やってみた記事です
前提
AWS SSOを設定済とする
手順
AWS上でManaged Grafana作成手順
Amazon Managed Grafanaを開き、[ワークスペースを作成]をクリックする
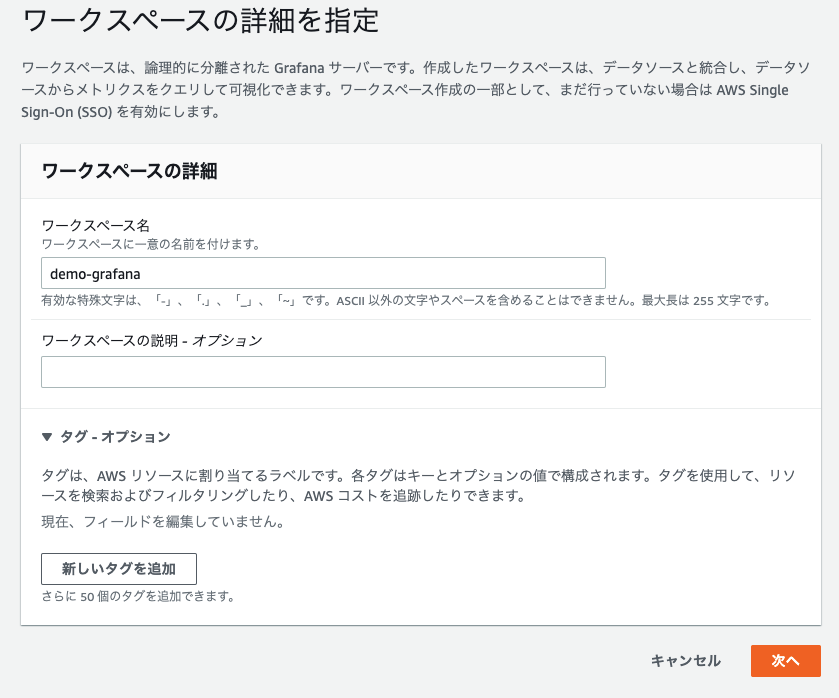
ワークスペース名に"demo-grafana"を入れて[次へ]をクリック
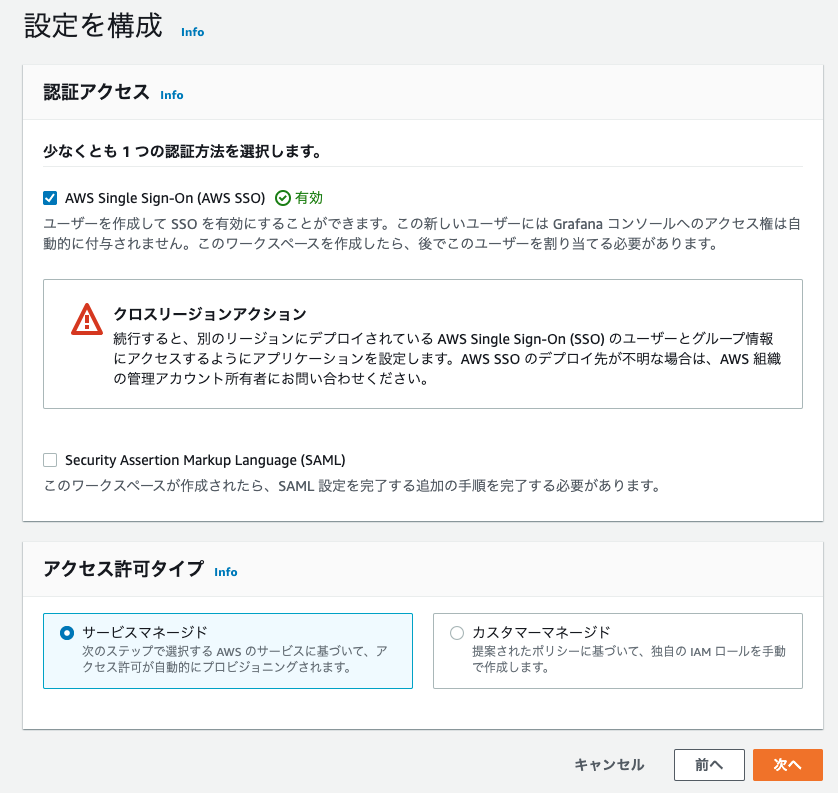
"AWS Single Sign-On(AWS SSO)"にチェックを入れて[次へ]をクリック
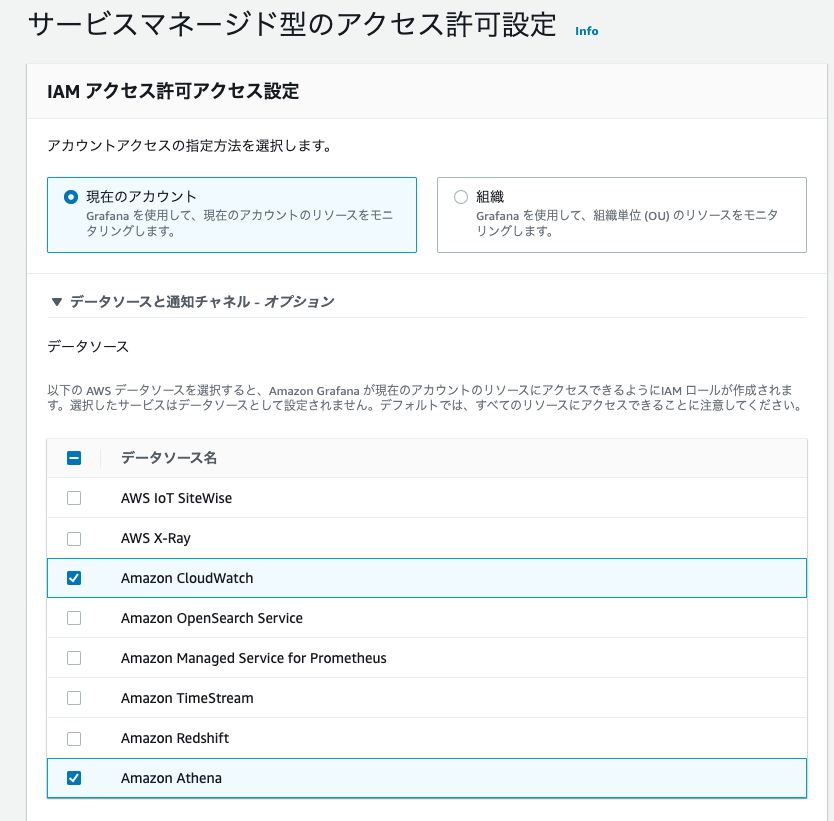
