ラーメンセット カタ
はじめに
オンラインでのビデオ通話するときに、アバターで登場することも増えてきてますね?
そういったときに、以前はAnimazeを使っていました。
Webカメラだけで完結できるのでとてもお手軽です。
こんな感じになります。
これでも十分すごいですが、例えばカメラアングルの自由度とか、トラッキングデバイスのサポートとかはどうしても限られてしまいます。(それでもLeap Motionに対応してたりとかすごい)
それに対して、例えばUniyを使えば、VR用トラッカーとか使って手を動かしたり、複数のカメラを一定時間ごとに切り替えたり、好きなアニメーションを付けたりとか、いろいろ自由にできるようになるなと思いました。
いろいろ調べた結果、なんとか実現できたので、その方法を紹介します。
完成動画
必要なもの
- iPhone
- Unity
- HANA Tool (有料)
あと他にいくつかツールがありますが無料です。
ARKitまわりに詳しくないので、どのiPhoneならちゃんと動かせるのかはちょっと定かではないですが、FaceIDが使えるiPhoneだと使えるのではないかという感じです。
OSはWindowsで作業しています。Macの場合、最後に出てくる仮想カメラのソフトウェアが対応していない可能性があります。
iPhoneの作業
Unity Face Captureをインストール
※Wi-Fiを使いPCと同じネットワークに接続する必要があります(推測
アバターを作る
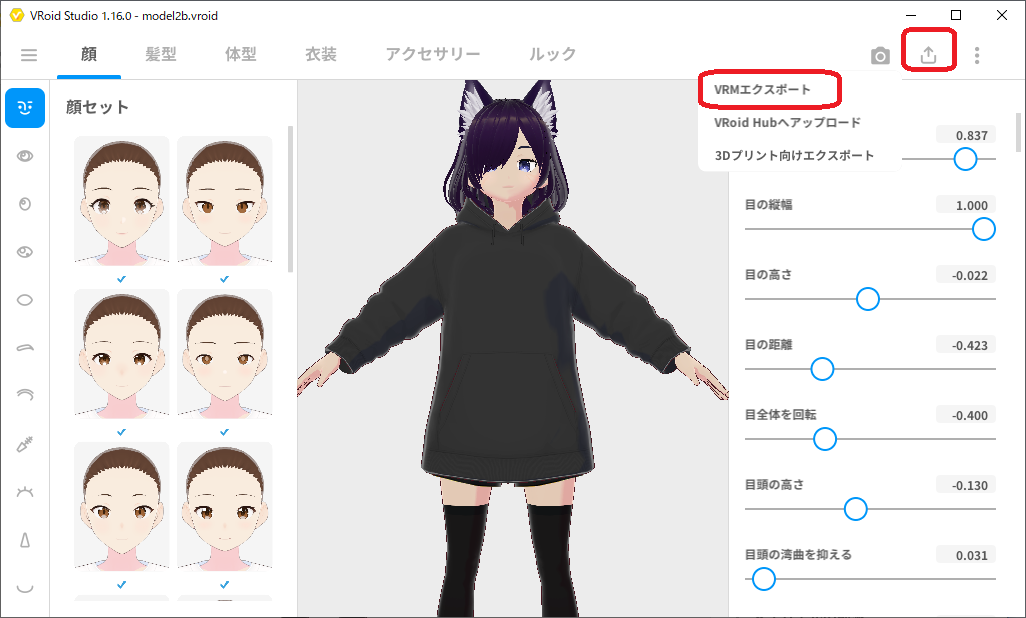
VRoid Studioを使います。
私はSteam版を使っています。
一通り好きなパーツを選んでアバターを作成したら、VRMエクスポートします。
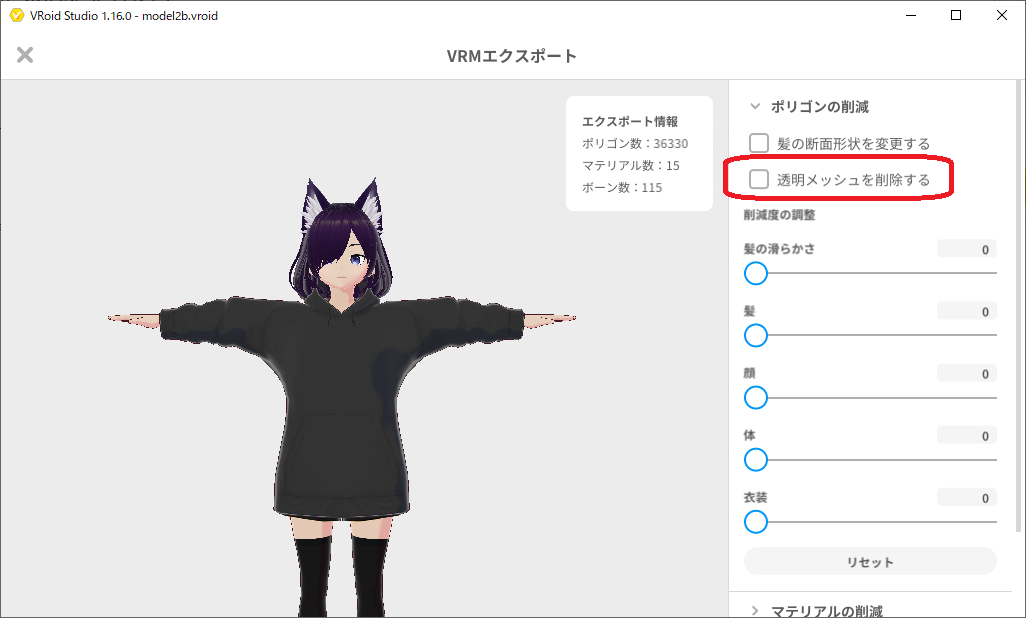
エクスポートの設定で、透明メッシュを削除するのチェックを外します。
