目次
1.課題について
2.アプリの特徴について
3.ターゲット・ペルソナ
4.制作行程について
5.感想
1.課題について
現代の社会人は敬語がうまく使えているのでしょうか。
私は、敬語が苦手です。
これから社会人になり、社会に出て行く上で、上手く簡単に敬語やビジネスマナーを身につけるにはどうしたらいいのか…そんな時にこのアプリの開発を考えました。
このアプリを使えば、社会で恥なんてかかせない!
2.アプリの特徴について
① 単語、文を入れるだけで、敬語に変換してくれる。
② 新社会人に必要なビジネスマナーを教えてくれる。
③ 新社会人に必要なニュースをいち早く教えてくれる。
④ ビジネスマナーだけでなく、テーブルマナーやメンタルヘルスについての記事を読むことができる。
⑤ 必要な時に簡単に検索ができ、メモを残すことができる。手書きでメモをする必要がない。
3.ターゲット・ペルソナ
主に、新卒の社会人をターゲットにし、その他にも、敬語を覚えたい学生や、ビジネスマナー、テーブルマナーを覚えたい人に使ってもらいたい。
4.制作行程について
今回、このアプリを制作するにあたって、まず、プロトタイプを制作することにしました。
Good patch提供の「Prott」(プロット)というソフトを使用します。
「Prott」とはアプリを作るために必要なプログラミングのコードを書かずに、本物のようなアプリを手書きから再現できるツールソフトです。
では、その工程を今から紹介していきます。
まず、紙に自分の作りたいアプリの画面、ページを下書きし、それをパソコンに取り込みます。
このページは、お気に入り記事を閲覧できるページになります。
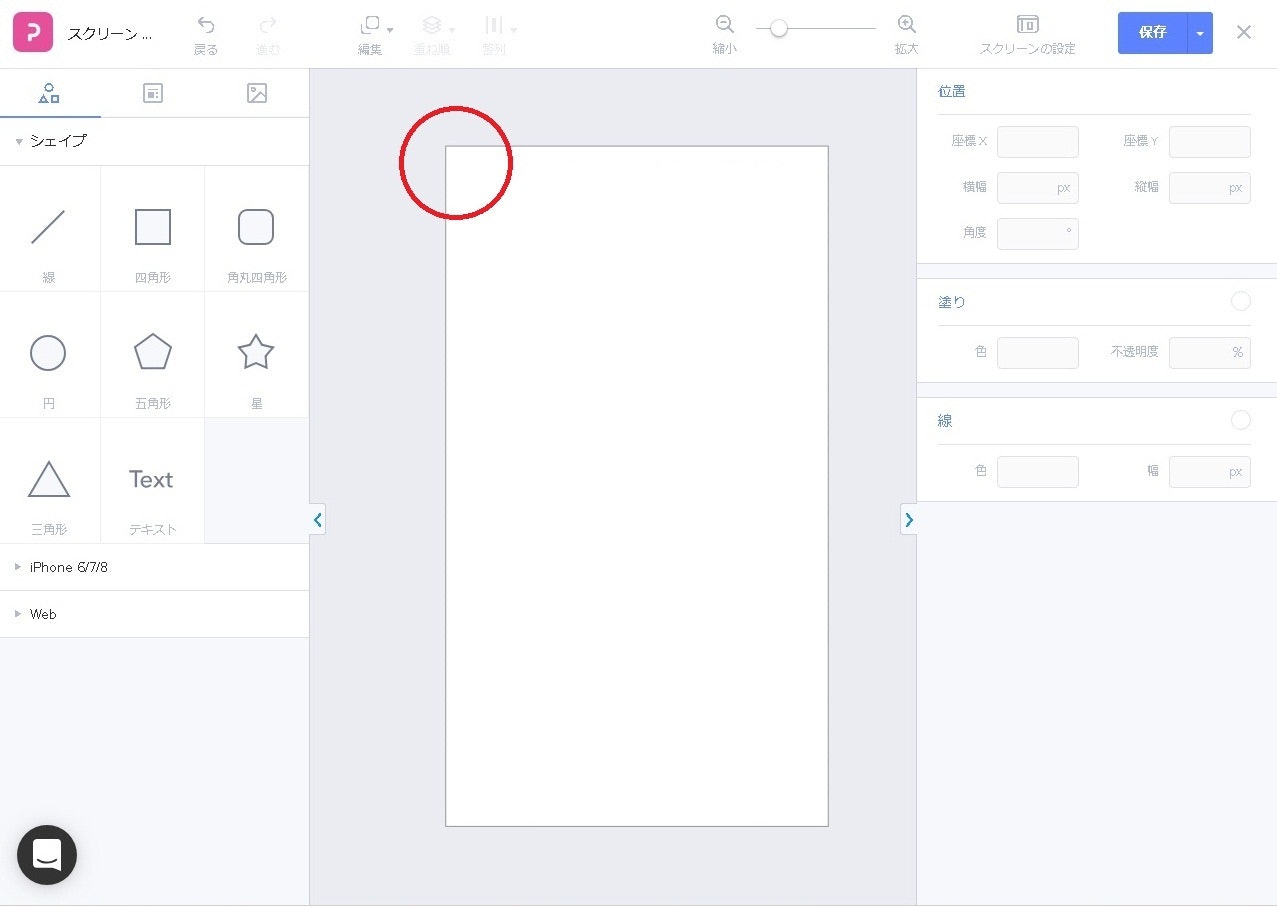
下書きの絵を覚えておきながら、全体を白で塗りつぶします。
この時に、縦と横のサイズが元の画像のサイズと同じになるよう、角を合わせながら、調整します。
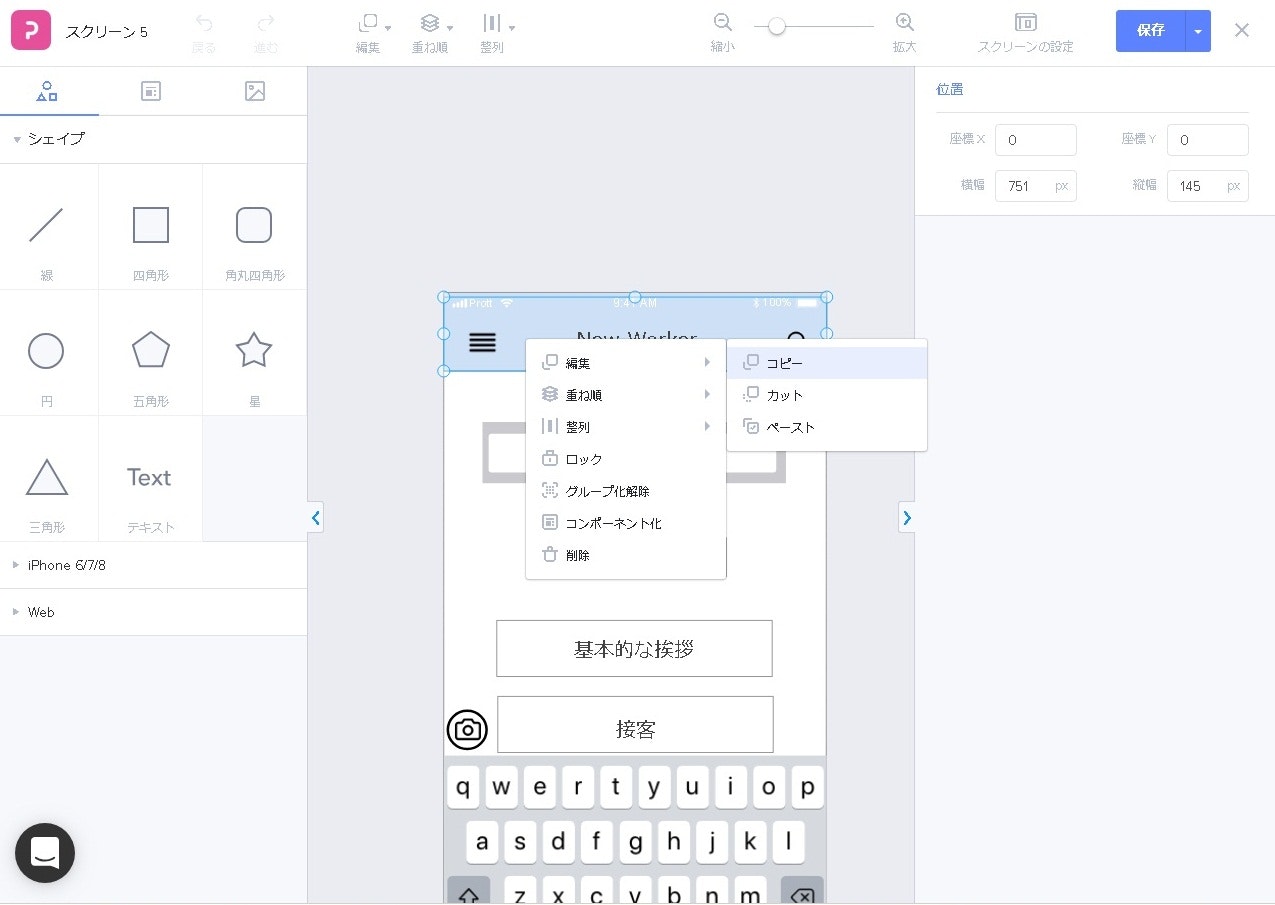
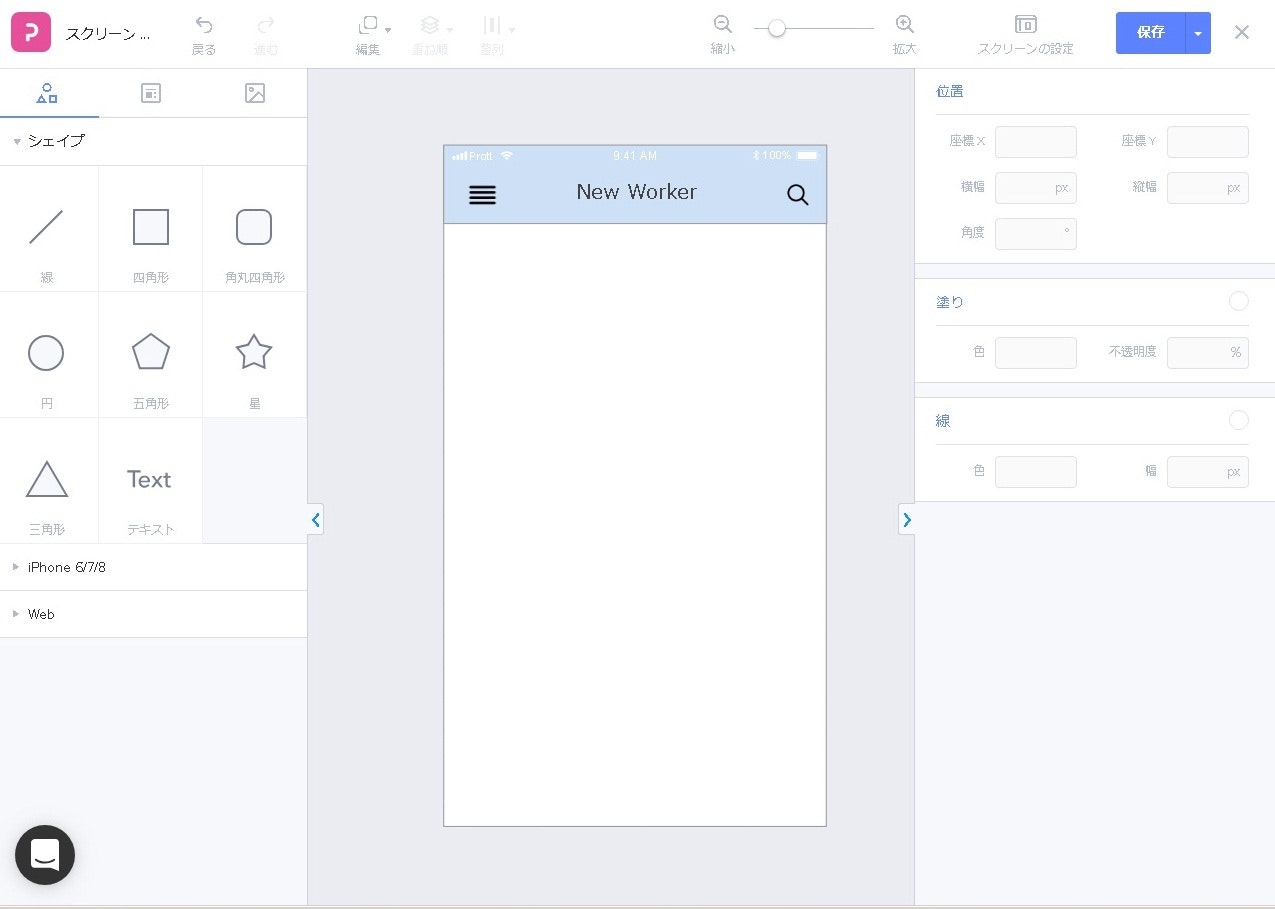
