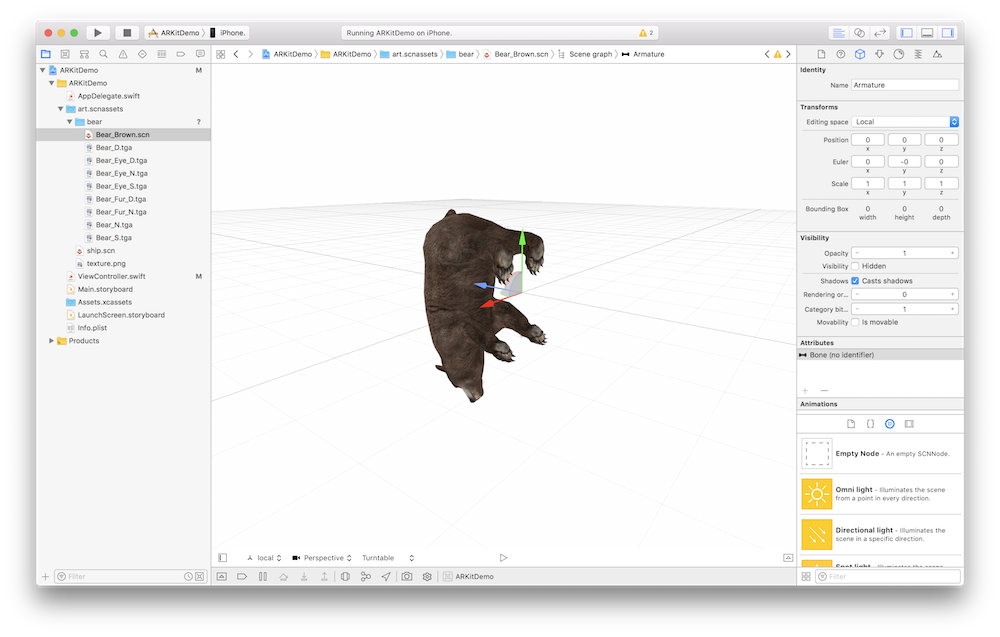
なにか逆さまになっている!
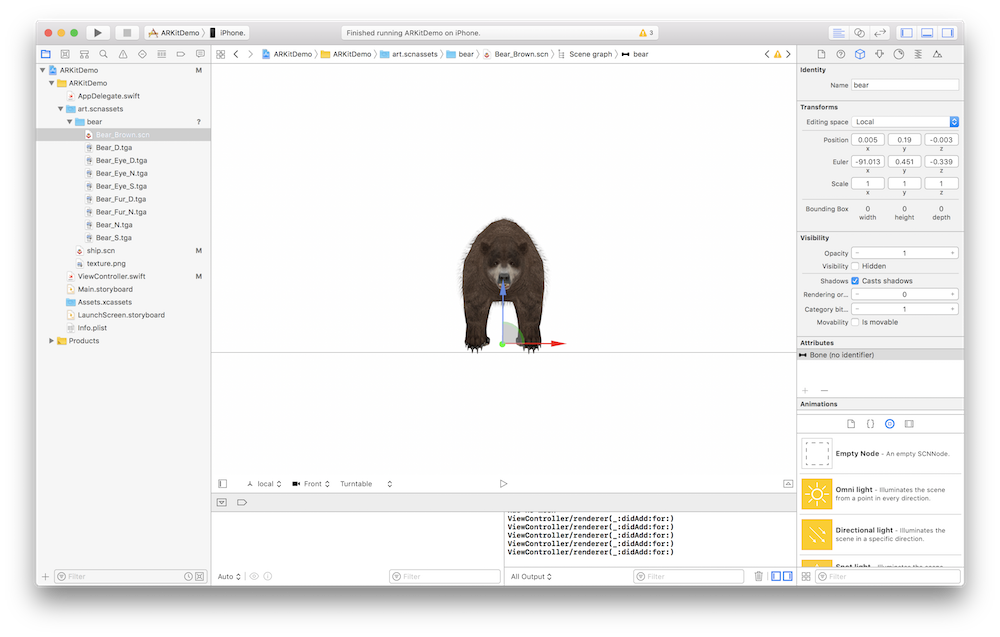
このままの状態で画面に表示されるので、少し調整
(具体的にはキャプチャの右に表示されているPosition、Eulerの値をいじります。)
調整後はこちら

まっすぐ向いてますね。これで後ほど平面に対して配置できるようになりました。
とりあえずこのオブジェクトを読み込んでみるように変更してみましょう。

何か浮いている!