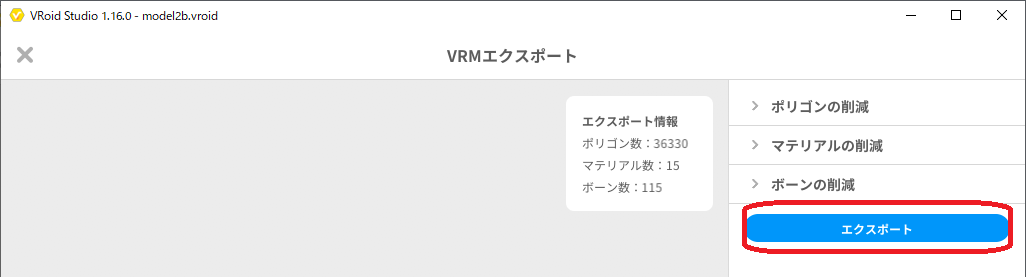
エクスポートします。
UniVRMでVRMをUnityにインポート
先ほど作ったVRMをUnityにインポートしていきます。
VRM形式はそのままでは扱えないので、UniVRMを使います。
インストール方法
https://vrm.dev/univrm/install/univrm_upm.html
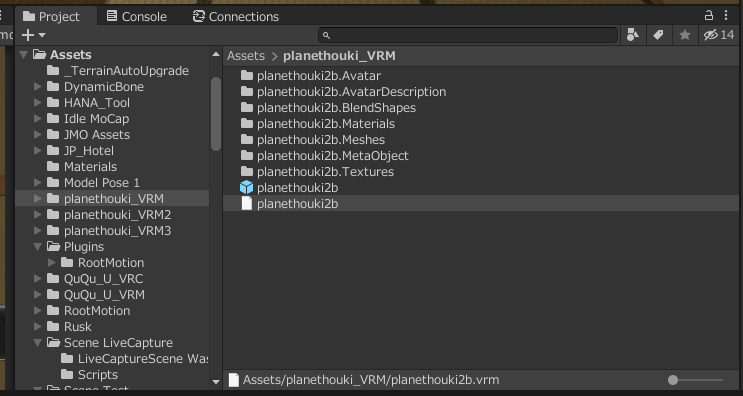
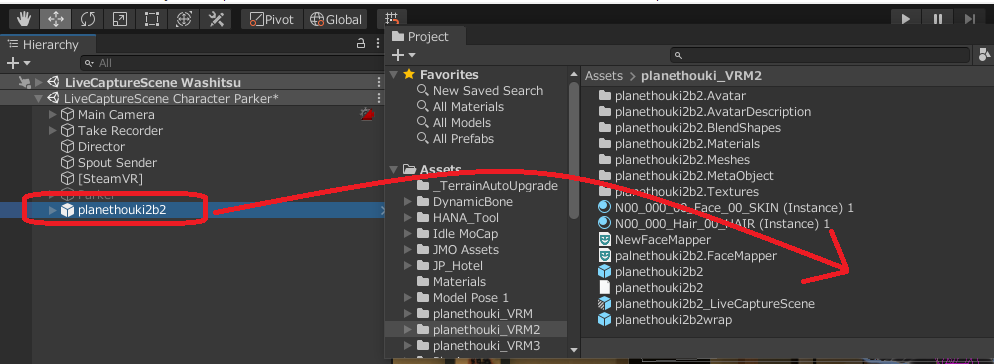
インストール後、VRMファイルをUnityにドラッグアンドドロップすると、処理が走った後にたくさんファイルが出現します。
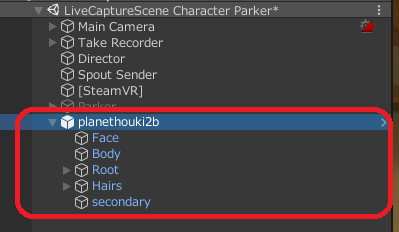
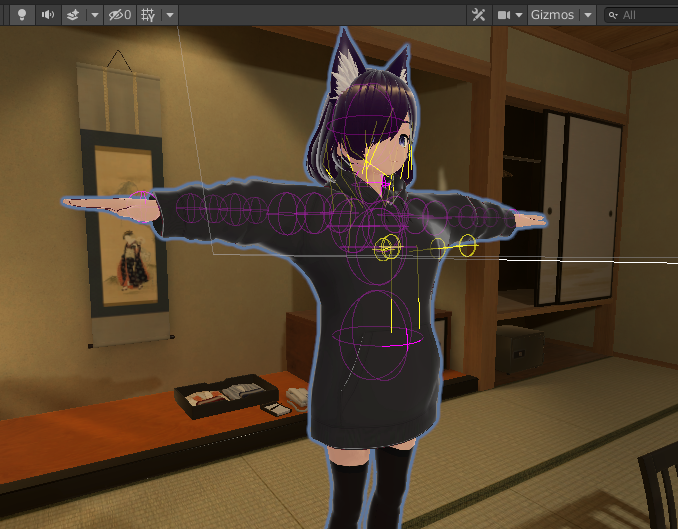
プレファブをそのままシーンかヒエラルキーにドラッグすると、表示されるのがわかります。
HANA Toolでブレンドシェイプの追加
インポートしたアバターは、表情のブレンドシェイプがまだ足りてないので、HANA Toolを使って追加していきます。
HANA Tool
https://booth.pm/ja/items/2437978
インストール
購入すると.unitypackageがダウンロードするので、Unityにインポートしておきます。
プロジェクトウィンドウにドラッグアンドドロップするとか、Assets > Import Package > Custom Package...など
ブレンドシェイプの追加
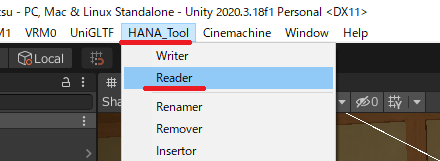
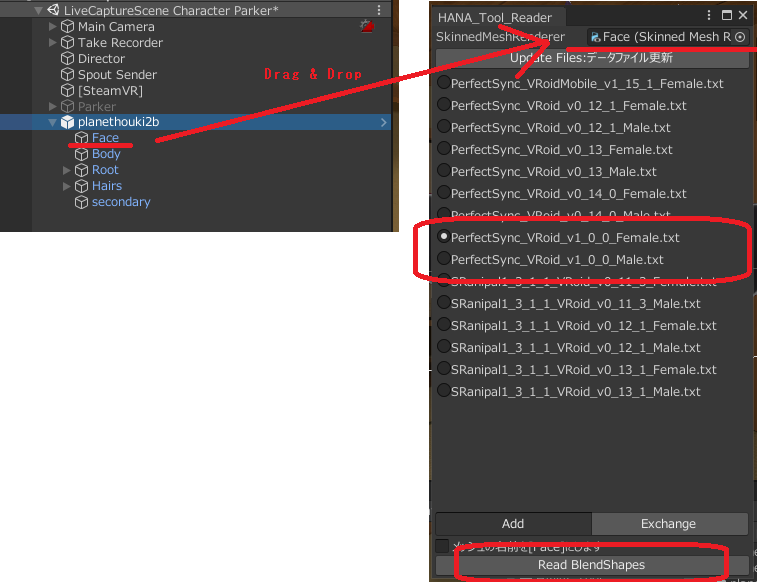
インストールすると、メニューバーにHANA_Toolという項目ができますので、Readerを選択します。