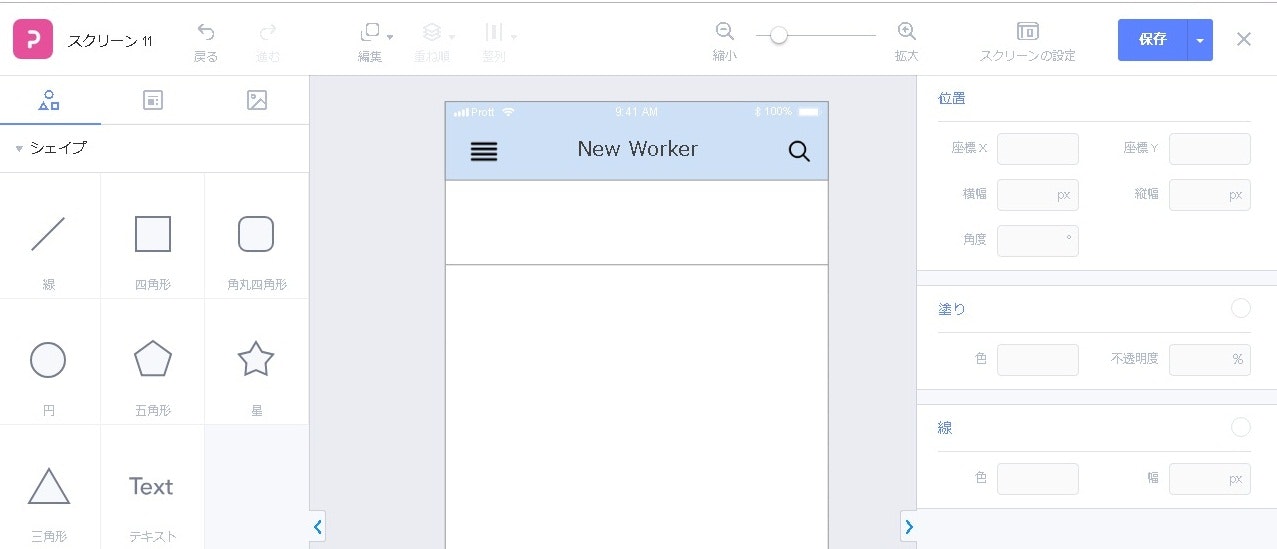
次に、アプリの上部にある、メニューバーを作ります。
今回は、あらかじめメニューバーを先に作っておいた為、それをコピーし、先ほどのページに貼り付けます。
貼り付けるとこのようになります。
この時にも、下書き画像のサイズより大きくならないように気をつけます。
メニューバーはアプリの中でもタップをする頻度が多い部分です。自分が使いやすいようにシンプルに作ることをオススメします。
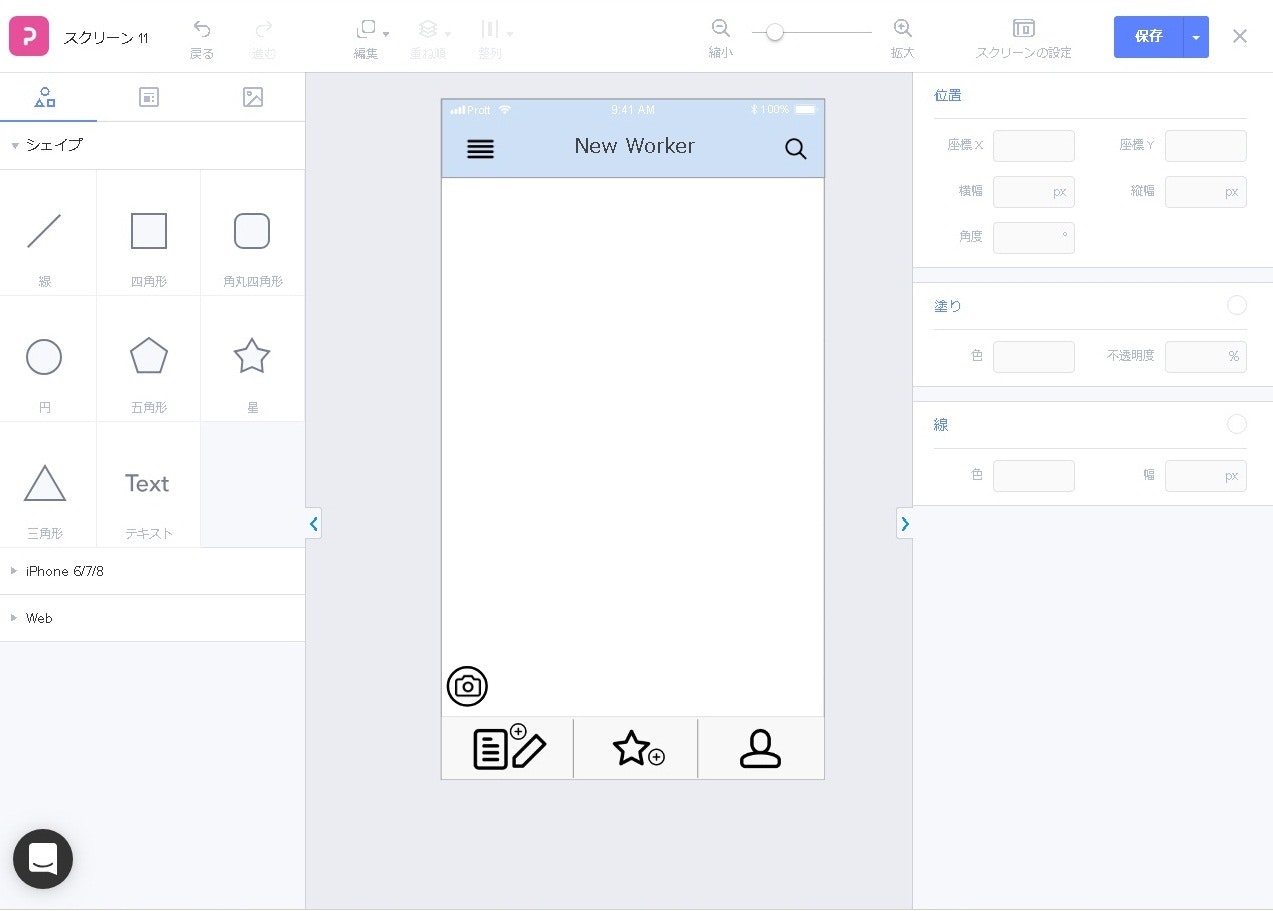
次に、下のメモ、お気に入り、マイページのボタン、スクリーンショットのボタンを作ります。
これもあらかじめ、作っておいた為、他のページからコピーし、貼り付けます。
それぞれのボタンを文字ではなく、アイコンにしたことによって、パッと見たときにわかりやすくしました。
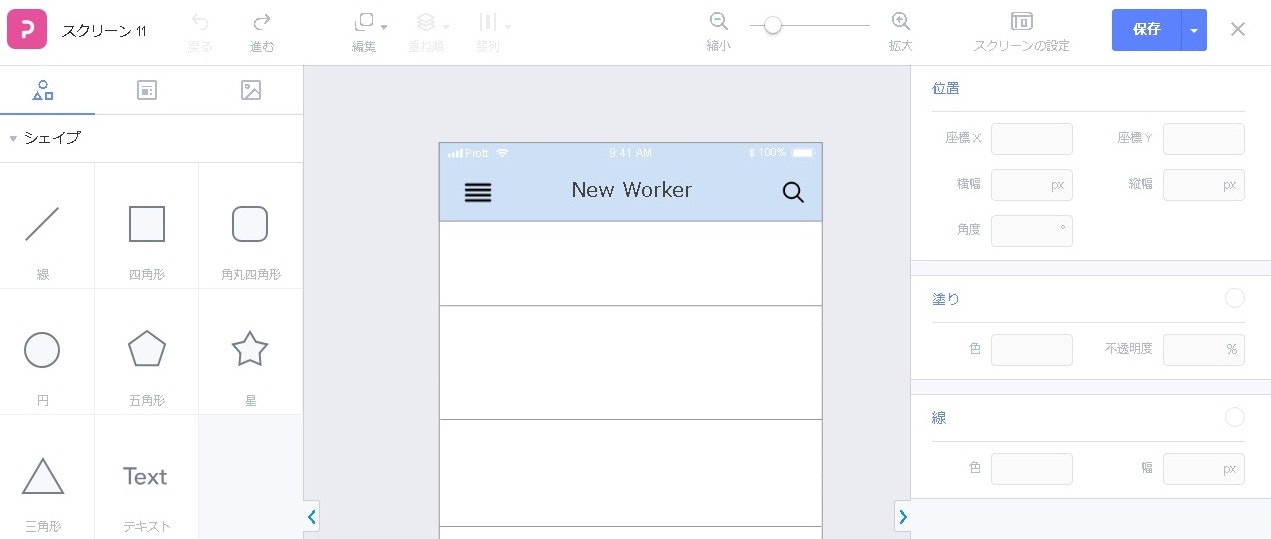