"現在のアカウント"にチェック
データソースで、"Amazon CloudWatch"と"Amazon Athena"にチェックを入れ[次へ]をクリックし、次の画面で[作成]をクリック
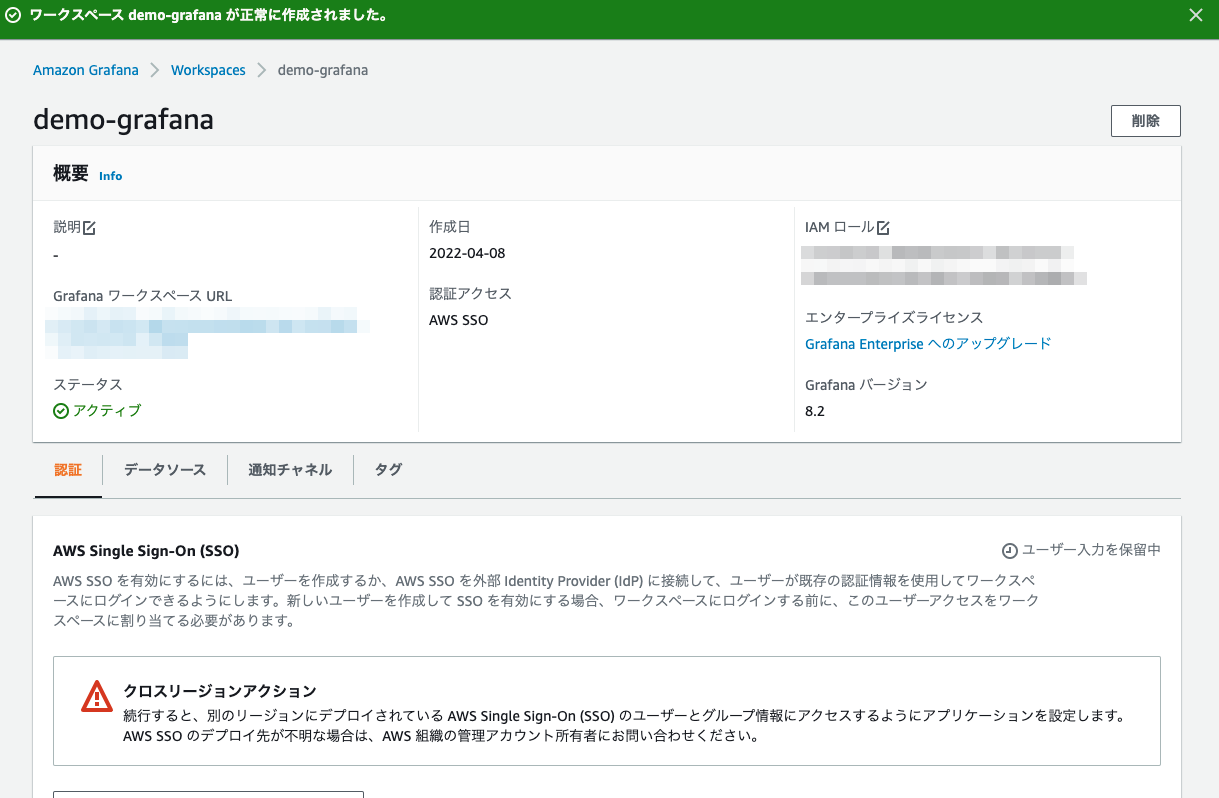
数分すると作成が完了します。
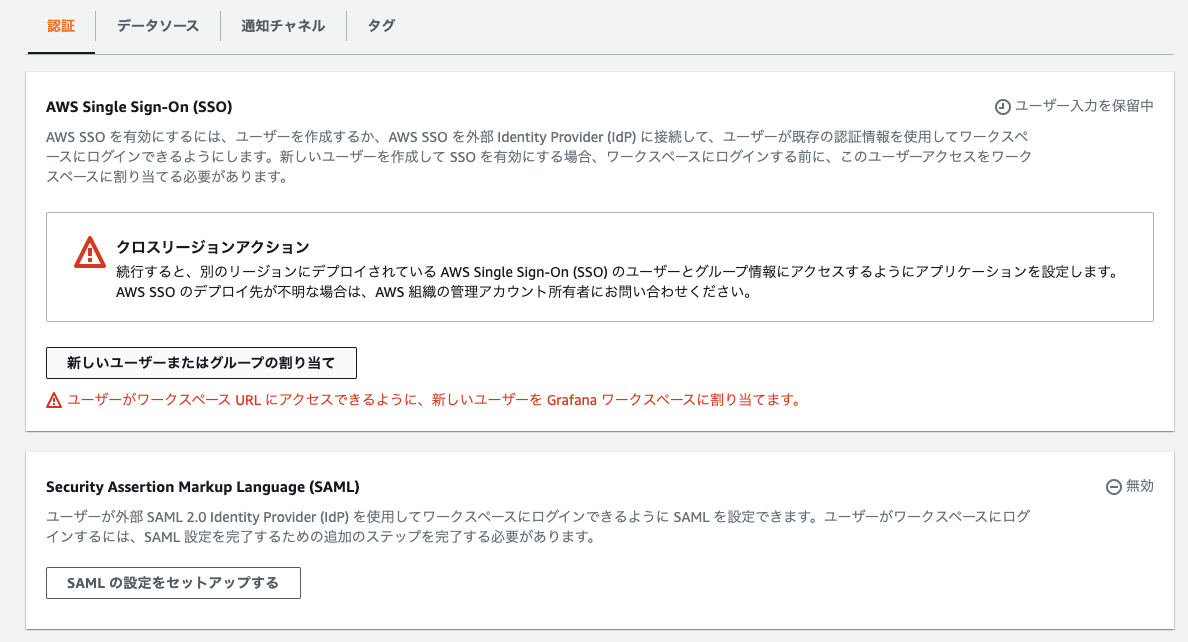
画面下の「認証」タブをクリックし、[新しいユーザーまたはグループの割り当て]をクリック
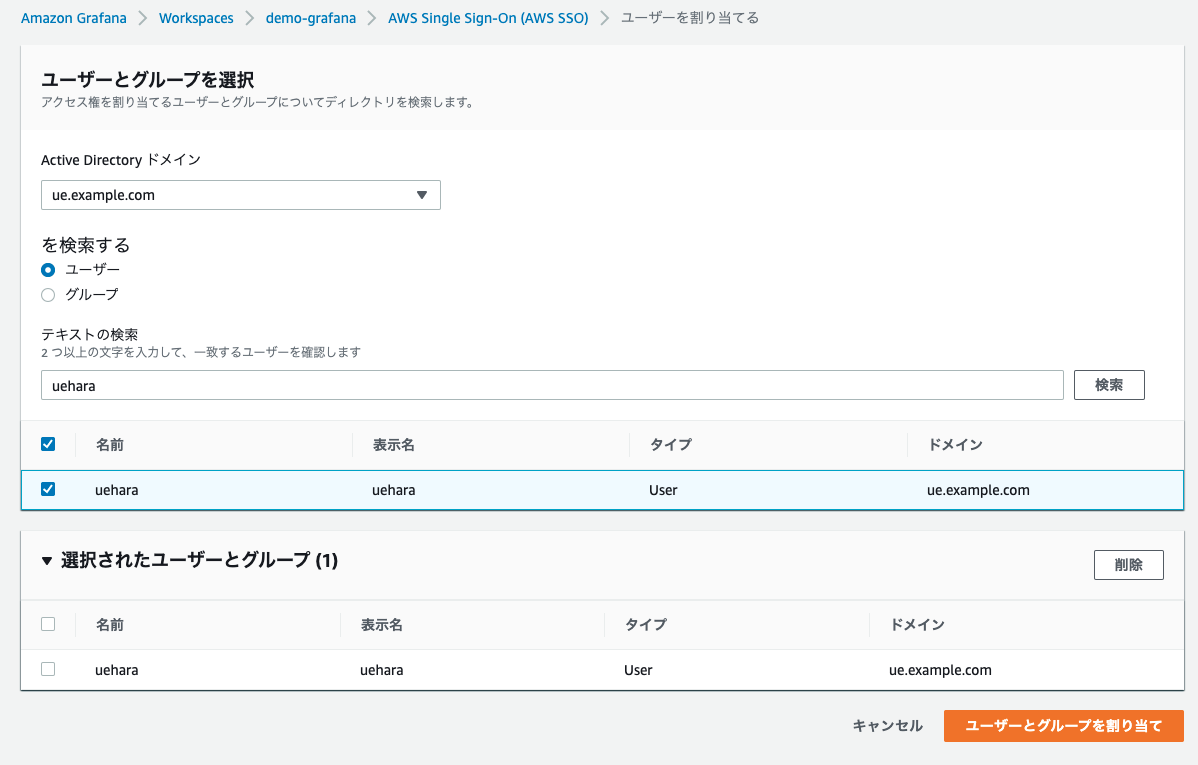