SkinnedMeshRendererのところに顔のところのコンポーネントを設定し、PerfectSync_VRoid_v1_0_0_Female.txt(もしくはMale)のラジオボタンを選択してRead BlendShapesを押します。
うまくいくと、「変換完了」というダイアログが出て、ブレンドシェイプが追加されます。
ここで、透明メッシュの設定を確認してください等のメッセージが表示された場合、VRoid Studioでのエクスポートの時に、透明メッシュを削除するというチェックボックスがオンになっている可能性があります。
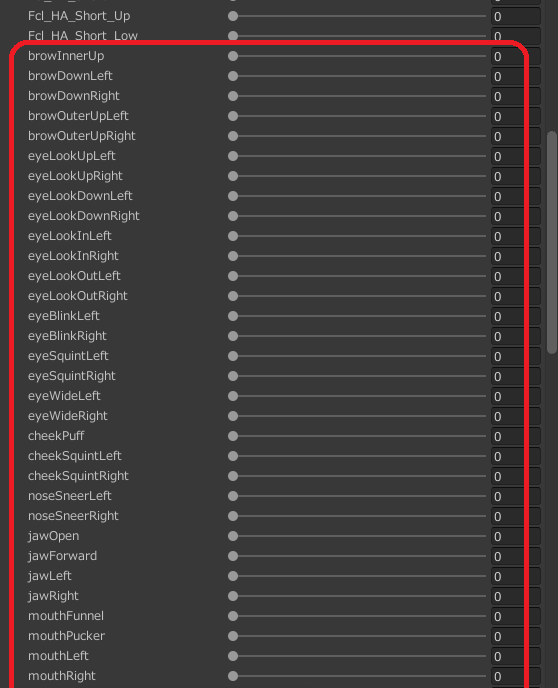
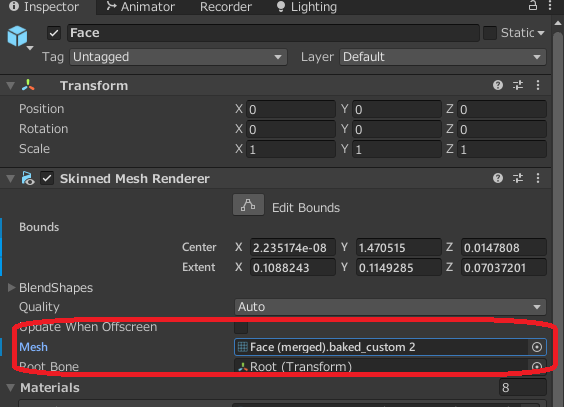
裏では、新しいメッシュが作られて、それが紐づけられるみたいです。
Prefabの保存
この後の作業の兼ね合いで、いったんPrefabかPrefab Variantとして保存しておきます。
Live Captureでアバターの制御と表情トラッキング
次に、アバターのブレンドシェイプを制御するためのパッケージをインストールします。
ここのインストールの仕方はUnityのバージョンによって表示が異なることが多いです。
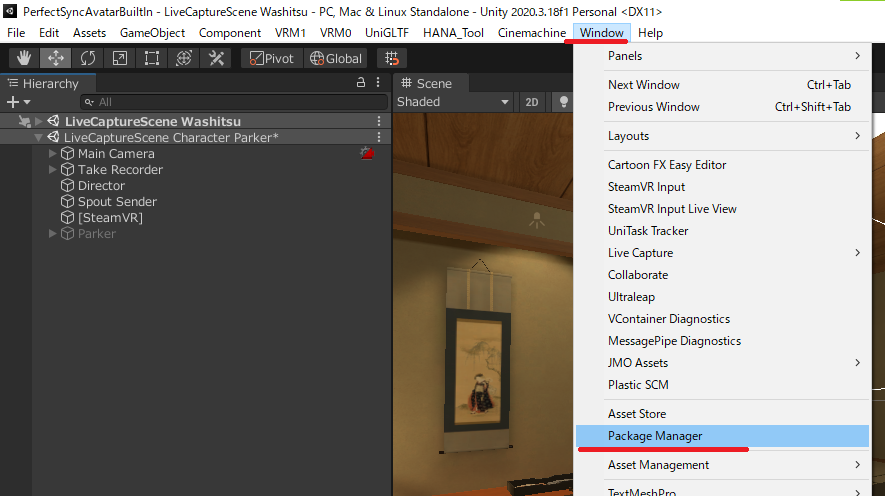
Window -> Package Manager
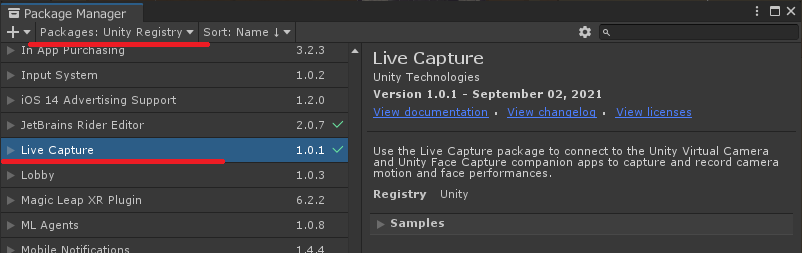
Packages: Unity Registryとなっていることを確認して、Live Captureを探します。
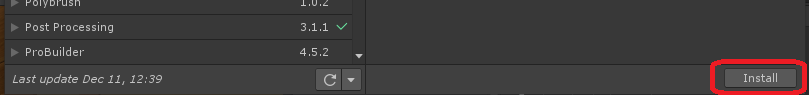
Installボタンを押します。
参考マニュアル
アバターのセットアップ
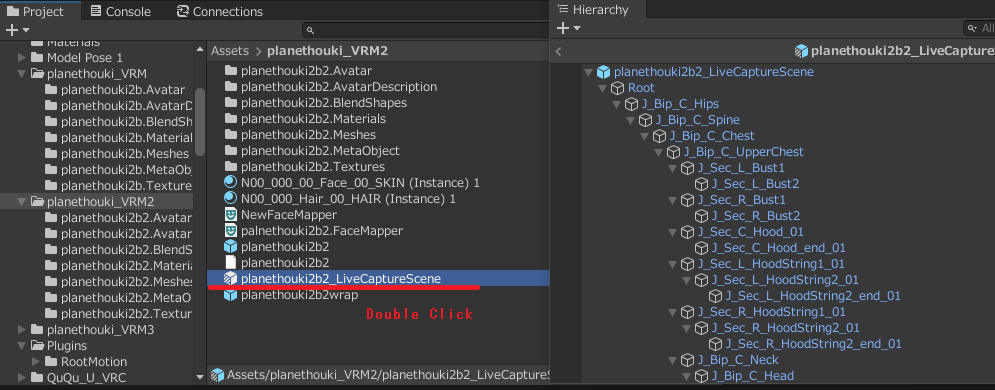
