Babelの使い方① - Babel単体
Babelの使い方② - Babel + Gulp
今回はBabelとモジュールシステムのWebpackを組み合わせた場合のビルド環境についてまとめます。
WebpackにおけるBabelのビルドは、webpackで利用されるloaderの内、babel-loaderを利用して、モジュールのビルド前(依存解決前)のタイミングでES6のコンパイルを行います。
Babel + WebpackのES6ビルド環境の構築
Babel built-systems -> Webpack
前提として、node.jsとbabelとwebpackがグローバルインストールされている状態を想定
webpackコマンドが見つからない的なメッセージが出た場合は、webpackをグローバルインストールして下さい
$ sudo npm install -g webpack
- 適当なディレクトリを用意
$ mkdir babel_test/cap3
$ cd babel_test/cap3
- package.jsonを作成
$ npm initで対話的に下記のようなファイルを作成しました↓
{
"name": "babel-test-webpack",
"version": "1.0.0",
"description": "hoge",
"repository": "piyo",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
ミスって、descriptionとかrepositoryが空になっちゃっても
sudo vi package.jsonで編集出来ます。
(自分の環境だとread-onlyなpackage.jsonが生成されました)
-
諸々のプラグインをインストール
$ npm i --save-dev webpack babel-core babel-loader babel-preset-es2015
> iはinstall、webpackはプロジェクトディレクトリにもインストールしないと動きませんでした。
- .babelrcを作成
```terminal
$ touch .babelrc
$ echo '{ "presets": ["es2015"] }' > .babelrc
- webpack.config.jsを作成
module.exports = {
// ビルドの基点となるファイル
entry: './src/entry.js',
// ビルド後のファイル
output: {
path: __dirname + '/dist',
filename: 'bundle.js'
},
// 拡張子が.jsのファイルはbabel-loaderを通してビルド(node_modulesは除外)
module: {
loaders: [{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
}]
}
};
- コンパイル元のファイルを作成
class構文、デフォルトパラメータ、テンプレート文字列、文字列埋め込みを利用
モジュールの吐き出し/読み込みはwebpack(CommonJS)を利用
class Sample {
constructor(num = 1) {
this.number = num;
}
getNumber() {
console.log(`Number is ${this.number}`);
}
setNumber(num) {
this.number = num;
}
}
module.exports = Sample;
var Sample = require('./sampleClass.js');
var sample = new Sample;
sample.getNumber(); // -> Number is 1
sample.setNumber(5);
sample.getNumber(); // -> Number is 5
- ビルドする
$ pwd # -> ~/babel_test/cap3
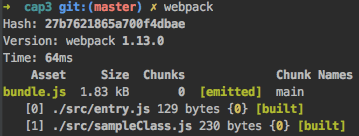
$ webpack
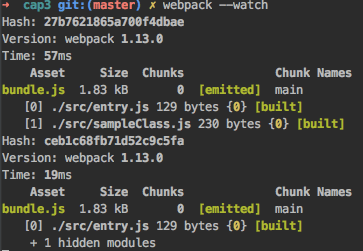
- ウォッチも出来る
$ webpack --watch
- 一応、コンパイル結果
...略...
/************************************************************************/
/******/ ([
/* 0 */
/***/ function(module, exports, __webpack_require__) {
'use strict';
var Sample = __webpack_require__(1);
var sample = new Sample();
sample.getNumber();
sample.setNumber(5);
sample.getNumber();
/***/ },
/* 1 */
/***/ function(module, exports) {
"use strict";
...略...
var Sample = function () {
function Sample() {
var num = arguments.length <= 0 || arguments[0] === undefined ? 1 : arguments[0];
_classCallCheck(this, Sample);
this.number = num;
}
_createClass(Sample, [{
key: "getNumber",
value: function getNumber() {
console.log("Number is " + this.number);
}
}, {
key: "setNumber",
value: function setNumber(num) {
this.number = num;
}
}]);
return Sample;
}();
module.exports = Sample;
/***/ }
/******/ ]);
bundle.jsのビルド(モジュールの依存解決)は出来ているけど、ES6がコンパイルされていない(bundle.jsにclassとか記述されたまま)の場合、プラグインが足りていない、もしくはwebpack.config.jsのmodule{}内において、babel-loaderの処理が通っていない可能性があります。
(自分は、タイポで詰まりました)
参考記事
Babel built-systems -> Webpack
webpack + babel-loaderでES6デビューしつつ、gulpもES6で書く
ECMAScript6で書こう!WebPackとES6-loaderで環境を作り、ES6を先取り体験する方法