(この記事は「Figma Advent Calendar 2018」の8日目です)
fukuoka.ex代表のpiacereです
ご覧いただいて、ありがとうございます![]()
今回は、プログラマの私が、畑違いのデザインに手を出す最初となるツール「Figma」を使っていく体験記をコラムにしてみました
Figmaを知ったきっかけは「周りのデザイナーとの会話」
私は、仕事の成行上、UI/UXを作ることもちょくちょくありますが、どっちかと言うと、プログラミング(サーバ、フロント)が専門領域なので、デザインの専門的な教育を受けたことも無いし、本格的にデザインツールを使ったこともありません
ですが、ここ1年ほど、フリーランスでデザイナーをしている友人が増えたり、スタッフにデザイナーが増えたこともあり、デザインに関する会話をする機会がよくあります
私自身も元々、デザインに強い興味がある(中学時代は美術部で、)ことから、本職のデザイナーから、デザインのメソッドやツールを教えてもらったりしています
デザインツールとしてXDを使う方が多い中、macOSで無く、ブラウザで動くことから、Windowsでも使え、リモートの複数人でコラボレーションできる「Figma」を試してみたいと思うようになりました
プログラマ単独でもFigmaでデザインを作れ、時にはデザイナーとのコラボレーションができるようになれば、作れるプロダクトの幅も、グッと拡がると期待できます
Figmaで新規PJを作る
以下Figmaサイトから、Sign Upします
https://www.figma.com/

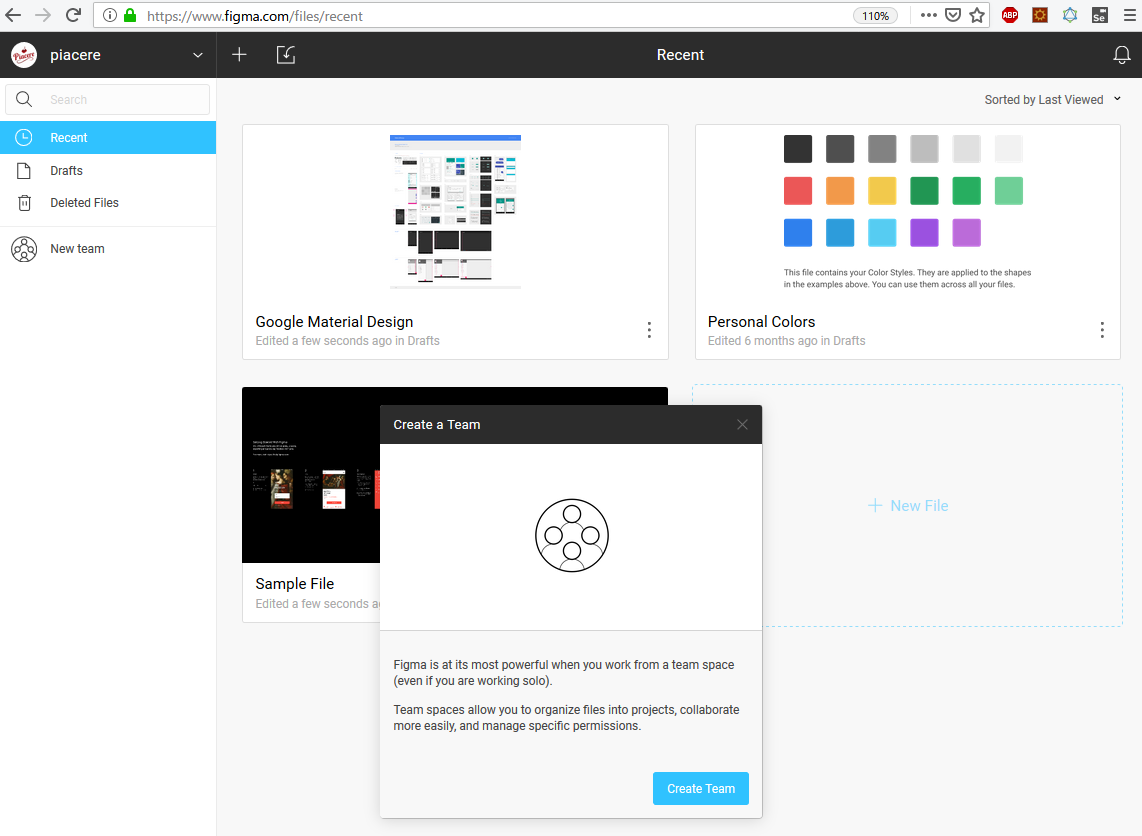
Sign Inすると、以下のような画面が表示されます(やたらポップアップが出ます)

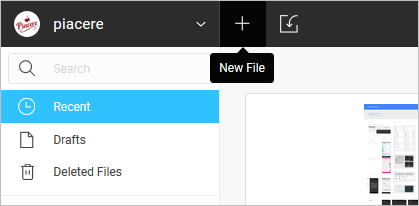
画面上部左の「+」から、新規PJを作ります

ここでも、やたらポップアップで機能の説明が繰り返されます(最初だけのようですが)

