勉強できること
AndroidStudioのインストール方法
プロジェクトの作成方法
基本的なAndroidStudioの使い方
エミュレータでアプリの実行
前提
AndroidStudioのバージョン:4.0.1
言語:Java
環境:作成者の環境はMacです。
Windowsだと少し見た目や環境の設定方法が違うかもしれませんが基本的には同じです。
1.AndroidStudioのインストール
公式サイトへアクセスして最新のAndroidStudioをダウンロードします。
https://developer.android.com/studio?hl=ja
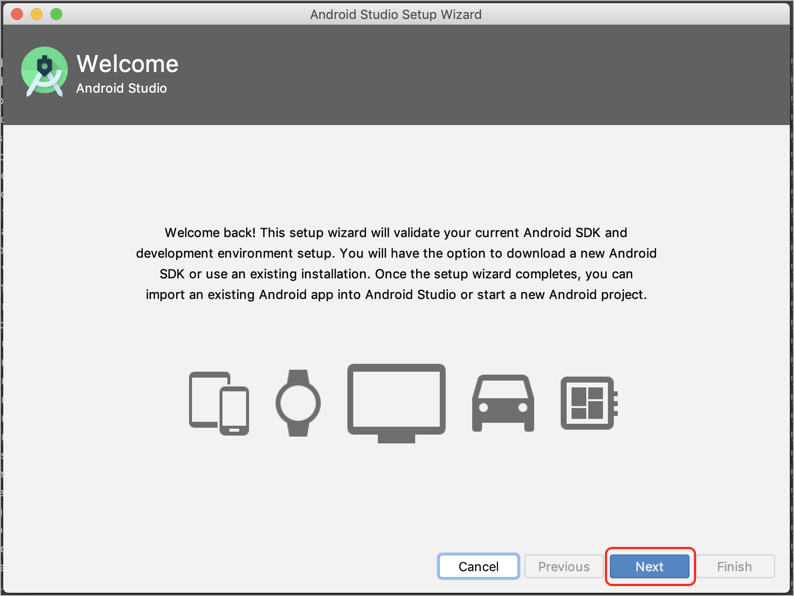
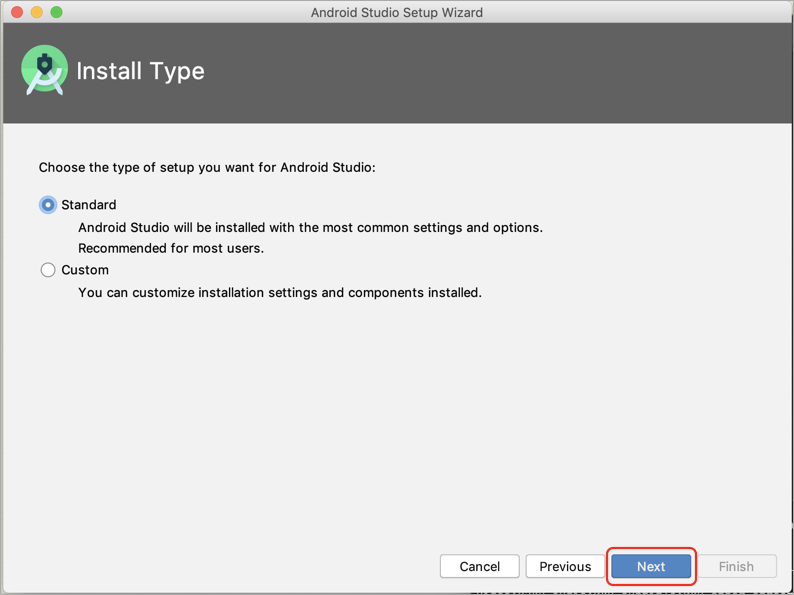
公式サイトの手順にしたがってインストールを進めます。
https://developer.android.com/studio/install?hl=ja
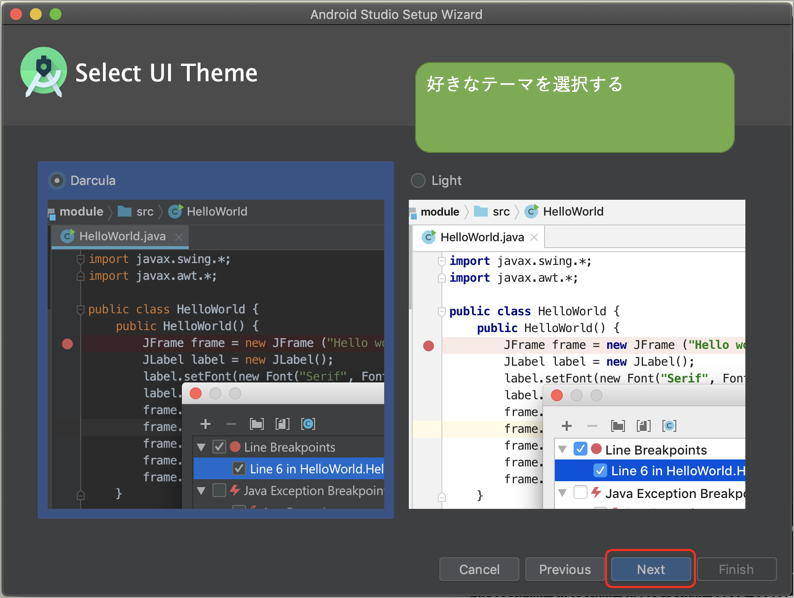
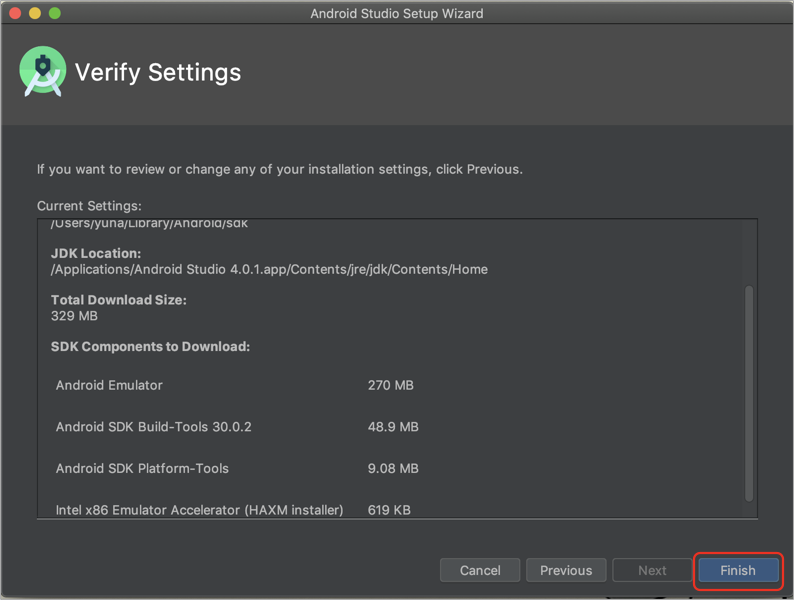
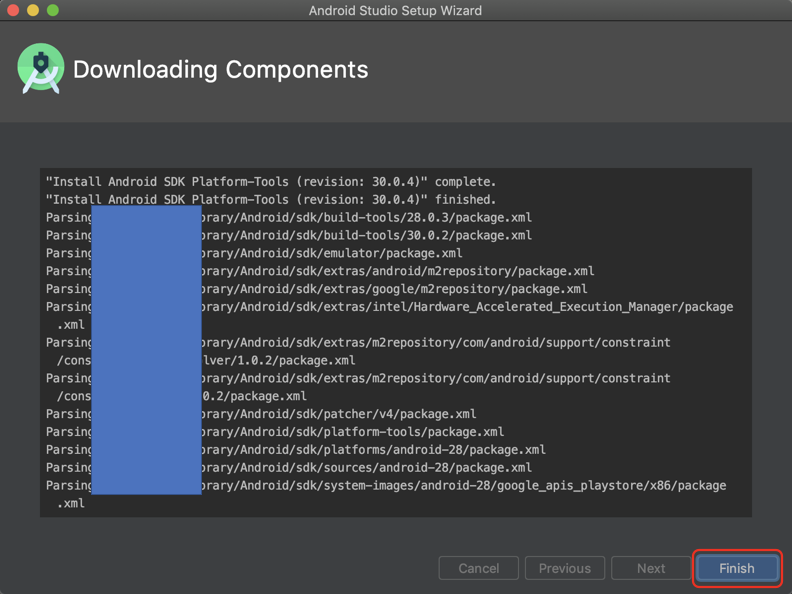
基本的には「Next」を押して進めていけば問題ないです。







