Storyboardを使って、比率を維持しながらsubviewもリサイズするのに苦労したのでまとめ。
要件
4インチでは全画面で表示しているUIViewを、3.5インチの端末で起動した時に縦横比率を保ったまま、横に余白を開ける。
子Viewは、親Viewが縮小された比率に合わせて大きさ、場所を調整したい。
親Viewを3.5インチで縦横比率を保ってセンタリング
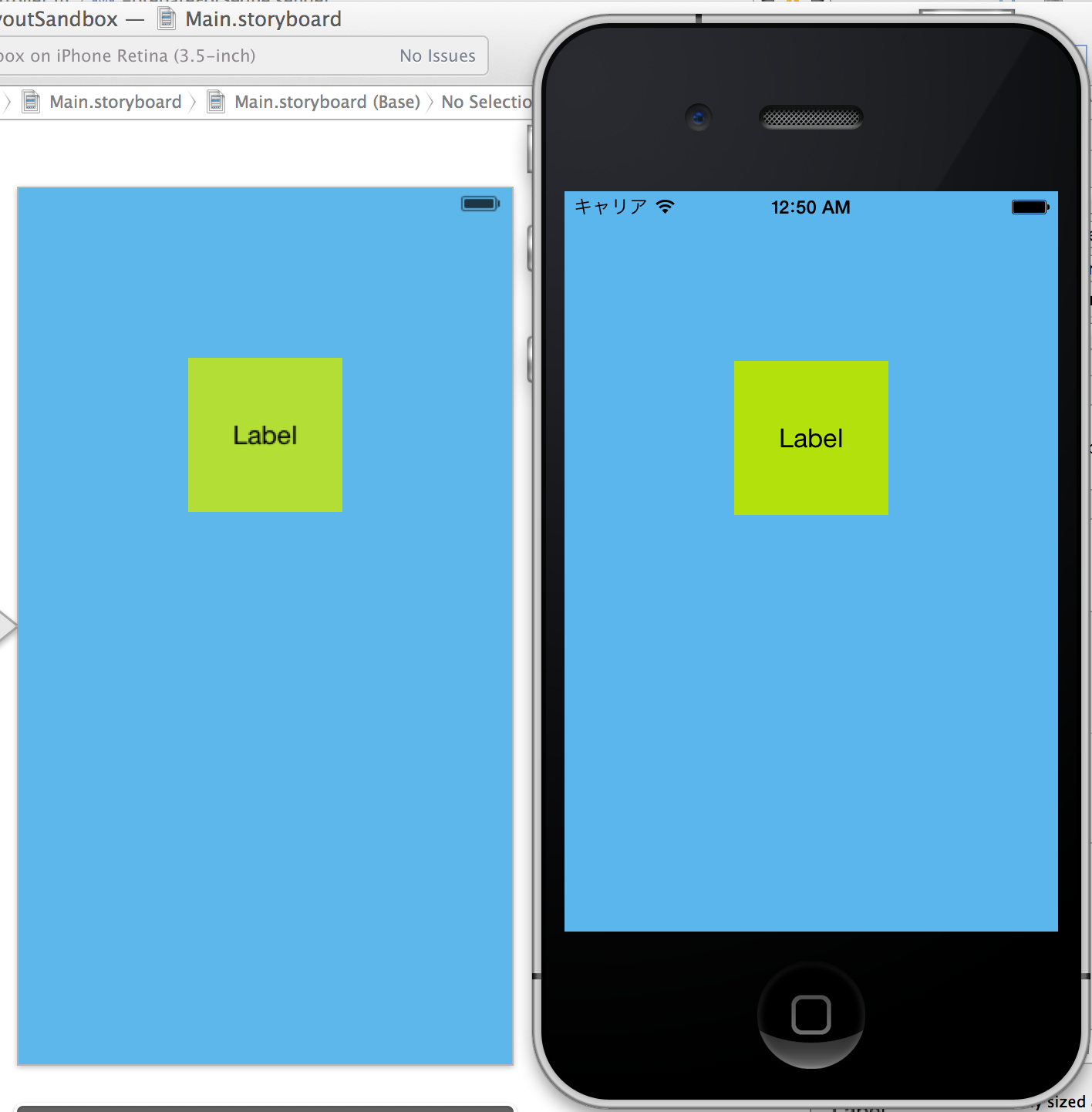