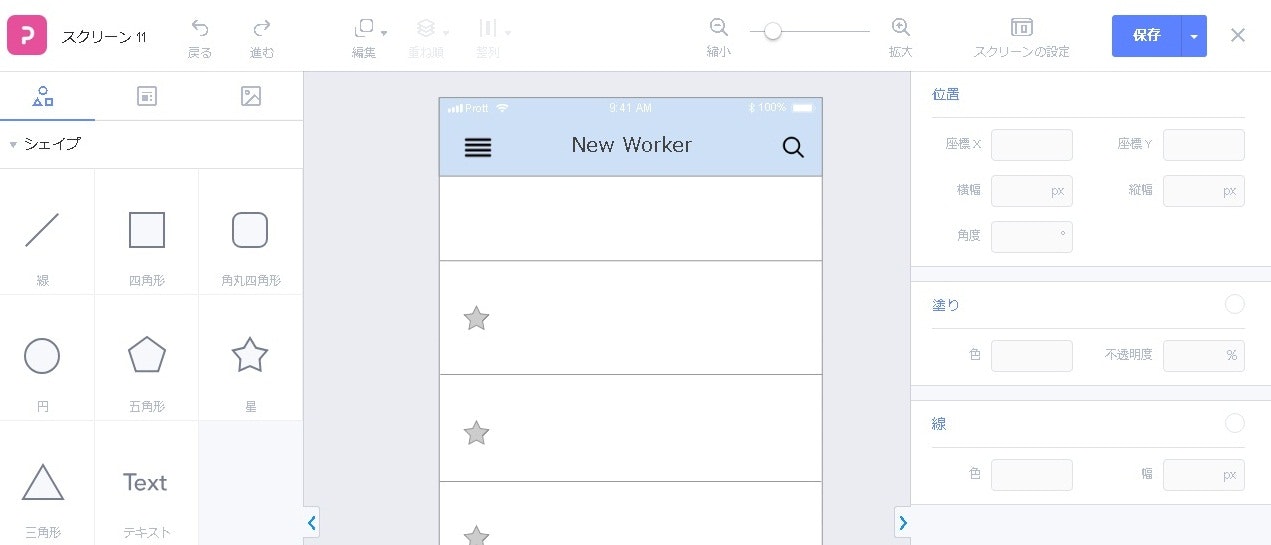
次に、線ツールで線を均等に引いていき、枠を作ります。
記事と記事を分ける部分です。
この時も、下書きの画像サイズからはみ出さないように気をつけることと、

マウスの右クリックから整列を選択し、左右中央揃えや上下に整列など、できる限り均等に枠を作ることが重要です。

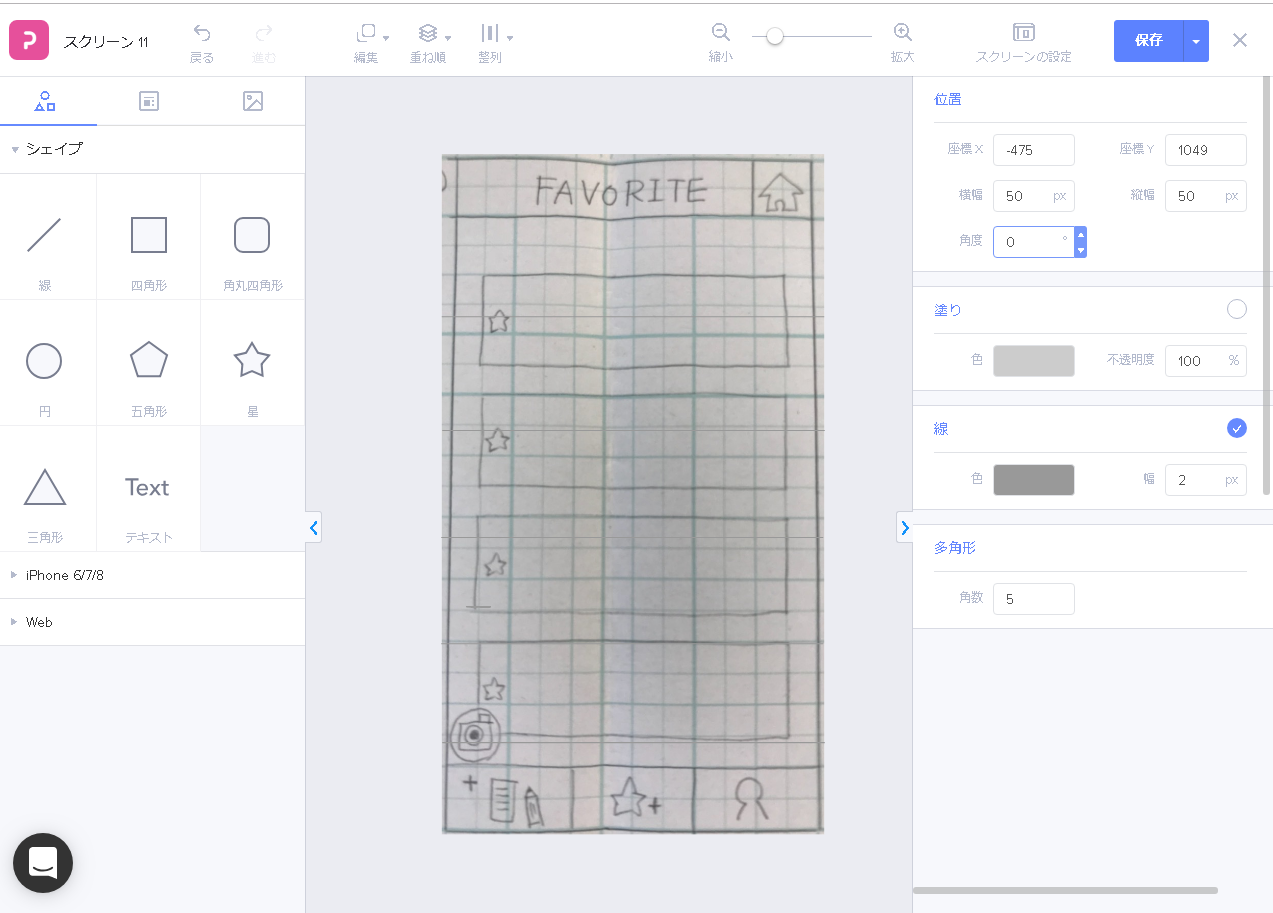
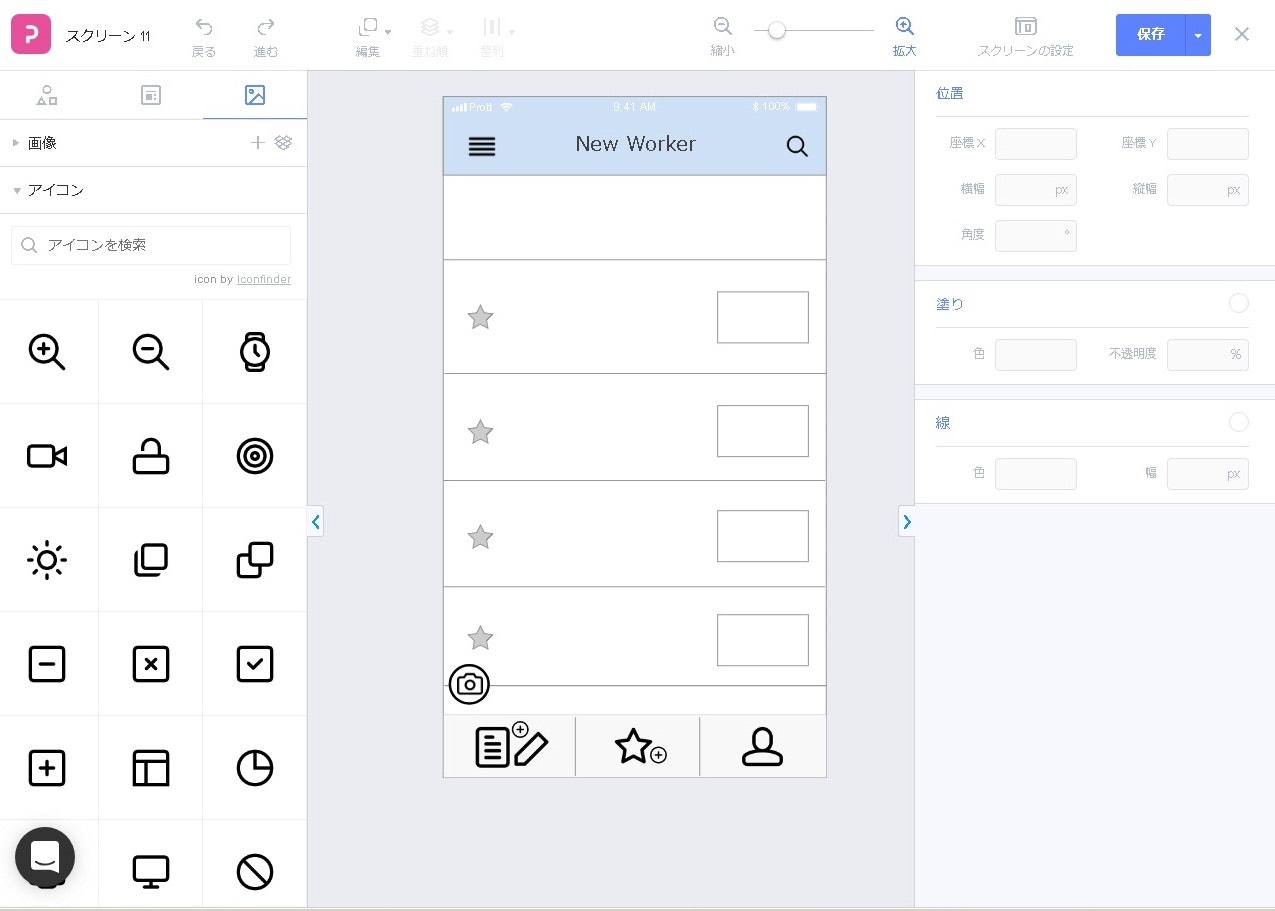
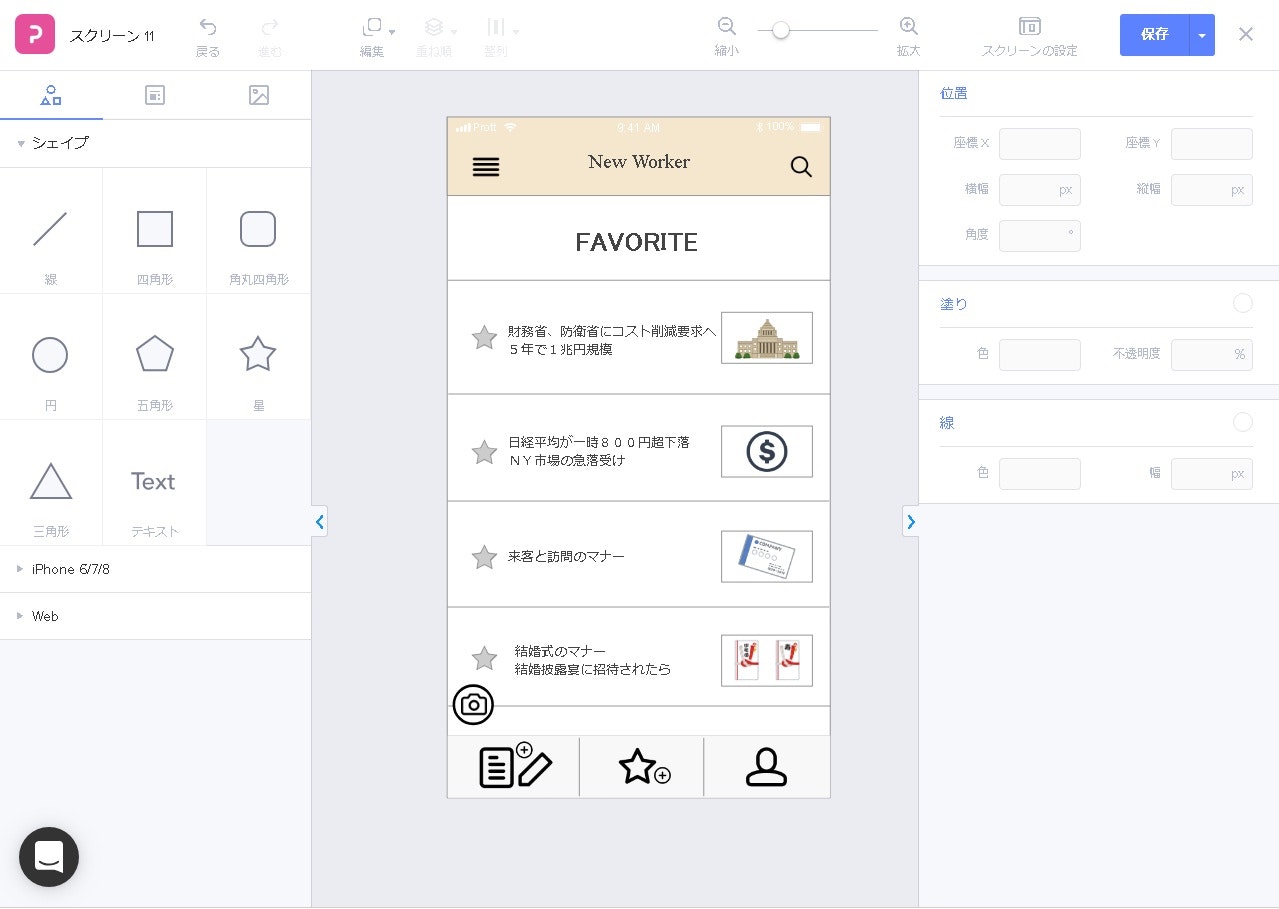
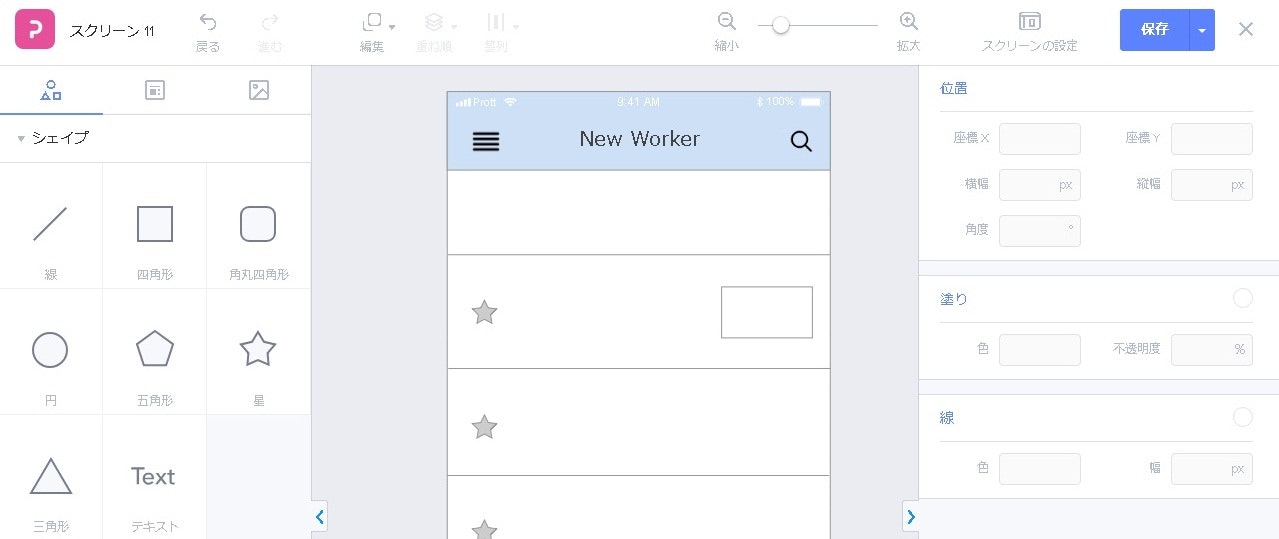
次にお気に入りページとしてわかりやすいように、お気に入りの記事一つ一つに星のマークを貼っていきます。
星のマークは、左のシェイプ欄から、ドラッグし、好きなところに貼り付けることができます。

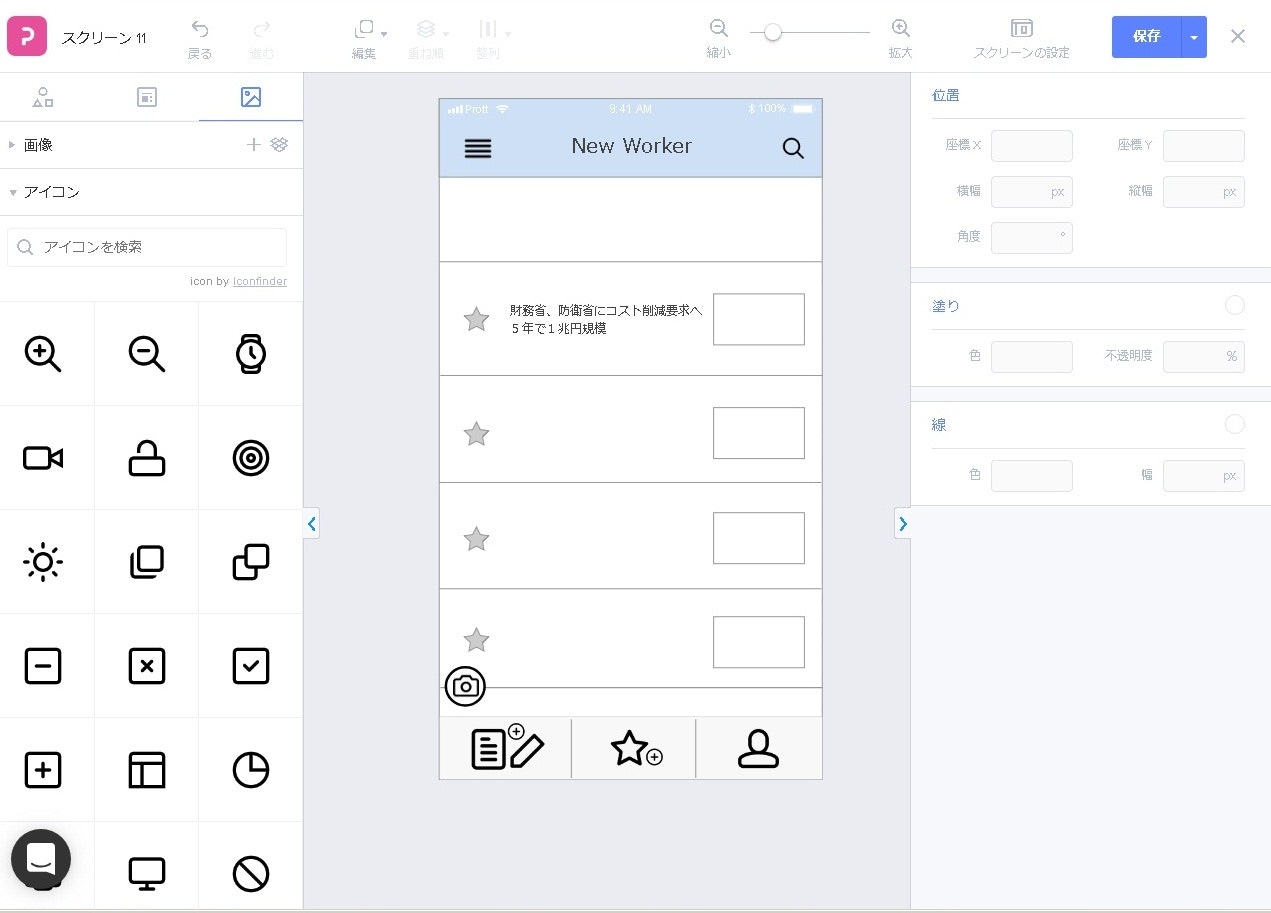