上記の画面が表示されたらインストール完了です。
2.プロジェクトの作成方法
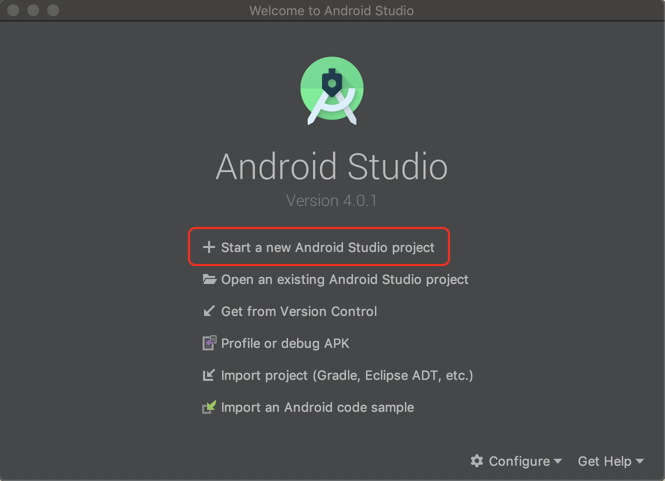
プロジェクトを新規に作成します。
「Start a new Android Studio project」を選択します。

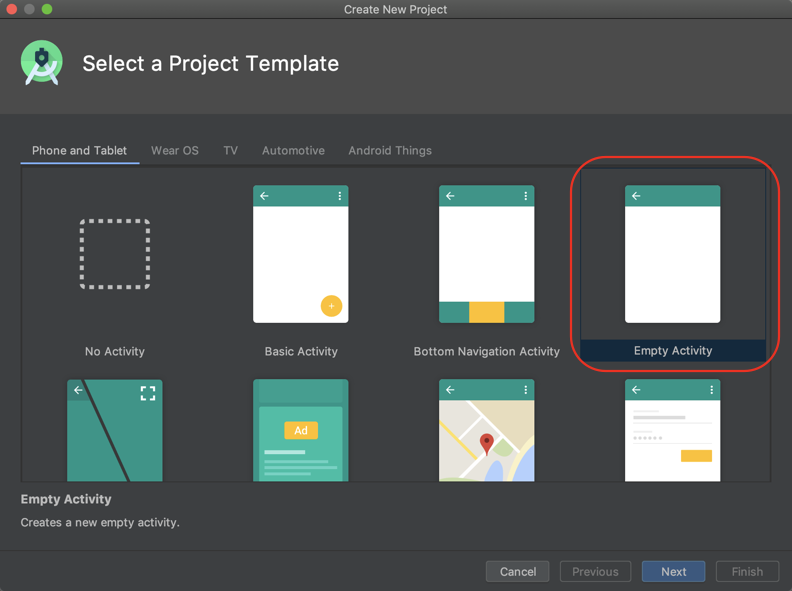
AndroidStudioで提供されるプロジェクトテンプレート一覧が表示されます。
スマートフォンアプリを作成するので「Phone and Tablet」タブの「Empty Activity」を選択します。