AWS SSOと結びつけたActive Directoryドメインを選び、"ユーザー"にチェックを入れ、"テキストの検索"で該当ユーザー名を入れて、右側の[検索]をクリック
表示されたユーザーにチェックを入れ、右下の[ユーザーとグループを割り当て]をクリック
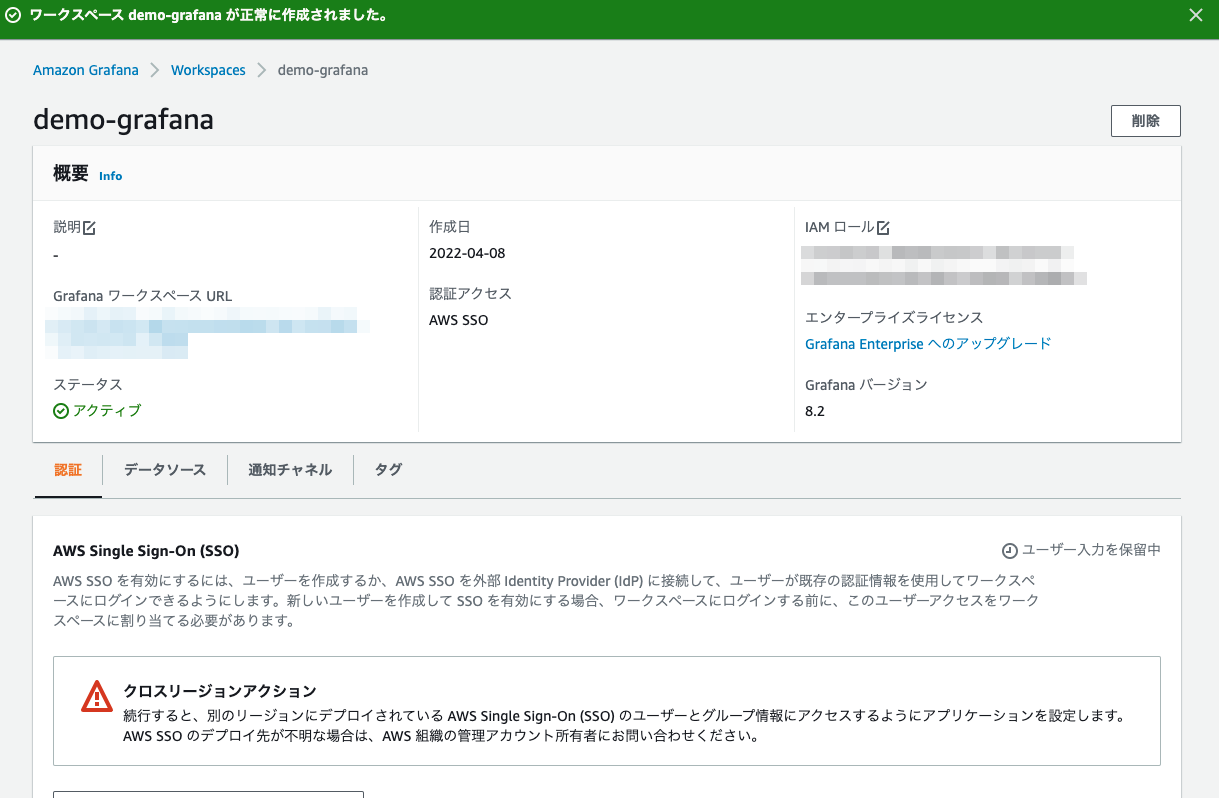
ユーザーが割当たった状態になります。
ユーザーにチェックを入れ、上部の[管理者を作成する]をクリックし、ユーザータイプを管理者にします。これでGrafanaでも管理者操作ができます。
Grafana上の手順
Grafana ログイン
GrafanaワークスペースURLをクリック
[Sign in with AWS SSO]をクリック