ひとまず、PJは作れました
スマホの画面をデザインする
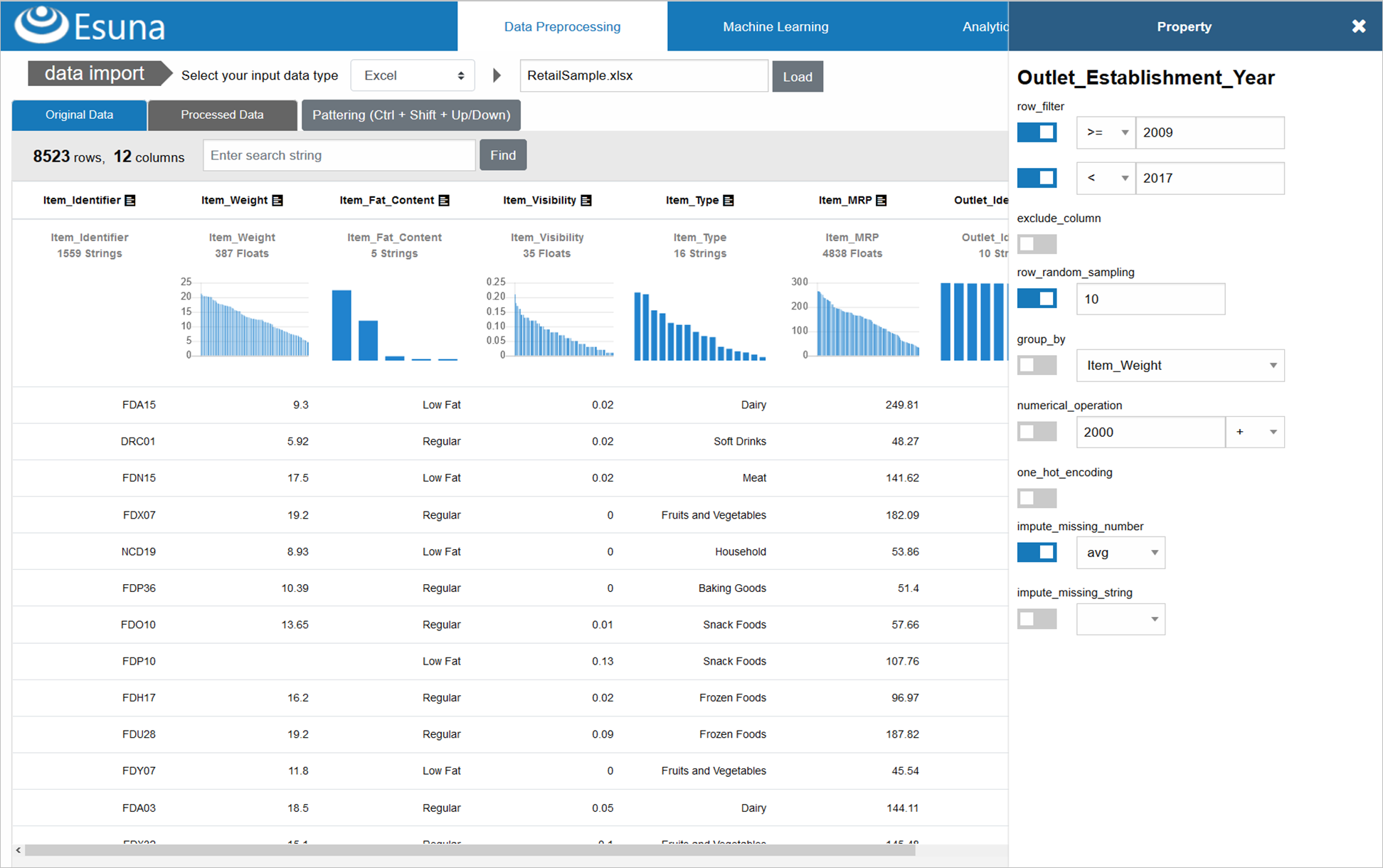
なんとなく、データサイエンスプラットフォーム「Esuna」のプロパティウインドウみたいなデザインのフォームを作ってみたいと思います(タグに「Elixir」や「Phoenix」があるのは、ここ繋がりです)
このプロパティのようなスマホ画面を作ってみます

