環境
OS : macOS Hight Sierra Version10.13.2
Eclipse : Version: Neon.3 Release (4.6.3)
GlassFish : 4.1.2
JSF : 2.2
JDK : 1.8
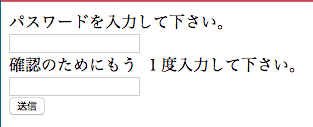
こんな画面の[パスワードを入力して下さい。]テキストボックスにカスタムバリデータを設定しました。
inputPassword.xhtml
<省略>
<h:head>
<title>入力画面</title>
<h:outputStylesheet library="css" name="base.css"/>
</h:head>
<body>
<h:form>
<h:outputLabel>パスワードを入力して下さい。</h:outputLabel>
<br />
<h:inputSecret id="password" value="#{passwordBean.password}">
<f:validateRequired />
<f:validateLength minimum="3" maximum="10" />
<f:validator validatorId="passwordValidator" />
</h:inputSecret>
<h:message for="password" errorClass="error" />
<br />
<h:outputLabel>確認のためにもう 1度入力して下さい。</h:outputLabel>
<br />
<h:inputSecret id="rePassword" value="#{passwordBean.kakuninPassword}">
<f:validateRequired />
</h:inputSecret>
<h:message for="rePassword" errorClass="error" />
<br />
<h:commandButton value="送信" action="#{passwordBean.onClickSend}" />
</h:form>
</body>
</html>
base.css
@CHARSET "UTF-8";
.error {
color: red;
}
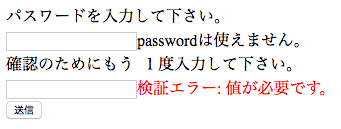
SEVERITY_ERRORを設定しないとメッセージにerrorClassのスタイルが適用されません。
PasswordValidator.java
<省略>
/** パスワード入力画面用のカスタムバリデータ. */
@FacesValidator(value = "passwordValidator")
public class PasswordValidator implements Validator {
private static final String KINSHI = "password";
@Override
public void validate(FacesContext context, UIComponent component, Object value)
throws ValidatorException {
String inputedValue = (String) value;
if (inputedValue.equals(KINSHI)) {
FacesMessage errorMessage = new FacesMessage(KINSHI + "は使えません。");
throw new ValidatorException(errorMessage);
}
}
}
ブラウザの開発ツールで見た状態
<label>パスワードを入力して下さい。</label>
<br>
<input id="j_idt6:password" type="password" name="j_idt6:password" value="">
"passwordは使えません。
"
<br>
<label>確認のためにもう 1度入力して下さい。</label>
<br>
<input id="j_idt6:rePassword" type="password" name="j_idt6:rePassword" value="">
<span class="error">検証エラー: 値が必要です。</span>
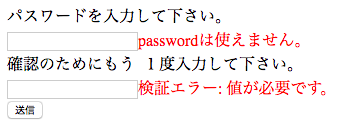
SEVERITY_ERRORを設定するとerrorClassのスタイルが適用されました。
PasswordValidator.java
<省略:他は上記コードと同じ>
FacesMessage errorMessage = new FacesMessage(KINSHI + "は使えません。");
errorMessage.setSeverity(FacesMessage.SEVERITY_ERROR);
throw new ValidatorException(errorMessage);
<省略:他は上記コードと同じ>
ブラウザの開発ツールで見た状態
<label>パスワードを入力して下さい。</label>
<br>
<input id="j_idt6:password" type="password" name="j_idt6:password" value="">
<span class="error">passwordは使えません。</span>
<br>
<label>確認のためにもう 1度入力して下さい。</label>
<br>
<input id="j_idt6:rePassword" type="password" name="j_idt6:rePassword" value="">
<span class="error">検証エラー: 値が必要です。</span>