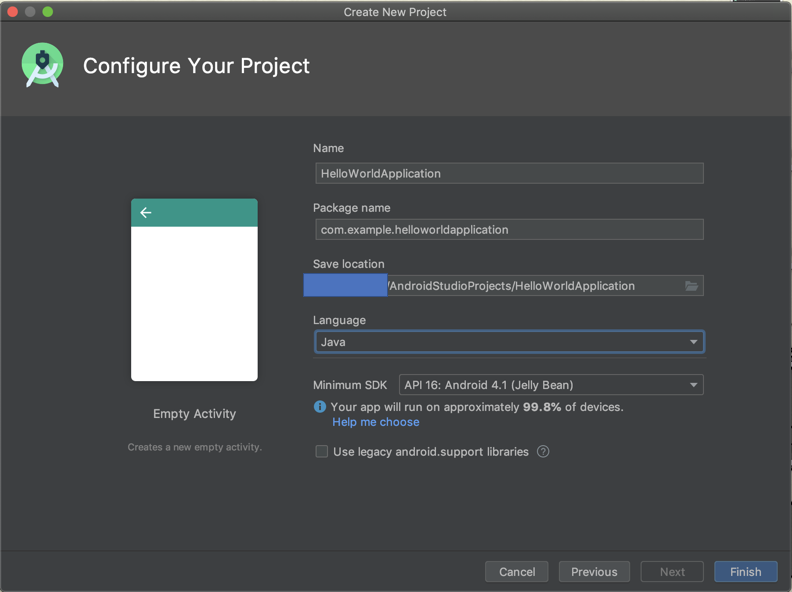
次にプロジェクト設定です。
必要な項目を設定します。
| 設定項目 | 詳細 |
|---|---|
| Name | プロジェクト名を指定します。 今回はHelloWorldApplicationと指定します。 |
| Package name | アプリケーションのパッケージ名を指定します。 今回は特に設定は不要です。 |
| Save location | プロジェクトの保存先を指定します。 |
| Language | 使用する言語を指定します。 今回はJavaを指定します。 |
| Minimum SDK | アプリをインストールできる最低のAPIレベル※を指定します。 デフォルトのままとします。 |
| ※APIレベルとは、Androidプラットフォームのバージョンによって提供されるフレームワークAPIリビジョンを特定するユニークな整数です。 | |
| AndroidOS10であれば、APIレベル29となります。 | |
| APIレベルとOSバージョンの対応表が記載されているサイト: | |
| https://feel-log.net/android/developer/api-level/ | |
 |
|
| 上記設定後、Finishを押下するとプロジェクトが起動します。 |
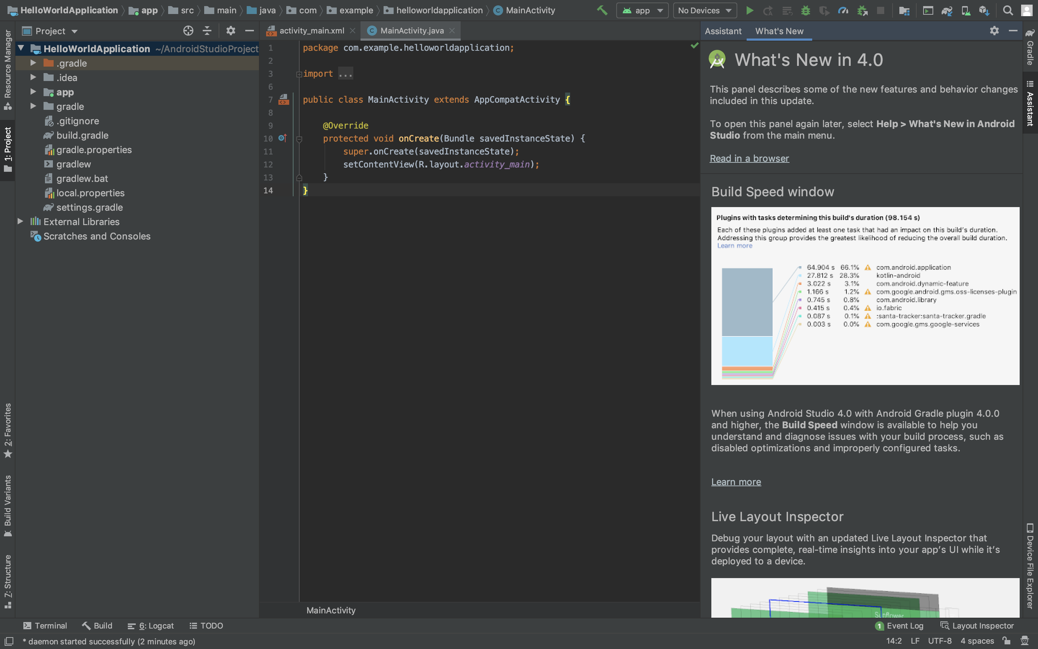
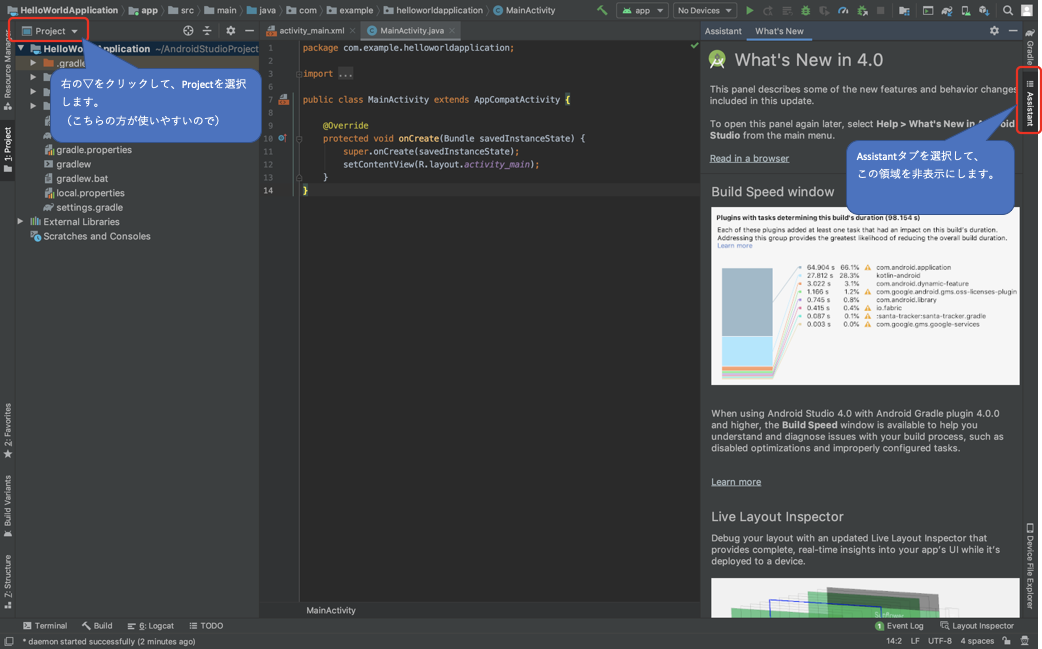
3.AndroidStudioの使い方
基本的な使い方、見方を説明します。
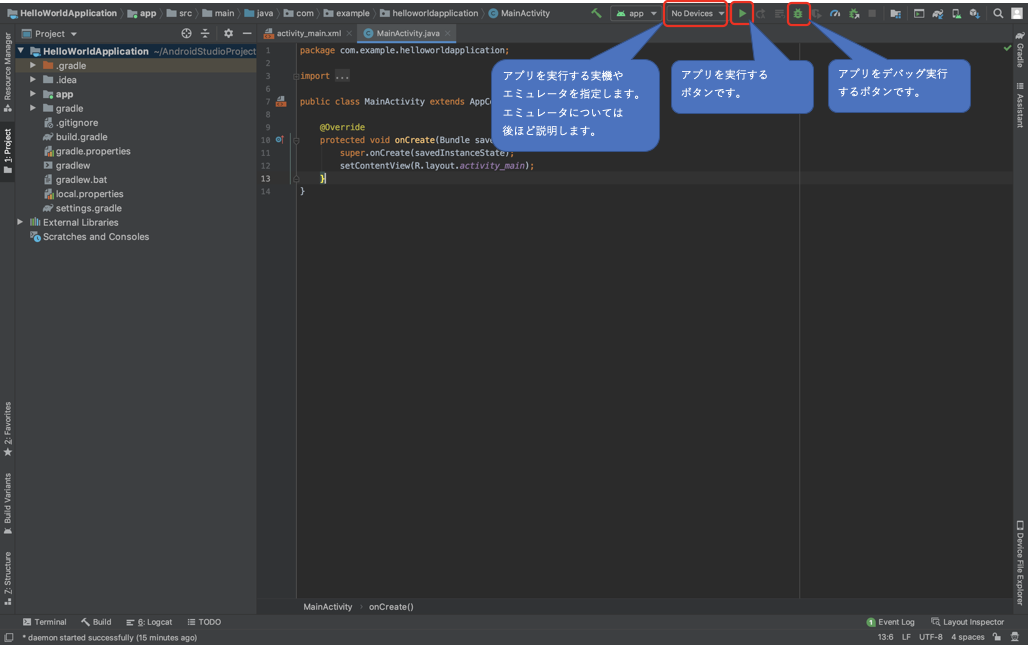
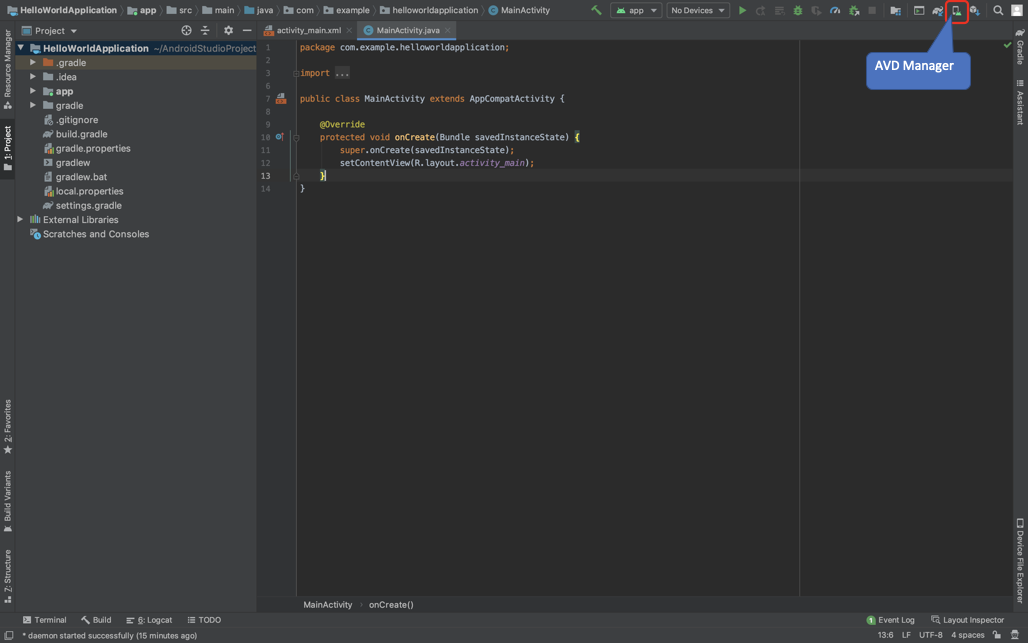
画面上部には、実行する実機・エミュレータの指定や、実行ボタンなどが配置されています。

