概要
Azure Functionsでnem2-sdkを使う方法をざっくりと書きます。
デフォルトではnem2-sdkが使えないので、インストールします。ただし、Functionsのバージョンがv2でないとライブラリのインストールができません。
インストールは、Web画面上のコンソールで行います。それが終わったら、関数を作成し、コードを入力します。内容は、あるアカウントから別のアカウントへの送金です。
関数は、トリガーをタイマーにして、定期的に起動するようにします。
例えば、お昼休みになると自動的にお昼ご飯代が振り込まれるといった使い方ができるかもしれません。
リソース作成
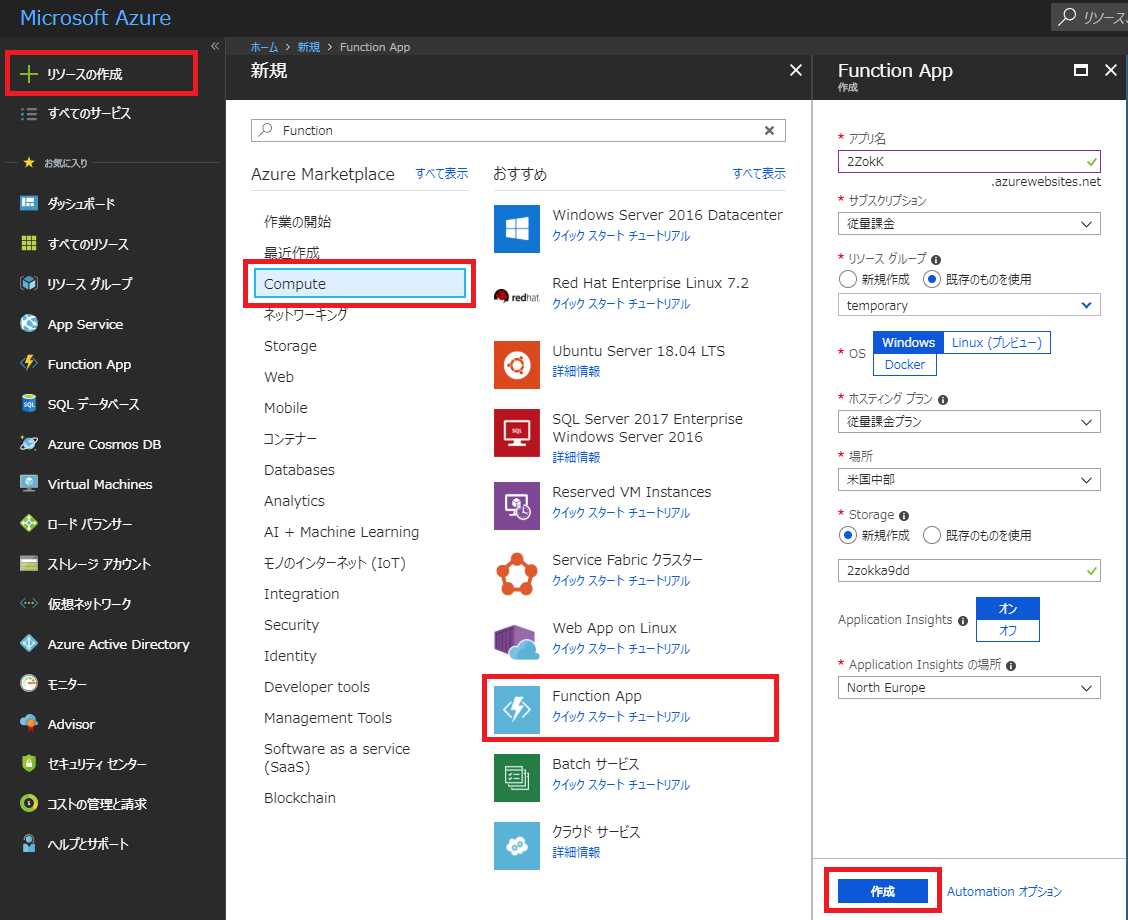
- リソースの作成
- Compute
- Function App
| 項目 | 説明 |
|---|---|
| アプリ名 | 任意の名前 |
| サブスクリプション | 選べるやつどれか |
| リソースグループ | わからなかったら新規作成 |