HANA_Toolでブレンドシェイプを追加したプレファブを開き、プレファブモードに入ります。
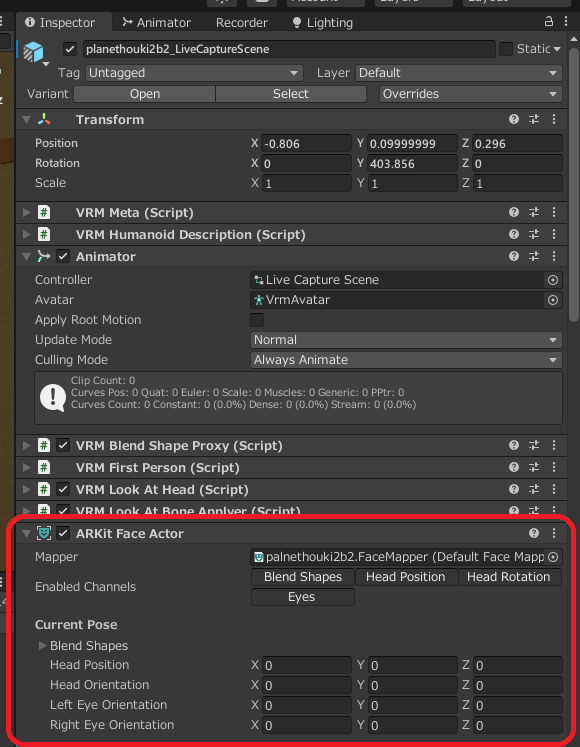
ARKit Face Actorコンポーネント
ARKit Face Actorコンポーネントをアタッチします。
FaceMapperアセットの作成
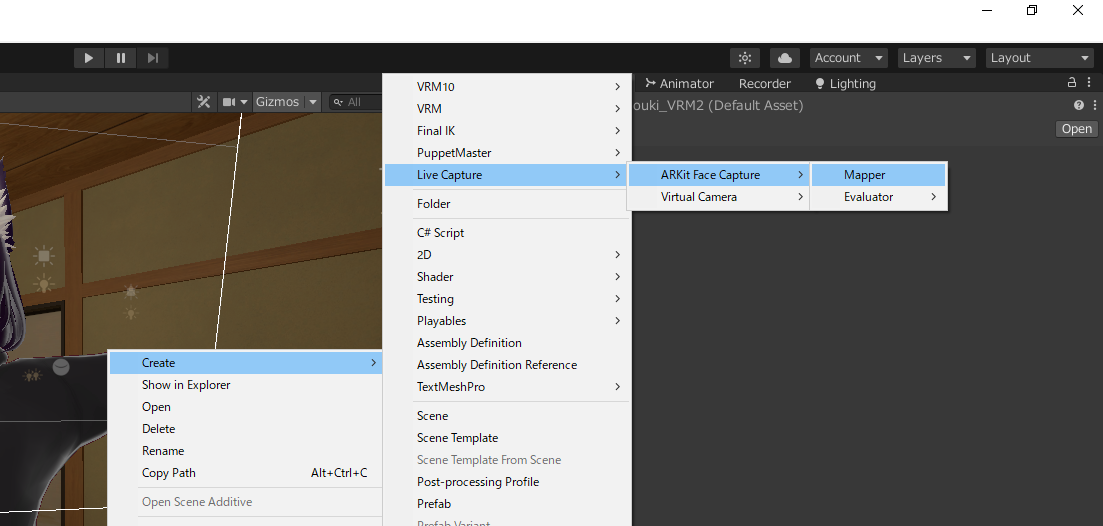
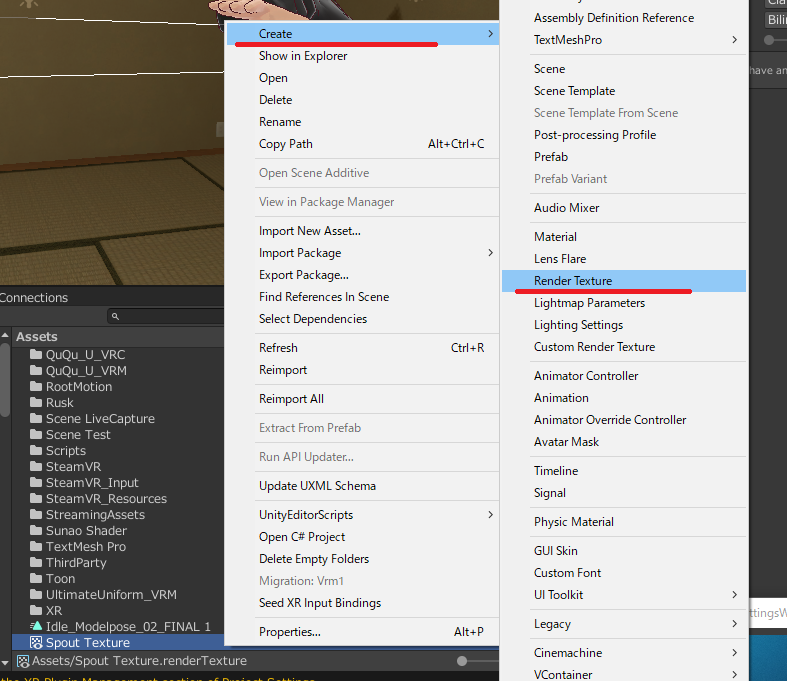
FaceMapperアセットを作ります。プロジェクトウィンドウで右クリックして、Create > Live Capture > ARKit Face Capture > Mapper
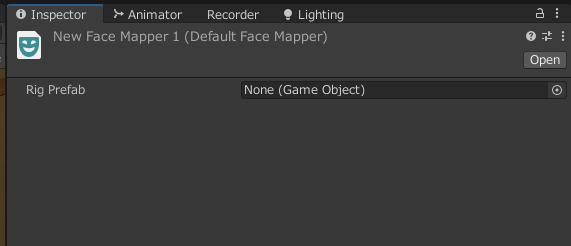
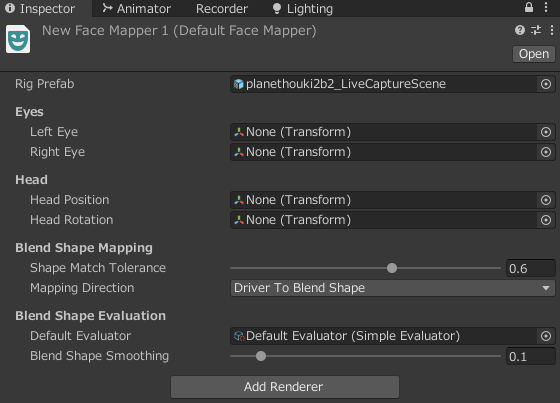
作成されたFaceMapperを選択してインスペクターを見ると、何か選択するところがあります。
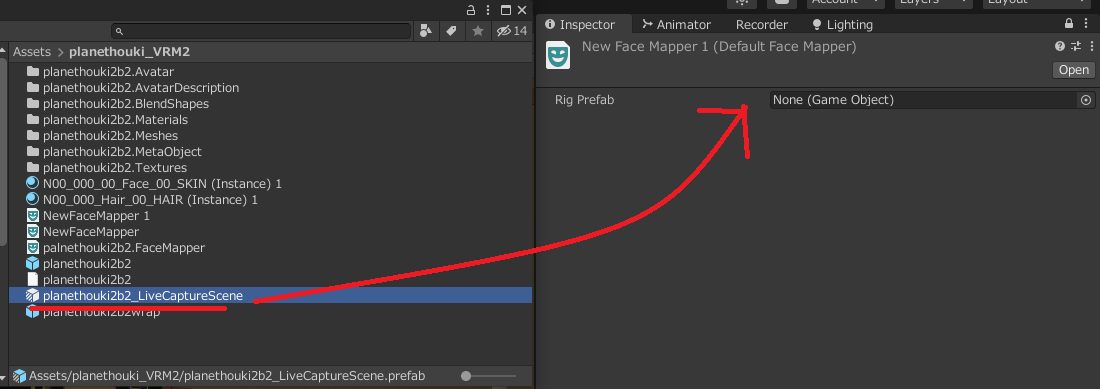
ここにいま編集中のプレファブを入れます。
こんな感じで項目が出てきます。
FaceMapperの設定
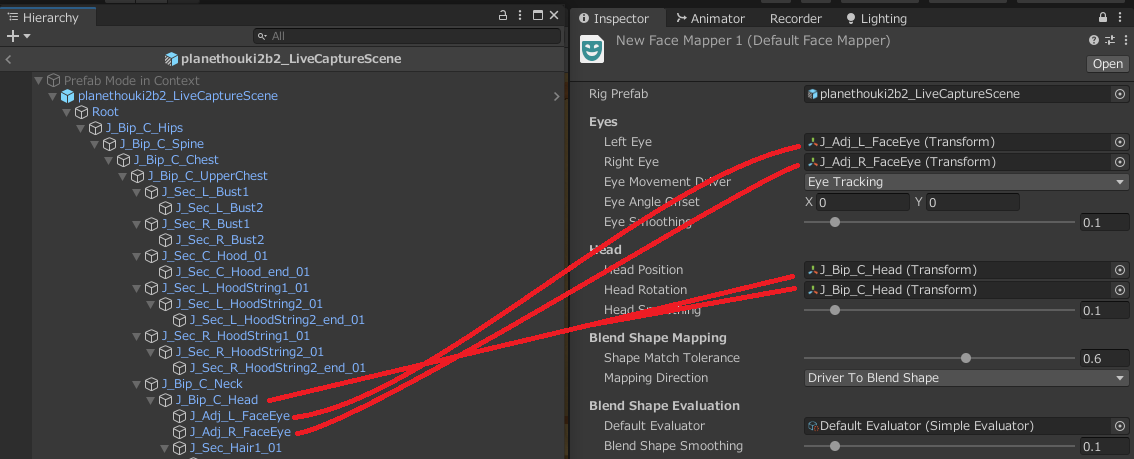
EyesとHeadの設定。
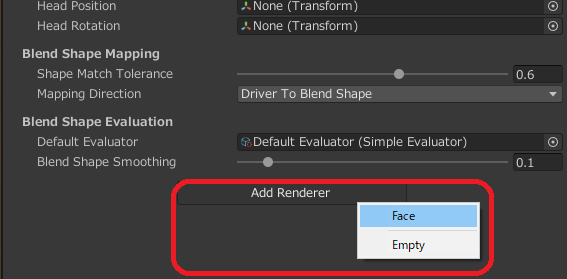
次にAdd Rendererを押すと、Faceという項目が出るのでこれを選択します。
(プレファブ内のSkinned Mesh Rendererの中からBlendShapesがあるものがリスト表示されると予想)
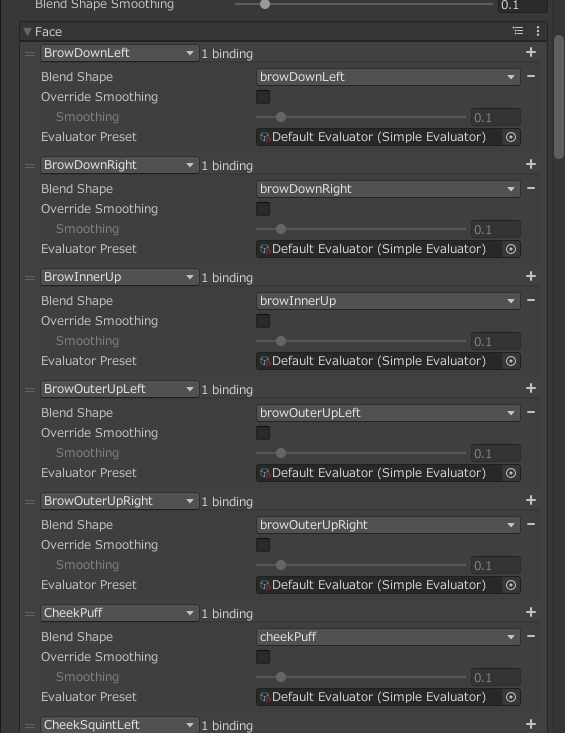