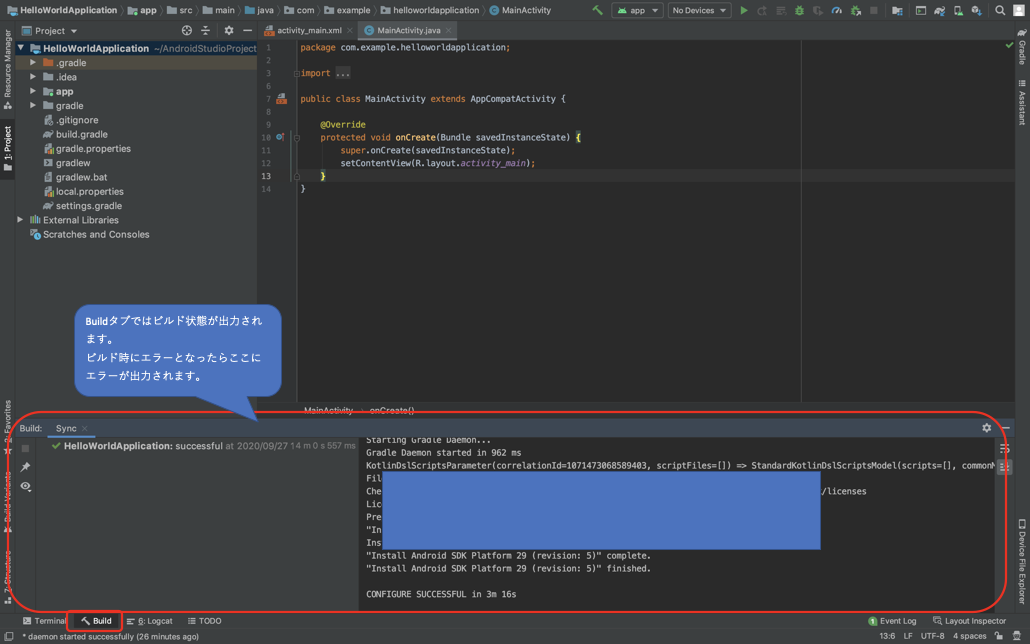
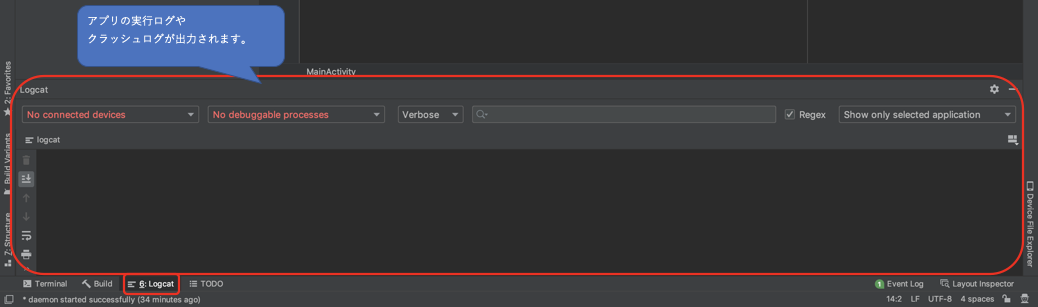
画面下部にはビルド、アプリ実行ログが確認できます。