該当のAWS SSOユーザーでログイン
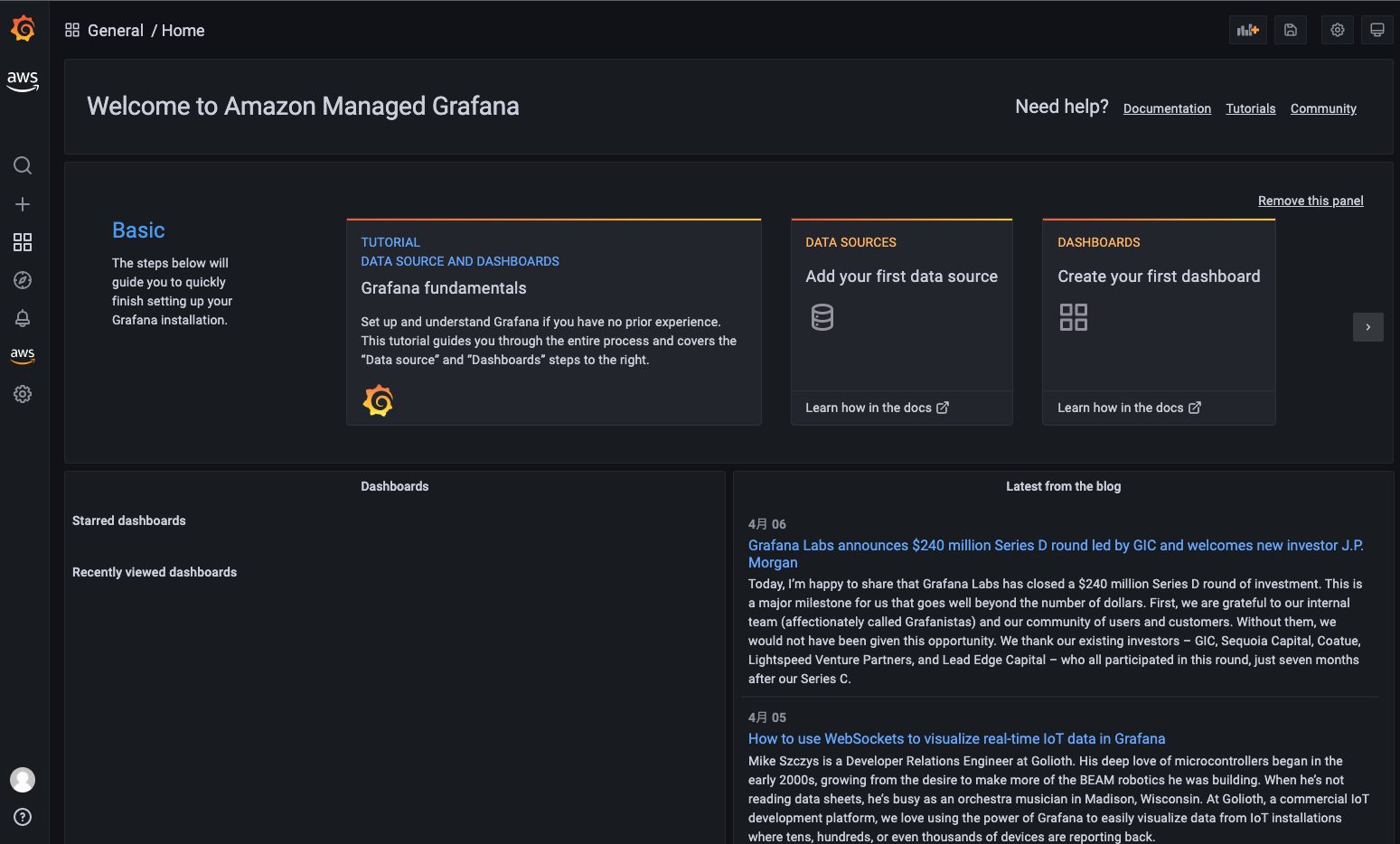
Grafanaが開きます
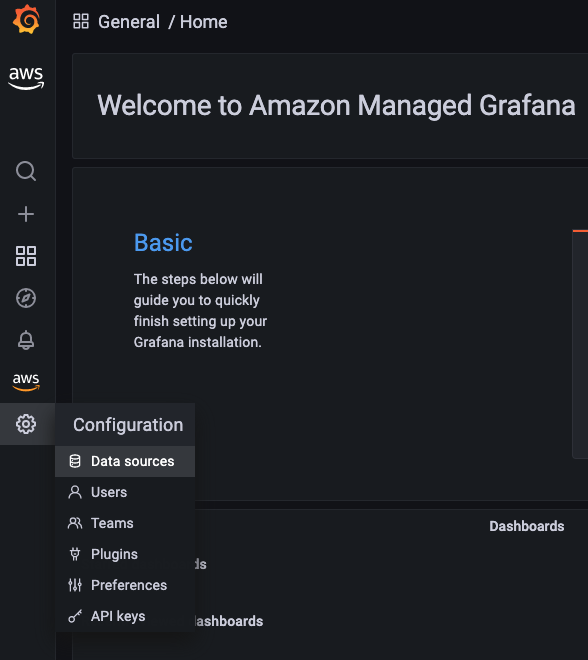
左メニューのConfigurationから"Data sources"をクリック
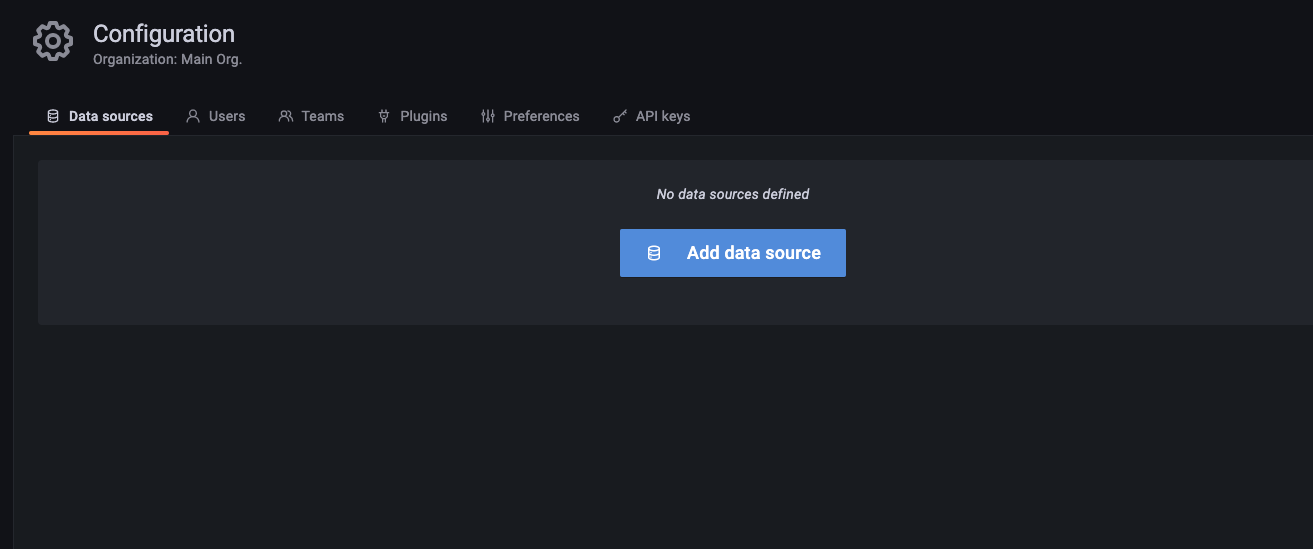
[Add data source]をクリック
Athenaでやってみる
まずはAthenaをデータソースにしていろいろ可視化してみます
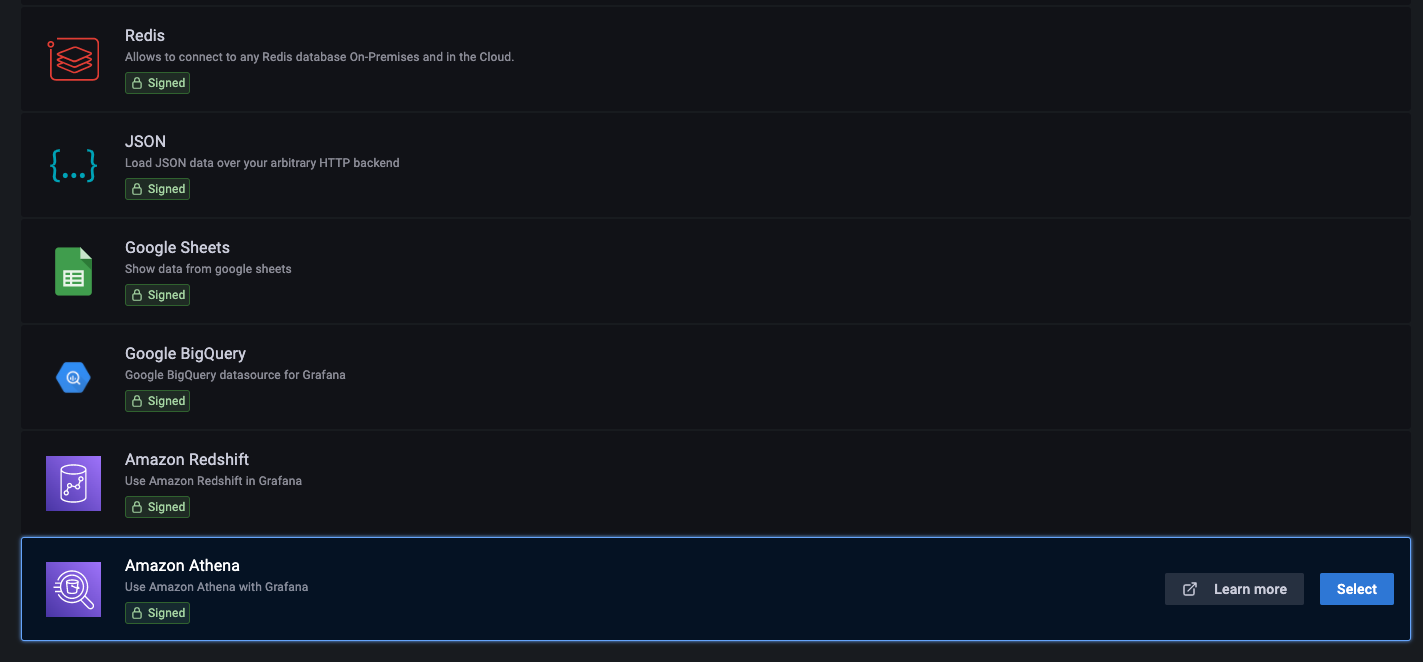