自動的に検知してくれて、いい感じにいろんなブレンドシェイプがマッピングされていきます。手動でいろいろカスタムすることもできそうです。
作成したマッパーをセット
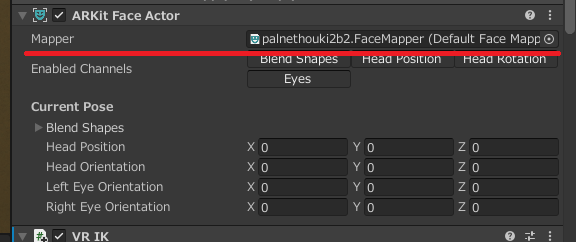
最後に、ARKit Face ActorコンポーネントのMapperの欄に、作ったFaceMapperアセットをセットします。
ヒエラルキーに配置
プレファブモードを解除します。
アバターのプレファブをヒエラルキーに配置します。既にしてるかも。
iPhoneからのフェイスキャプチャの情報を受信するためのセットアップ
Take RecorderコンポーネントとARKit Face Deviceコンポーネント
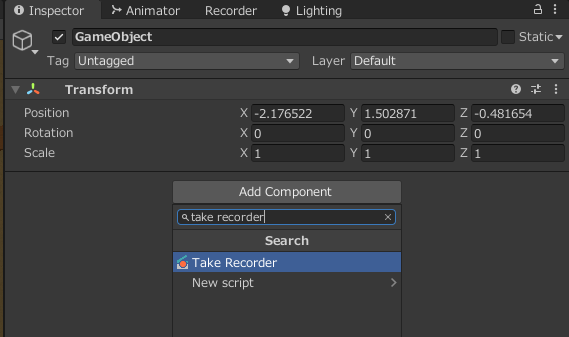
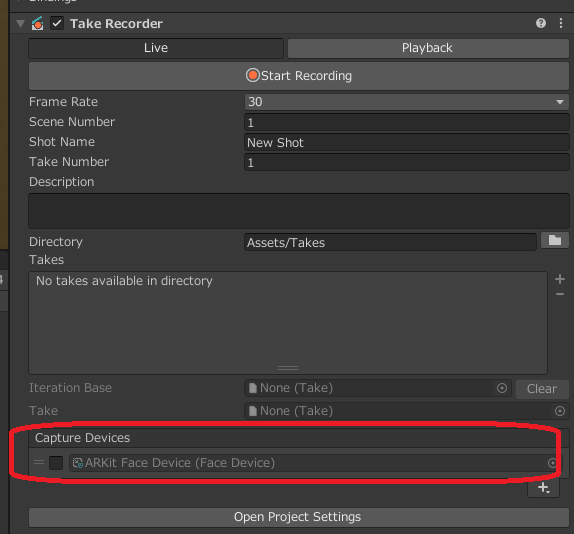
まずは任意のゲームオブジェクトにTake Recorderコンポーネントを付けます。
Playable Directorも一緒にくっついてきます。(今回は使いません)
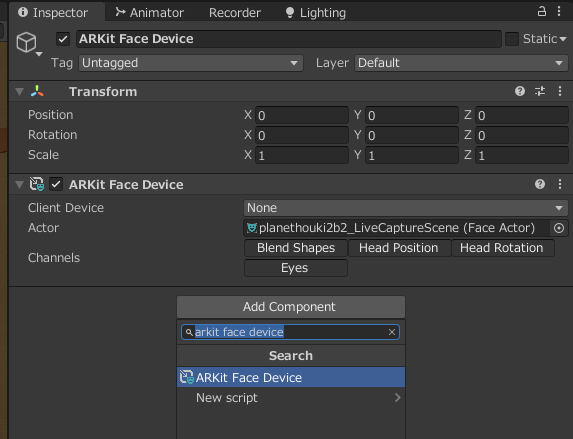
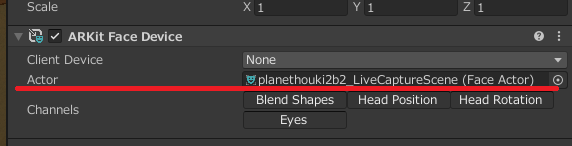
Take Recorderの子オブジェクトに、ARKit Face Deviceコンポーネントを作成します。
Actorのところには、ヒエラルキー上に配置したアバターをセットします。
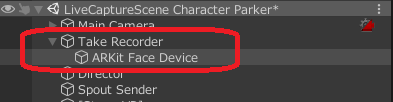
先ほど作った2つのコンポーネントはこのような親子関係になってると思います。
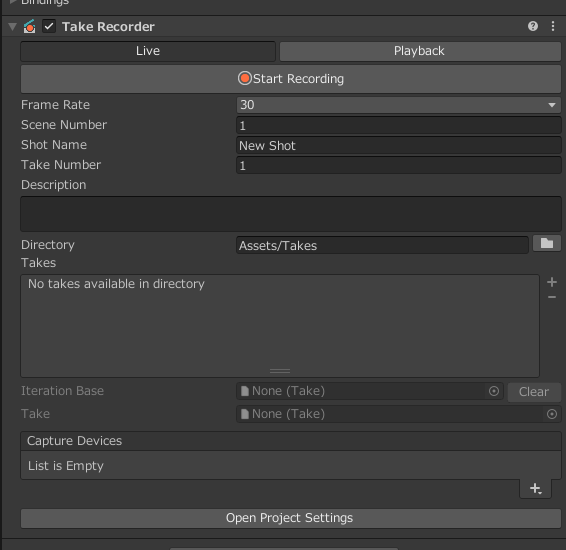
Take Recorderの方を見ると、Capture Device欄で子要素を自動的に検知しています。
なので、親子関係はTake Recorder > ARKit Face Deviceの順になってなければなりません。