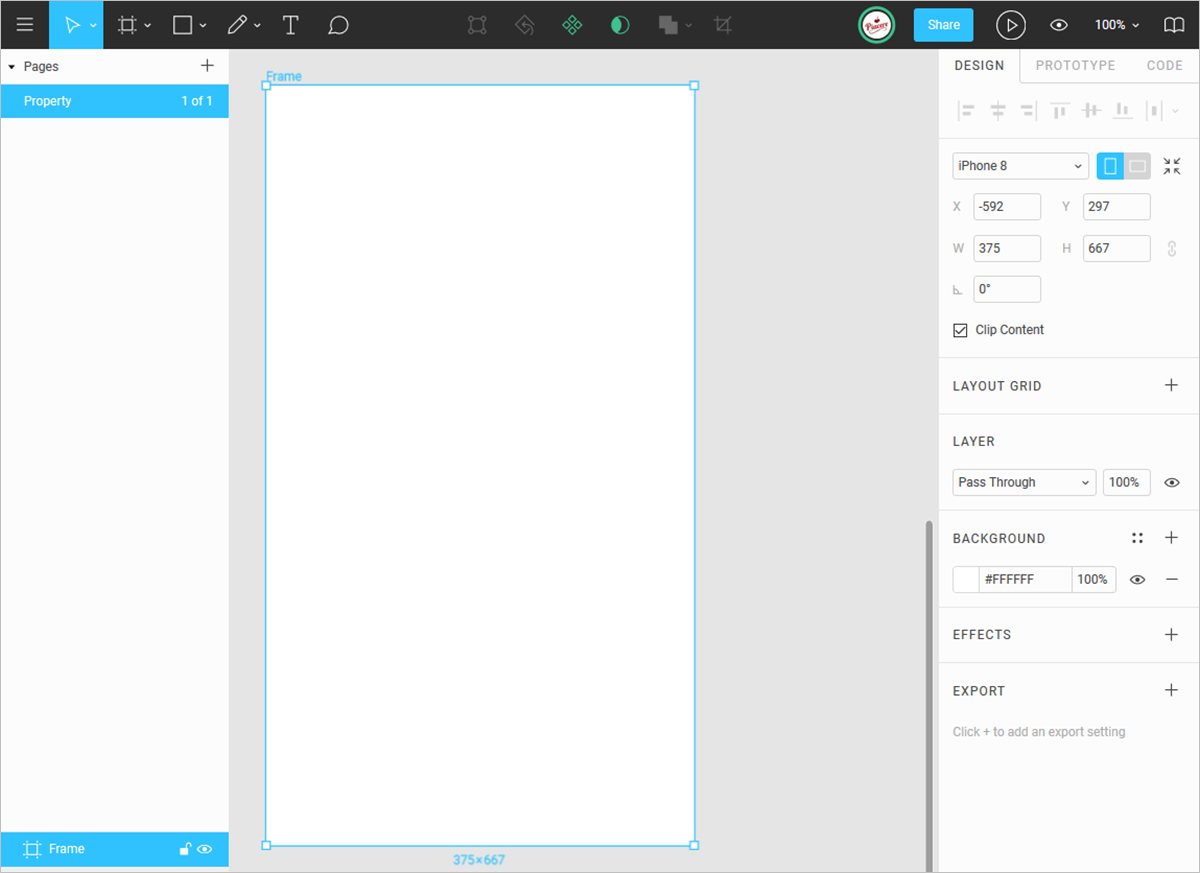
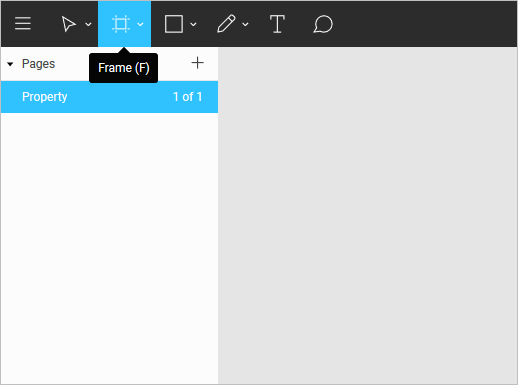
まず、土台となる「フレーム」を作るために、画面上部左の「#」をクリックします

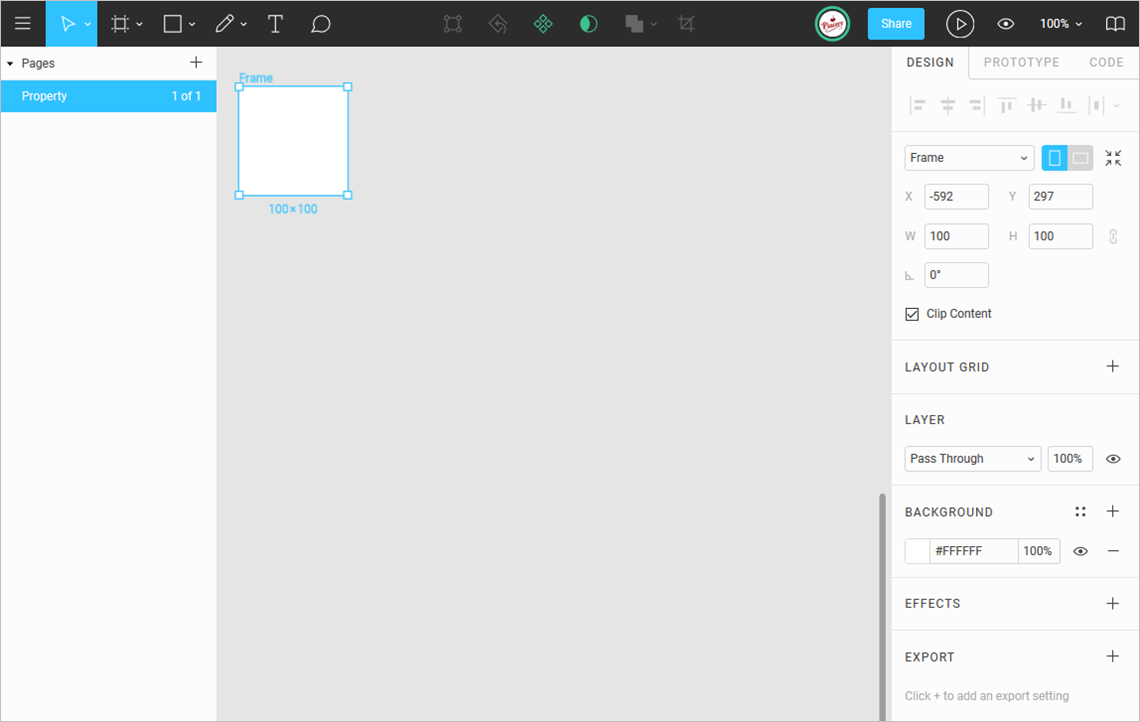
この状態で、キャンバス部分をクリックすると、フレームが作られます

フレームが選択されている状態から、右の「DESIGN」の中にある「Frame」が選択されているプルダウンの中から、スマホレイアウトを選びます
パーツを置いて、画面をデザインしていく
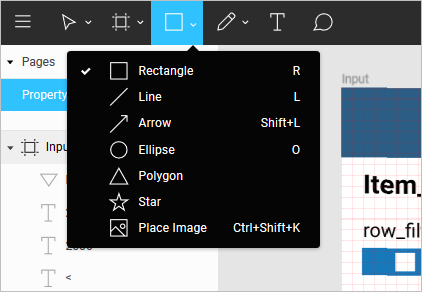
画面上部左の「□」で、キャプションのバックグラウンドやチェックボックス、プルダウン、テキストフィールドを作っていき、画面上部左の「T」で、文字列を入れていきます

