この記事の目的
- Reactの理解とアウトプット、振り返り用
- Reactでよく使われている基本的な技術を言語化できるようする
- React-toastifyについて
概要
- React-toastifyとは
- React-toastifyインストール
- React-toastify使用例
- 【番外】オプションについて
React-toastifyとは
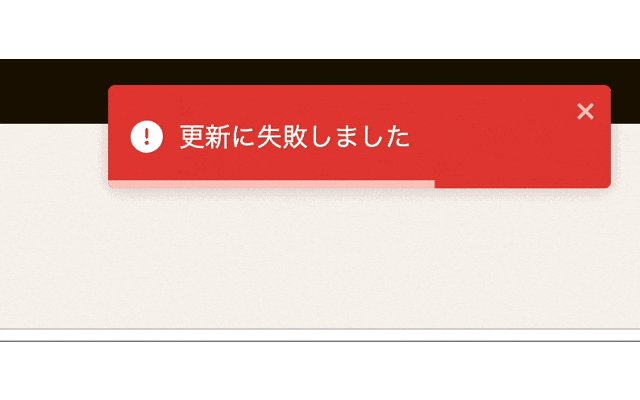
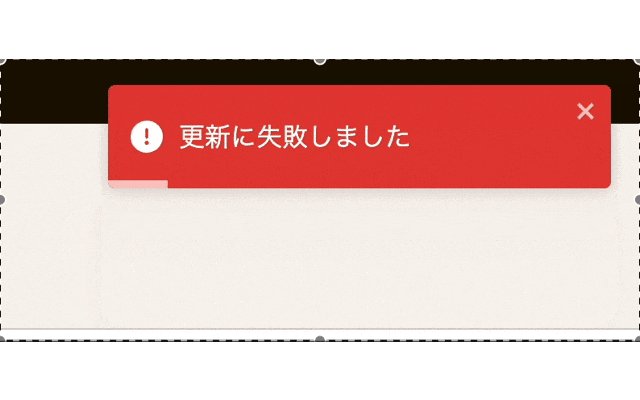
React-toastifyはユーザーに対してエラーその他アラートを表示させるときに便利な機能になります。
下に自分が実際実装したものを例として載せています。

React-toastifyインストール
下記のコマンドでインストールを行います
npm i -D react-toastify
React-toastify使い方
①最上位(一番親となる)のコンポーネントで読み込む。
こうすることで全ての子コンポーネントで使用することができます。
import { ToastContainer, toast } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
<ToastContainer />
記載例
APIを使用した実装のため@tanstack/react-query周りの記載がありますが上記のコードが記載してあれば問題ないです
import { Router } from './Router';
import { QueryClient, QueryClientProvider } from '@tanstack/react-query';
import { ToastContainer } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
const queryClient = new QueryClient({
defaultOptions: {
queries: {
retry: false
},
mutations: {
retry: false
}
}
});
export const App = () => {
return (
<QueryClientProvider client={queryClient}>
<Router />
<ToastContainer
closeOnClick
theme="colored"
/>
</QueryClientProvider>
)
}
closeOnClick theme="colored" についてはオプションで挙動やスタイルを変更できるので追加している形となります。
オプションについてはReact-toastify公式ドキュメントに載っていて簡単に変更できるので試してみてください。
②子コンポートでは以下のようにtoast呼び出すことができます。
import { toast } from 'react-toastify';
// 引数に表示したいエラーメッセージを記載
toast.error('更新に失敗しました')
記載例
更新処理の失敗時にtoastでエラーメッセージを表示する際に使用しています
import { useQuery, useMutation, useQueryClient } from '@tanstack/react-query';
import * as api from '../api/TaskAPI';
import { toast } from 'react-toastify';
export const useTasks = () => {
return useQuery(['tasks'],async () => api.getTasks())
}
export const useUpdateDoneTask = () => {
const queryClient = useQueryClient();
// 第一引数:API
// 第二引数:コールバックの処理
return useMutation(api.updateDoneTask, {
onSuccess: () => {
// コンポーネントの再描画,引数はkeyとなる文字列
queryClient.invalidateQueries(['tasks']);
},
onError: () => {
// エラーmessageはreact-toastifyのtoastのerrorメソッドを使用
// 引数に表示したいエラーmessageを記載
toast.error('更新に失敗しました');
}
});
}
こうすることで更新処理に失敗した際に、最初のGIFであげたようなエラーメッセージを表示することができます。
【番外】オプション
| オプション名 | 説明 |
|---|---|
| position | 文字通りトーストが表示されるポジションを指定します。 top-right, top-left, top-center, bottom-left, bottom-right, bottom-centerから選べる。 |
| autoClose | トーストはautoCloseで設定したミリ秒経過時に閉じます。デフォルトでは5,000ミリ秒(5秒)です。 反対にautoCloseの設定を完全に外すことができないので、外したい場合はミリ秒を極端に長く設定する。 |
| hideProgressBar | autoCloseで設定したミリ秒の経過を、プログレスバーで表示する機能。 デフォルト設定では表示されますが、={false}の部分を削除して、単にhideProgressBarとすると非表示になります。 |
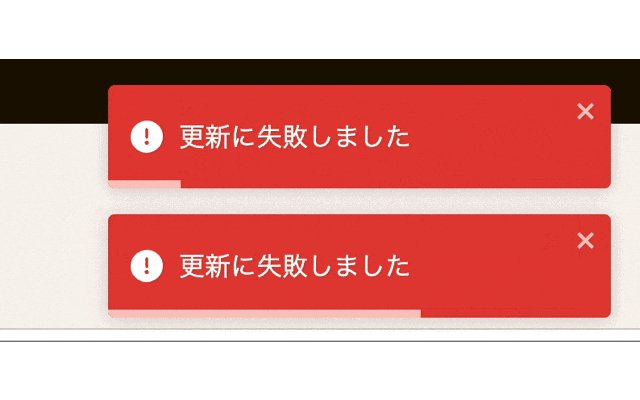
| newestOnTop | 複数のトーストが同時に表示される場合に、トーストを重ねるか否かを選択できます。デフォルトでは重ねず上下に表示されます。 |
| closeOnClick | トーストをクリックで消せるか否かの設定。デフォルトでは可能です。不可としたい場合は、={false}を追記する。 |
| rtl | ritht to leftの略。トースト内で表示される文字はデフォルトでは左寄せ(rtl={false})、 文字を右寄せにしたい場合は={false}を外す。 |
| pauseOnFocusLoss | フォーカスが外れた(ブラウザの外側をクリックした)場合に、autoCloseで設定したミリ秒の経過を一時停止するオプション。デフォルトは一時停止。 |
| draggable | トーストをドラッグしながら消すことができます。画面外に押しやるイメージ。 |
| pauseOnHover | トーストをホバーすると(マウスが上に重なると)、autoCloseで設定したミリ秒の進行が止まります。 |
| theme | デフォルトは白い背景で表示されますが、色は変更することが可能です。 ダークモードにする場合はtheme=”dark”とします。 |