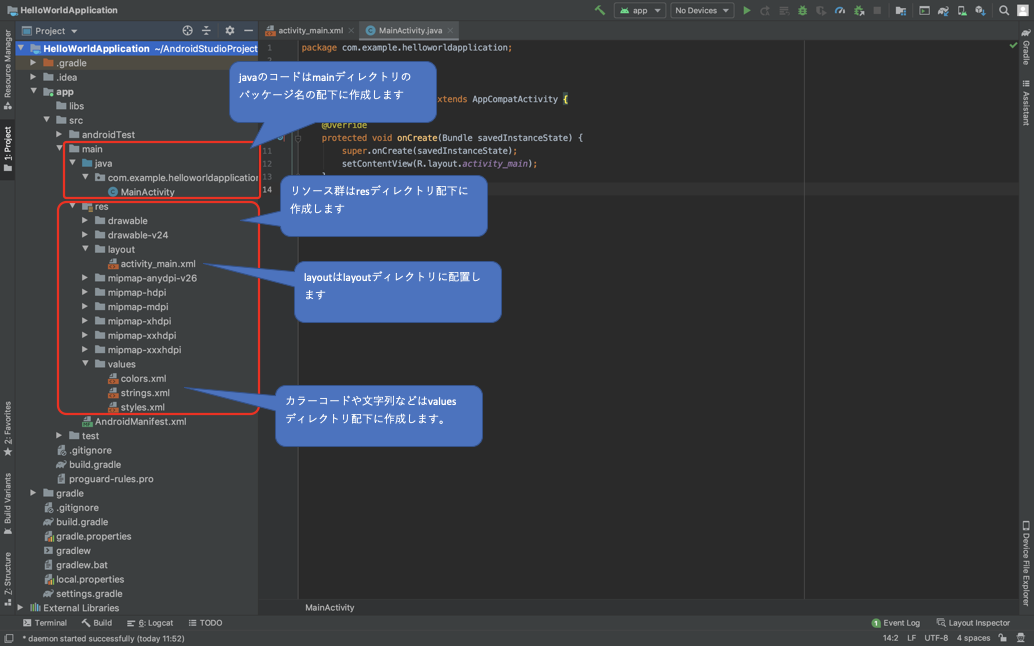
次にプロジェクトの構成について説明していきます。

今全て覚えなくても使っているうちに覚えていくので問題ありません。
他にも色々な機能はありますがここでは割愛します。
4. エミュレータ実行
最後にエミュレーターでアプリを実行してみます。
画面右上に「AVD Manager」があるのでそれをクリックします。
AVDは Android Virtual Device の略で、手元にAndroid端末がなくても
エミュレータを使ってアプリの動作を確認することができます。