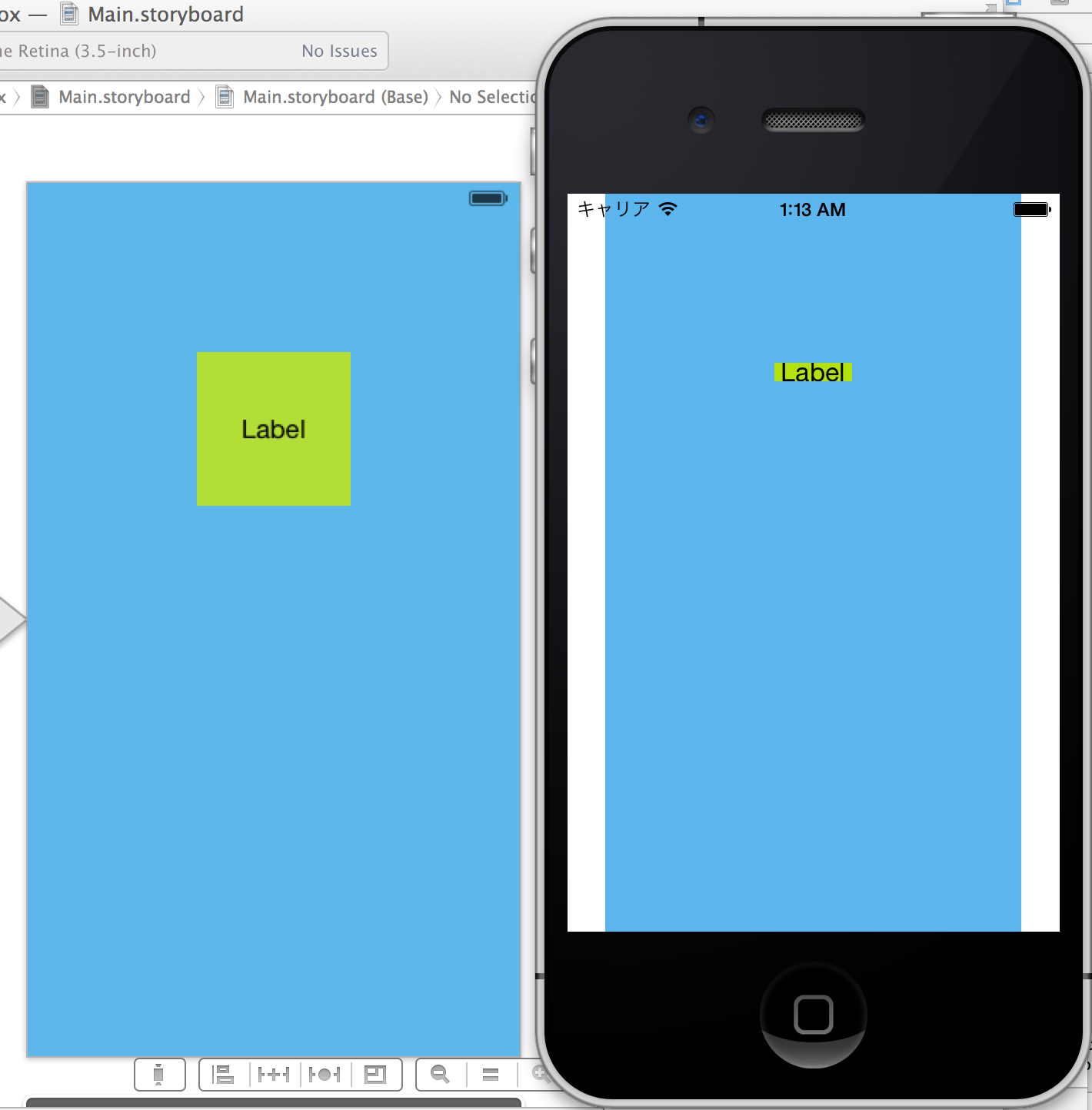
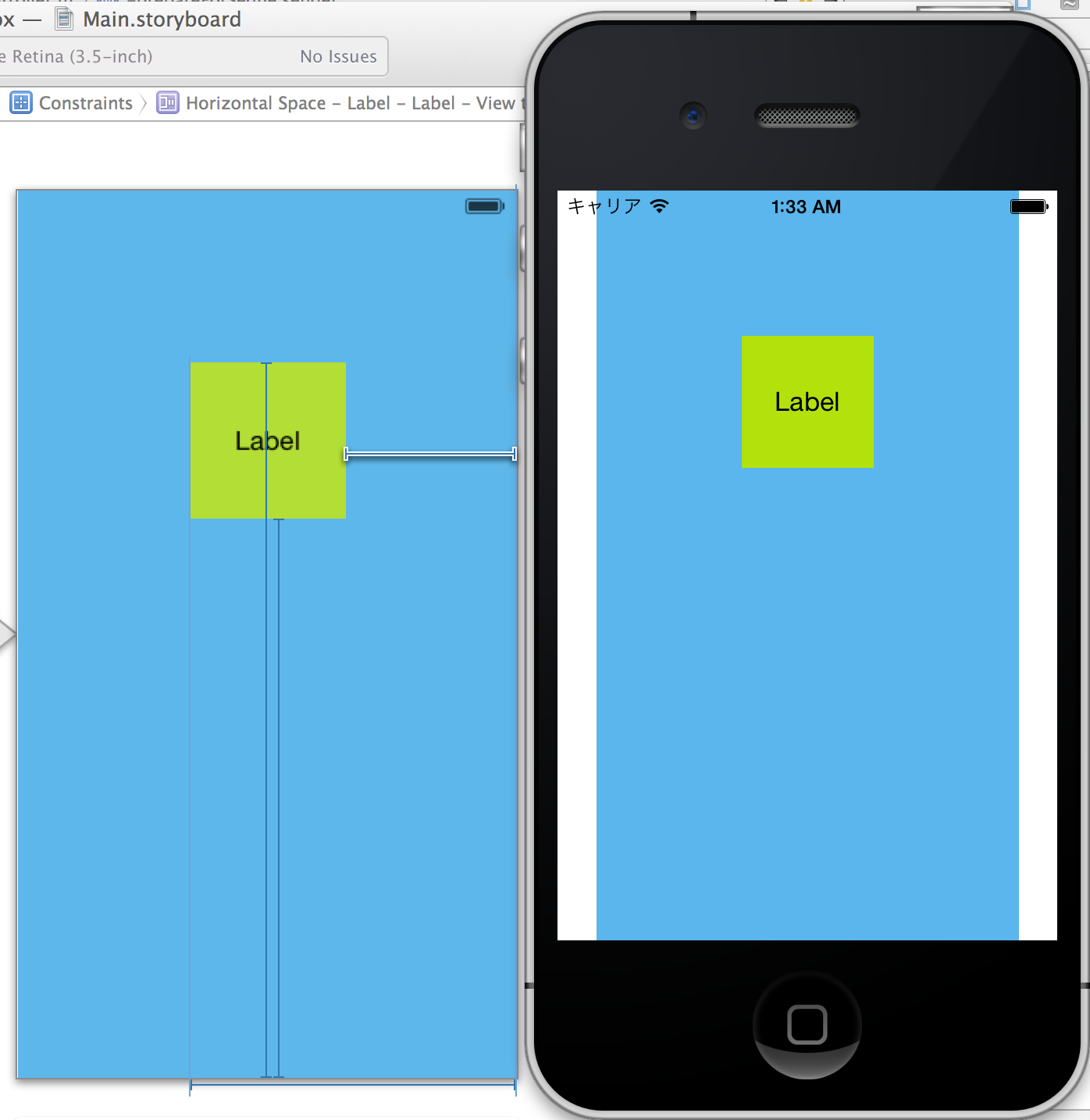
まずStoryboardで、UIViewControllerの中に親ViewとなるUIView(水色)を載せ、子ViewとなるUILabel(黄緑)を100x100のサイズで載せました。
普通に3.5インチ端末で起動すると、下が切れます。