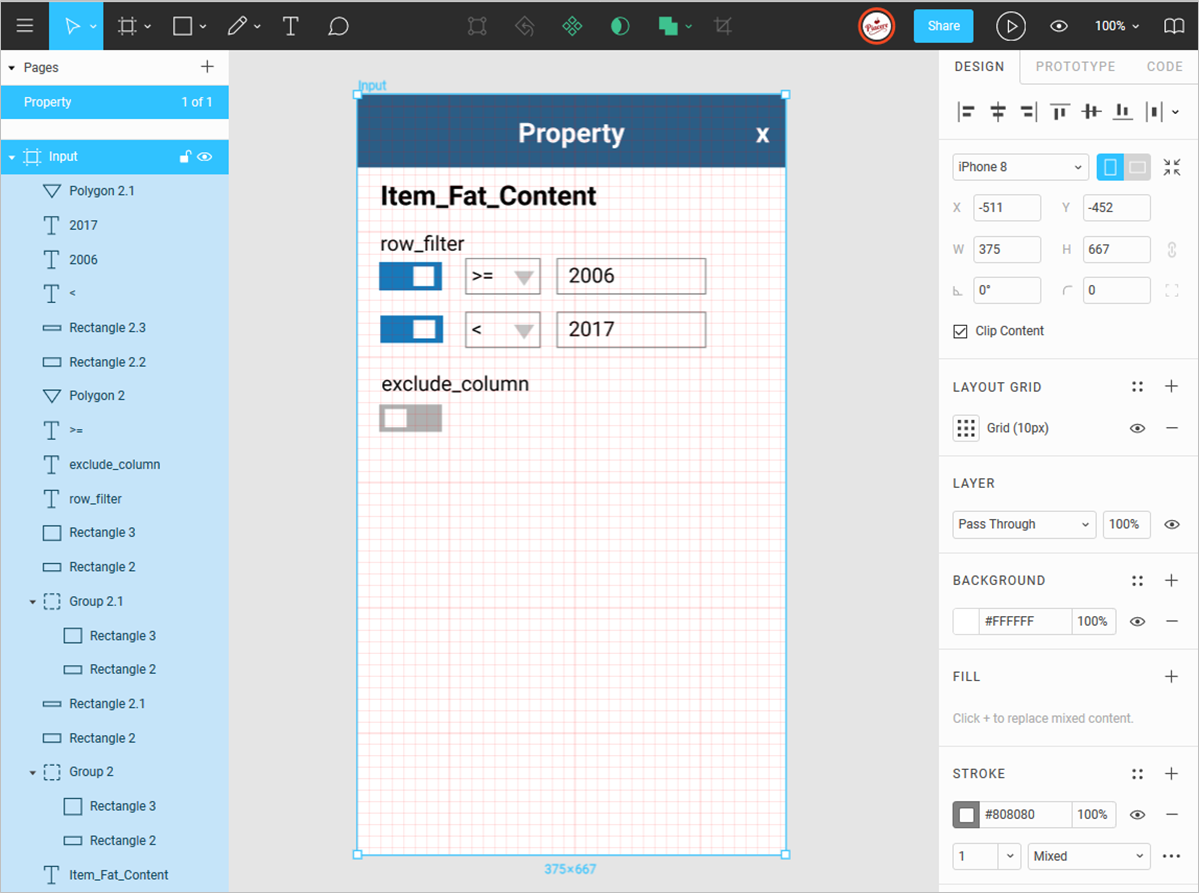
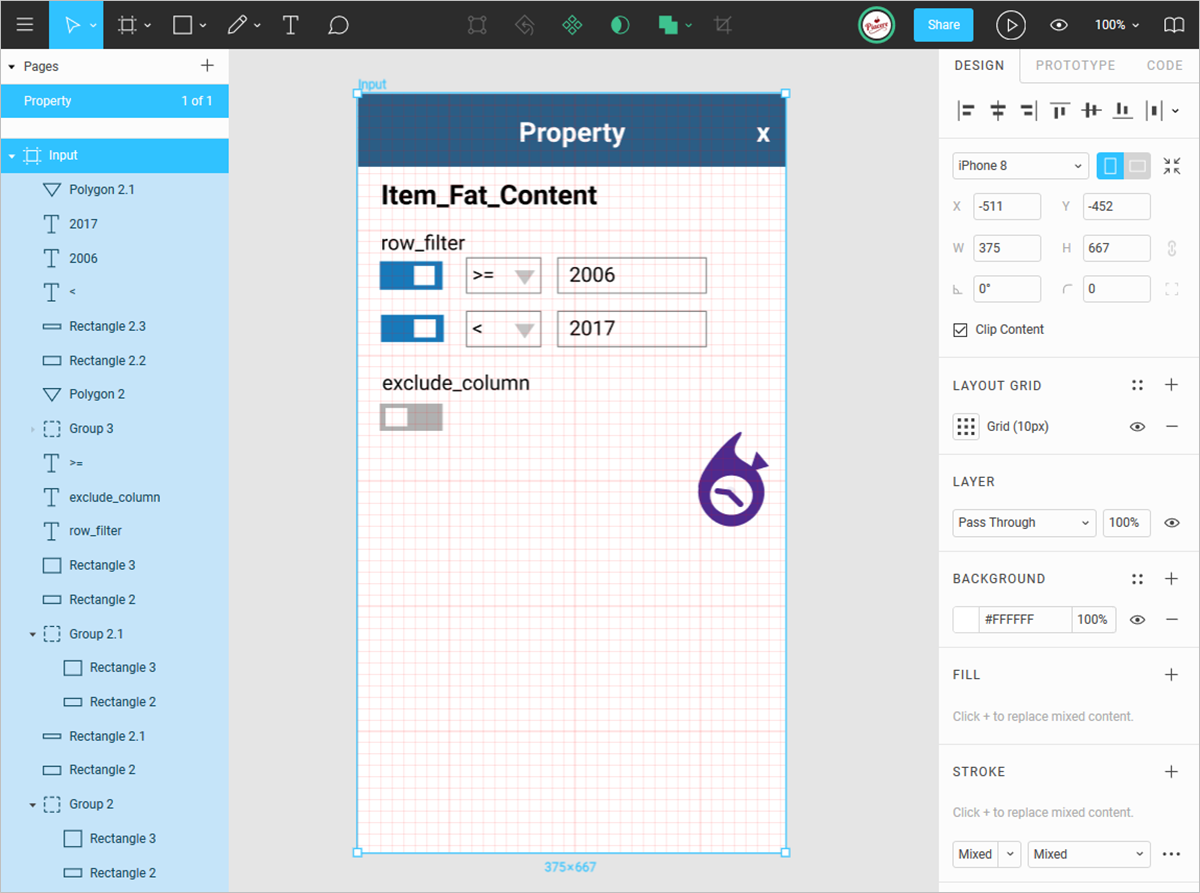
組み合わせていった結果、なんとなく、いい感じになりました
フレーム選択時の画面右上にある「GRID LAYOUT」を使うと、パーツが綺麗に揃い、レイアウトがやりやすいです

