初めに
普段からExcelとかスプレッドシートでクエリ書き込んだり、必要なものはその場でツール作ったりしてたのですが、もう少しスマートにいけないものかと考えて、最近Herokuを入れました。
去年も一回やってみようとして失敗したのですが、Gitスキルも少し上がったし行けるかなーということで。
Herokuからセットしようかな
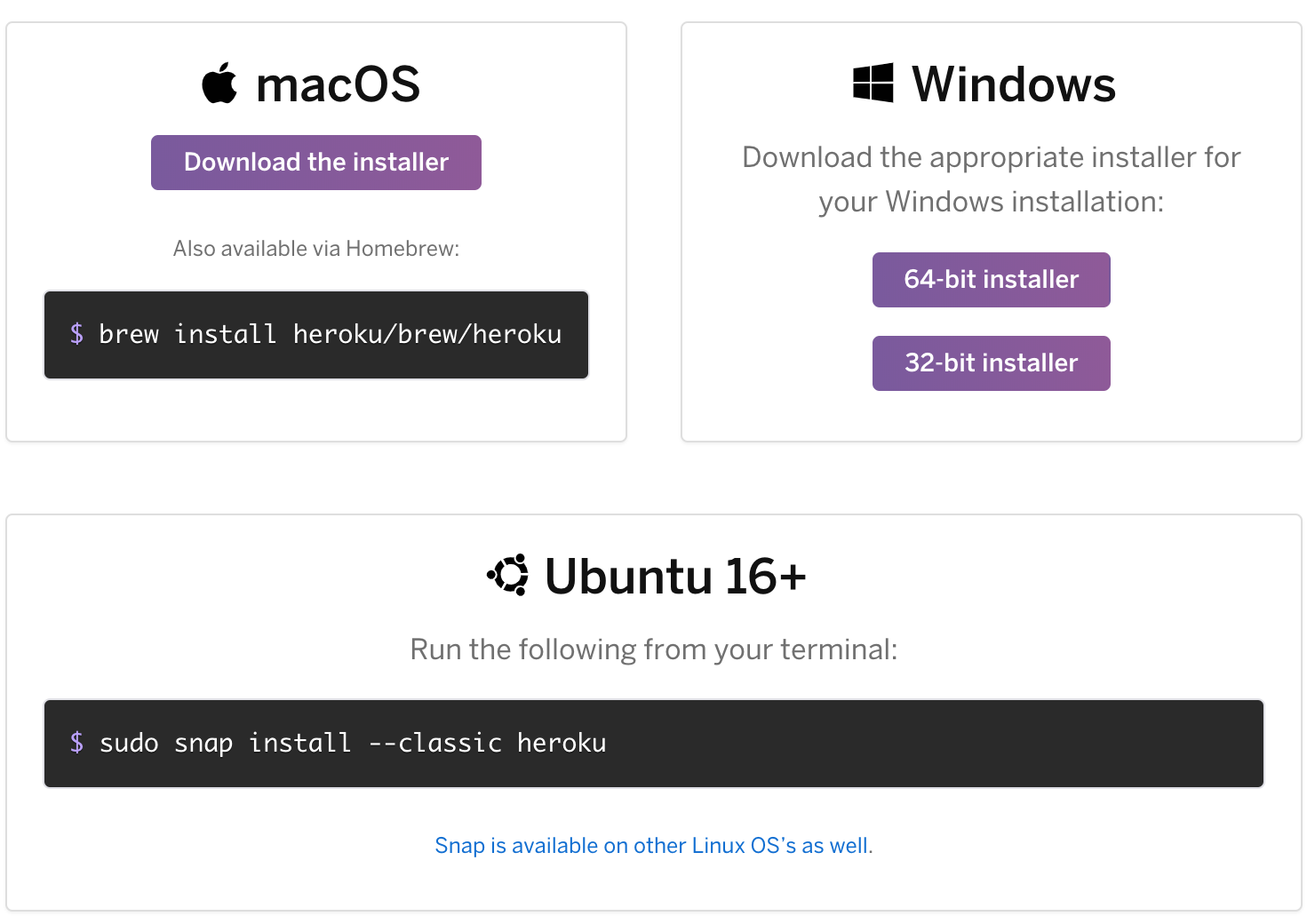
最初はこっちを参照しました。
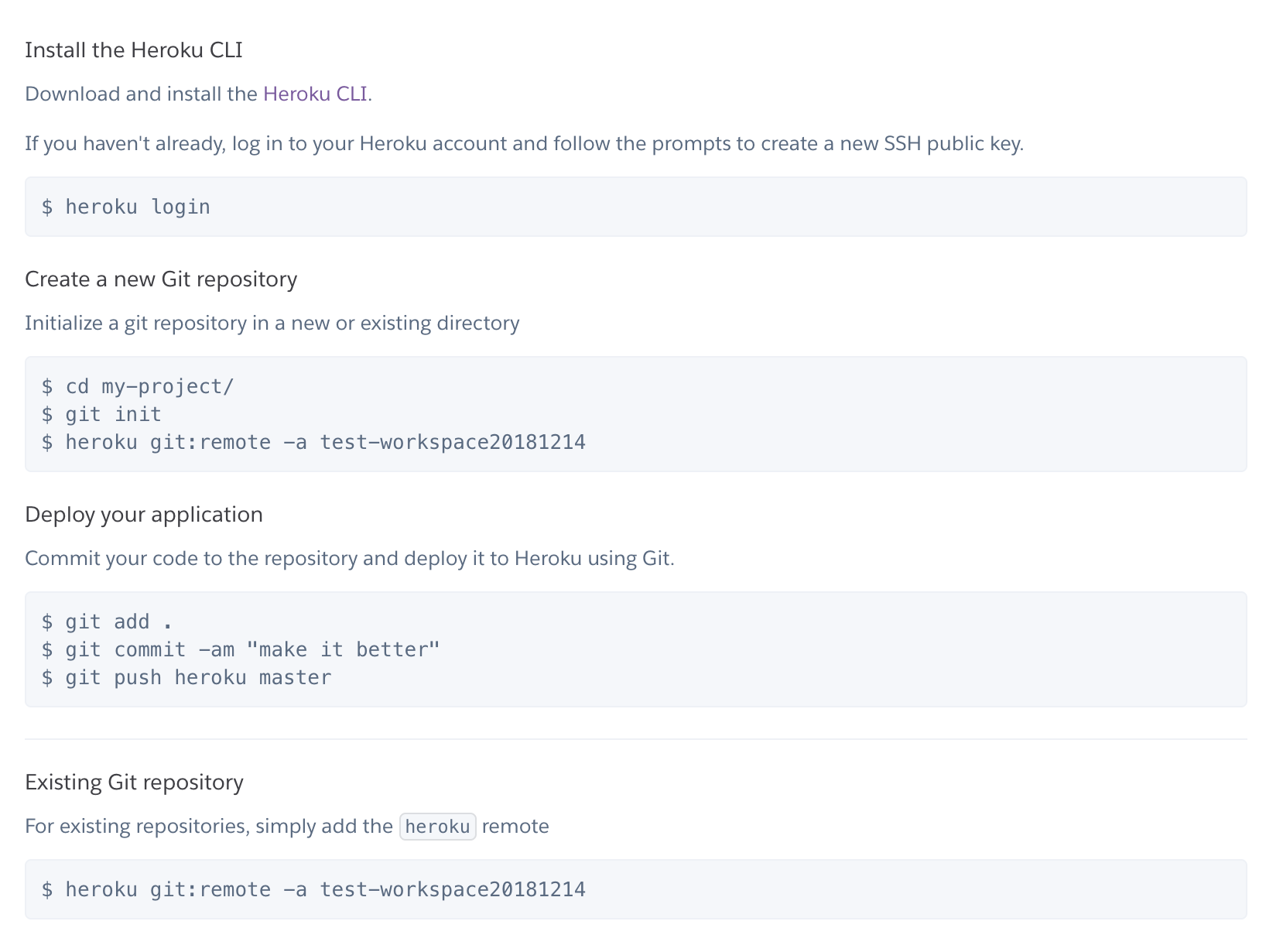
でも、普通に入れるだけならHerokuのやつコピペするだけでも行けたりする。