| OS | とりあえずWindows |
| 場所 | 任意 |
| Storage | わからなかったら新規作成 |
| Application Insights | オン |
| Application Insightsの場所 | 任意 |
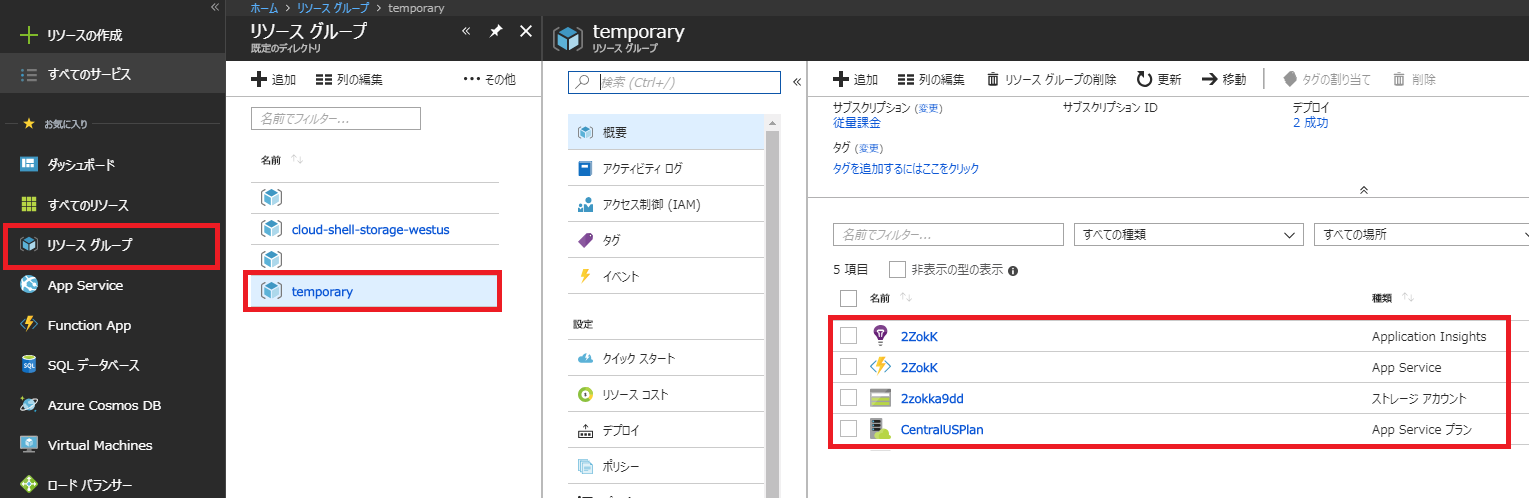
- リソースグループ
- (作成したリソースグループ)をクリック
- 4つのリソースが作成された
Functions App 設定
これをクリック
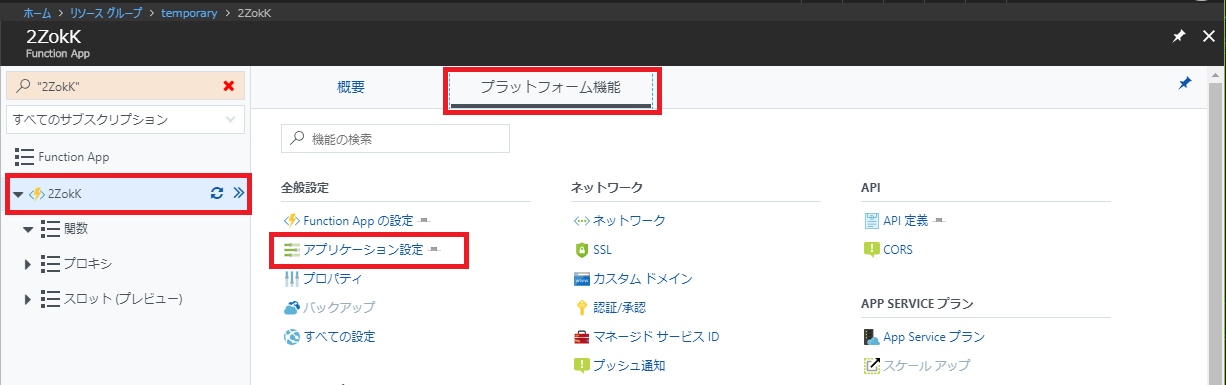
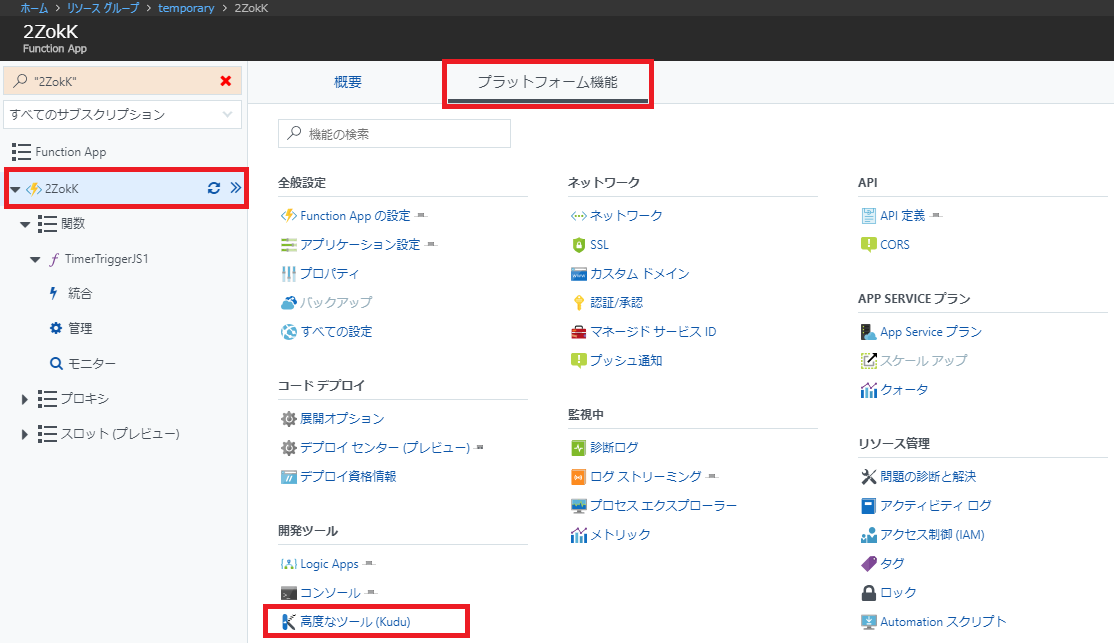
- (作成したFunction App)
- プラットフォーム機能
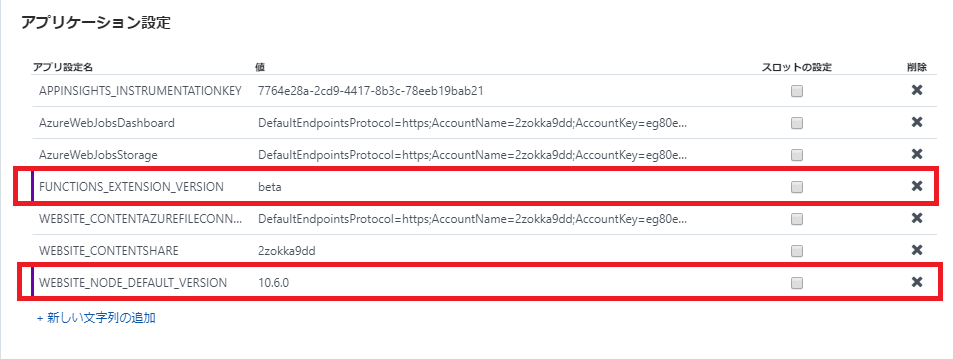
- アプリケーション設定
下の方にスクロール
FUNCTIONS_EXTENSION_VERSIONをbetaにする。