iPhoneから接続するサーバーの立ち上げ
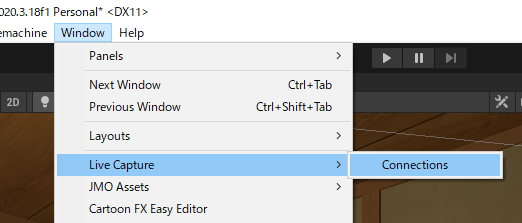
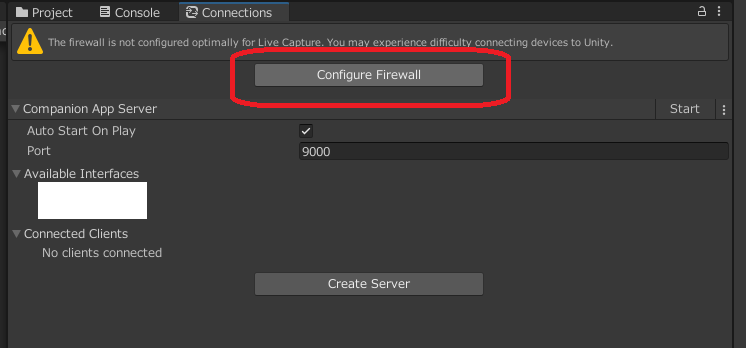
メニュー > Window > Live Capture > Connections
Connectionsウィンドウが表示されますので、まずはConfigure Firewallをクリック。
後でWindows Defenderファイアウォールの詳細設定をのぞくいたら、それらしき設定ができていました。
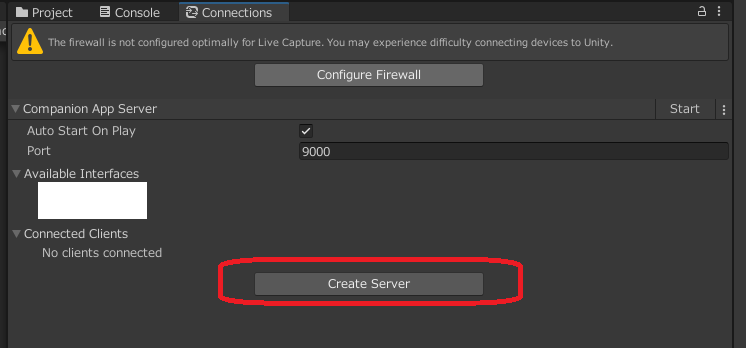
次に、Create Serverをクリックします。
動作確認(飛ばしてもいい)
この状態で、フェイスキャプチャの動作確認をすることができるようになりました。
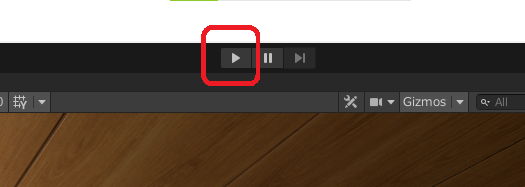
iPhoneでUnity Face Captureアプリを立ち上げ、Unityでプレイを実行します。
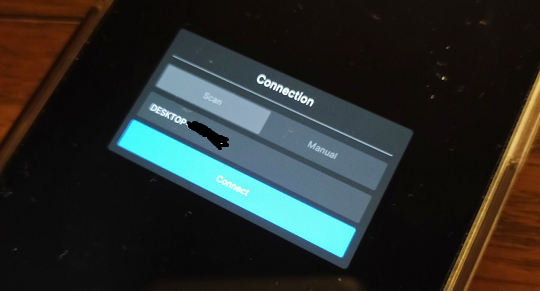
iPhone側でConnectボタンが青くなって押せるようになるので、
Connectを押すとUnityと接続されます。
iPhoneの方にはインカメラの映像が表示されます。
(Client not Assignedって出ますが、Unityの方では反応していて使えてるのでこのまま使ってます)
Unityを見ると、アバターが動いていることと思います。
(この手順そのままだとTポーズとかになってるかも)
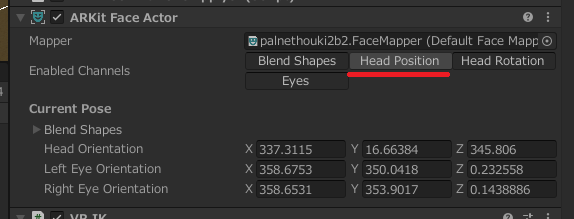
(もしかしたら首だけ飛んでいって大変なことになってるかも)
首が飛んで行った場合は、ARKit Face ActorでHead Positionのボタンをオフにすると解消するかも