ロゴを作ってみる
ロゴも作ってみます
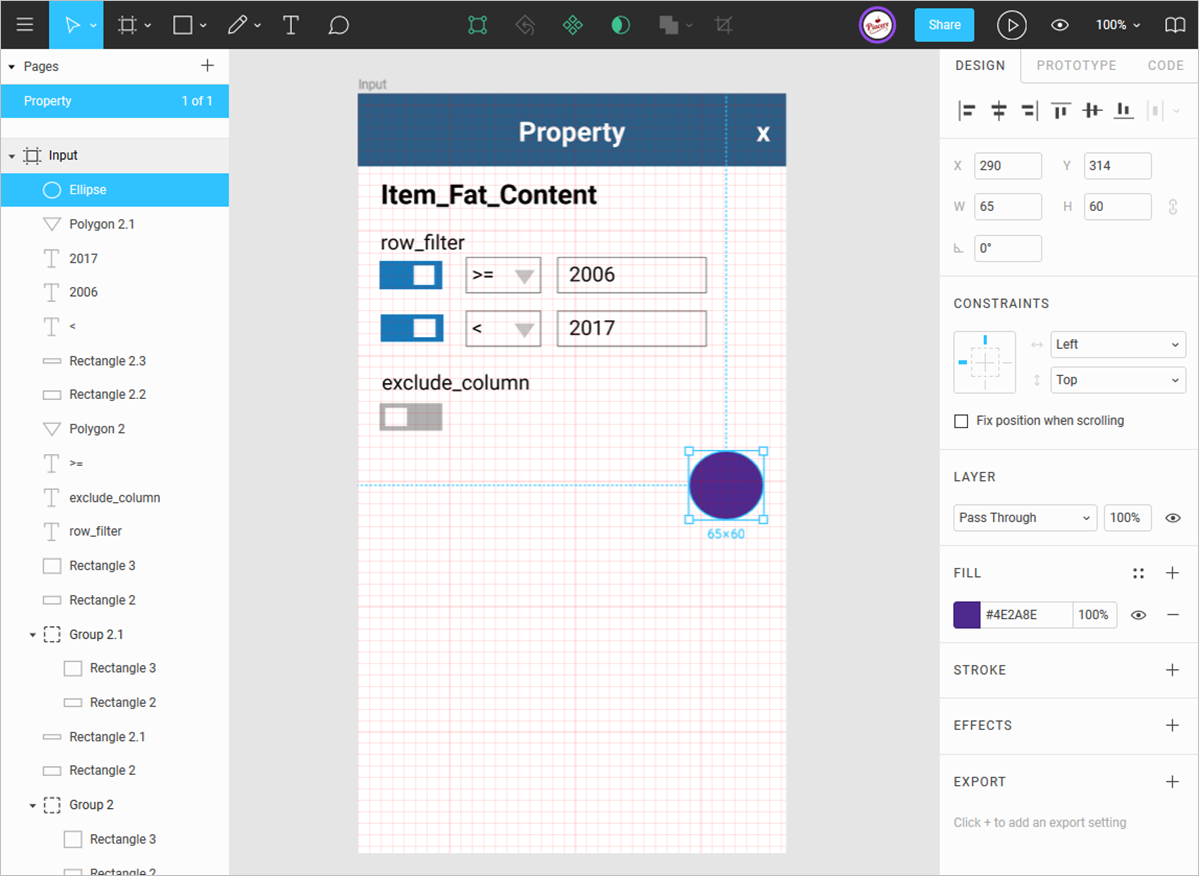
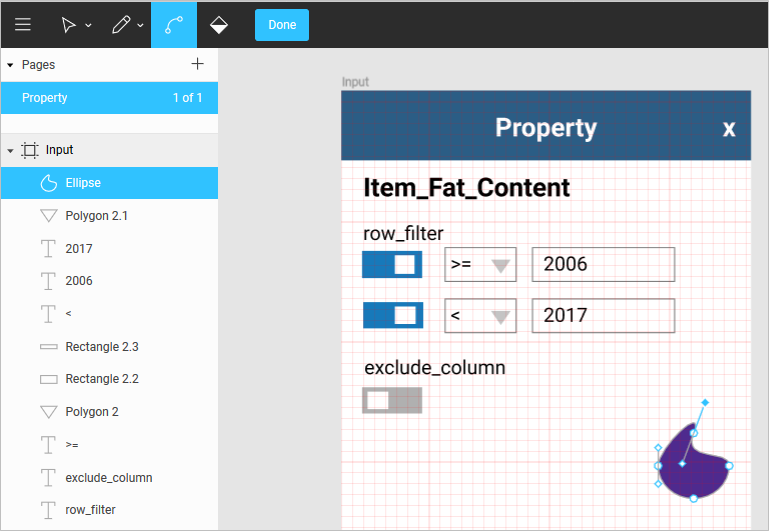
まず、ベースとなる円を置き、画面右中央の「FILL」で色を変更します

