■UILabelの動き
color 文字色変わる
Font 文字のでかさ 太さ等を変える
Aligment 文字の位置 左揃え 中央 右揃え
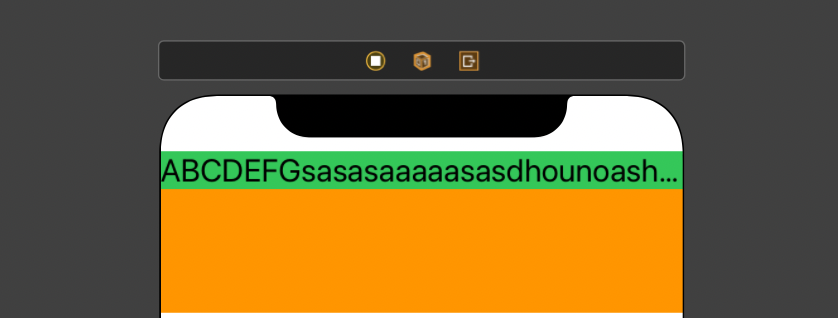
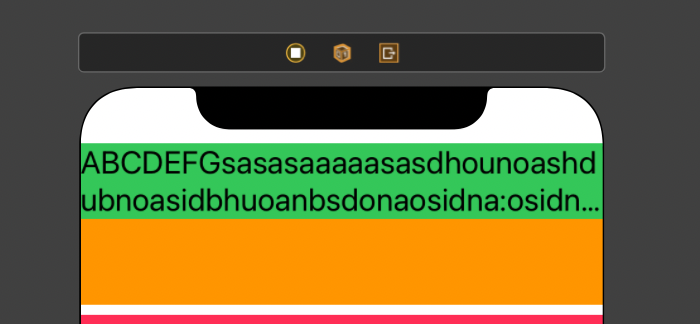
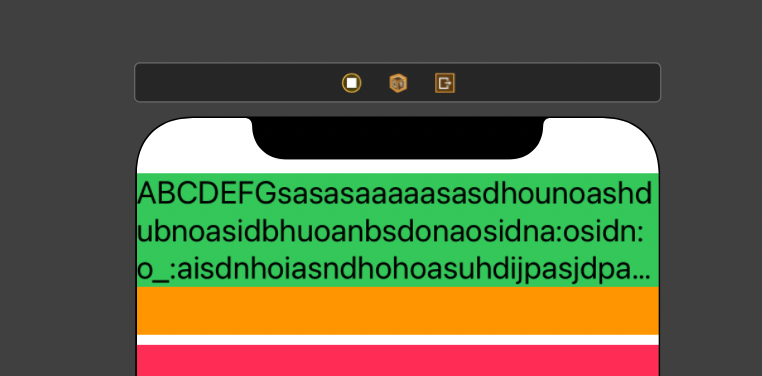
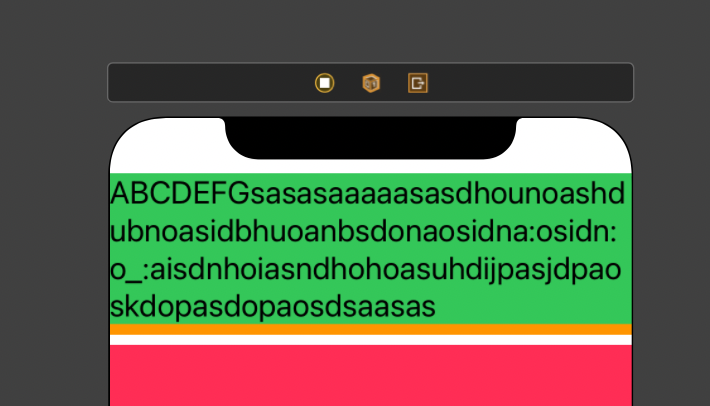
■Lines 重要
文字数が多ければLinesの数値によって行が変わる。
■しかし0なら下記のように決められた幅に自動で文字が入る動きをする。
■priorty(優先度)
priorityとは制約が持つ優先度の値の事です。
とりあえず1から1000の数値を持っております。
数字が高いほど優先度が高くなります。
比べるのはAutoLayOutが持つpriorityとcontentが持つpriority
AutoLayOutのデフォルトの数値は1000になり,
一番優先度高くなります。
(AutoLayOutが1000Contentが1000の時AutoLayOutが勝利する。)
■この事を踏まえてまずこちらをご覧ください。
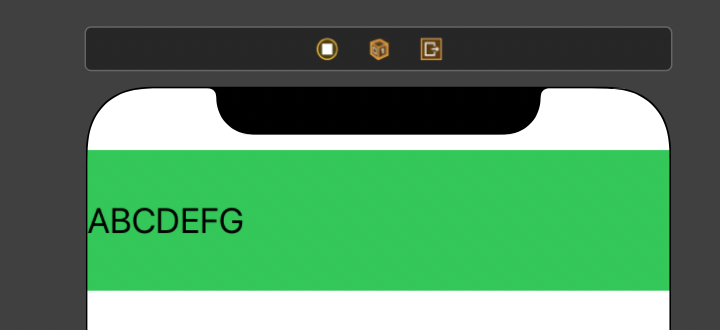
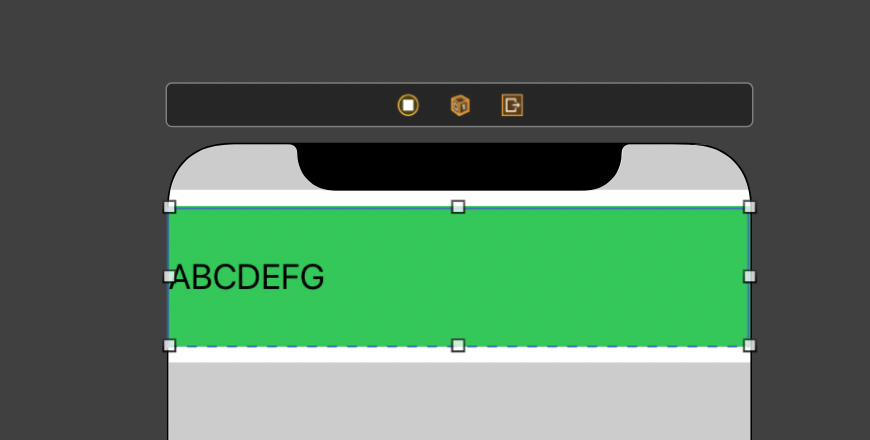
■余白
例:UIlabelを指定してます。 文字以外の緑が大きく広がっているこれが余白がある状態