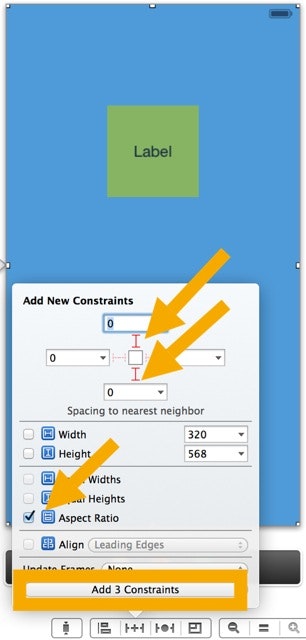
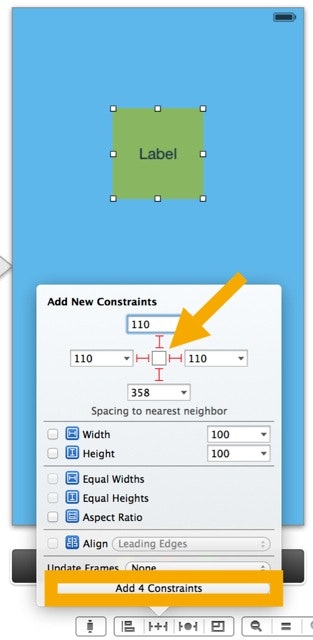
左右に余白を開けて、縦横の比率(320x568)を固定したまま縮小するため、AutolayoutのPinで、上下を端に固定、Aspect RatioにチェックをしてAdd 3 Constraintsします。
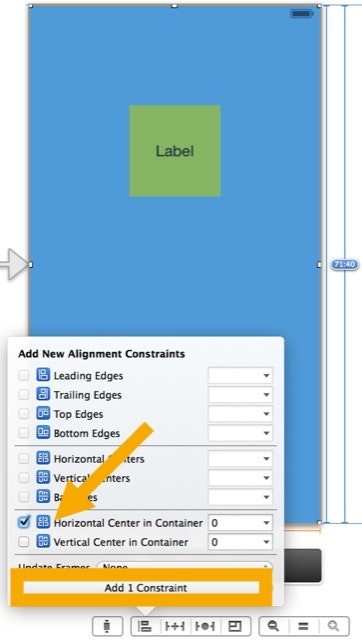