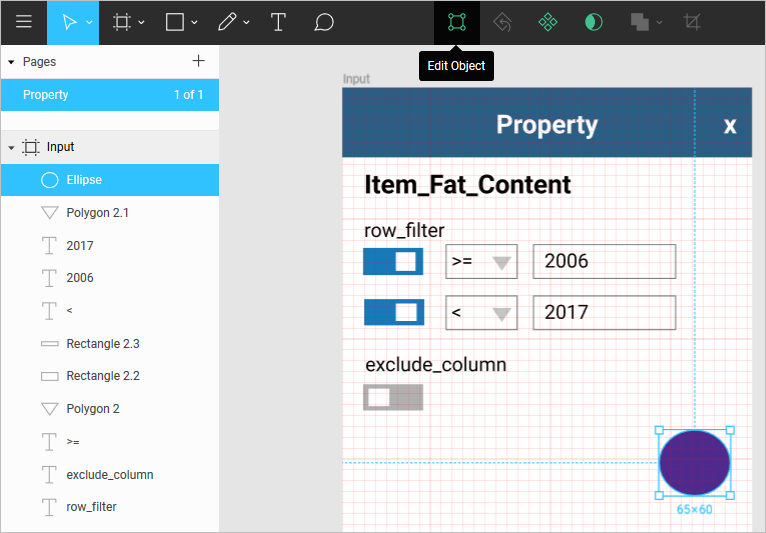
画面上部中央の「□」の四隅に「○」が付いたアイコンをクリックします

その後、画面上部左の部分円弧の先端に「○」が付いたアイコンをクリックし、置いた丸図形の端の「○」を引っ張ると、丸い形から、グニャグニャと変形できます

これをうまく調整していき、色々と図形を重ねていくと、ロゴが作れました

日本語フォントについて
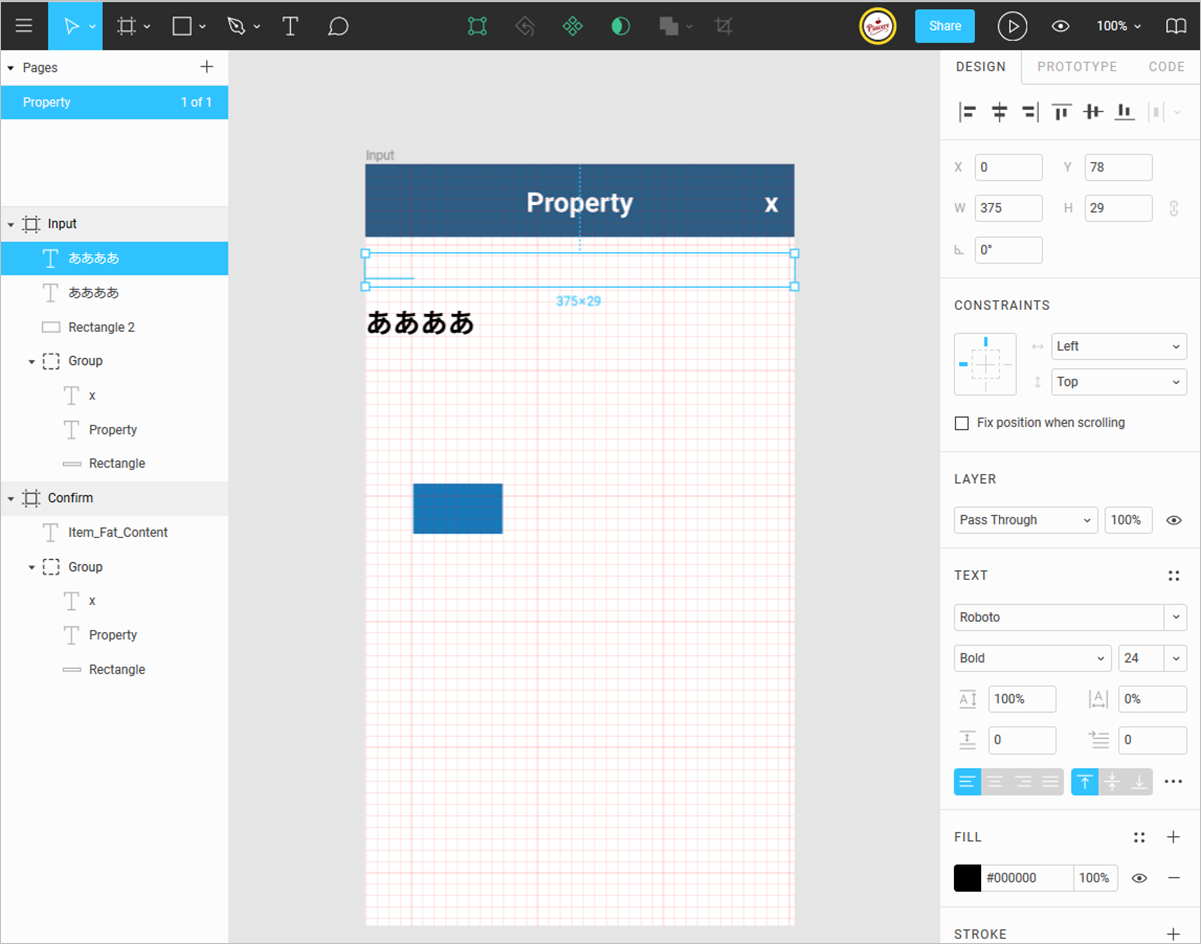
デフォルトのフォント「Roboto」を始めとする多くのフォントは、Figmaでは、日本語が使えません(データとしては、ちゃんと入力されていることが、左のペインからは分かります)

