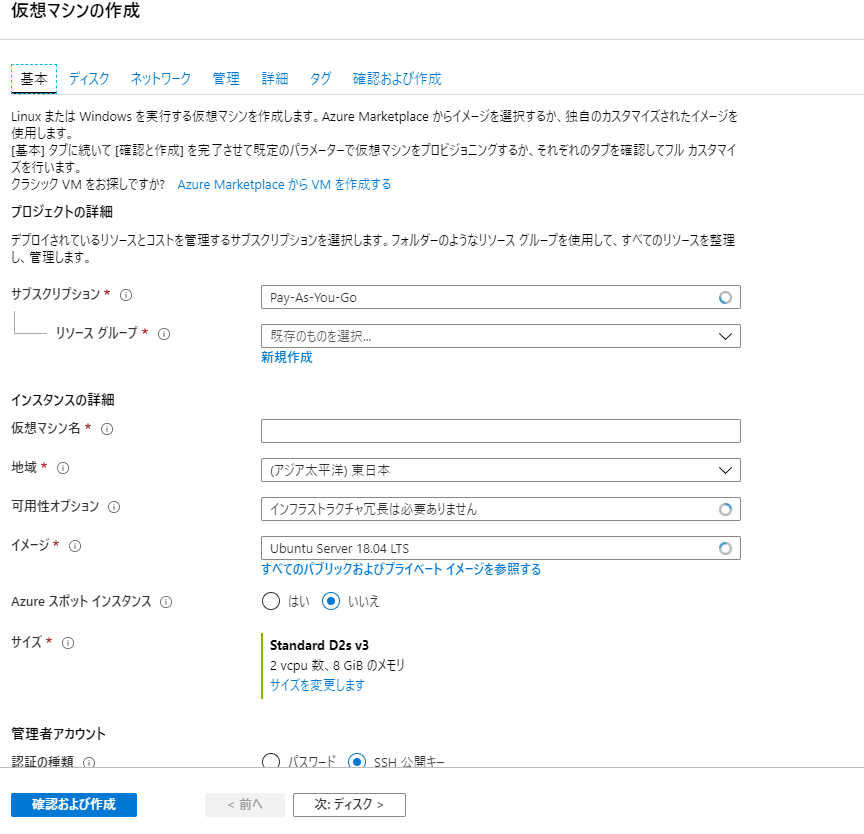
Azureで仮想マシンの作成をすると、当然いろんな情報の入力を求められる。
入力項目が多いからか、ウィザードみたいな感じで情報入力がいくつかのフォームに分かれている。
上のスクショだと、「基本」「ディスク」「ネットワーク」...って感じ。
こんな感じのフォームを作ってみたい。
ということで、この前 .NET Coreに実装したAdminLTE3をベースに作成を開始。
1. タブの実装
AdminLTE3はBootstrap4を使っている。Bootstrapには「nav-tabs」というクラスが存在する。
こいつを使うと簡単にタブを実装できる。
<ul class="nav nav-tabs">
<li class="nav-item">
<a href="#tab1-content" class="nav-link" data-toggle="tab">基本</a>
</li>
<li class="nav-item">
<a href="#tab2-content" class="nav-link" data-toggle="tab">住所</a>
</li>
</ul>
<div class="tab-content">
<div id="tab1-content" class="tab-pane active">
<p>基本の情報入力フォームの表示</p>
</div>
<div id="tab2-content" class="tab-pane">
<p>住所入力フォームの表示</p>
</div>
</div>
これで、「基本の情報入力フォームの表示」の部分を入力フォームっぽいHTMLに書き換えてやれば。。。。
こんな感じでタブは実装できた。
・・・・しかし、タブの下にカードタイトルあるとなんかうざいな・・・・消すか・・・・