これだけだと左上を中心になってしまうので、AutolayoutのAlignで、センタリング指定します。Horizontal Center in ContainerにチェックをしてAdd 1 Constraintします。
この状態で起動すると、親View(水色)は希望通りの大きさで3.5インチ画面内に比率を保って表示されます。
子ViewのAutolayout指定
子View(黄緑)は左上からの座標のままなのでまだずれています。これを、親Viewが縮小した比率を保ってセンタリングしていきます。
まず、AutolayoutのPinで上下左右を親Viewに対して固定します。
この状態で起動すると、親Viewの四辺からの絶対値指定なので、親Viewが小さくなった分、子Viewも小さくなってしまいます…
これを調整していきます。
上
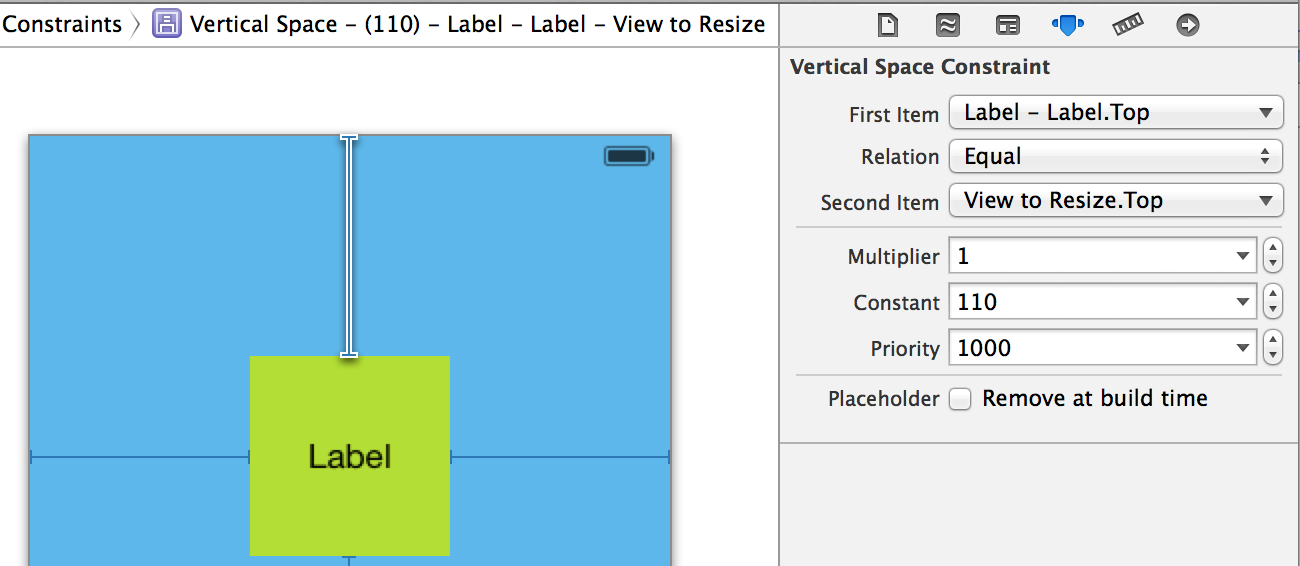
