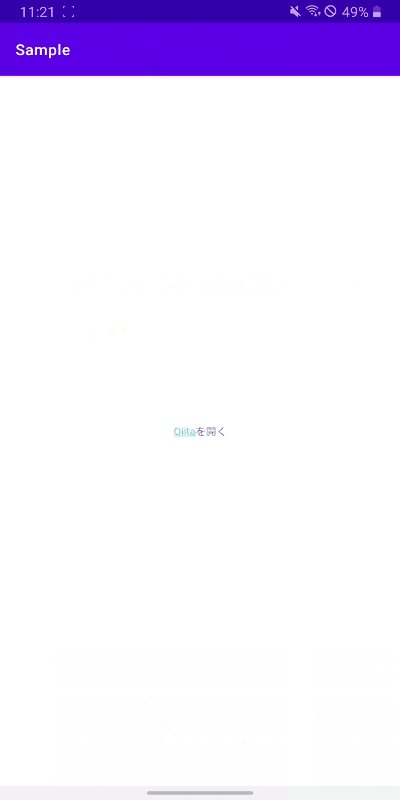
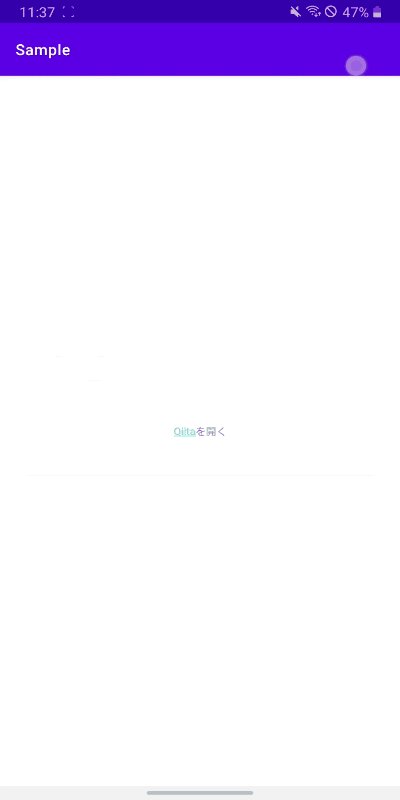
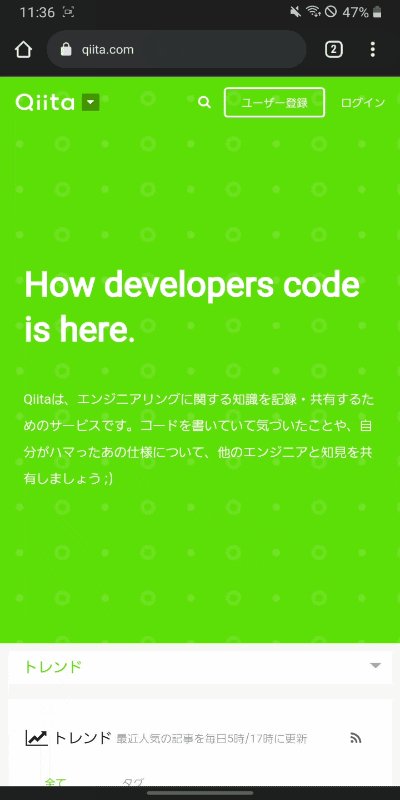
この記事では、以下のようなStringをTextViewにバインドし、TextViewにHTMLタグを適用させていきます。
val link = """
<a href="https://qiita.com/">Qiita</a>を開く
""".trimIndent()
HtmlCompactの利用
HtmlCompactを利用することでHTMLのタグをAndroidにも適用することができます。
private fun transformHtml(text: String): Spanned {
return HtmlCompat.fromHtml(text, HtmlCompat.FROM_HTML_MODE_COMPACT)
}
上記のメソッドにHTMLタグを含んだStringを渡し、その戻り値を表示したいTextViewに渡してあげることで適用できます。
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View {
binding = MainFragmentBinding.inflate(layoutInflater)
binding.message.text = transformHtml(link)
binding.message.movementMethod = LinkMovementMethod.getInstance()
return binding.root
}
private fun transformHtml(text: String): Spanned {
return HtmlCompat.fromHtml(text, HtmlCompat.FROM_HTML_MODE_COMPACT)
}
また、リンクのタップを検知するにはmovementMethodをつける必要があります。
binding.message.movementMethod = LinkMovementMethod.getInstance()
おまけ
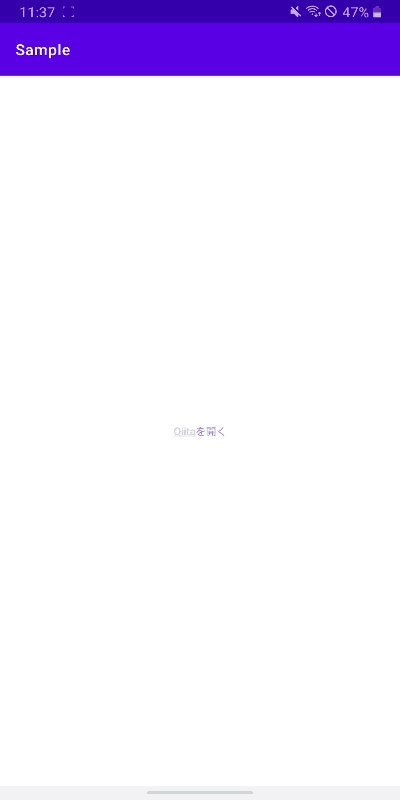
テキストリンクの色を変えたい時はandroid:textColorLinkを設定することで任意の色に変更できます。
android:textColorLink="@color/black"
ダイアログのテキストに適用する
アラートダイアログにも適用することができます。
val dialog = AlertDialog.Builder(requireContext())
.setTitle("ダイアログ")
.setMessage(transformHtml(link))
.setPositiveButton(android.R.string.ok)
.create()
dialog.show()
dialog.findViewById<TextView>(android.R.id.message)?.movementMethod = LinkMovementMethod.getInstance()
ダイアログに適用させる場合も基本はTextViewと同様ですが1点注意が必要です。
movementMethodを適用する際に、リソースIDの指定が必要になります。しかし、ダイアログでfindViewByIdを利用する場合、show()の後に呼ばないとリソースIDが参照できないため上記のような書き方をしています。(もっとスマートにかける方法ありましたら教えていただきたいです![]() )
)
参考文献
// Make the textview clickable. Must be called after show()