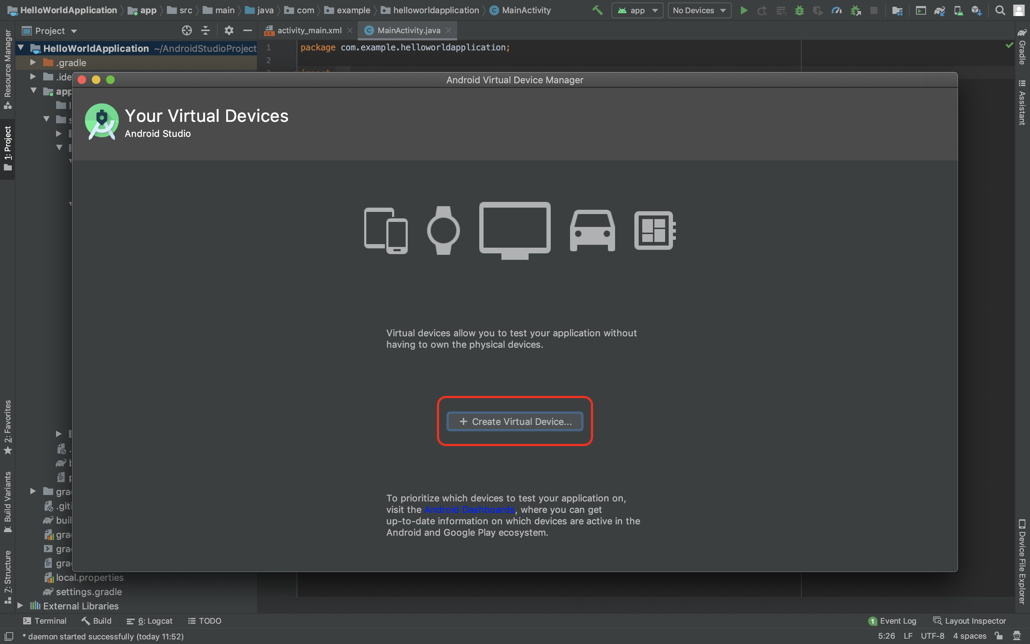
AVD Managerが起動したら、「Create Virtual Device」をクリックします。

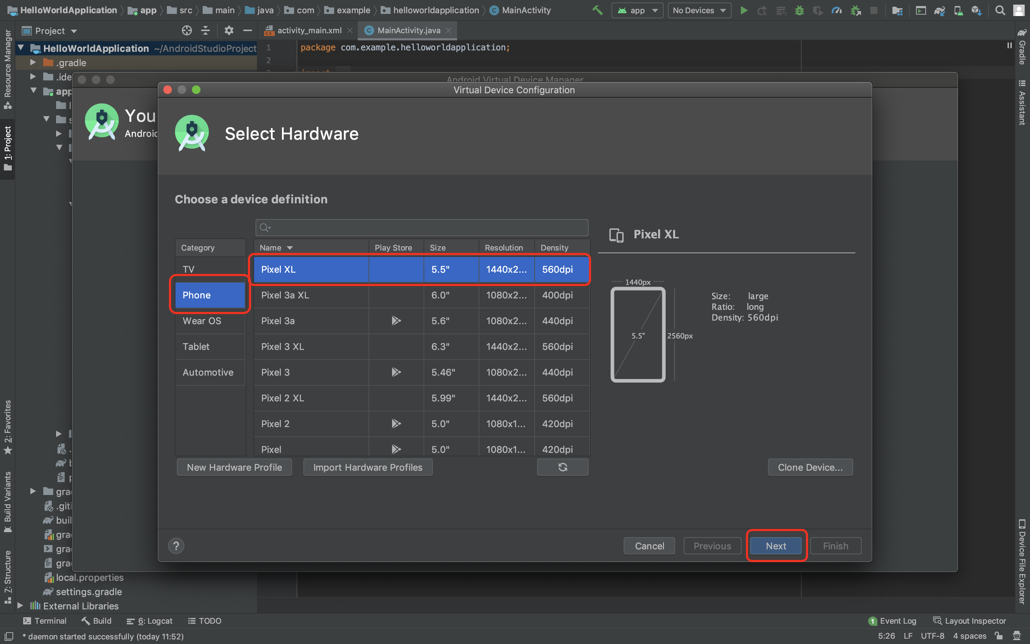
エミュレータの端末サイズを設定します。
CategoryはPhoneを選択します。
表示を確認したいサイズの端末を選択します。
今回はPixel XLを選択します。