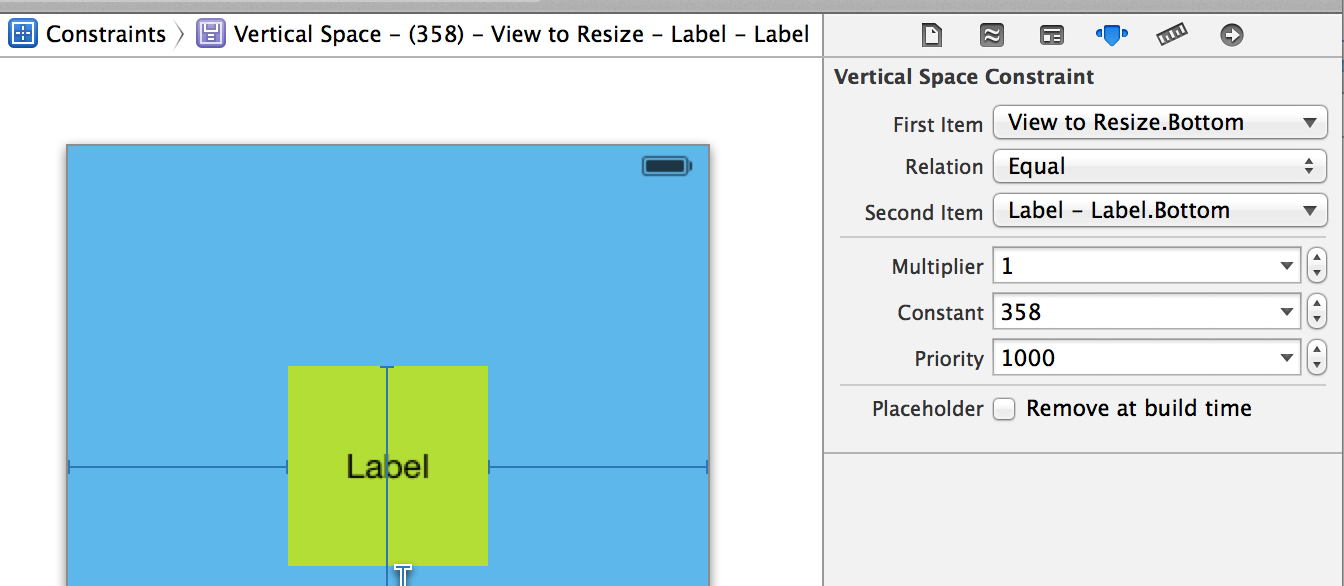
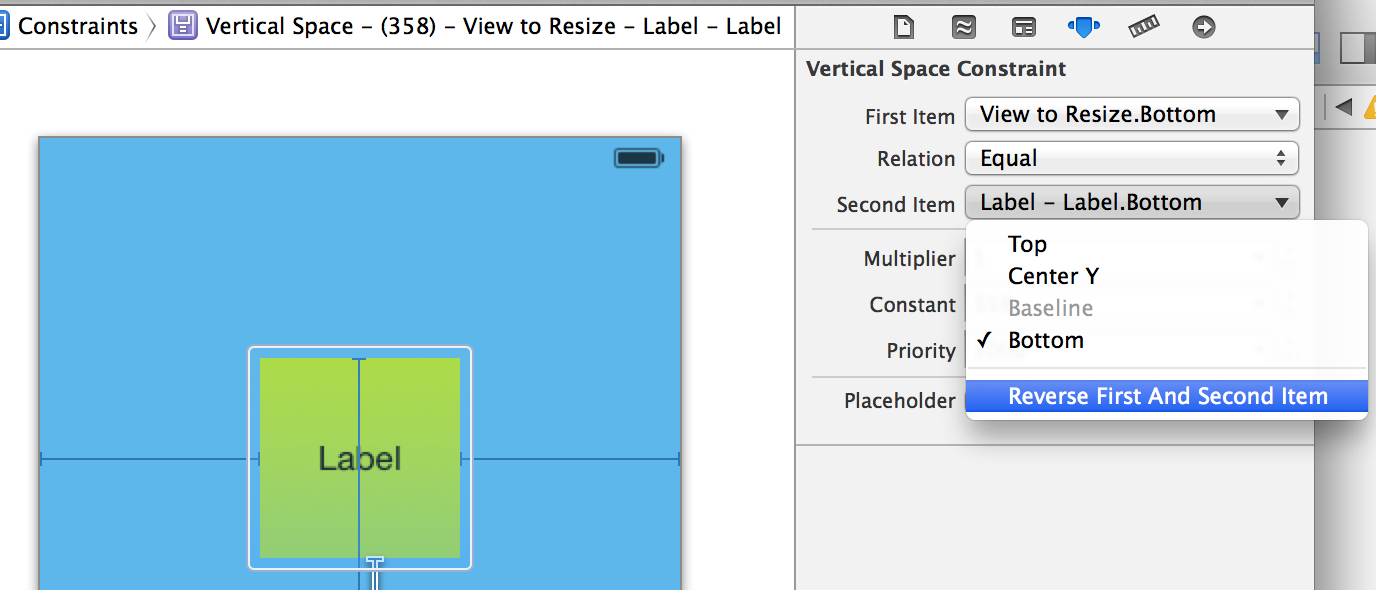
まず、上のConstraintの線を選択し、Attributes Inspectorから
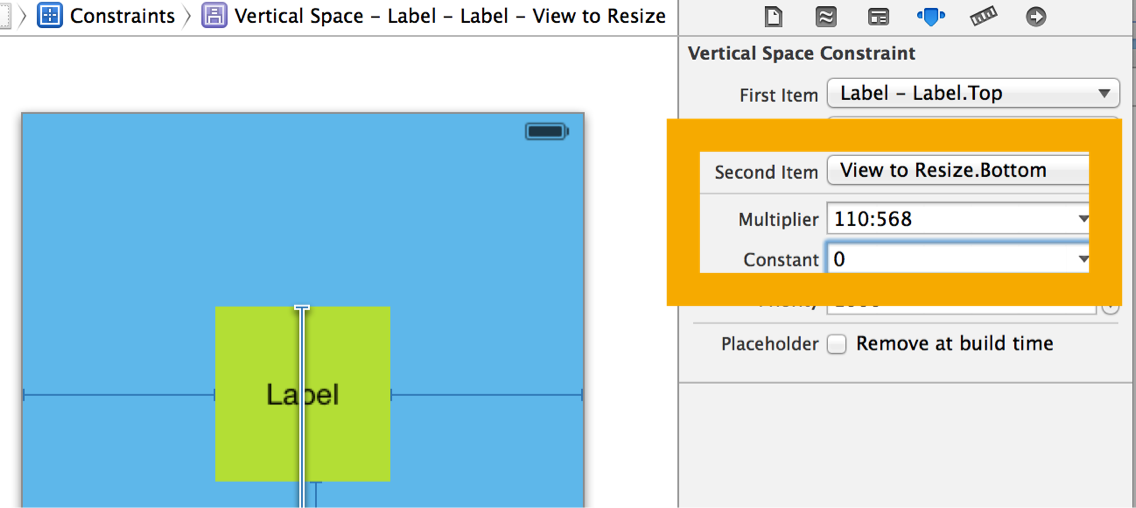
Top位置を親ViewのBottom(=Height)との比率110:568(=4インチで表示されるのと同じ比率)となるよう指定します。
