目的のデータを探しやすくする
headerFilter:を利用する
4. タブ区切りのファイルをtabulator で表示するにフィルター機能を追加する
2万行を超える行数ともなればスクロールで必要なデータを探すのは大変なので、遺伝子シンボルで絞込できるように変更したい
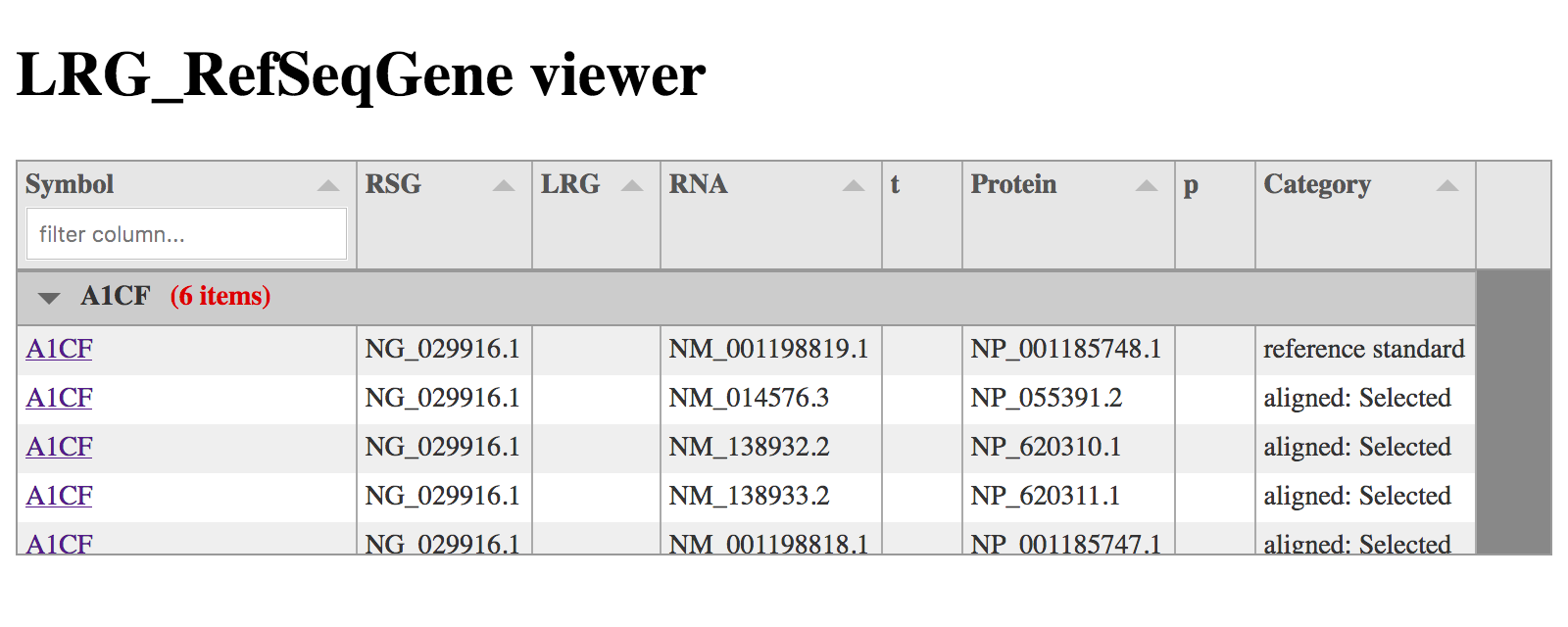
"Symbol"のコラムの定義部分に headerFilter: true を指定することで、テーブルに表示するデータを絞込
<script>
$(document).ready(function () {
// コラムの定義
var gene_columns = [
{title: "id", field: "id", visible: false},
{title: "GeneID", field: "GeneID", visible: false},
{title: "Symbol", field: "Symbol", formatter: ncbiLinkByGeneSymbolFormatter, headerFilter: true},
{title: "RSG", field: "RSG"},
{title: "LRG", field: "LRG"},
{title: "RNA", field: "RNA"},
{title: "t", field: "t", headerSort: false},
