前回はShopaholicをcomposerでインストールする方法を説明した。
今回は製品を登録して、フロントエンドサイトで製品を表示するところまでを説明する。
製品を登録する
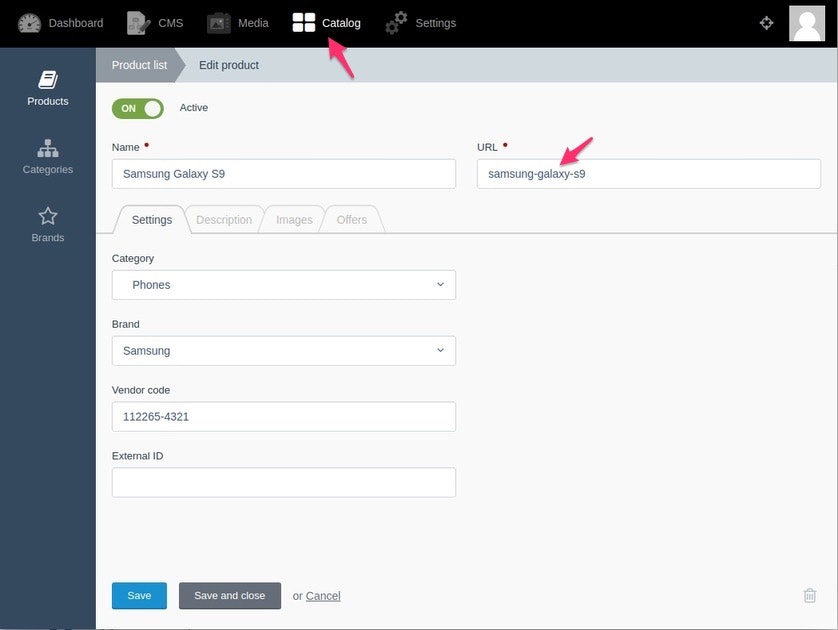
"Catalog" メニューから製品を登録することができる。

URLはURL中でこの製品を特定するのに使用するユニークなキーを入れる。次のセクションで言及しているslugがこれである。
次に"Offer"について。
Productsの登録画面には価格を登録するところがない。価格はOfferで管理されているためだ。
Offerとは同じ製品に条件次第で異なる価格設定を登録するためにある。
例えば、セットで購入する場合に値段を割安にする、ということが考えられる。
ということでOffersタブから価格を登録する。
製品を表示する
表示するにはProductPageコンポーネントまたはProductDataコンポーネントを使用する。
これらは、ProductPageがslugプロパティで製品を指定するのに対して、ProductDataはget()メソッドにIDを渡して指定するだけの違いしかない(と思う。正直、2つある意味はよくわからない)。
どちらを使っても良いが、[ProductPageのドキュメント][ProductPage]から拝借したサンプルコード(を少し補完したもの)は下記のようになる。
[ProductPage]: https://github.com/lovata/oc-shopaholic-plugin/wiki/ProductPage
title = "Product"
url = "/product/:slug"
layout = "default"
is_hidden = 0
[ProductPage]
slug = "{{ :slug }}"
==
{# Get product item #}
{% set obProduct = ProductPage.get() %}
<div data-id="{{ obProduct.id }}">
<h1>{{ obProduct.name }}</h1>
{% if obProduct.preview_image is not empty %}
<img src="{{ obProduct.preview_image.path }}" title="{{ obProduct.preview_image.title }}" alt="{{ obProduct.preview_image.description }}">
{% endif %}
<span>Category: {{ obProduct.category.name }}</span>
<span>Brand: {{ obProduct.brand.name }}</span>
<span>Brand: {{ obProduct.brand.name }}</span>
{% set obOffer = obProduct.offer.first() %}
{% if obOffer.isNotEmpty()%}
<span>Price: {{ obOffer.price }} {{ obOffer.currency }}</span>
{% endif %}
<div>{{ obProduct.description|raw }}</div>
</div>
次回はアイテムをカートに入れるとこまで。