次は検知した平面の床にこのオブジェクトが置かれるようにしていきます。
水平面を検知してみる
先ほど作ったプログラムに少し手を入れます。
水平面を感知するように設定をし、感知後にオブジェクトをその水平面に合わせて配置するようにしてみます。
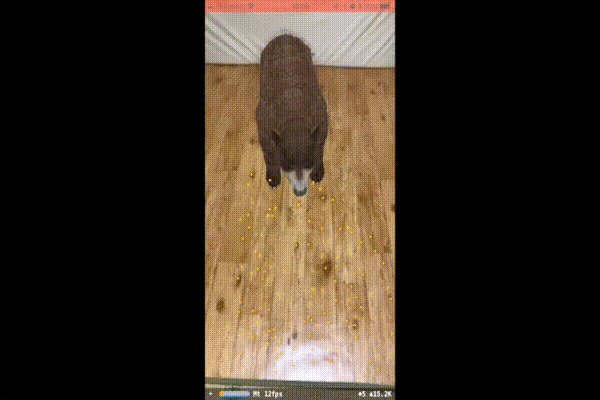
はい。そうすると

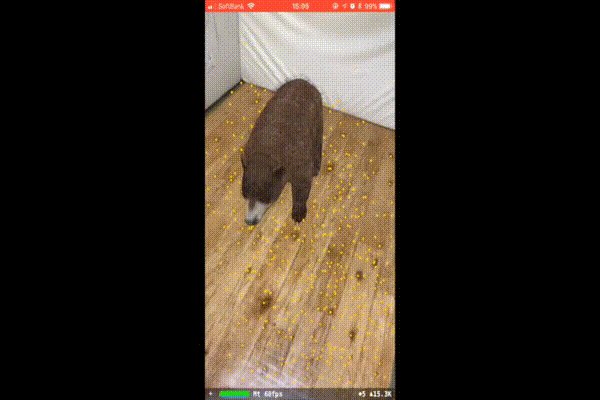
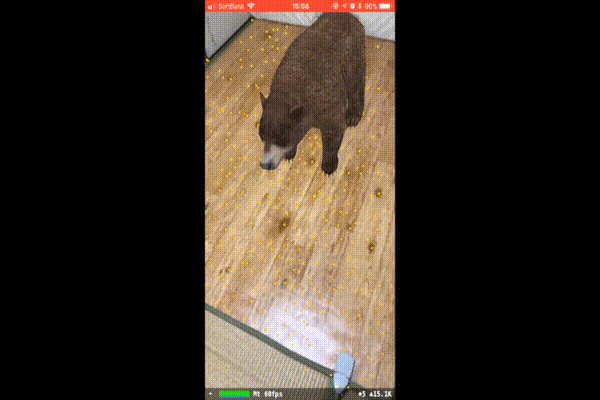
検知した床に対してオブジェクト(これからクマさんと呼びます)が置かれました。
良い感じにクマさんが鎮座してくれました。
これでいわゆる拡張現実になりましたが、さらにクマさんを動かして、色々やってみたいと思います。
配置したオブジェクト動かしてみる
・タップしたらクマさんが動く
・ドラッグしたらクマさんが移動する