同じ要領で、左右と下も、Bottom(=Height)、Trailing(=Width)と考えて、親Viewの高さや幅 x 4インチでの表示位置の比率 でConstraintを設定していきます。
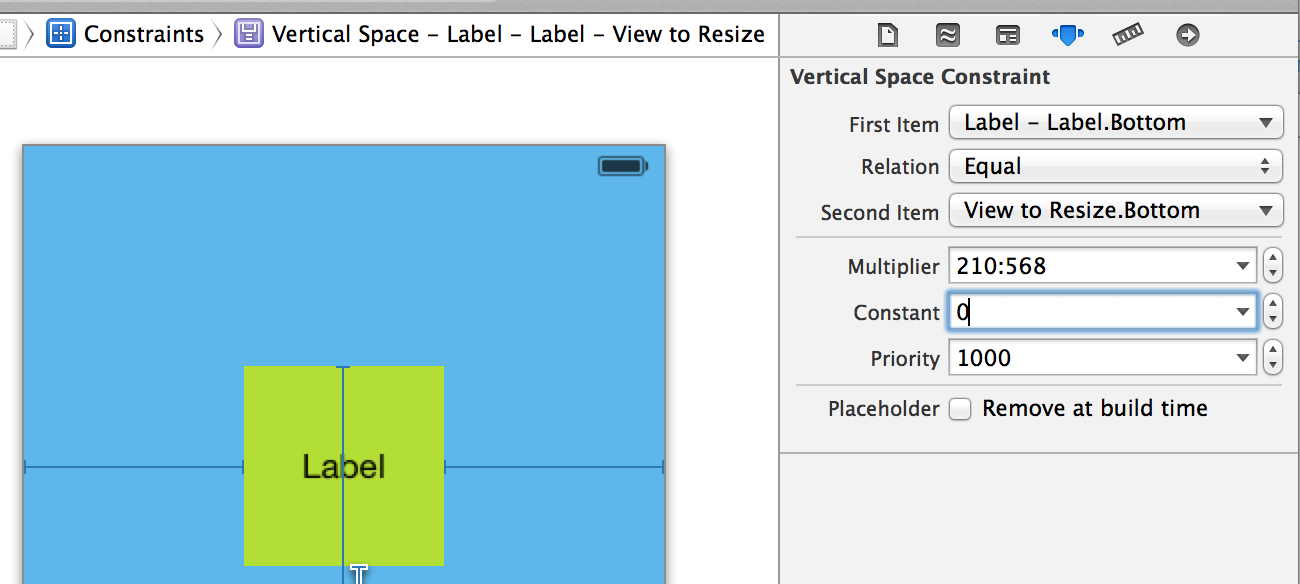
下
コツは、Reverse First and Second Itemで子Viewを基準にすること。