Athenaを選択します
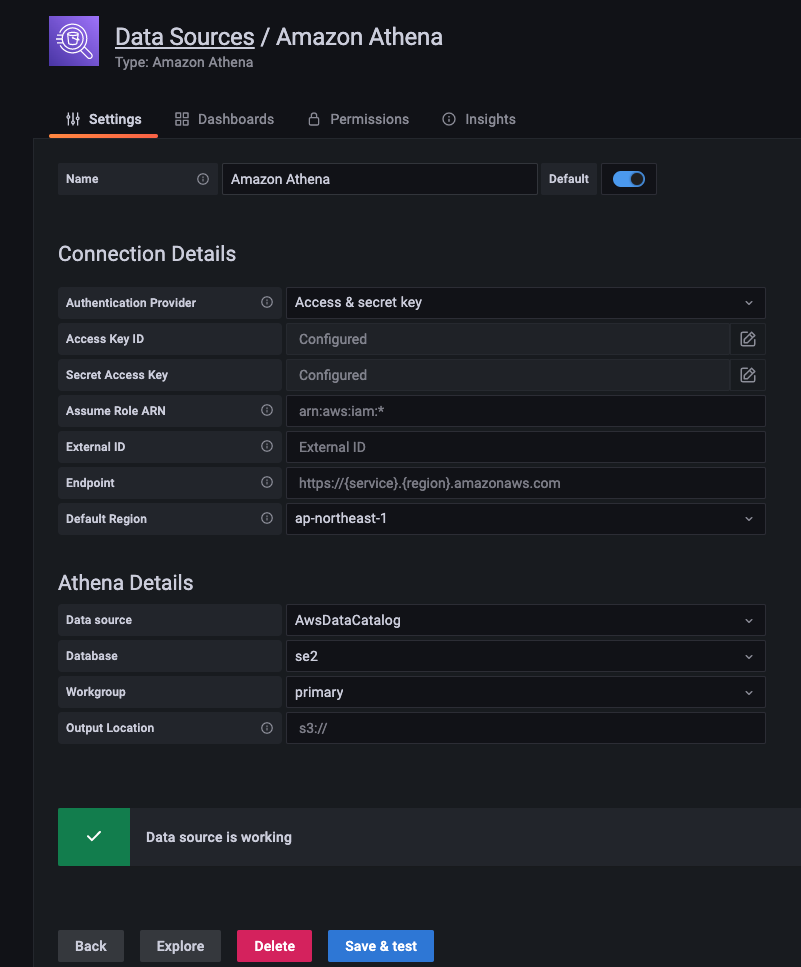
以下を入力します。各自の環境にあった値を入れます。入力したら[Save & test]をクリック。
Authentication Provider:"Access & secret key" (IAM Roleも選べます)
Access Key ID:xxx
Secret Access Key:yyy
Default Region:ap-northeast-1
Data source:AwsDataCatalog
Database:se2
Workgroup:Primary