というのをやってみます。
ちょっと細かくなるので、詳しくはコードを見てもらえればと思います。
iOS開発経験があればすぐ理解できると思います。
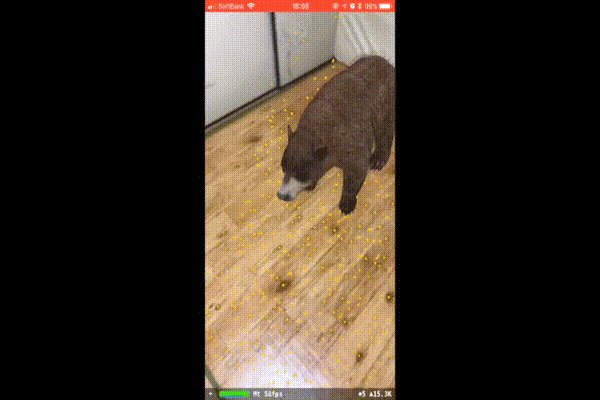
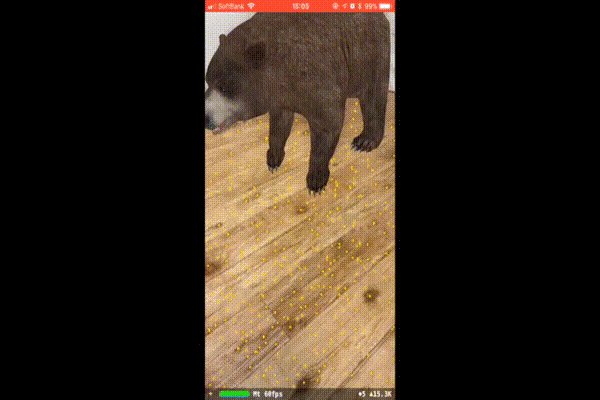
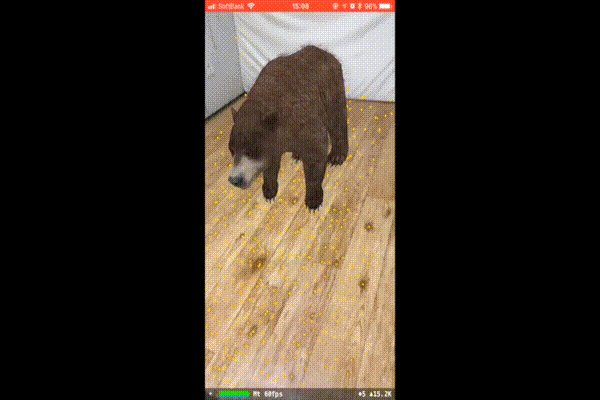
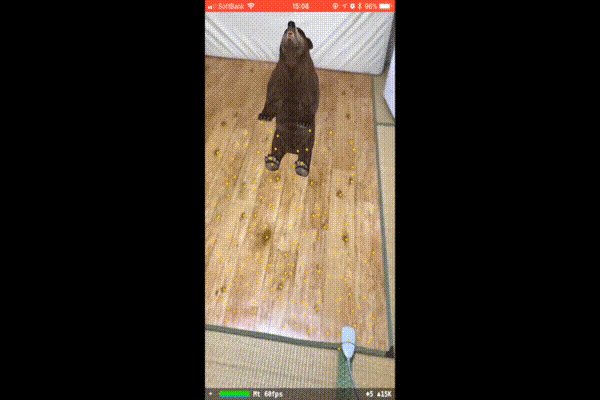
それで完成したのがこちら
タップしたらクマさんが起き上がります!
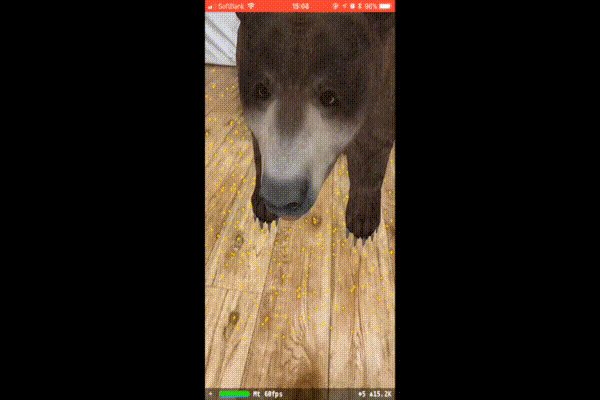
ドラッグしたらクマさん動きます!(この機能がいまいちなので後ほどアップデートしたいと思います)

今回のソースコードはこちら
ソースコードを見てもらえればわかるかもしれませんが、本当にわずかな記述でここまでのものが作れます。