WEBSITE_NODE_DEFAULT_VERSIONを10.6.0とか8.11.1とか、nem2-sdkが要求しており、Azure Functionsが対応しているNode.jsのバージョンにする。
上の方にスクロール
保存する
Azure Functionsが対応しているNode.jsのバージョン
- (作成したFunction App)
- プラットフォーム機能
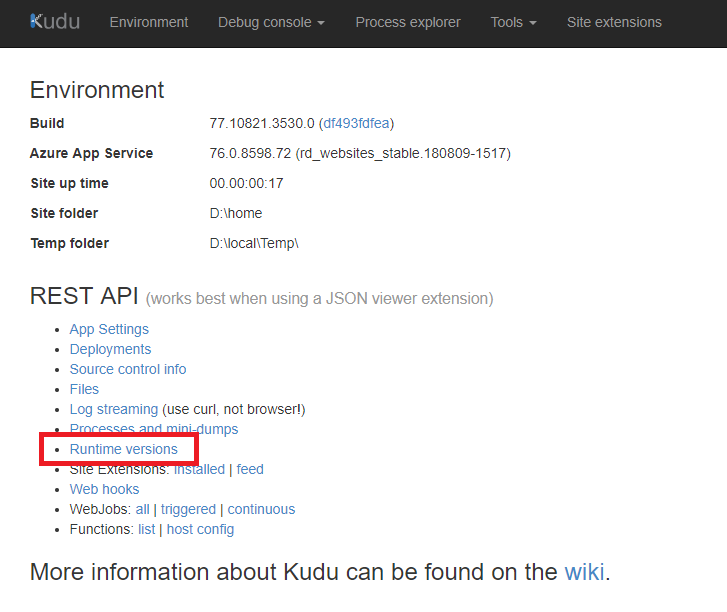
- 高度なツール(Kudu)
Runtime Versions
nem2-sdkインストール
- プラットフォーム機能
- コンソール
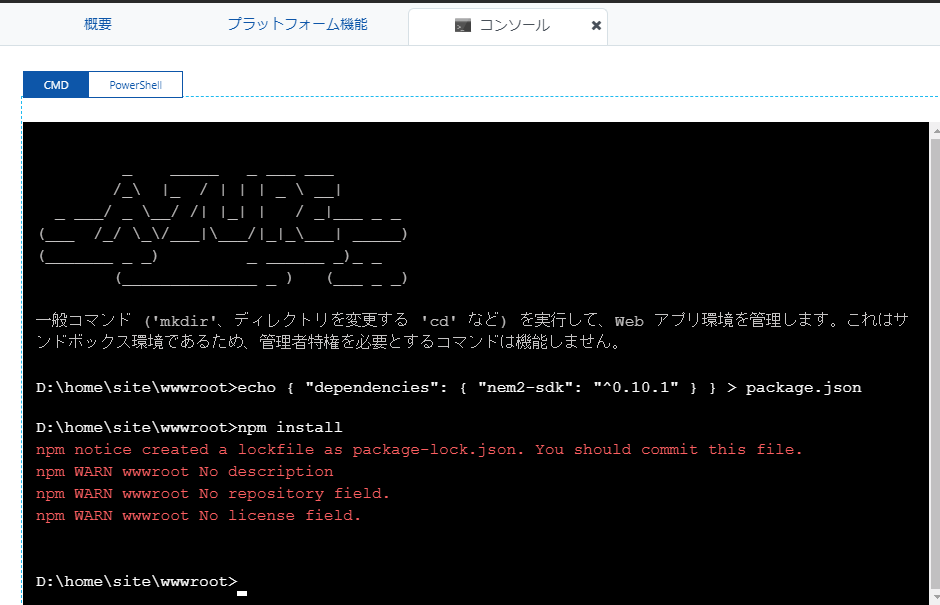
コマンドを入力。
遅いです。5分くらいかかります。コーヒーでも飲みましょう。
echo { "dependencies": { "nem2-sdk": "^0.10.1" } } > package.json
npm install
関数の作成