Testが正常ならAthena接続完了です。
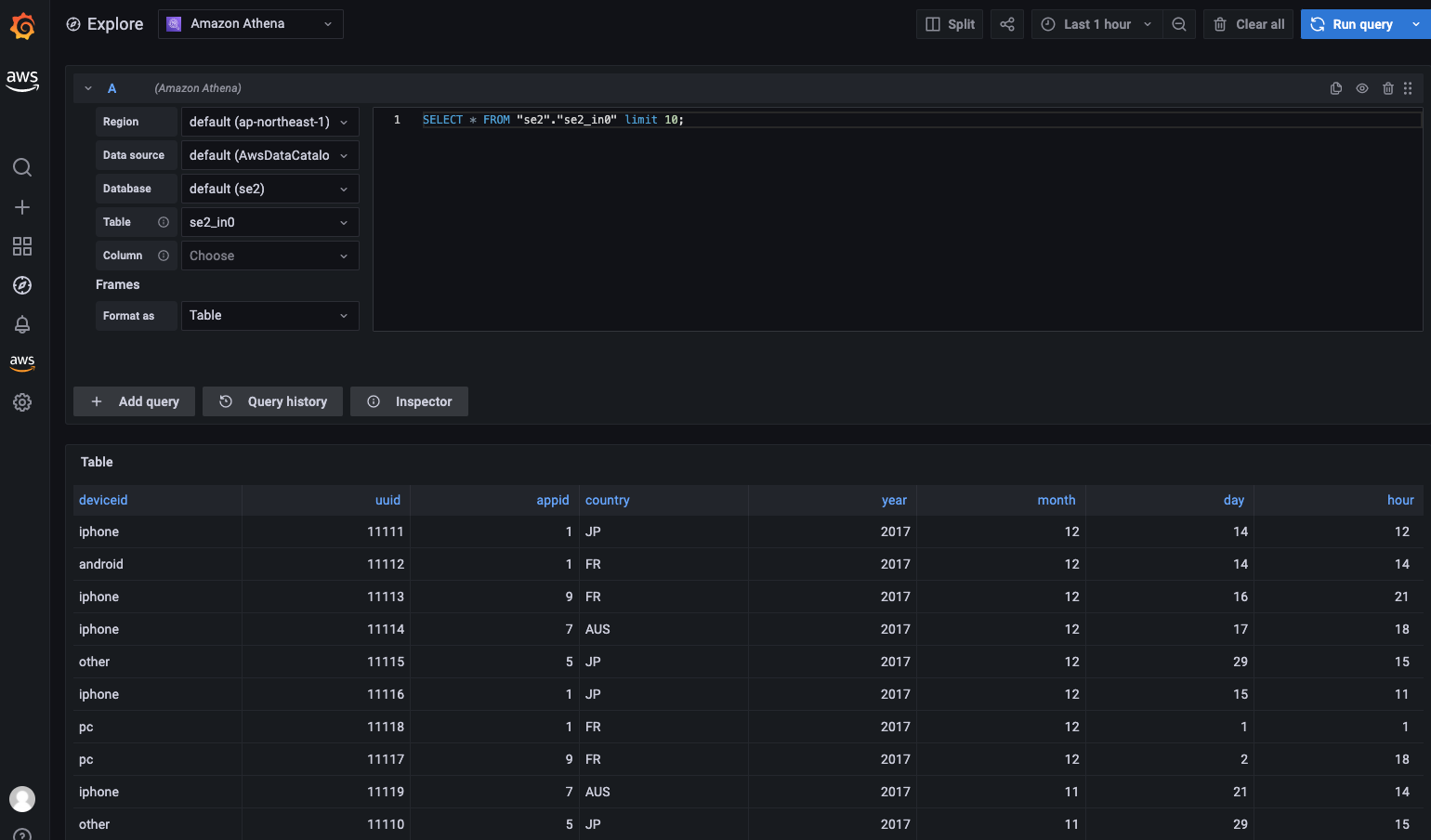
左メニューから"Explore"をクリック
クエリエディタとしてクエリ実行の確認をします。
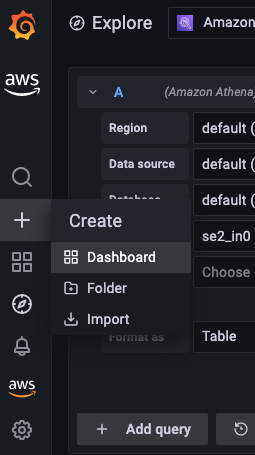
左メニューで"Dashboard"をクリック
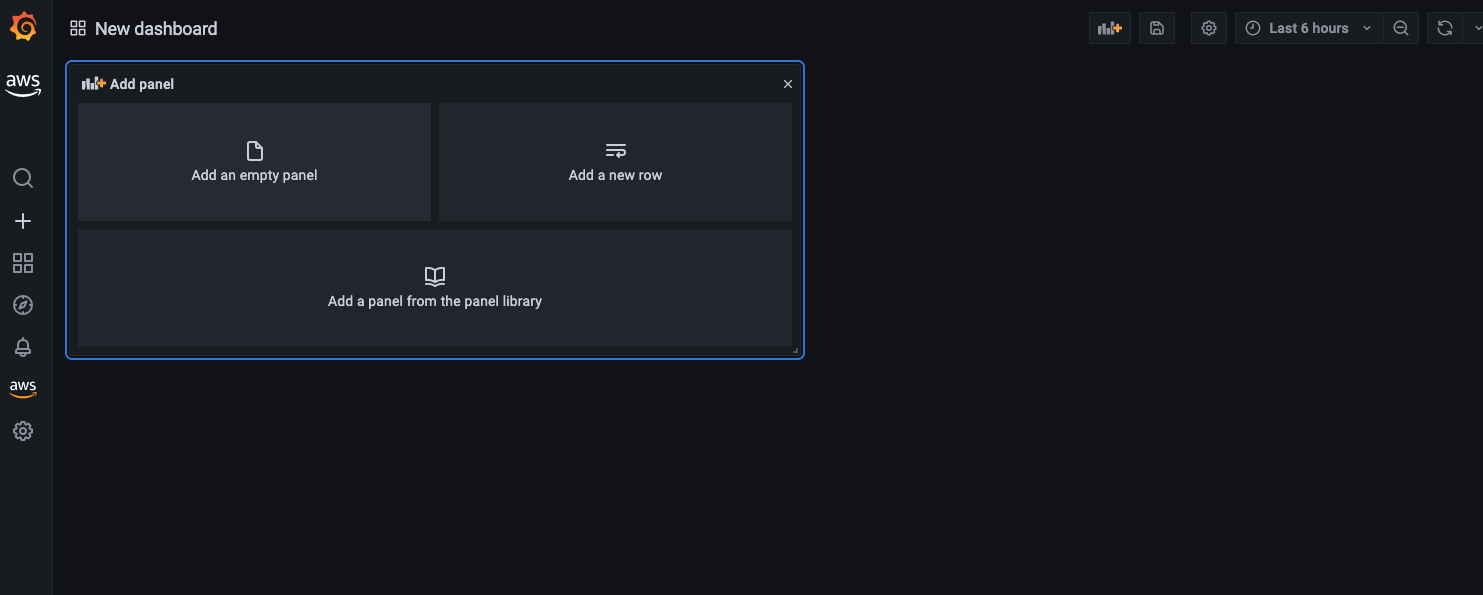
"Add panel"の中をクリック
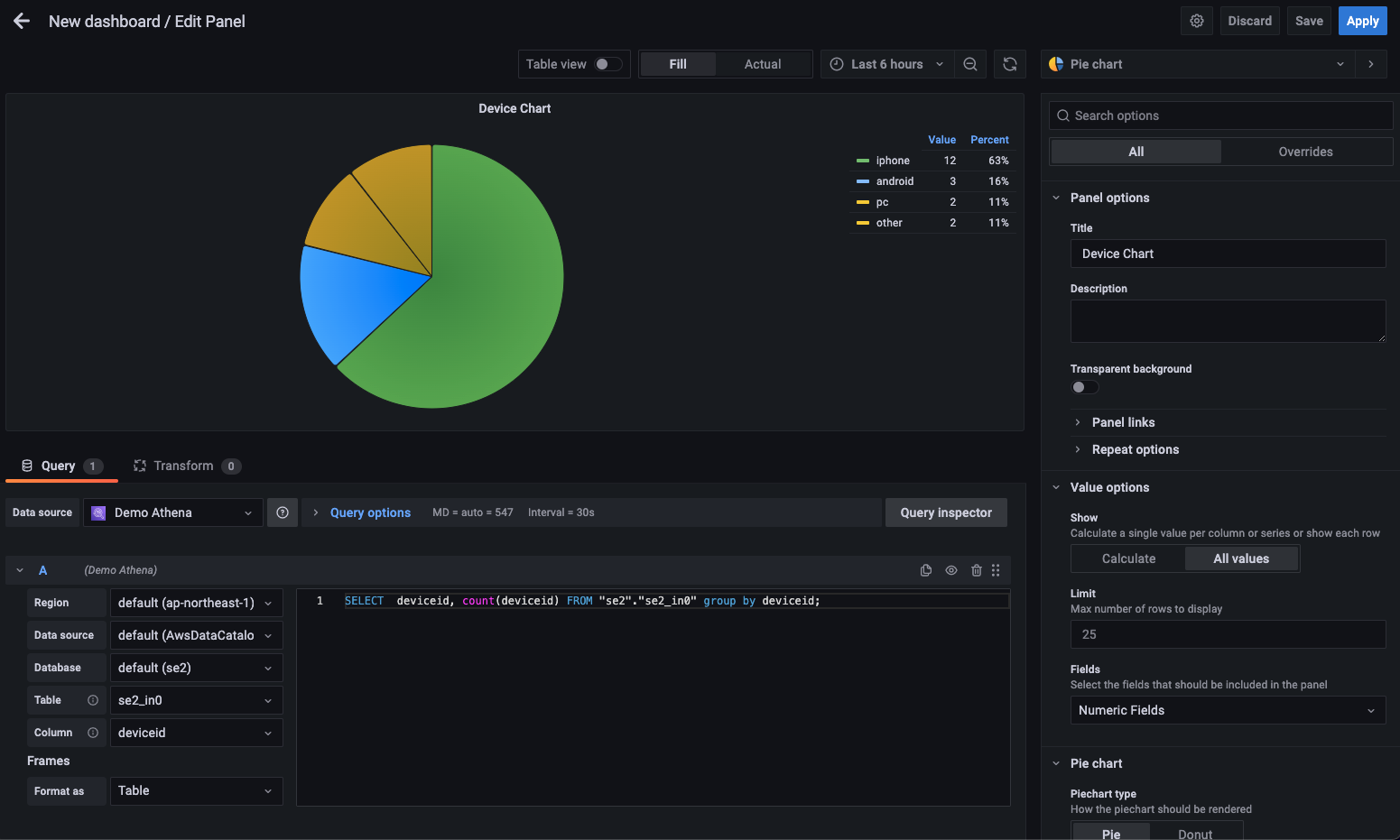
グラフを作ります
右上でPie chartを選び、