この余白と潰れを自在に操れたりもできます。
■Contentのpriority
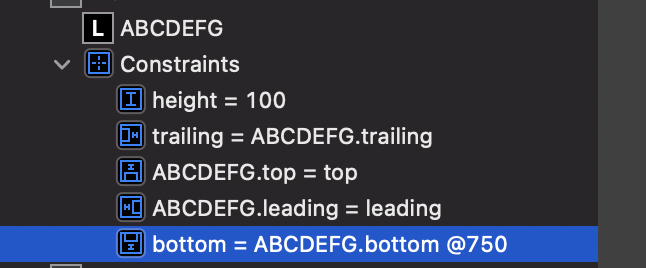
例:top,bottom,leeling,tralingの制約をつけた状態のUILabel(content)を指定
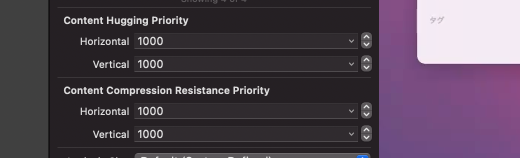
右メニューの下らへん

Content Hugging Priority(余白)
Content Compression Resistance Priority(潰れ)
の2つに注目
互いにHorizontal(横) Vertical(縦) の値が存在する。
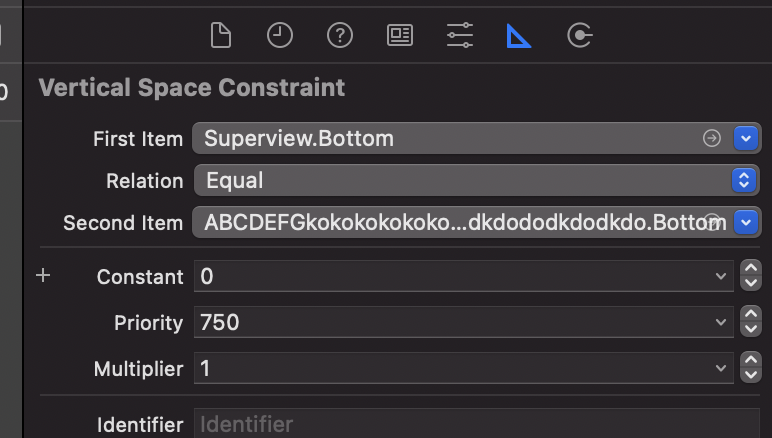
■AutoLayOutのpriorityをつける。
@750がついてるのがpriorityを変更した場合
ついてない制約はpriorityがデフォルトで最強の1000がついてる。