お気に入りの記事がどんな記事だったかわかるよう、画像欄の枠も一つ一つ作っていきます。
すべて、星と画像欄の枠を作るとこんな感じになります。
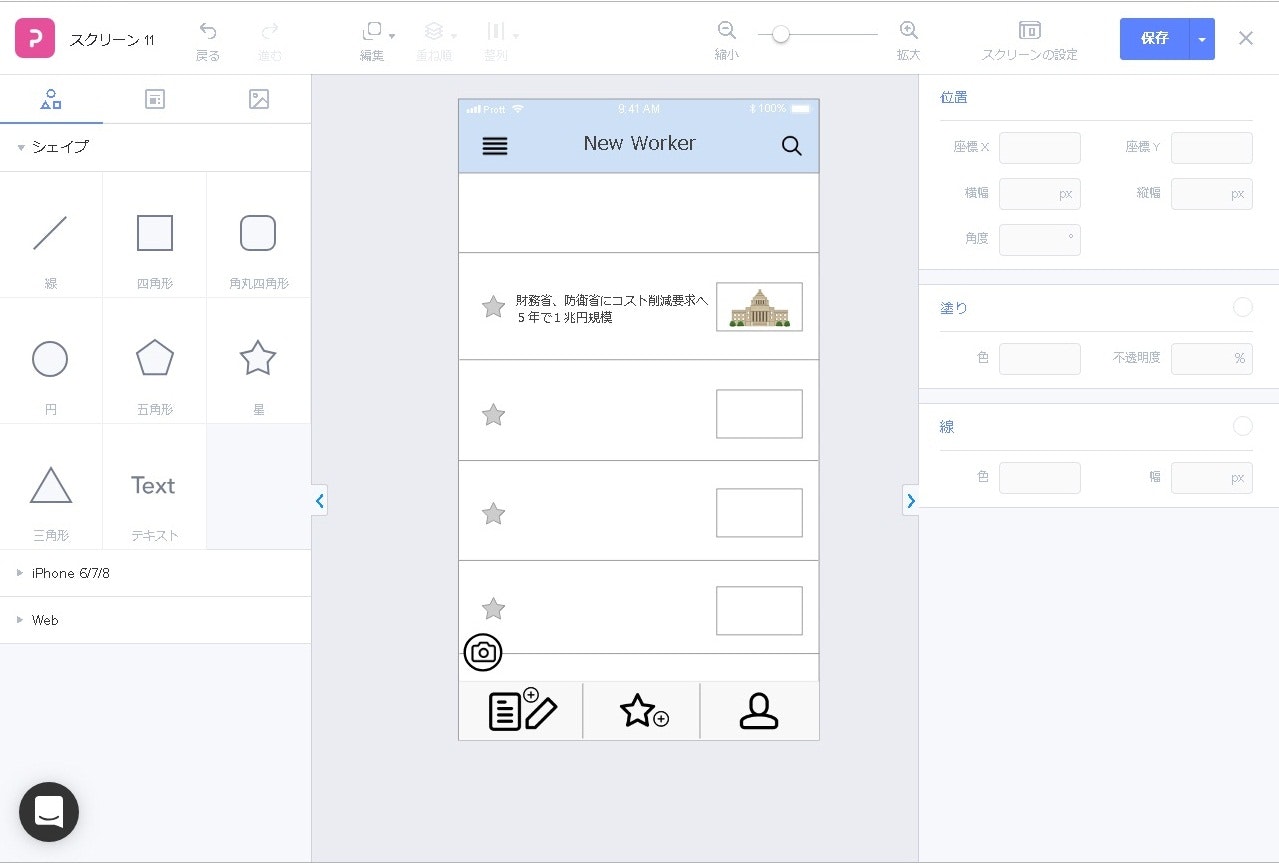
次にどんな記事をお気に入りにしたのか、見出しの部分を文字として入れていきます。
お気に入り欄を見たときに、どんな記事か思い出せるように工夫するのがポイントです。

画像欄には、記事に関連する写真を入れておくとわかりやすくなります。
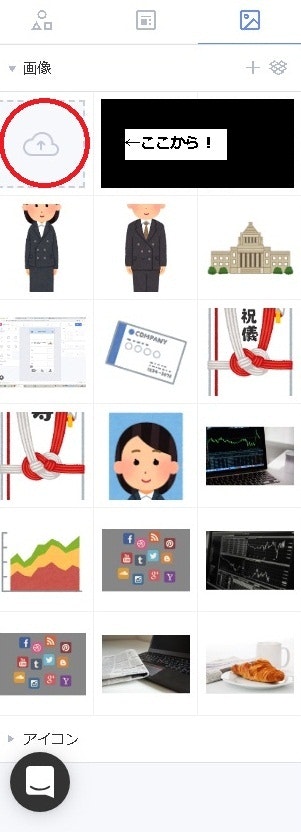
画像の読み込み方は、画像欄の、雲のマークから読み込むことができます。
雲のマークをクリックし、ファイルから読み込みたい画像を選びます。
そうすれば、画像欄に写真が取り込まれます。
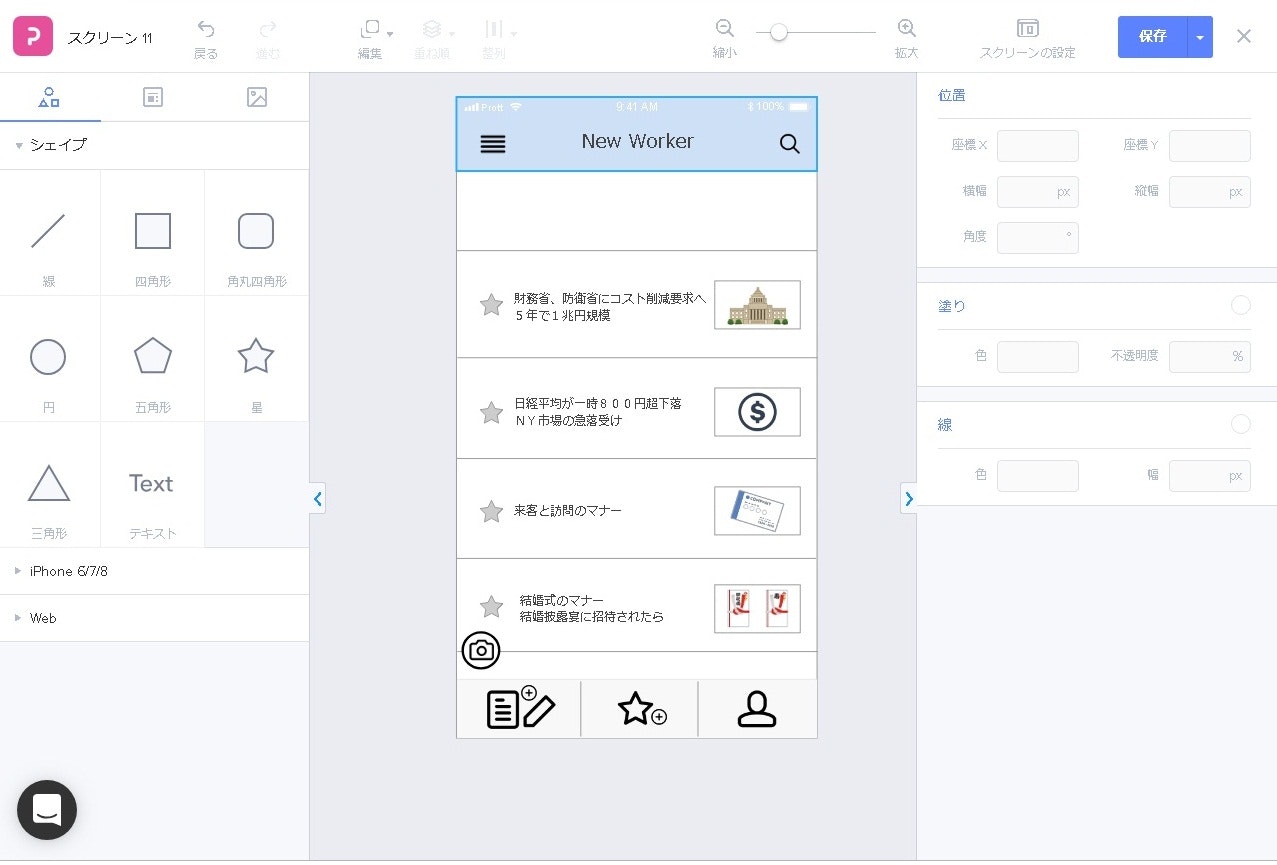
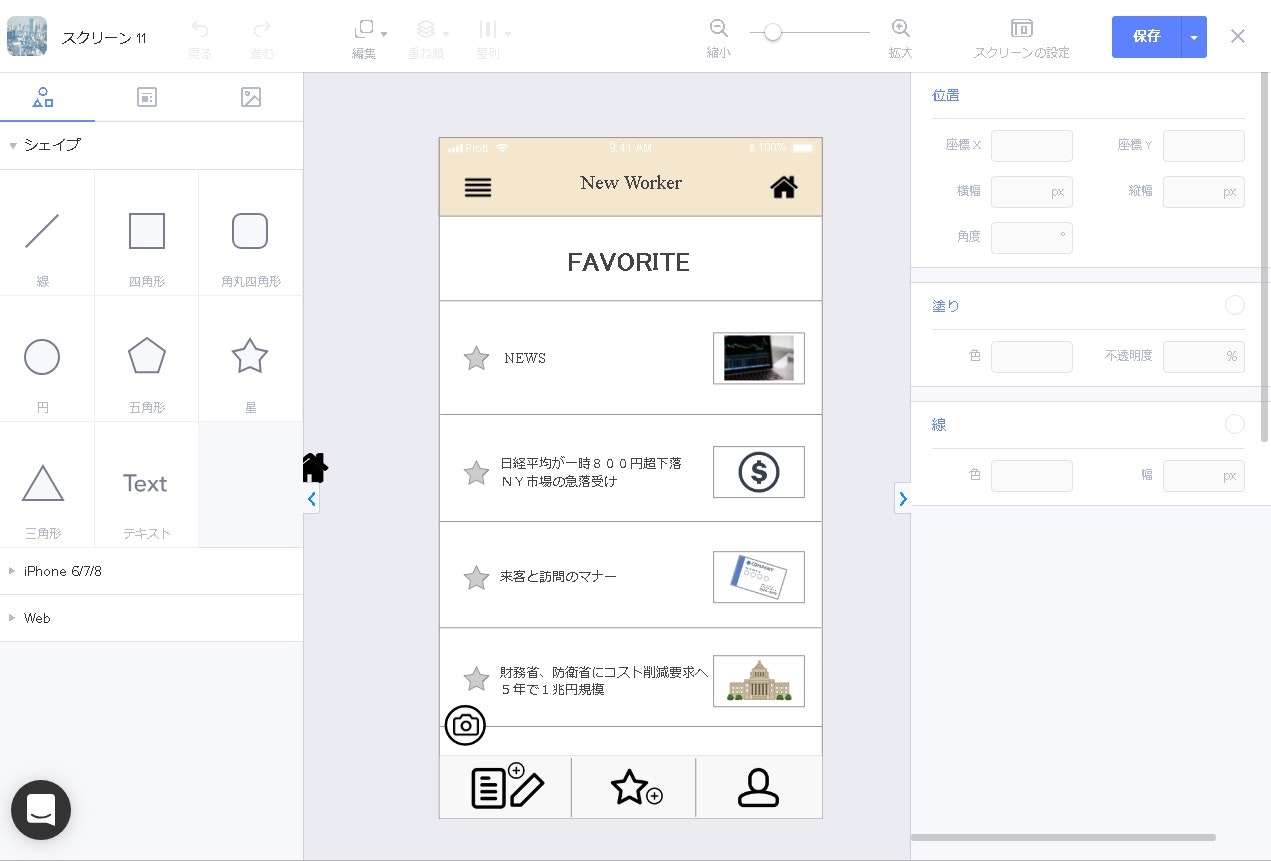