左下のエディタ部分にクエリを入力
右側に、Titleで任意の名前(ここではDevice Chart)、Showを"All values"
など任意で入れて好きなグラフを作る
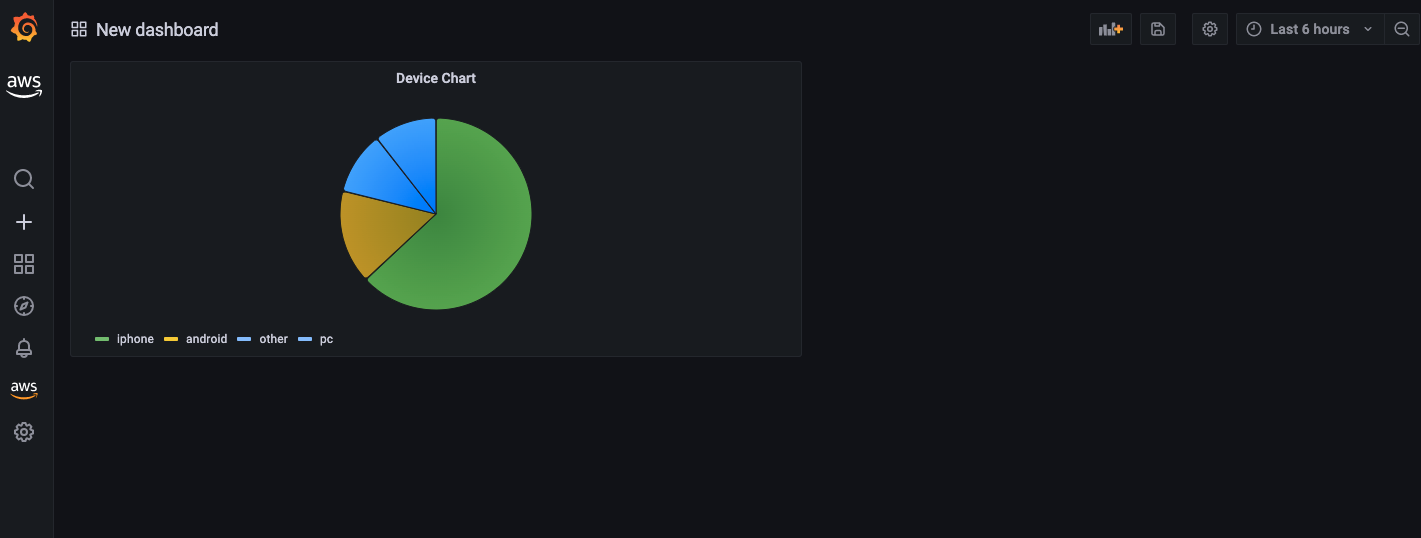
これを繰り返して、いろいろなグラフを作りダッシュボードを作る
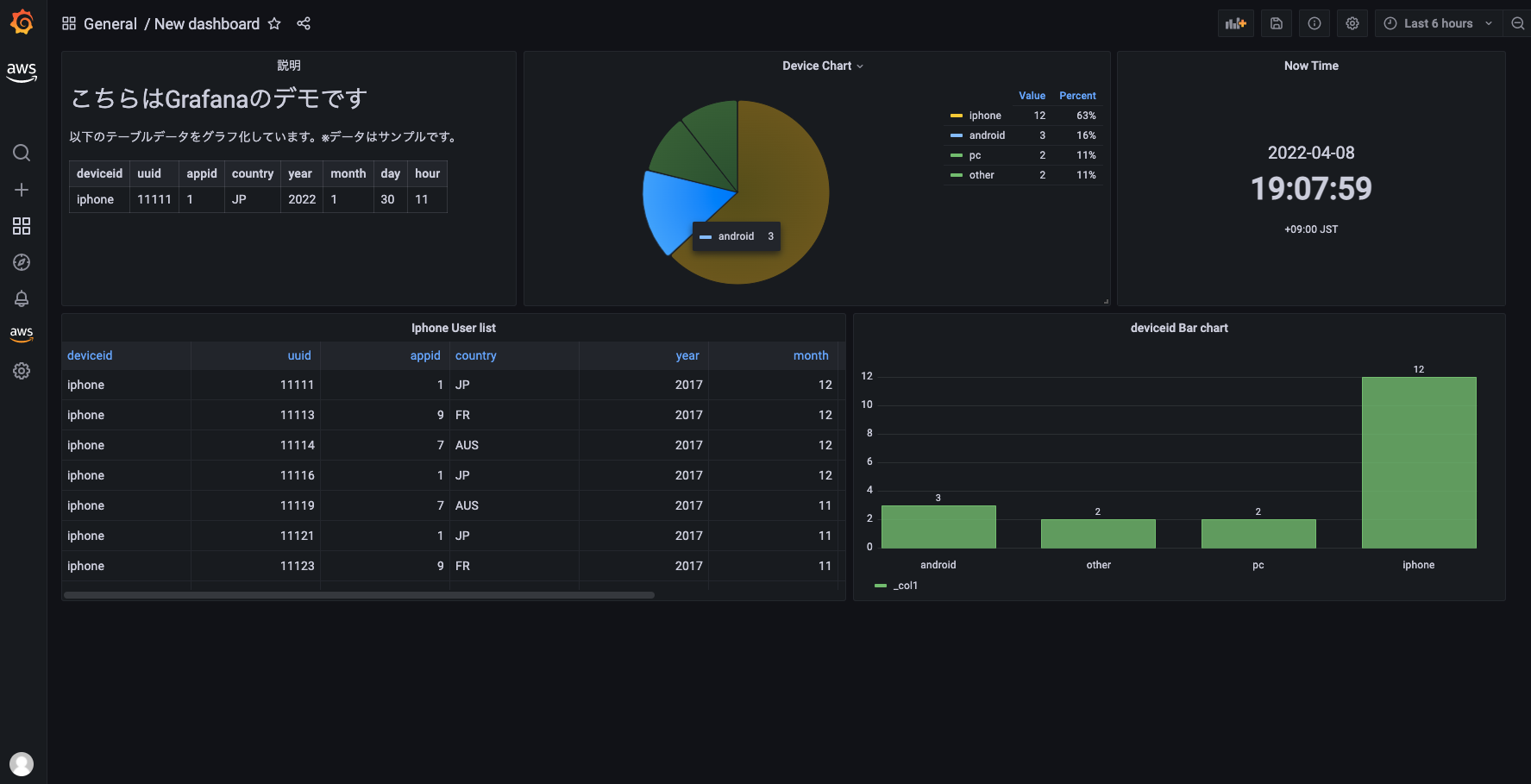
いろいろ追加してみました
CloudWatchでやってみる
手順は同じです。
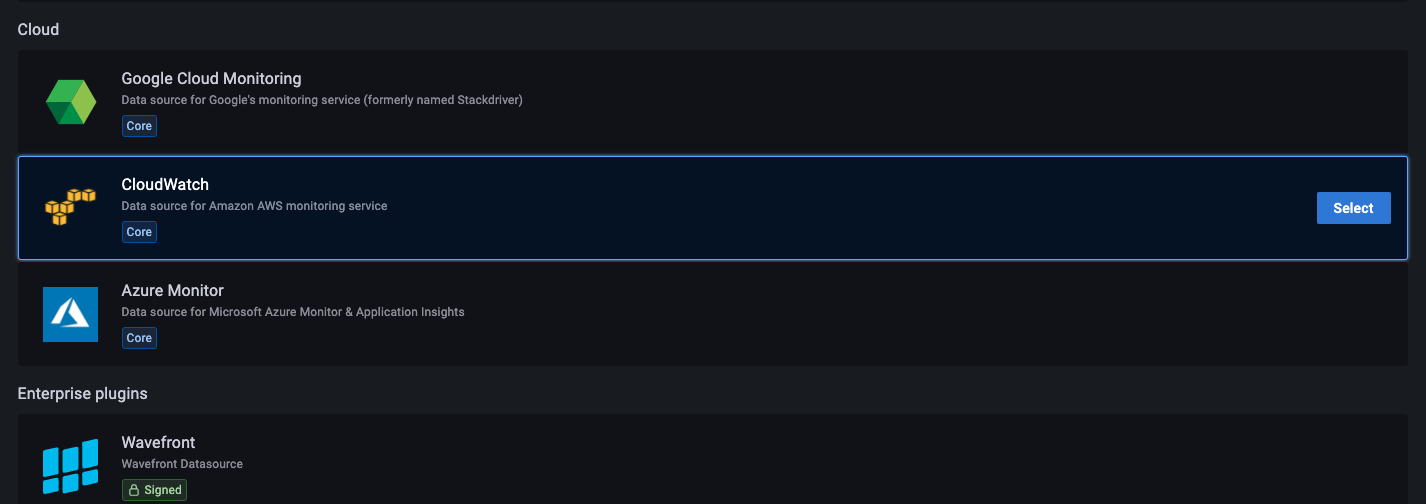
Data Sourcesの追加でCloudWatchを選択