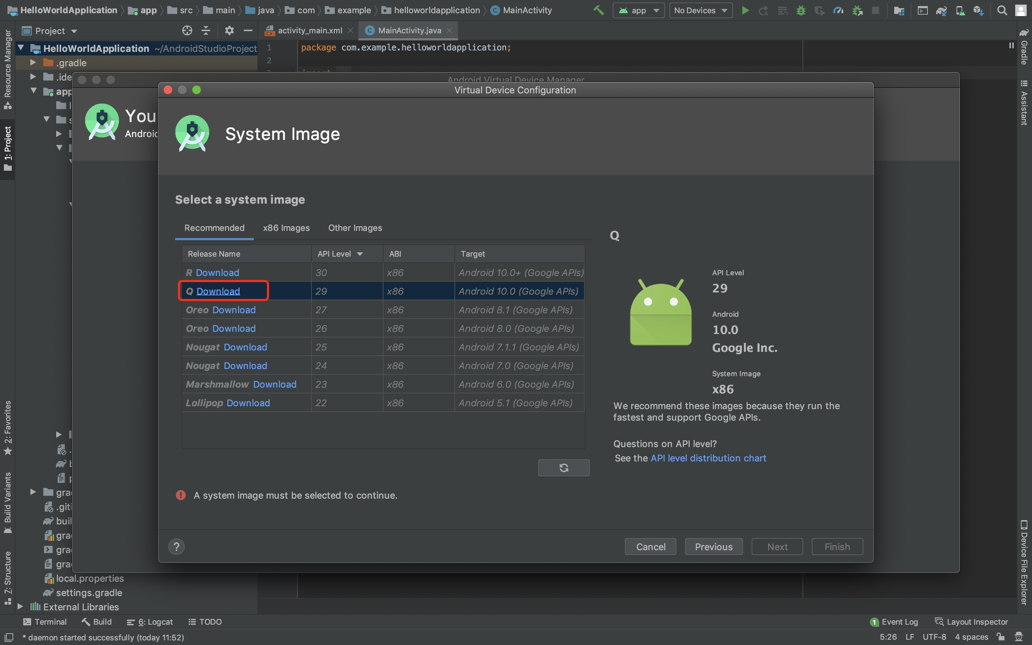
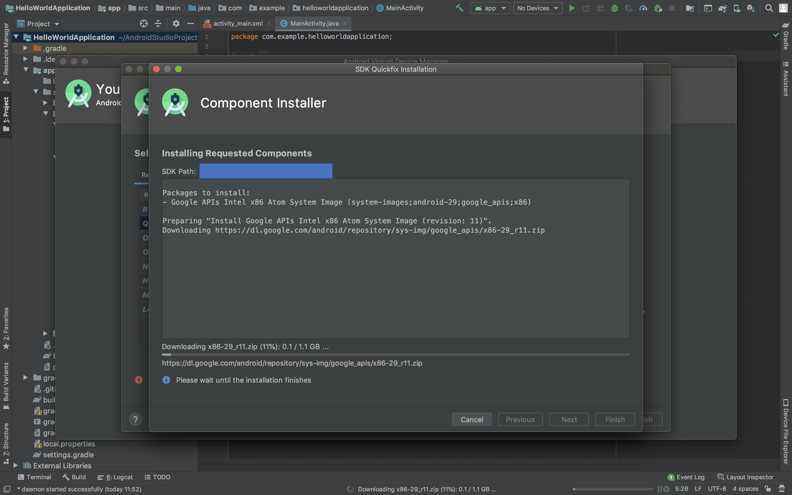
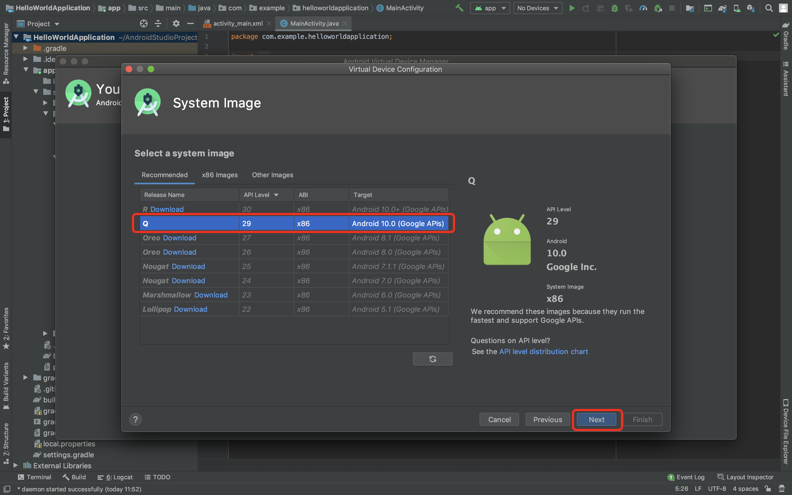
エミュレータのAPIレベル(OSバージョン)を指定します。
OS10で実行しようと思うので、APIレベル29をダウンロードします。
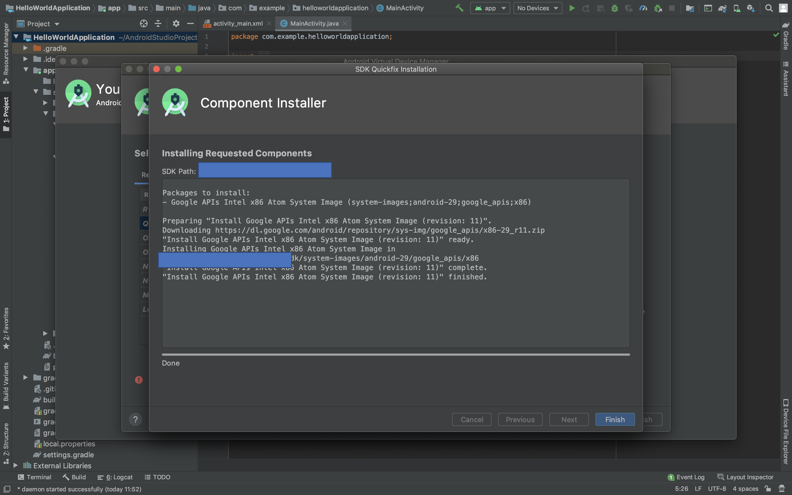
「Download」をクリックします。



ダウンロード完了後、Qを選択して、次に進みます。

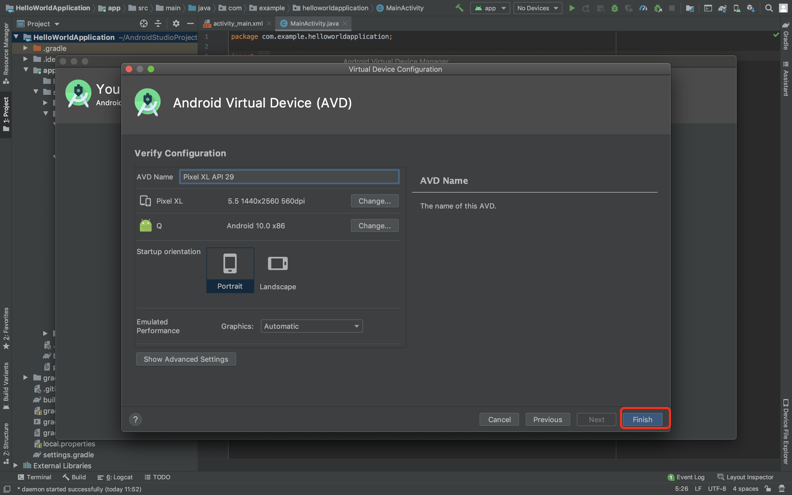
設定情報を確認します。
Nameは任意の名前を入力できます。デフォルトのままでも問題ありません。
問題なければ設定を終了します。