画像をすべて読み込み、添付するとこのようになります。

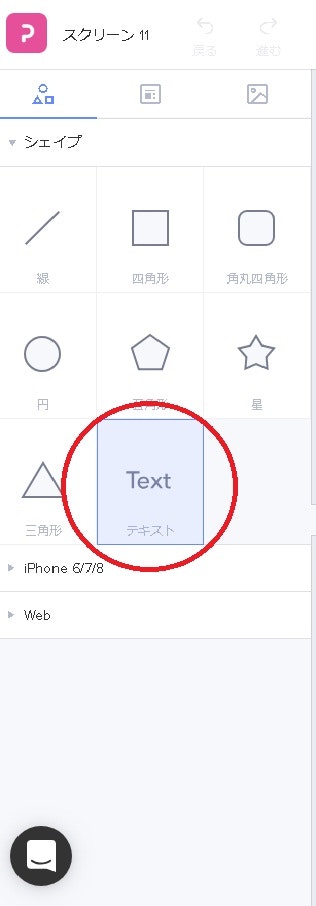
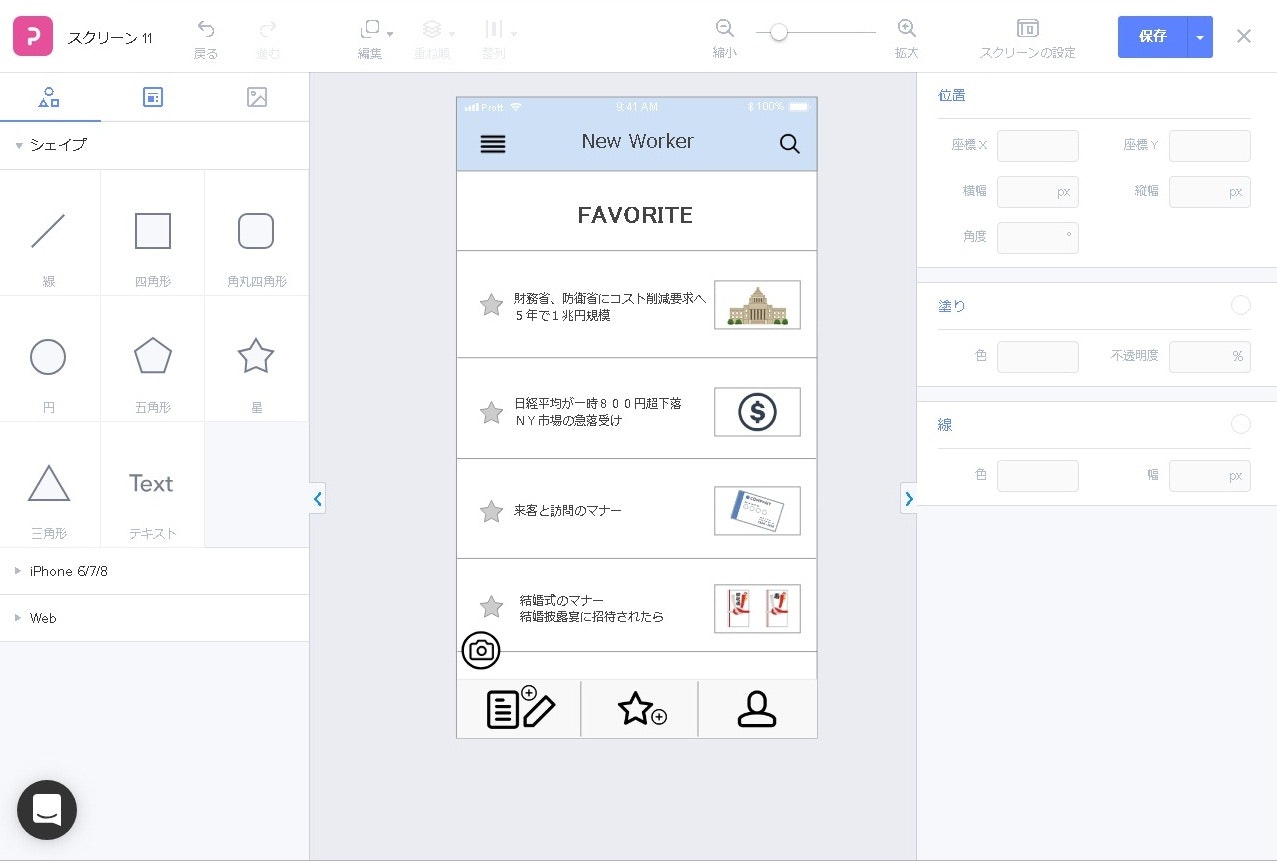
次にこのページがお気に入り欄のページとわかるように、上部に「FAVORITE」という文字を入れます。
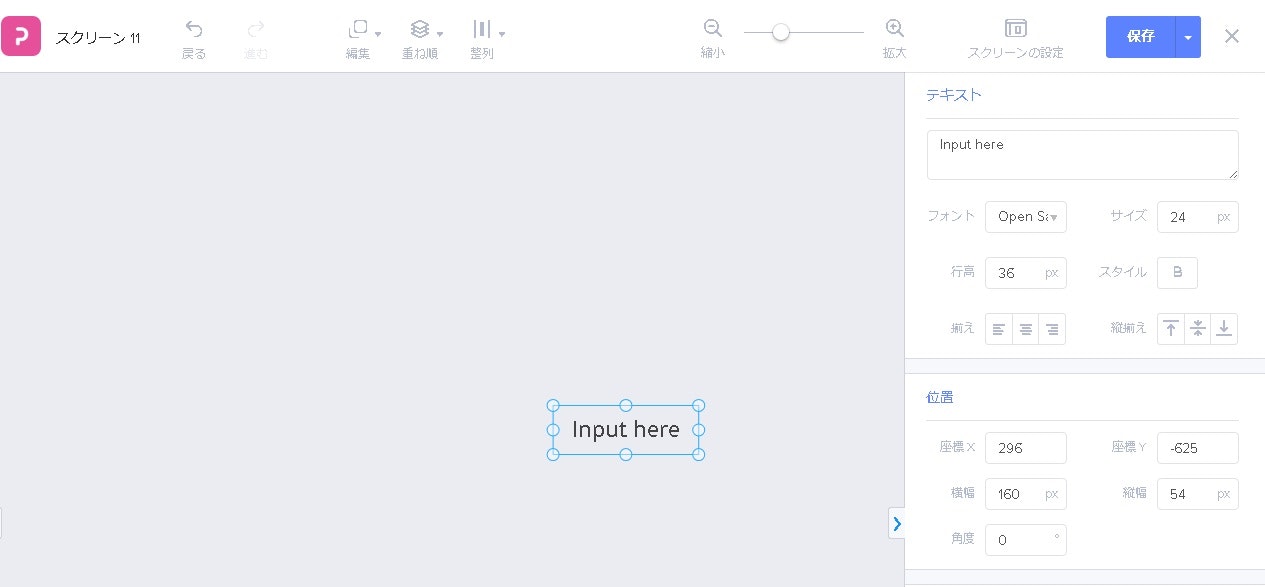
文字の入れ方は、左のシェイプ欄からTextをドラッグしながら、文字の置きたい部分に配置します。

配置するとこのようになり、右側にテキストのメニュー欄が出ます。
メニュー欄の、「Input here」と書いている部分に文字を打ち込み、フォントやサイズ、行間などを設定することができます。
微調整を行いながら、完成したお気に入りページがこちらです。
説明では、上部が青色のメニューバーでしたが、茶色のメニューバーにし老若男女誰でも使えるような見た目にしました。
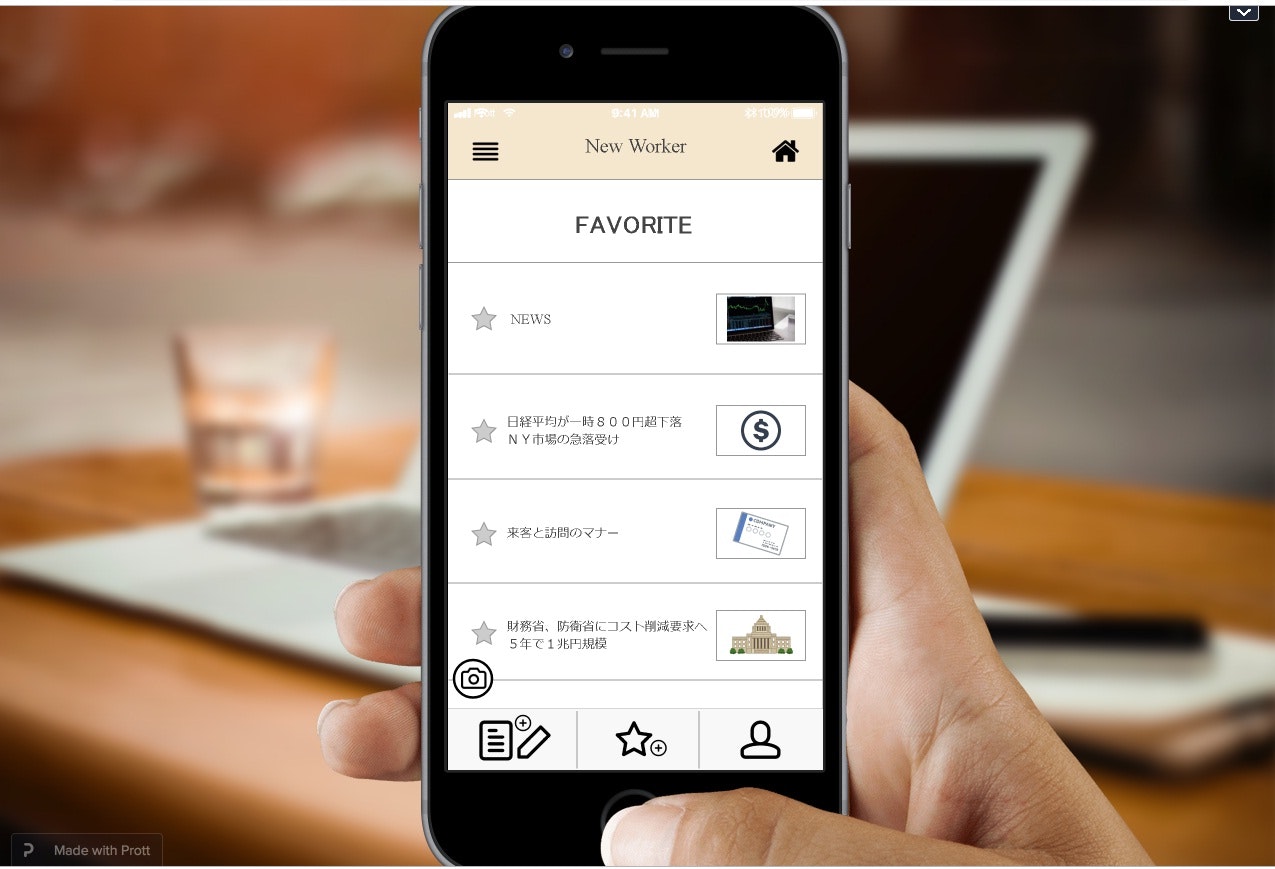