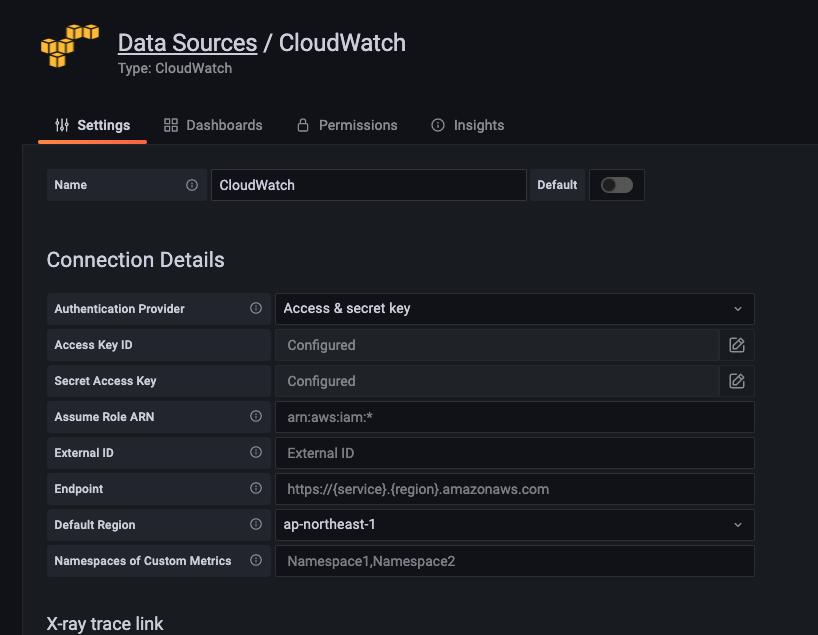
CloudWatchに接続する情報を入れます。権限があればアクセスキーとリージョン選ぶだけでOK
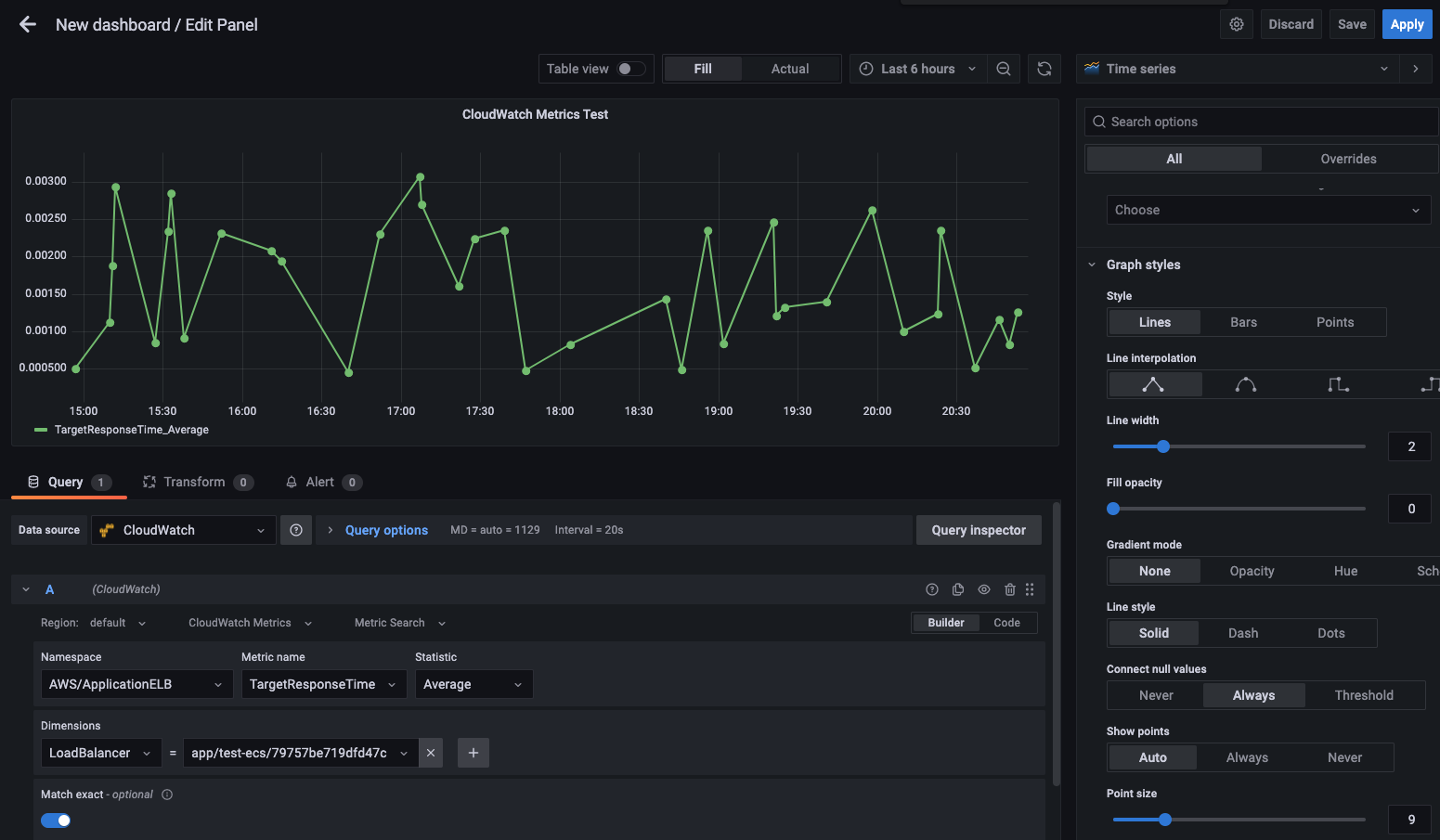
CloudWatchをデータソースにしたグラフ作る
左側の真ん中くらいのData sourceでCloudWatchを選ぶ
その下でNamespace, Metrics, Statics, Dimentionsなど選ぶ。ここではALBのTargetResponseTimeのアベレージを出してる。
右側ではグラフの見栄えを好きに整える