skaywayを使えば、WebRTCのP2Pビデオチャットが簡単に実装できる。
今、skywayを利用していたWebアプリをElectronに移行しようとしているのだが、Electronでskywayがうまく動かなかった。
上手くいくように頑張ったメモです。
原因
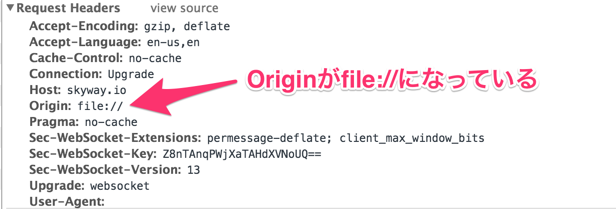
XHRやWebSocketで通信する際のOriginがfile://になっており、skyway側で弾かれるのが原因っぽい。
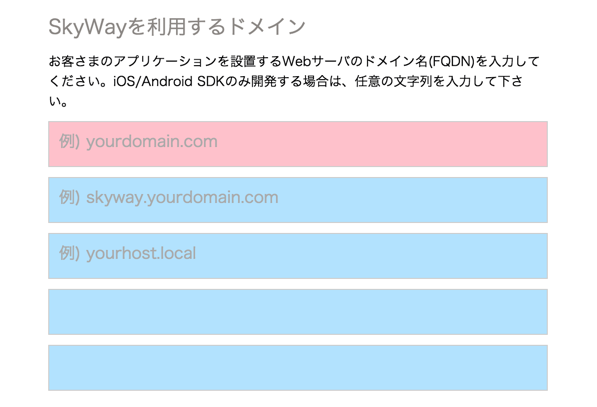
skywayは利用登録をする時にリクエスト元ドメインを指定するようになっていて、そこに登録されていないOriginからのリクエストは弾くようになっているのだろうと推測した。
解決策
skywayのpeerjsをforkして、XHRをisomorphic-fetchに、WebSocketをwsに書き換え、Peerをインスタンス化するときのオプションにoriginを追加した。(ブラウザのXHR、WebSocketはOriginの書き換えが出来ないため)
originにはskyway.ioに登録した際のドメインを渡せばOK。
$ npm install --save skyway-peerjs-electron
var Peer = require('skyway-peerjs-electron');
var peer = new Peer({ key: 'skyway.ioに登録した時に発行されるキー', origin: 'http://example.com' });
まとめ
skywayにかぎらず、file://でロードしている場合はクロスドメイン制約に引っかかる可能性があるので、サーバ側でAccess-Control-Allow-Originヘッダを適切に設定するか、今回のようにXHRを使わずにNode.js側で処理する必要がある。気をつけなはれや!