{title: "Protein", field: "Protein"},
{title: "p", field: "p", headerSort: false},
{title: "Category", field: "Category"}
];
// tabulatorの設定
$("#gene-table").tabulator({
groupBy: "Symbol",
height: "200px",
columns: gene_columns
});
// ajaxでデータの読み込み
$("#gene-table").tabulator("setData", "./output.json");
});
</script>
"Symbol"のヘッダー部分に入力用のフィールドが表示される

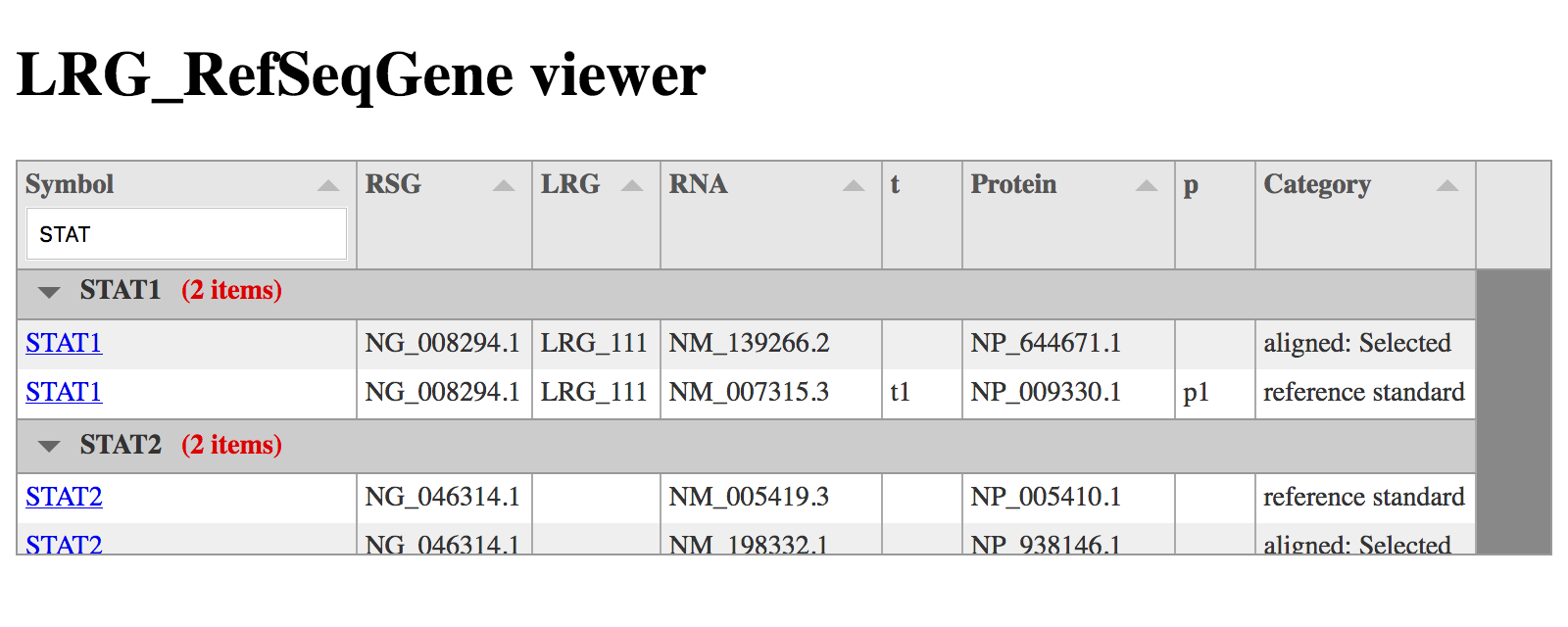
STAT(signal transducer and activator of transcription protein family)のLRG_RefSeqGeneの遺伝子を表示するために、"Symbol"の"filter column..."と表示されているフィールドにSTATと入力
"Symbol"にSTATの文字列が含まれるデータのみ表示される

(ヘッダーのフィールドの文字列が変更されてから0.3秒後にデータの絞込が開始される)
今回はここまで![]()