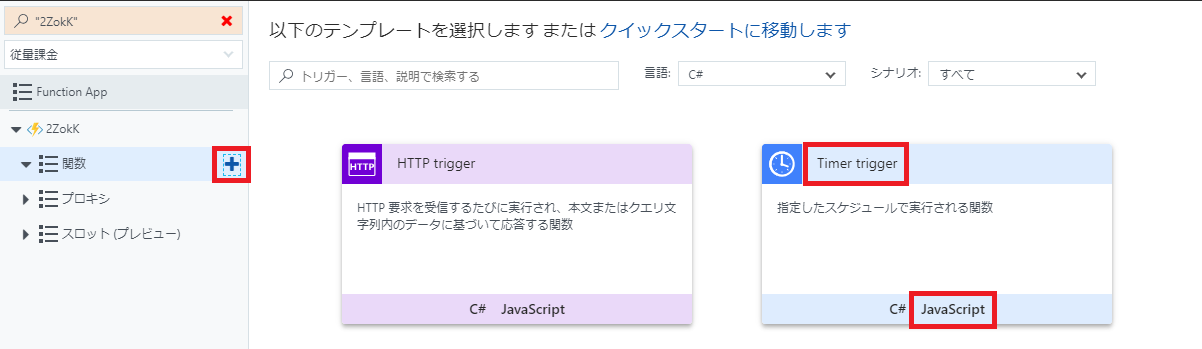
- 関数の横の+マーク
- TimeTriggerのJavaScript
作成します
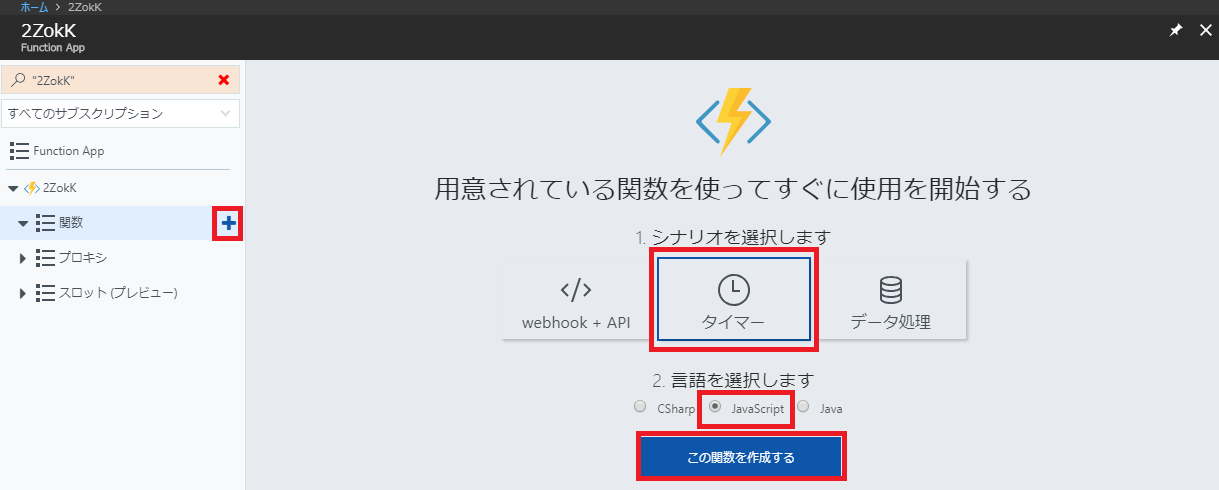
もしくは、この画面が出たら、
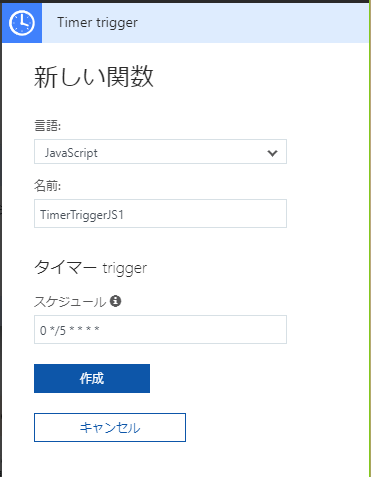
- 関数の横の+マーク
- タイマー
- JavaScript
- この関数を作成する
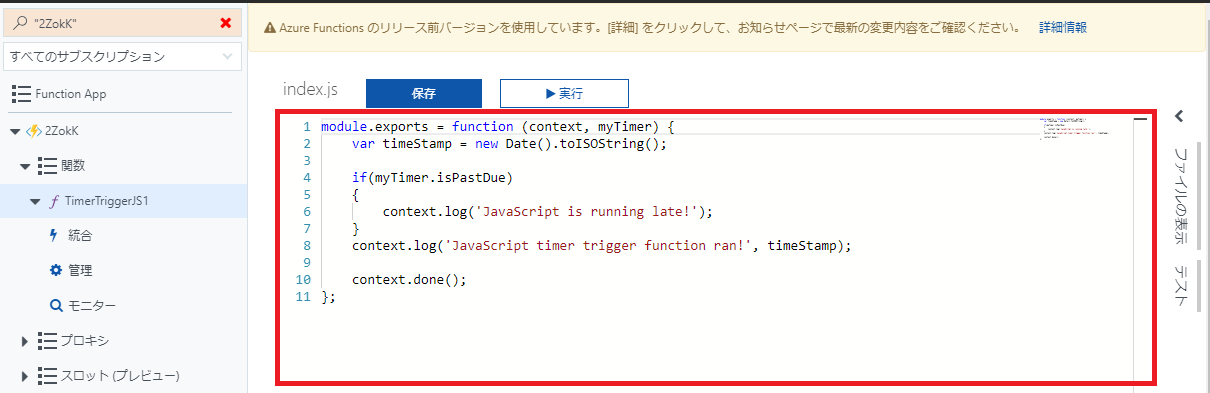
この箇所に、以下のコードで置き換え、保存する。
module.exports = function (context, myTimer) {
var timeStamp = new Date().toISOString();
if(myTimer.isPastDue)
{
context.log('JavaScript is running late!');
}