仮想Webカメラの設定
フェイストラッキングができたので、あとはUnityの映像をライブ配信などのソフトに送る必要があります。
手短なのはUnityのゲームウィンドウを最大化して、デスクトップキャプチャなどをすることです。
しかしそれではデスクトップで他のアプリの表示などができなくなりますので、ここは仮想Webカメラに出力できるようにしようと思います。
仮想カメラをインストール
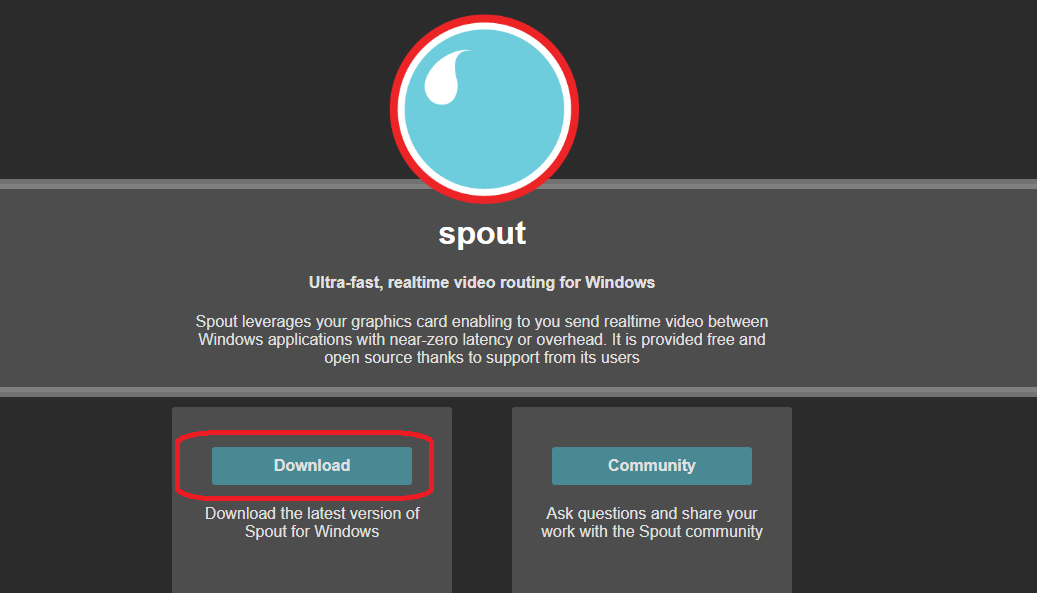
Spoutをインストールします。
Spoutのサイトに行って、Downloadをクリック。
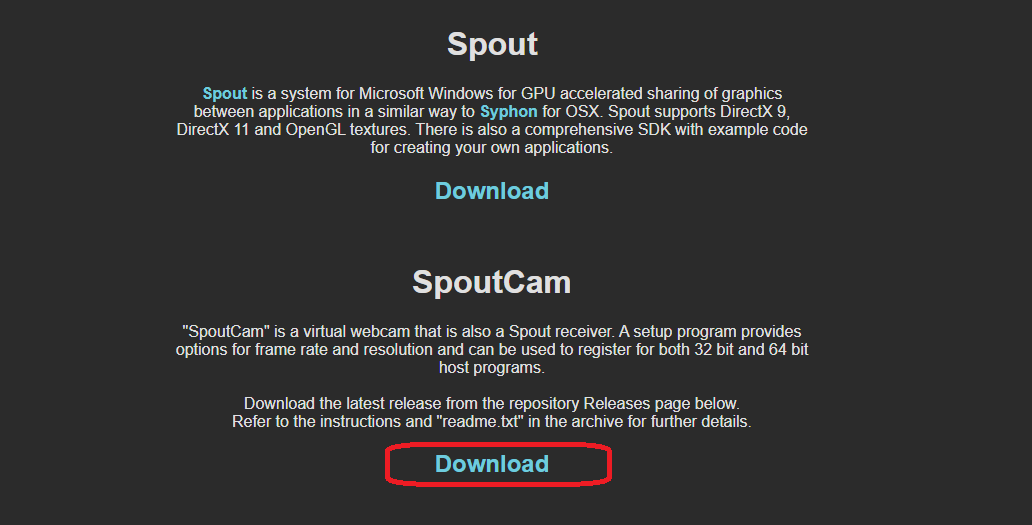
ここからちょっと記憶があいまいですが、確かSpoutCamだけインストールすればよかったような。
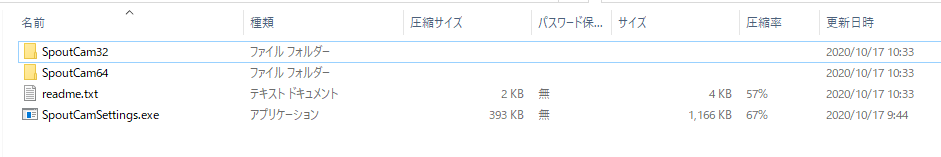
Zipの中はこんな感じになっているのですが、わかりやすいインストーラーなどはありません。
ここも記憶があいまいなので詳しくはreadme.txtを読んでほしいのですが、SpoutCam32またはSpoutCam64のなかにある_register_run_as_admin.batを実行(管理者として実行が必要かも)するとインストールされます。
Unityから映像送信
そして、インストールした仮想カメラにUnityから映像を送らなければなりません。
以下のライブラリを使います。
インストール
README.mdにあるHow to installに従って、Packages/manifest.jsonを編集していきます。
レンダーテクスチャ作成
プロジェクトウィンドウで右クリックCreate > Render Texture。
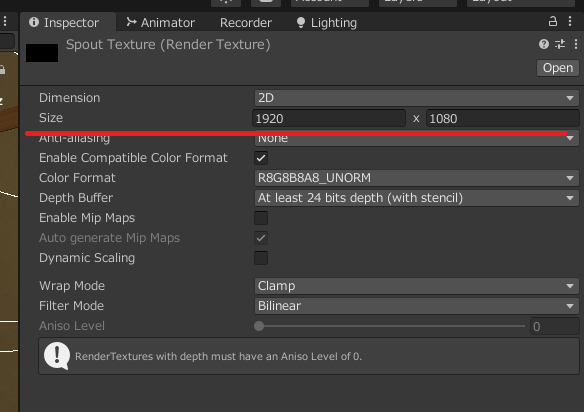