この後にheroku loginやら叩いて、ログインできれば下準備は完了。
APP 追加しよう

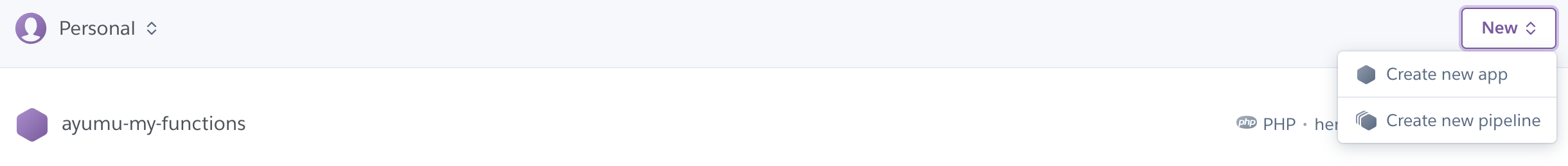
こういうやつが出てきたら[ New ] => [ Create new app ]でアプリを追加する。

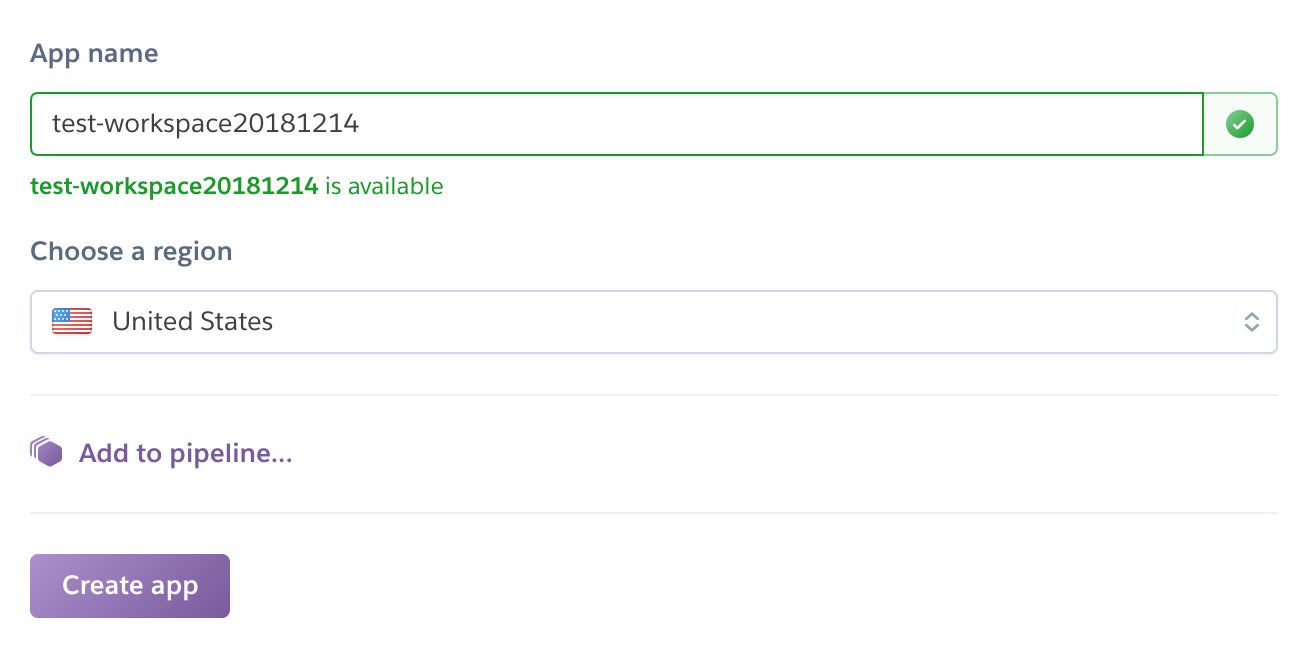
Pipelineは今の所いらなさそうなので無視して、名前だけ入れる。
国家はUnited StatesかEuropeかの二択なのであしからず。

こういうガイドラインが出るので付いていくだけで初期セットアップはほぼ終了。
設定しよう
最後に開発環境作り。

アプリ設定画面のSettingsで

BuildpacksのところでAdd Buildpackを押せば

こういうのが出るので好きな言語を選択してあげればおk
言語ごとにcomposer.jsonが居るとか、index.phpを入れないといけないとか
追加設定があったりするけど、そこはおまかせしまーす。
で、設定してGit繋いであれこれしながら作ったのがこちらになります。
まだ機能は4つしかありません。
2番目と3番目は汎用だけど、1番目と4番目はめっちゃ個人的なやつです。
これから増える予定。増え過ぎたらレイアウト考えますか。
終わり
本来は画像分析の続きをやりたがったのですが、時間がなかったので今回は見送りに。
もう一つの方は今回業務で使ったHeadless周りになると思います。
ではまた後ほど。