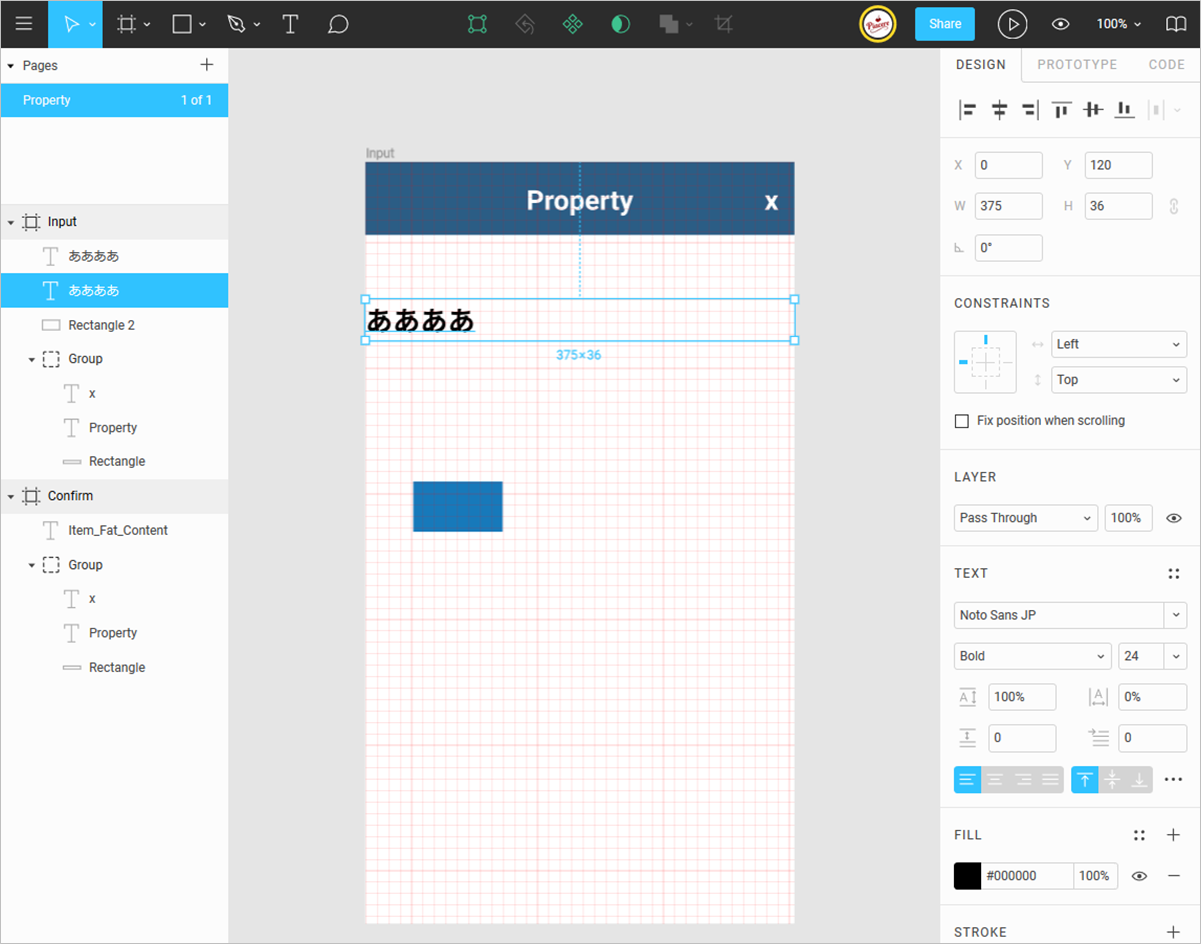
これを、日本語が使えるフォントの1つ、「Noto Sans JP」等に切り替えることで、無事、表示されます

