注意 : このページでは「ボタンでクリップボードからテキストボックスにコピー内容を貼付ける」方法はわかりません。
- 動作確認したブラウザ
- Windows10 Pro 64bit
- GoogleC hrome 78.0
- Fire Fox 70.0
- Microsoft Edge 44.18362
- Internet Explorer 11.418
- MacOS Mojave 10.14.6
- Google Chrome 78.0
- Fire Fox 70.0
- Safari 13.0
- Windows10 Pro 64bit
やりたいこと
ボタンをクリックすると任意のテキストボックスにクリップボードにコピーしてあるテキストを張付けたい。
ボタンでテキストをコピーする方法はこちら
IEの場合だけ張付けができる
(参考)クリップボードを使ったコピーとペースト - Qiita
/** [貼付ける]ボタン押下処理. */
function onClickPaste() {
let tagetId = 'pasteArea';
let content = window.clipboardData.getData("Text");
$(tagetId).val(content);
}
IE以外の場合は貼付けができない
Document.execCommandを試してみたけど張付けできない
/** [貼付ける]ボタン押下処理. */
function onClickPaste() {
let tagetId = 'pasteArea';
$(tagetId).focus();
let result = document.execCommand('paste');
alert('張付けの結果:' + result);
}
resultが「false」なので使えないのかもしれない。
返値
Boolean で、コマンドが対応していないか無効であれば false になります。
Document.execCommand() - Web API | MDN
Async Clipboard APIを試してみたけど張付けできない
Unblocking Clipboard Access | Web | Google Developers
/** [貼付ける]ボタン押下処理. */
function onClickPaste() {
let tagetId = 'pasteArea';
navigator.clipboard.readText().then((text) => {
$(tagetId).val(text);
});
}
ブラウザで張付け許可を設定してみたが張付けできない
クリップボードからの読み込み
"貼り付け"を使用するには"clipboardRead" permission が必要です。
クリップボードとのやりとり - Mozilla | MDN
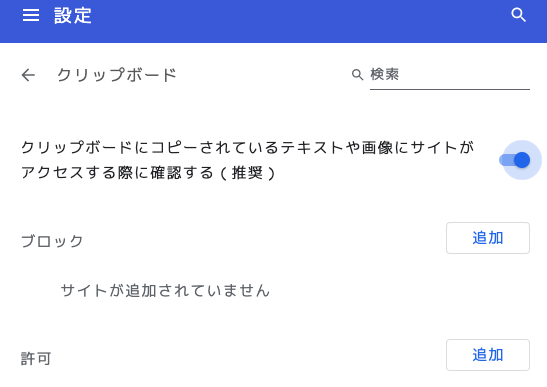
具体的にどうすればいいかは、はっきりわからないのでChromeでそれっぽい設定をしてみましたが張付けできませんでした。
- Google Chrome
使ったHTML
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" charset="utf-8">
<title>貼付けをJavaScriptでやってみる</title>
<script src="https://code.jquery.com/jquery-1.11.0.min.js" integrity="sha256-spTpc4lvj4dOkKjrGokIrHkJgNA0xMS98Pw9N7ir9oI=" crossorigin="anonymous"></script>
<script src="sample.js"></script>
</head>
<body>
<table>
<tr>
<td>貼付け場所</td>
<td><input id="pasteArea" type="text"></td>
</tr>
<tr>
<td colspan="2"><input type="button" id="paste" value="貼付ける" onclick="onClickPaste();"></td>
</tr>
</table>
</body>
</html>