実際に、トップメニューの真ん中のお気に入りボタンをタップして飛んでみると
このような画面になります。
これで、お気に入りページを作ることができました!
5.感 想
「prott」でアプリのプロトタイプを試作して
学校生活や、日常生活を送っている中で、「こんなアプリがあったらいいな」「こんなアプリを作りたいな」と思っても、プログラミングがわからない私たちのような高校生にはなかなか簡単にアプリを開発することはできません。
私は、この「prott」について授業の先生から詳しく教えてもらいました。
絵に描いた下書きから、まるで本物のようなアプリを製作できるこのソフトはプログラミングがわからない私たち高校生にとって、とても手軽に、簡単に作ることができます。
実際に今回ひとつのアプリ試作しましたが、他にも様々なアプリをこの「prott」使って試作してみたいなと思いました。
また、「prott」はプログラミングを使わない分、たくさんのアイディアや創造力が生まれ、それを簡単に実現することができます。
プログラミングがわからない高校生でも簡単にアプリを作ることができるこの「prott」をたくさんの人に私はおすすめしたいです。
今回作った作品はこちらを[クリック][link-5]
[link-5]:https://prottapp.com/p/f9b9ae
その他制作物はこちらを[クリック][link-4]
[link-4]:https://qiita.com/shigeru-suzuki/items/409137c96ee739509487
静岡県立島田商業高校 こちら[クリック][link-1]
[link-1]:http://www.edu.pref.shizuoka.jp/shimada-ch/home.nsf/IndexFormView?OpenView
prottサイト こちら[クリック][link-2]
[link-2]:https://prottapp.com/ja/
|グループ|テーマ|作成者|
|---|---|---|---|
|1|新社会人|いけたつ|