jestのテスト結果をguiでいい感じに見れるMajesticというのがあります。
導入もすごい簡単で普段 npm run test とかでjestのテストを実行しているディレクトリで
npx majestic
と打つだけです。
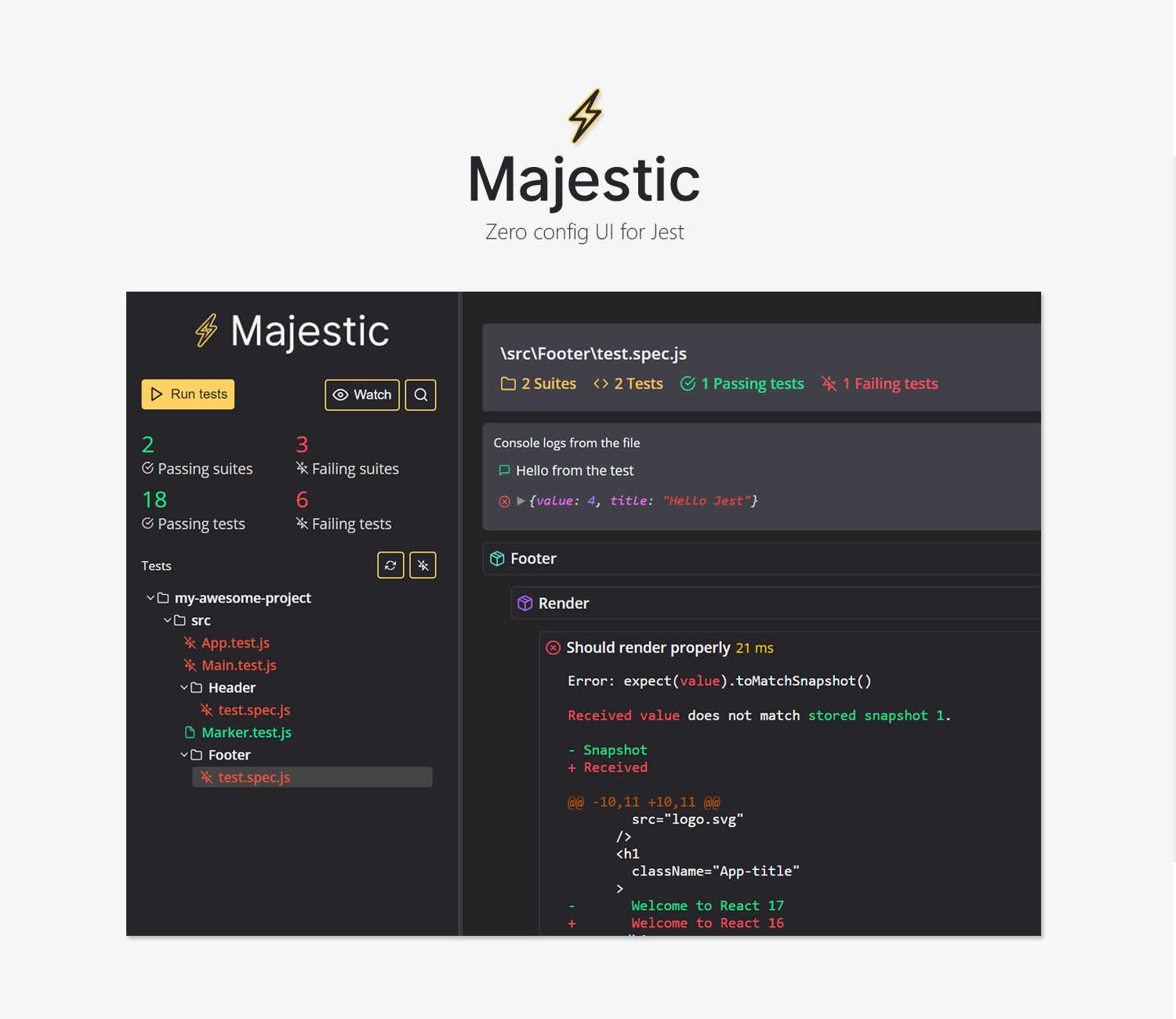
こんな感じでテスト結果を表示してくれます。

※公式画像から引用
普段ターミナル上でテスト結果を確認している時、どこかでテストが落ちた場合、「どのテストが落ちたんだ?」と画面をスクロールして落ちたテストを探すという不毛な作業をしていたんですが、Majesticで確認すれば落ちたテストがどれで、どういうエラーで落ちたのかすぐわかります。
また普段、以下のような感じでjestコマンドにオプションを渡して実行している場合、
"scripts": {
"test": "NODE_ENV=test jest -i --coverage --forceExit",
},
package.jsonを以下のように指定すれば、argsに渡されたオプションでjestを実行してくれます。
"majestic": {
"args": ["-i --coverage --forceExit"],
"env": {
"CI": "true"
}
}
ただ npx majestic と打つだけなのでjestを使っている方は試してみてはどうでしょうか!