TL;DR
Xを徘徊していたら、「ChromeでGemini(GoogleのAI)をローカル実行したよ」というポストを見かけたので試してみる。
(このポストを見かけた2024年6月末頃に一度試そうとしたが、そのときはまだ手元のChromeでは使えなかった。2024年8月末時点でようやく使えるようになったのを確認したのでその手順をメモ)
準備
元情報を辿ってみると、2024年の5月頃にGoogleが「Chrome 126からGemini Nanoを組み込むよ」という告知をしていた。
当時いろいろ調べてみると、Chrome組み込みのGeminiを「Chrome Devで試した」やら「Chrome 128 Canaryで試した」やら情報がちらほらありましたが、いまはStable版でいけるはず。
(もしできなかったら他のChromeも試してみてください)
参考)5種類のChrome
| 種類 | 概要 | ダウンロードリンク |
|---|---|---|
| Stable | 安定版。無印。おそらくみんな使っているやつ。 | https://www.google.com/chrome/ |
| Extended Stable | 機能更新のアップデート頻度を下げた安定版。これだけダウンロードリンクがないらしい。 | |
| Beta | ベータ版、おおよそ1つ先のバージョン、毎週更新。 | https://www.google.com/chrome/beta/ |
| Dev | 開発版、おおよそ2つ先のバージョン、毎週更新。 | https://www.google.com/chrome/dev/ |
| Canary | 開発最新版、日々開発されているバージョン、毎日更新。テストバージョンのため、一番不安定。 | https://www.google.com/chrome/canary/ |
Chromeのバージョン確認
そもそも今自分が使っているChromeのバージョンが分からないと話が始まりません。アドレスバーにchrome://settings/help(もしくはchrome://version)と打ち込むと、現在のChromeのバージョンが確認できます。今回私の手元では Stable版のChrome 128で確認しました。
設定の有効化
さらに、新機能を有効にする設定をします。
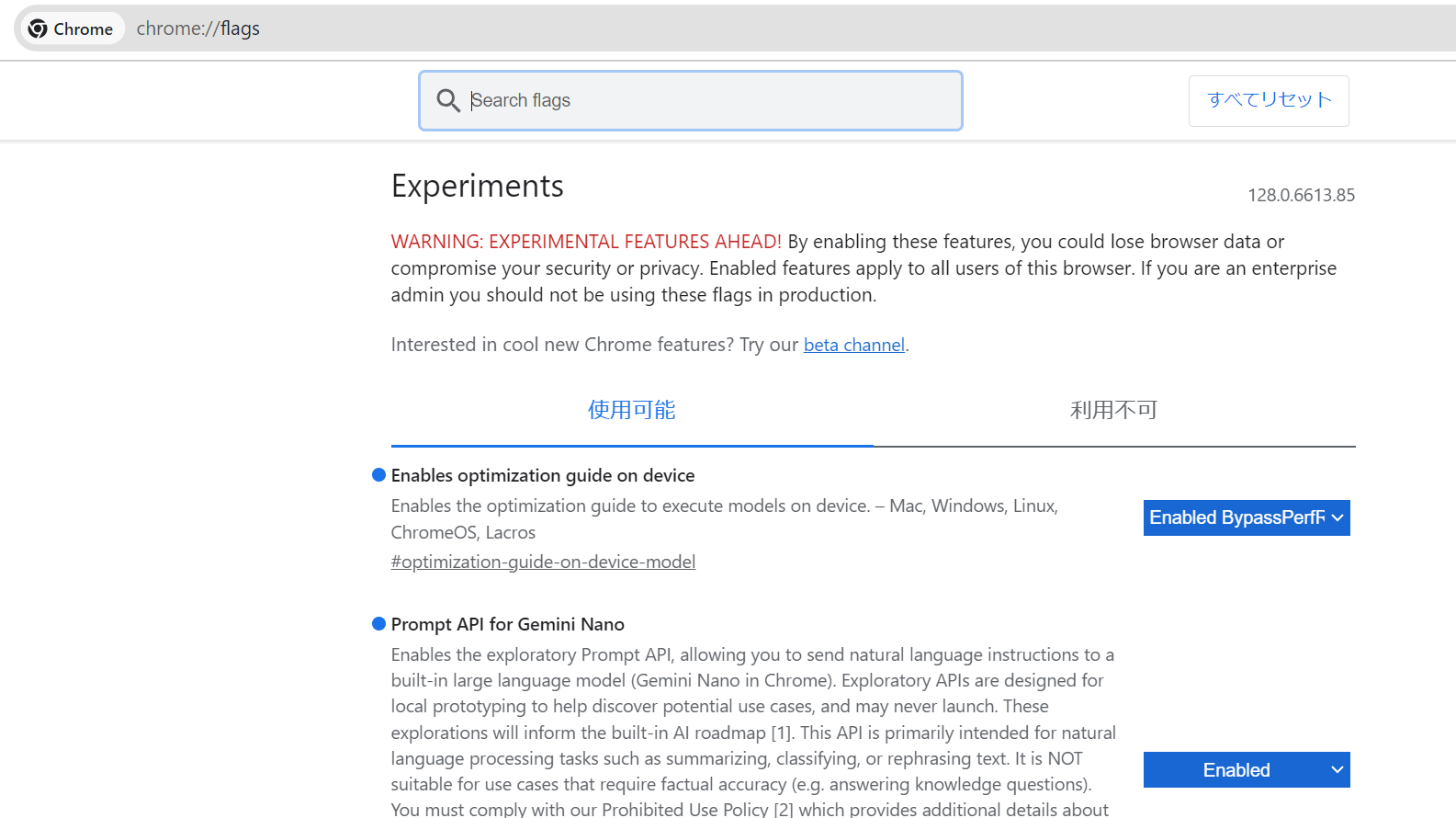
アドレスバーにchrome://flagsと入力し、以下の2つのフラグを有効にする必要があります。
| フラグ | 値 |
|---|---|
| Enables optimization guide on device | Enabled BypassPerfRequirement |
| Prompt API for Gemini Nano | Enabled |
Geminiモデルのダウンロード
設定を有効化したあと、使用する前にGemini Nanoのモデルをダウンロードしておく必要があります。アドレスバーにchrome://componentsと入力してOptimization Guide On Device Modelの「アップデートを確認」をクリックします。
こちらの記事によると、当初Optimization Guide On Device Modelが表示される環境とそうでない環境がありました(私もこのハズレ環境でした)が、恐らくいまは使えるようになっているはず。
設定を有効化してからOptimization Guide On Device Modelが表示されるまで少しタイムラグがあります。開発者ツールでコンソールを開き、以下を実行してみてください。初めはステータスがno となっているところから after-downloadと表示されるようになるとchrome://componentsの画面でもOptimization Guide On Device Modelが表示されているはずです。
await window.ai.canCreateTextSession()
Gemini Nanoを試す
Chromeで window.aiオブジェクトが使用できるようになりました🎉
const canCreate = await window.ai.canCreateTextSession();
const session = await window.ai.createTextSession();
await session.prompt("Goole Cloudについて教えてください");
その他のAPIの使い方や最新のアップデートは以下のGoogle Docsで公開されています。
参考