■上記の二つのpriorityを比べる
■Content Hugging Priority(余白なくす)
余白をなくす君
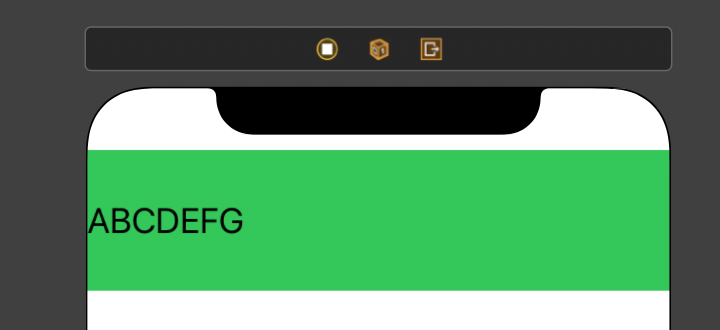
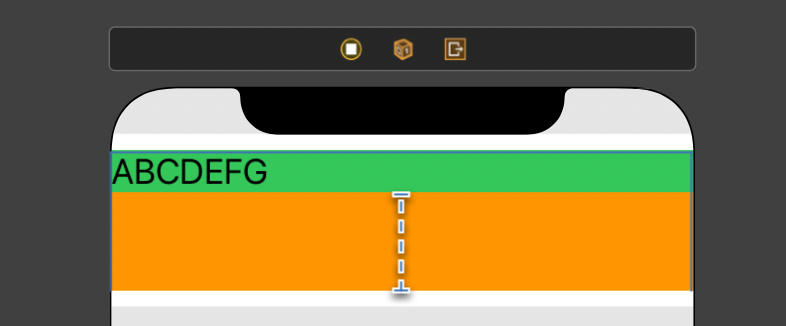
■余白なくしてみる。
例:AutoLayoutで定めたpriorityよりContent Hugging Priorityのvertical(縦)のpriorityが高い
AutoLayout bottomの制約のpriorityが750 負け
Content Hugging verticalのPriorityが1000 勝利
縦の余白なくす君の勝利
結果:縦の余白をなくす事ができる。

例:逆にAutoLayOutのbottomのpriorityをいじらなければデフォルトで1000なので
AutoLayout bottomの制約のpriorityが1000 圧倒的勝利
Content Hugging Priorityのverticalが1000 負け
AutoLayOutのデフォルトの勝利
結果:余白ができる。 (お互い1000ならAutoLayOutが優先される。)
つまりAutoLayOutのみで制約すればこのように広がる制約をつけている。
でも余白いらんなと思ったらpriorityを使用して余白を消す事ができる!
制約の右側のpriorityとHorizontalをいじれば横の余白も消せる。
無駄な制約を減らせる。
■Content Compression Resistance Priority(潰れなくす)
潰れなくする君
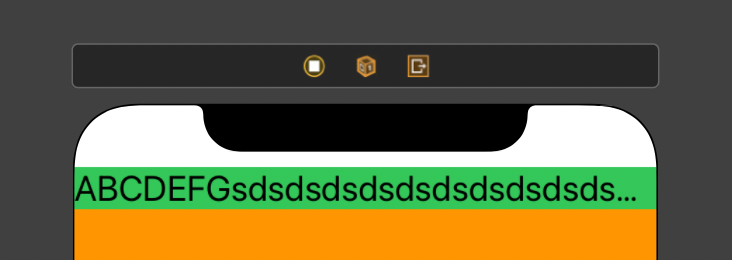
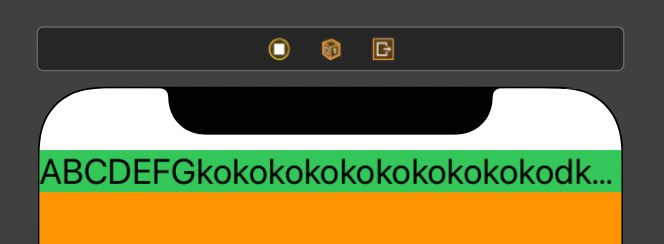
下記のようなこういったlabelがあるとする。
Linesを1行にした場合文字が多ければ潰れる。

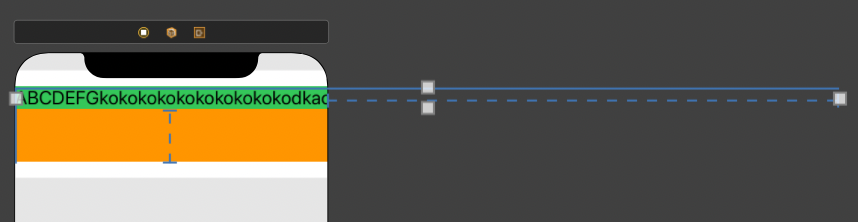
■例:潰れなくしてみる。
trailing(右)のAutoLayoutのpriorityを750 負け
Content Compression Resistance PriorityのHorizontalのpriorityが1000 勝利
潰れなくす君の勝利
結果:潰れなくなるので下記のように横に飛び出す。

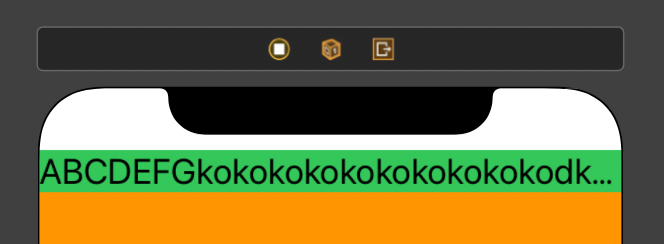
例:潰れる
tariling(右)のAutoLayOutがpriorityがデフォルト 圧倒的勝利
Content Compression Resistance PriorityのHorizontalのpriorityが1000 負け
AotolayOutのデフォルトの勝利
結果:最初のように潰れる

trailingのpriorityをなんもいじってないからデフォルトの最強の優先度になって
デフォルトで潰れが発生している。