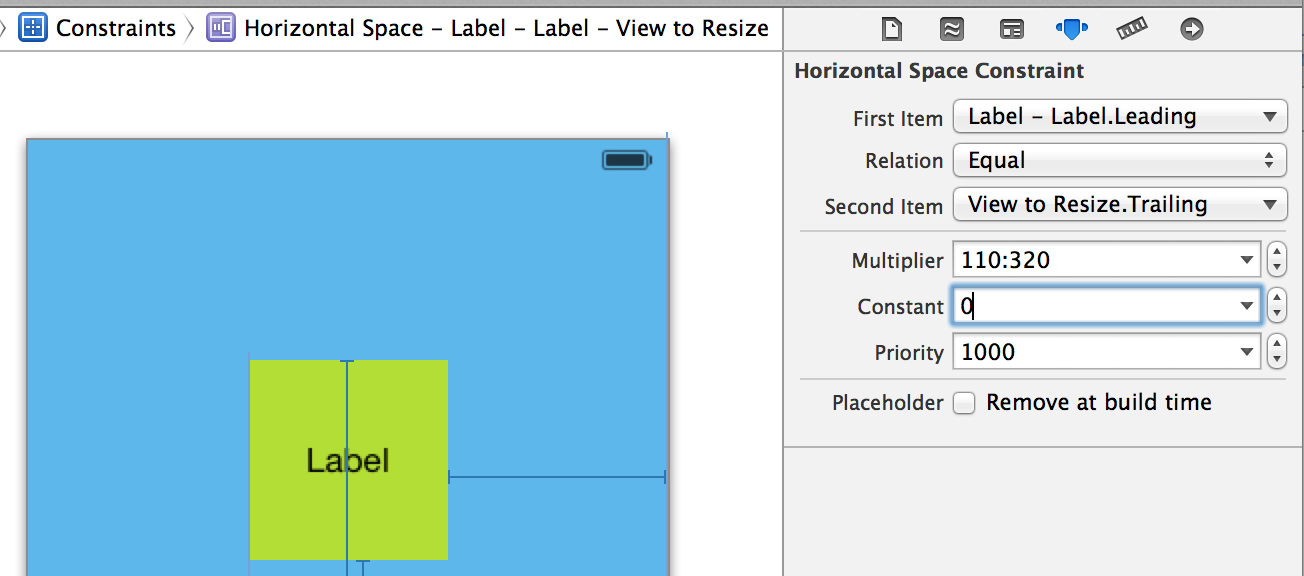
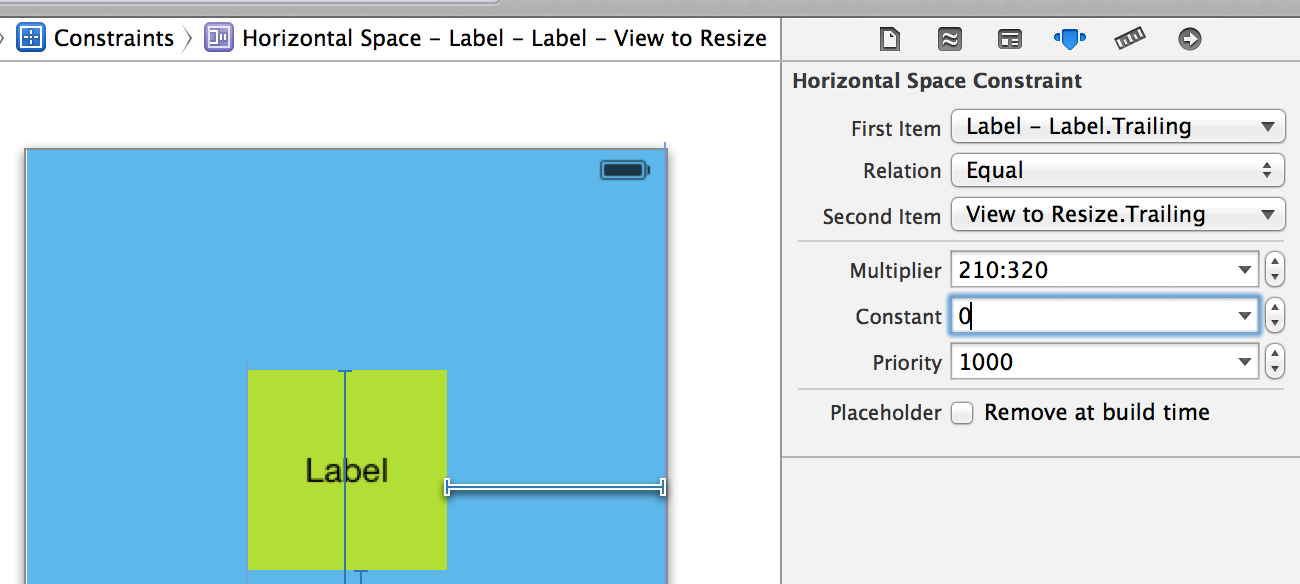
左右
同じ要領なのでAfterだけ。
結果
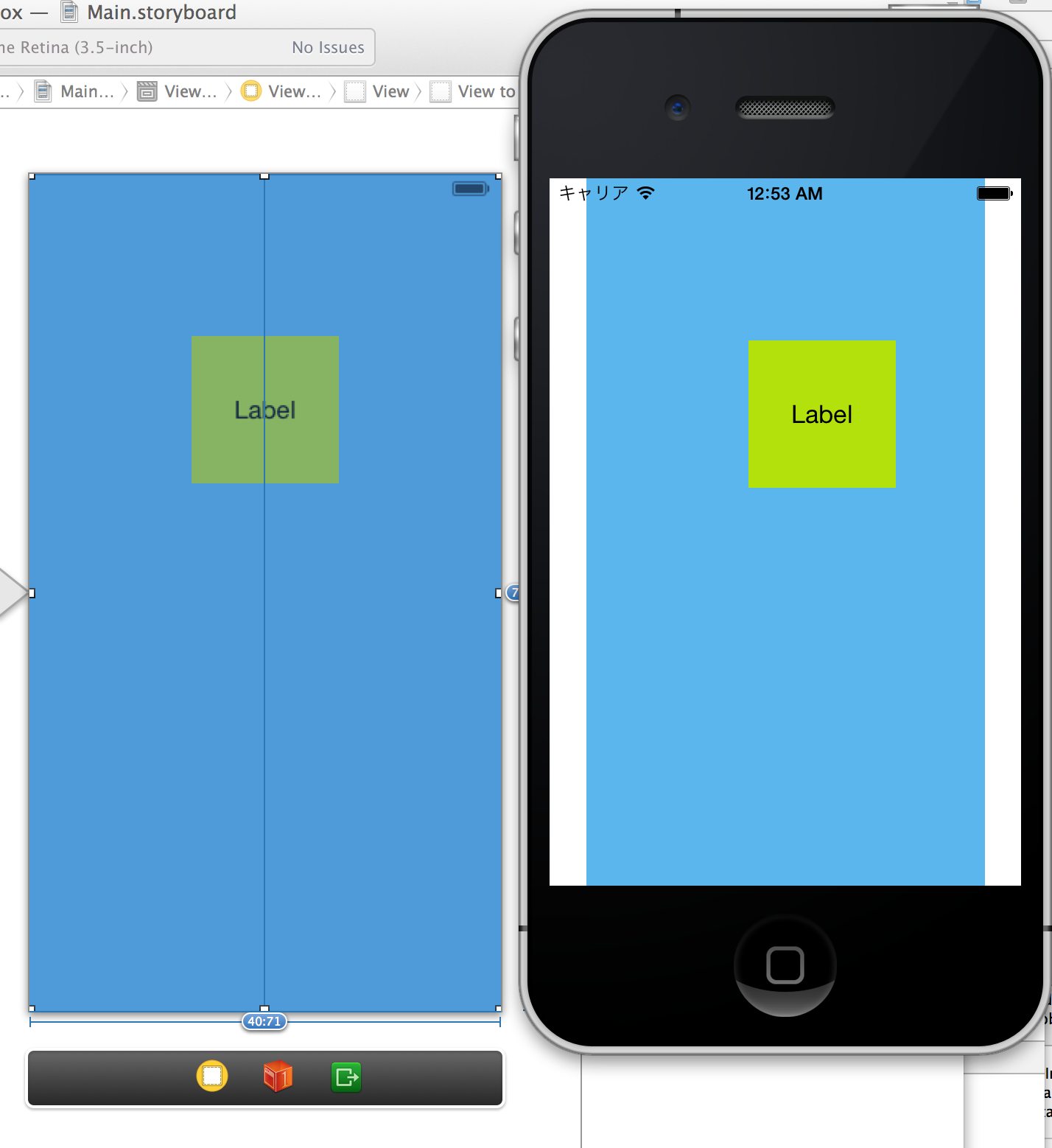
比率を保ったまま子Viewが小さく表示できました!
4インチシミュレータの様な感じ。
(フォントサイズは別途調整してね)