context.log('JavaScript timer trigger function ran!', timeStamp);
const nem2Sdk = require("nem2-sdk");
const Address = nem2Sdk.Address,
Deadline = nem2Sdk.Deadline,
Account = nem2Sdk.Account,
UInt64 = nem2Sdk.UInt64,
NetworkType = nem2Sdk.NetworkType,
PlainMessage = nem2Sdk.PlainMessage,
TransferTransaction = nem2Sdk.TransferTransaction,
TransactionHttp = nem2Sdk.TransactionHttp,
XEM = nem2Sdk.XEM;
const recipientAddress = 'SB2Y5ND4FDLBIO5KHXTKRWODDG2QHIN73DTYT2PC';
const transferTransaction = TransferTransaction.create(
Deadline.create(),
Address.createFromRawAddress(recipientAddress),
[XEM.createRelative(1)],
PlainMessage.create('Welcome To NEM'),
NetworkType.MIJIN_TEST,
);
const privateKey = '7808B5B53ECF24E40BE17B8EC3D0EB5F7C3F3D938E0D95A415F855AD4C27B2A4';
const account = Account.createFromPrivateKey(privateKey,NetworkType.MIJIN_TEST);
const signedTransaction = account.sign(transferTransaction);
context.log("hash: " + signedTransaction.hash);
const transactionHttp = new TransactionHttp('http://catapult48gh23s.xyz:3000');
transactionHttp.announce(signedTransaction).subscribe(
x => {
context.log(x);
context.done();
},
err => {
context.log.error(err);
context.done();
}
);
};
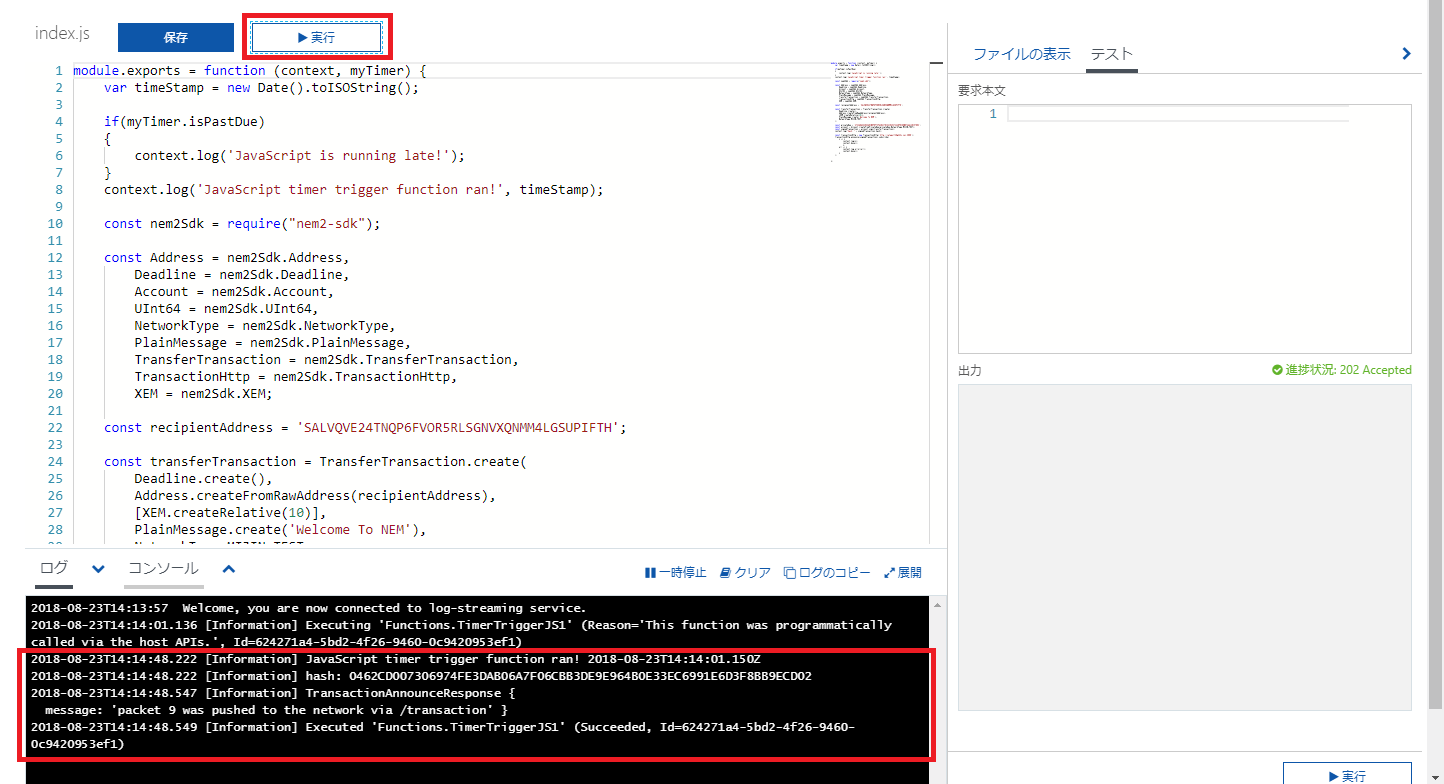
関数の実行
実行ボタンを押すと、即座に実行できる。
完了まで1分くらいかかります。
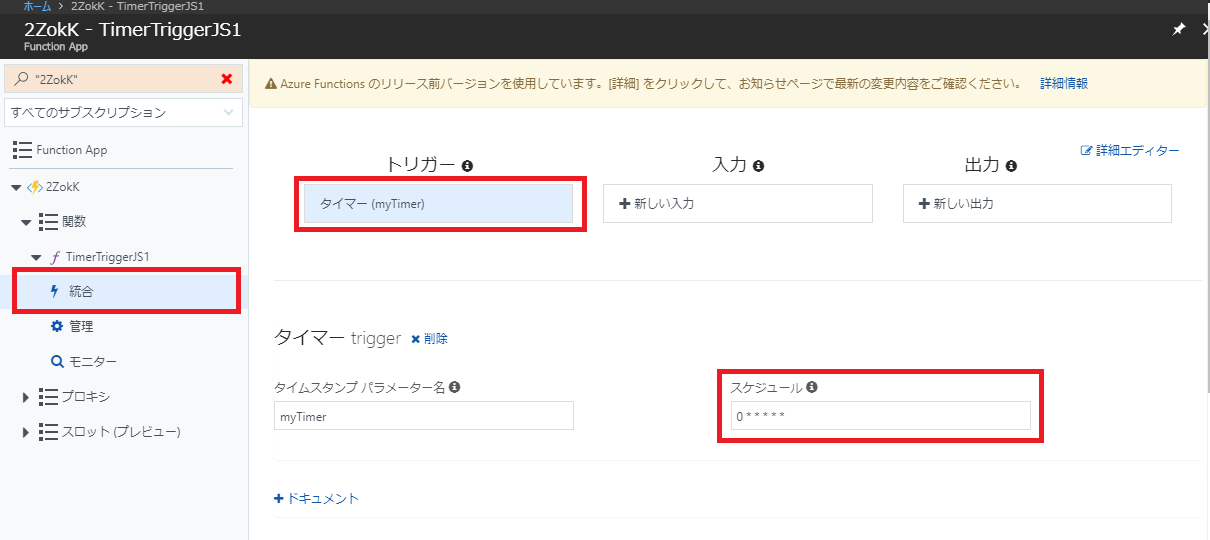
タイマー設定
毎分起動
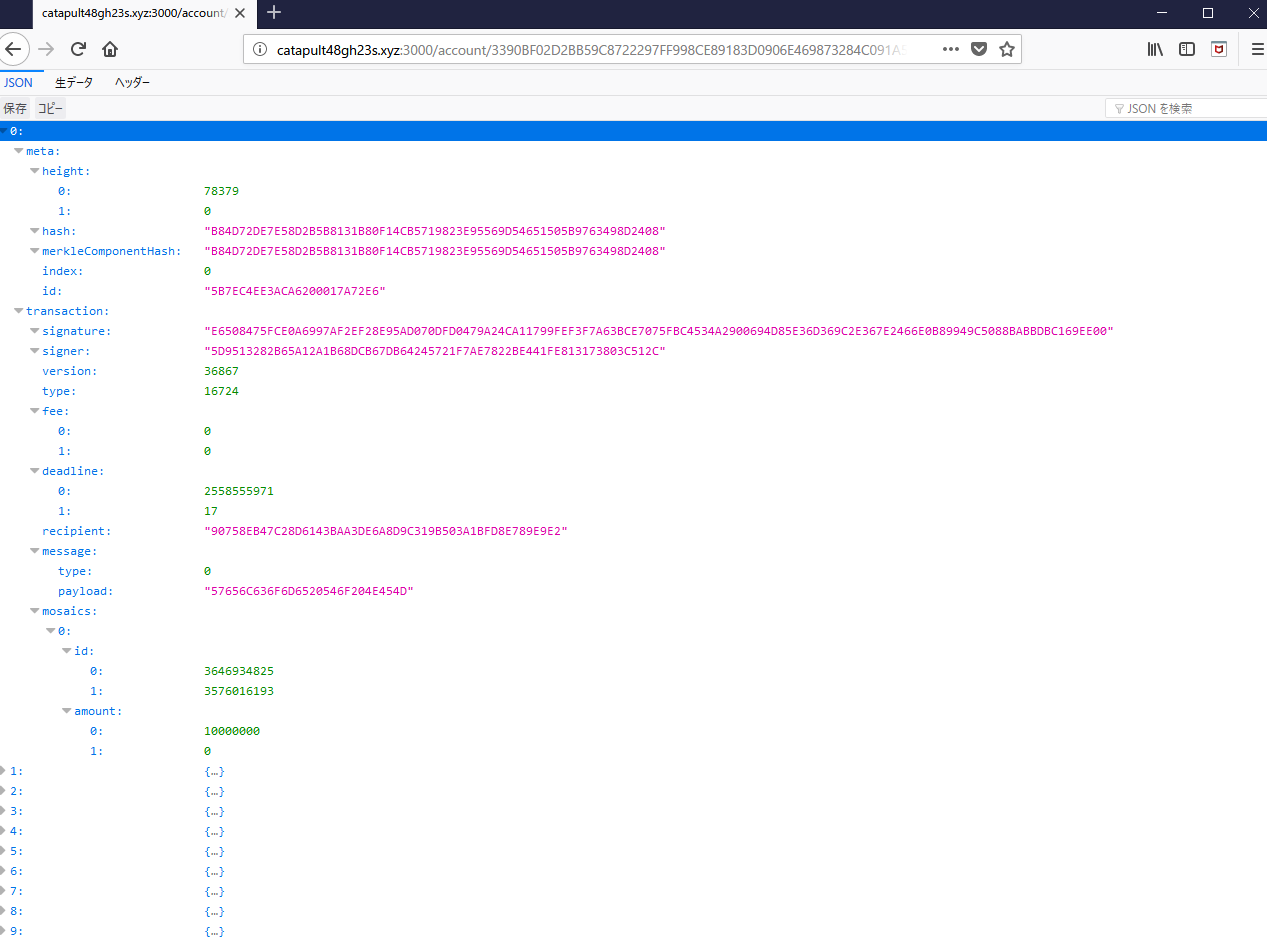
結果
ずっと動いているとは限りません
使用したアカウントとか
使用したアカウント
Sender:
private: 7808B5B53ECF24E40BE17B8EC3D0EB5F7C3F3D938E0D95A415F855AD4C27B2A4
public: 5D9513282B65A12A1B68DCB67DB64245721F7AE7822BE441FE813173803C512C
address: SBWEUWON6IBHCW5IC4EI6V6SMTVJGCJWGLF57UGK
Reciever:
private: 31B96EEB0C7FD6F8FB6B4ED09A9EB142A42B194AFBEB9EB52F0B79889F22326E
public: 3390BF02D2BB59C8722297FF998CE89183D0906E469873284C091A5CDC22FD57
address: SB2Y5ND4FDLBIO5KHXTKRWODDG2QHIN73DTYT2PC
使用したネットワーク
使用した蛇口