インスペクターで解像度などを設定します。
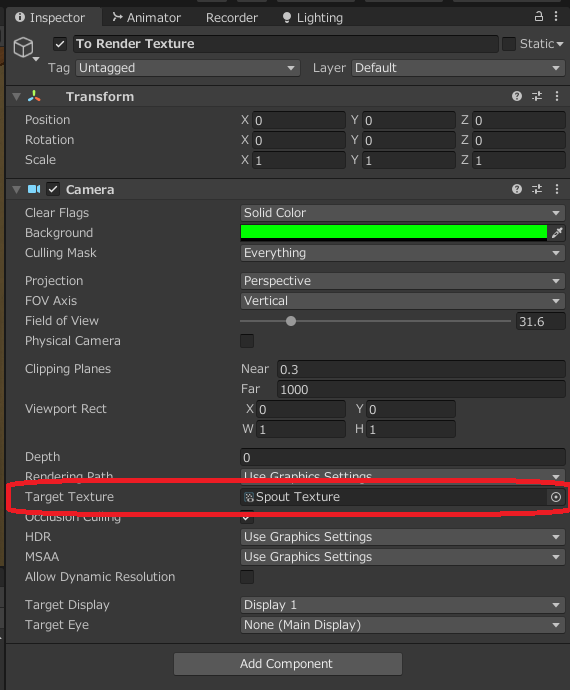
カメラ
ヒエラルキーにカメラを追加して、Target Textureに先ほど作成したレンダーテクスチャを指定します。
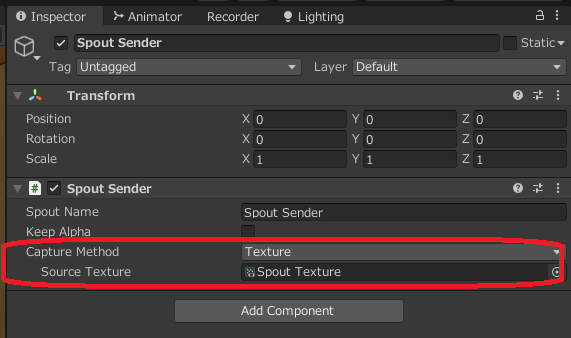
Spout Senderコンポーネント
ヒエラルキー上の任意のゲームオブジェクトに、Spout Senderコンポーネントを付け、Source Textureに先ほど作成したレンダーテクスチャを指定します。
※書いてて見つけたんですが、Capture MethodをGame ViewもしくはCameraに設定したほうが、レンダーテクスチャも要らず、かつお手軽かもしれない。
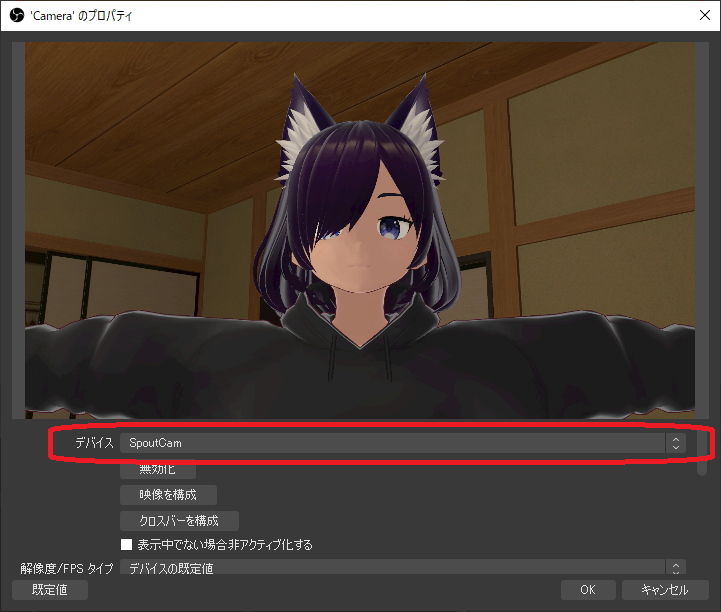
OBSなどでウェブカメラを選択して表示する
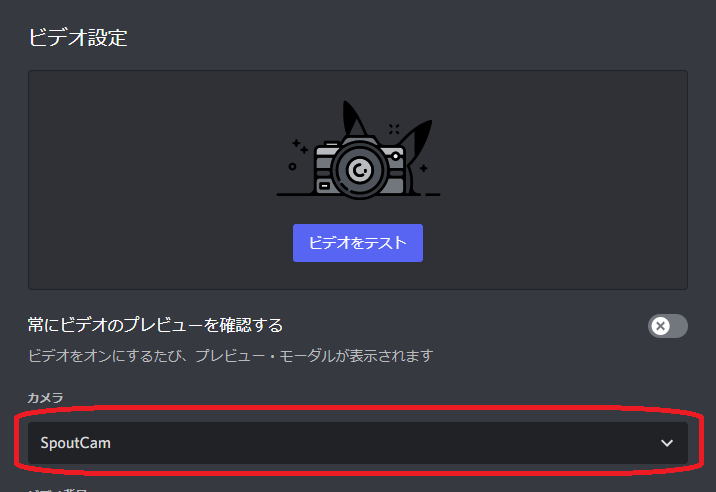
SpoutCamをインストールすると、Webカメラとして選択できるようになりますので、OBSなどの配信ソフトで表示するもよし、DiscordのWebカメラとして使うもよし。
OBS Studio
Discord
あとは如何様にも。OBSで録画するもよし、Discordで通話するもよし。
おわりに
以上で手順は終わりです。
(再掲)完成動画
だいぶ手順が長くなってしまいました。
こちらのビデオとかも参考にするといいかもしれません。
また、パーフェクトシンク対応のアバターなんかは、最初から必要となるブレンドシェイプが入ってたりするので、それを使うこともできます。
Boothにて検索すると、けっこうヒットします。
ちなみに、背景には以下のアセットを使いました。
あとはFinal IKなんかを使ってアニメーションとブレンドしたりしているのですが、それはまたいつかの機会に。
それでは