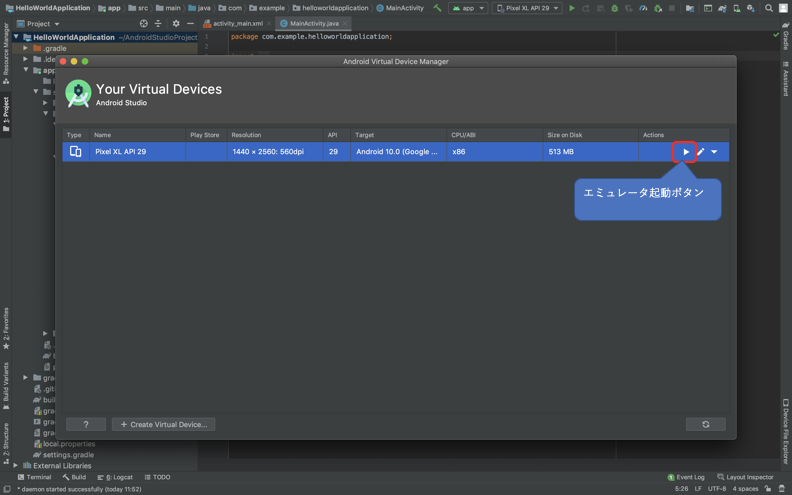
エミュレータが作成できました。
起動ボタンをクリックしてエミュレータを起動します。

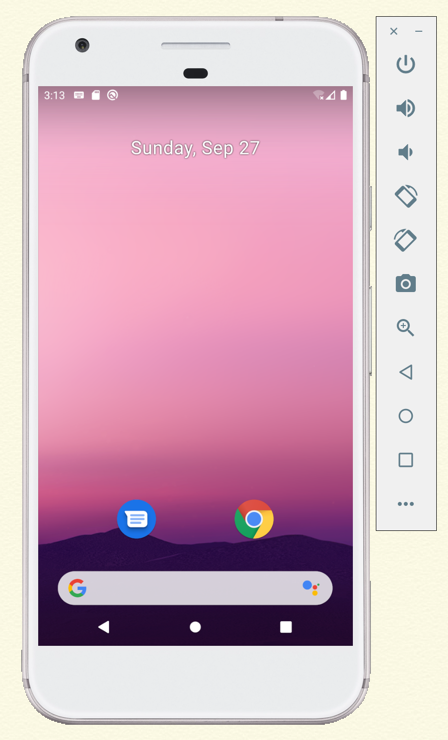
起動するとこのような画面が表示されます。

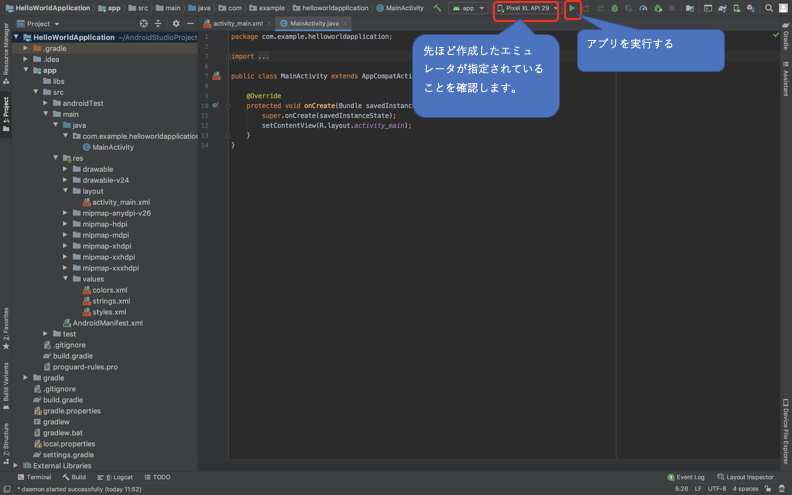
この状態で先ほど作成したプロジェクトを実行してみます。
AVDManagerを閉じて、AndroidStudioの実行ボタンをクリックします。

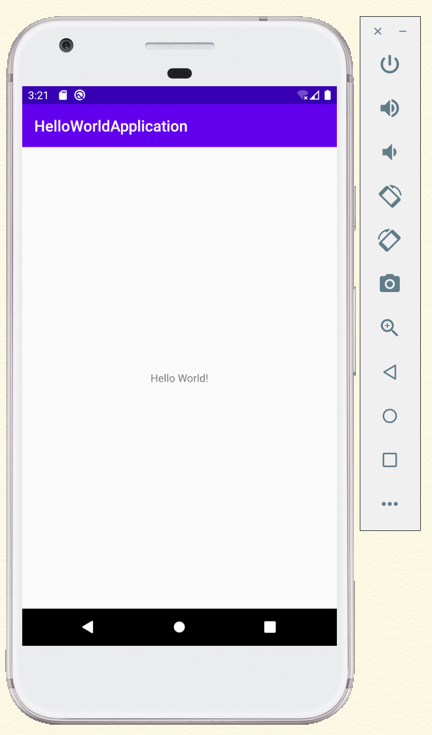
エミュレータに下記のような画面が表示されたら実行成功です。

今回はここまでとなります。
お疲れさまでした!d(´∀`)b