他にどんなフォントが使えるかは、「Figmaで日本語を使う」のコラムをご参考ください
スマホ画面での見た目を確認する
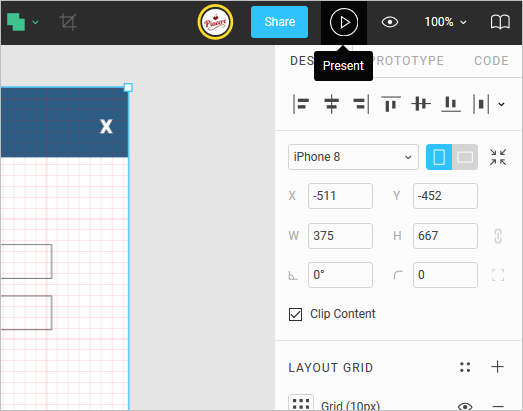
画面上部右の「▷」をクリックすると、作ったデザインを確認できます

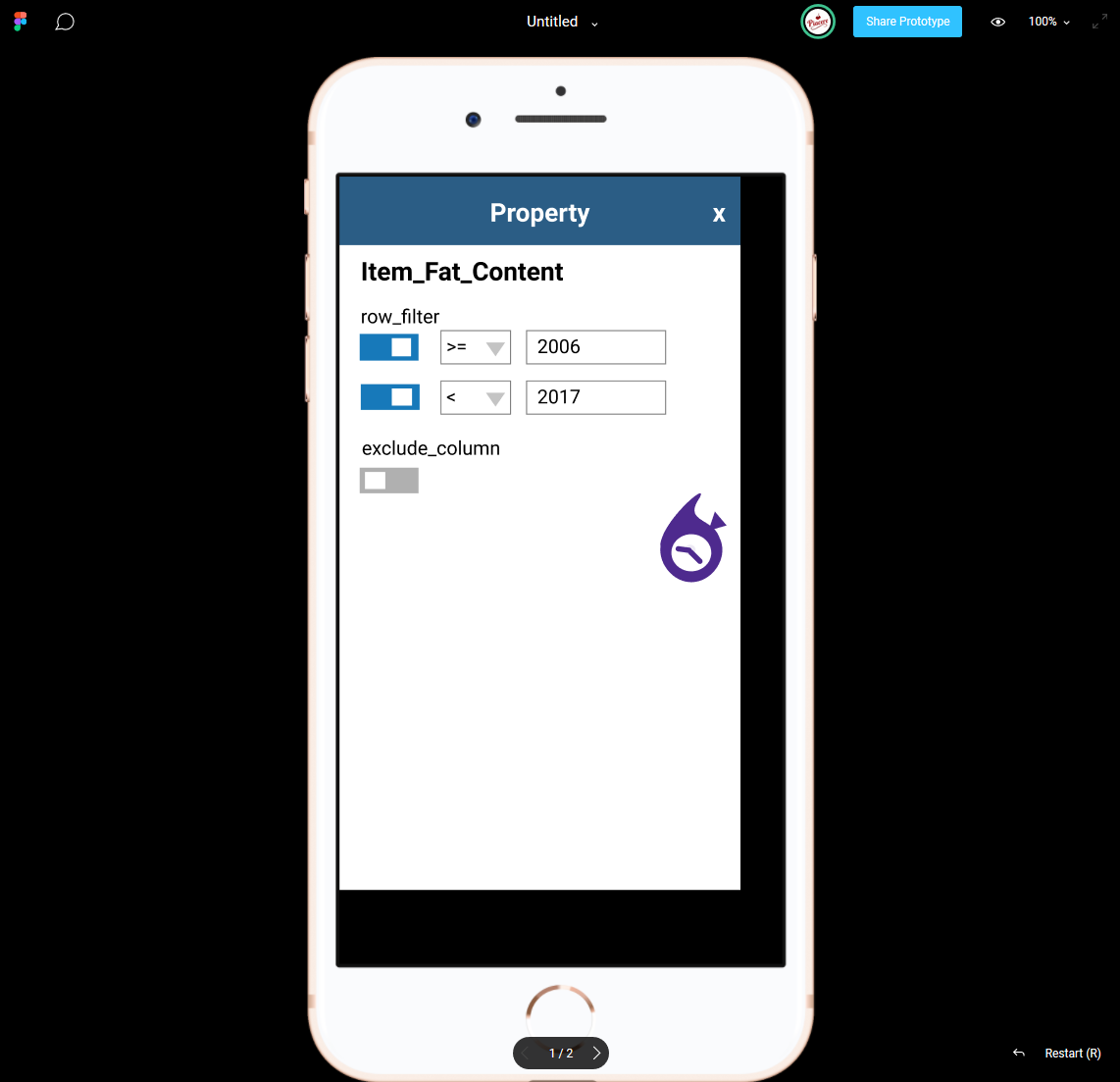
以下のような感じで、スマホでの見た目を確認できます(動かす端末と画面サイズが合っていないようですが…)

終わり
Figmaを初めて触りましたが、なかなか手軽かつ良い感じにページデザインやレイアウト、ロゴを作っていくことができました
思った以上に良い出来で、Figmaが「ブラウザ上で動くツール」だということを忘れてしまいました
この他にも、ページ遷移をデザインしたり、作ったデザインからCSSを出力したりと、色々な機能があるのと、今回は試せなかった、チームでのコラボレーションデザインについても、試していきたいと思います
p.s.「いいね」よろしくお願いします
ページ左上の  や
や  のクリックを、どうぞよろしくお願いします
のクリックを、どうぞよろしくお願いします![]()
ここの数字が増えると、書き手としては「ウケている」という感覚が得られ、連載を更に進化させていくモチベーションになりますので、もっとElixirネタを見たいというあなた、私達と一緒に盛り上げてください!![]()