はじめに
CSSって初めに勉強するのに、奥が深くて難しいですよね??(キリがない)
今回はpositionプロパティってどうなってるんだっけ??と毎回忘れるので、備忘録としてこの記事を書きました。
対象者
この記事は下記のような人を対象にしています。
- CSSのpositionの使い方を知りたい方
- CSSのpositionの理解が曖昧な方
- 駆け出しエンジニア
- プログラミング初学者
positionとは
positionとはざっくりいうと要素の位置を決めるためのプロパティです。
※要素とは:HTMLの開始タグ〜終了タグまでのカタマリ。
例:<div class="container">Hello, world!</div>
positionの書き方
positionプロパティはCSSで以下のように書きます。
セレクタ { position: 値;}
※セレクタとは:「CSSによるデザイン指定をどこの部分に対して適用するか」を決めるものになります。タグ名・id名・class名などがセレクタにあたります。
positionの値
positionの値には以下の4種類があります。
- static:初期値はこれ。指定することはほとんどない
- relative:現在の位置を基準に相対的な位置を決める
- absolute:親要素を基準に絶対的な位置を決める
- fixed:画面のきまった位置に固定する
※今回はfixedについては省略させていただきます。
positionとセットで使うtop・bottom・left・right
positionは基本的にtop、bottom、left、rightというプロパティとセットで使います。
-
positionで位置を決める -
top、bottom、left、rightで具体的な位置を調整する
といった流れです。
position: staticとは?
特徴
- 初期値:CSSで何も指定していなければコレになっている
- 要素は通常の位置に:上下左右に動かすことができない
- 要素の位置を調整できない:topやleftなどを指定しても効かない
- z-indexを指定できない:要素の重なり順を変えられない
※基本的にstaticを指定することはありません。
position: relative
position: relativeは現在の表示位置から相対的に要素の位置を動かしたいときに使います。
使用例
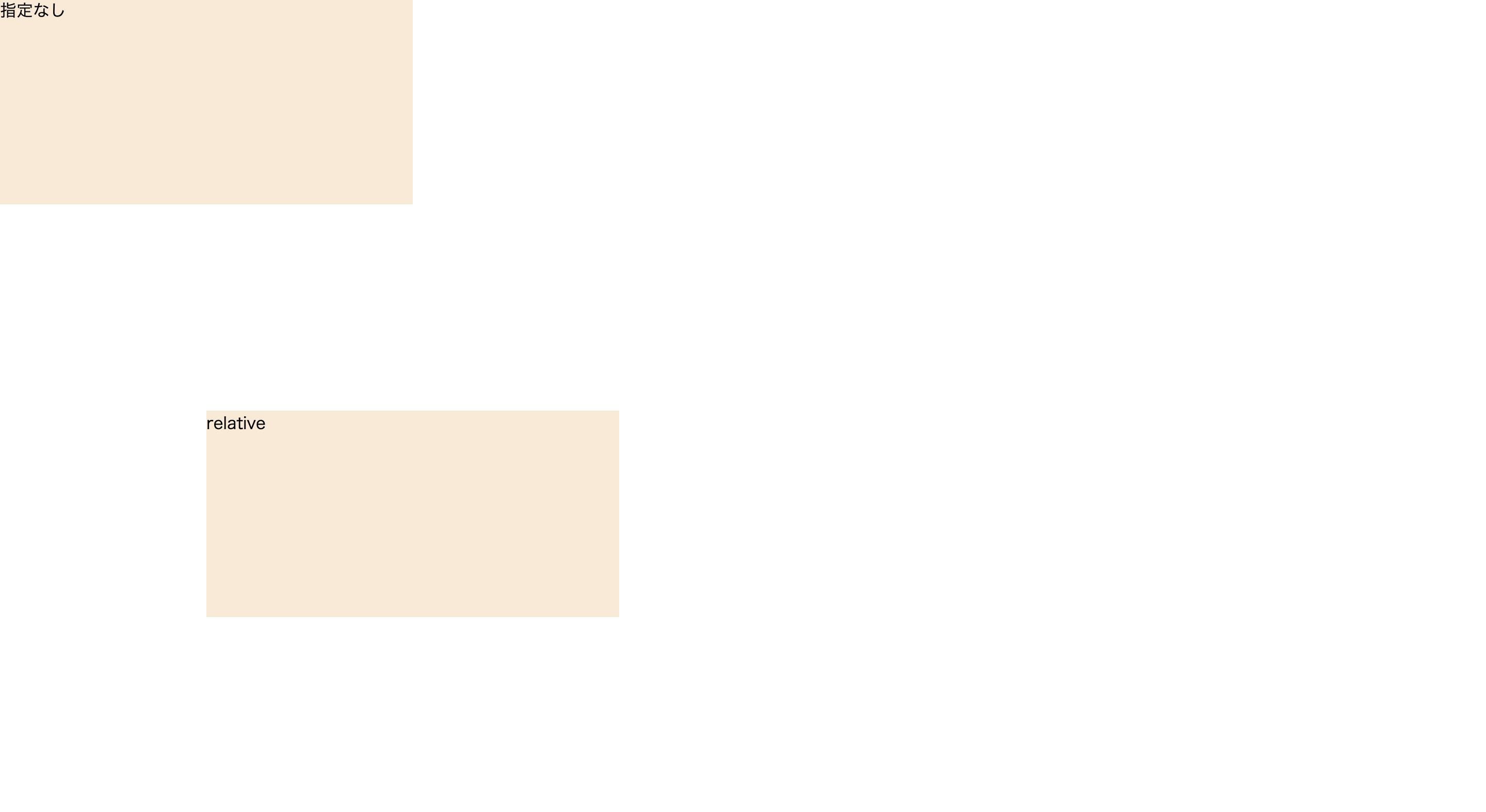
実際にコードを書いて指定してみましょう。要素をposition: relativeにしたうえでtopとleftをそれぞれに200pxに指定してみます。分かりやすくするために指定なしの要素も作ることにします。
<div class="parent">
<div class="none">指定なし</div>
<div class="relative">relative</div>
</div>
.none {
background-color: antiquewhite;
height: 200px;
width: 400px;
}
.relative {
background-color: antiquewhite;
height: 200px;
width: 400px;
position: relative;
top: 200px;
left: 200px;
}
本来は指定なしのすぐ下に表示されるはずです。
本来の表示位置を基準に、上から200px(top:200px)、左から200px(left:200px)だけ移動したわけです。
staticとrelativeの違い
position:relativeとしても、topやbottomを指定しなければstaticと同じ位置に表示されます。そのため一見同じように感じられますが、①位置調整の可否や②z-index指定の可否という違いがあります。z-indexやtopなどが指定できないときはrelativeにしましょう。
position: absolute
absoluteだと親要素を基準に、絶対的な位置を指定することになります。
<div class="parent">
<div class="none">指定なし</div>
<div class="absolute">absolute</div>
</div>
.parent {
position: relative;
}
.none {
background-color: antiquewhite;
height: 200px;
width: 400px;
}
.absolute {
background-color: antiquewhite;
height: 200px;
width: 400px;
position: absolute;
top: 200px;
left: 200px;
}
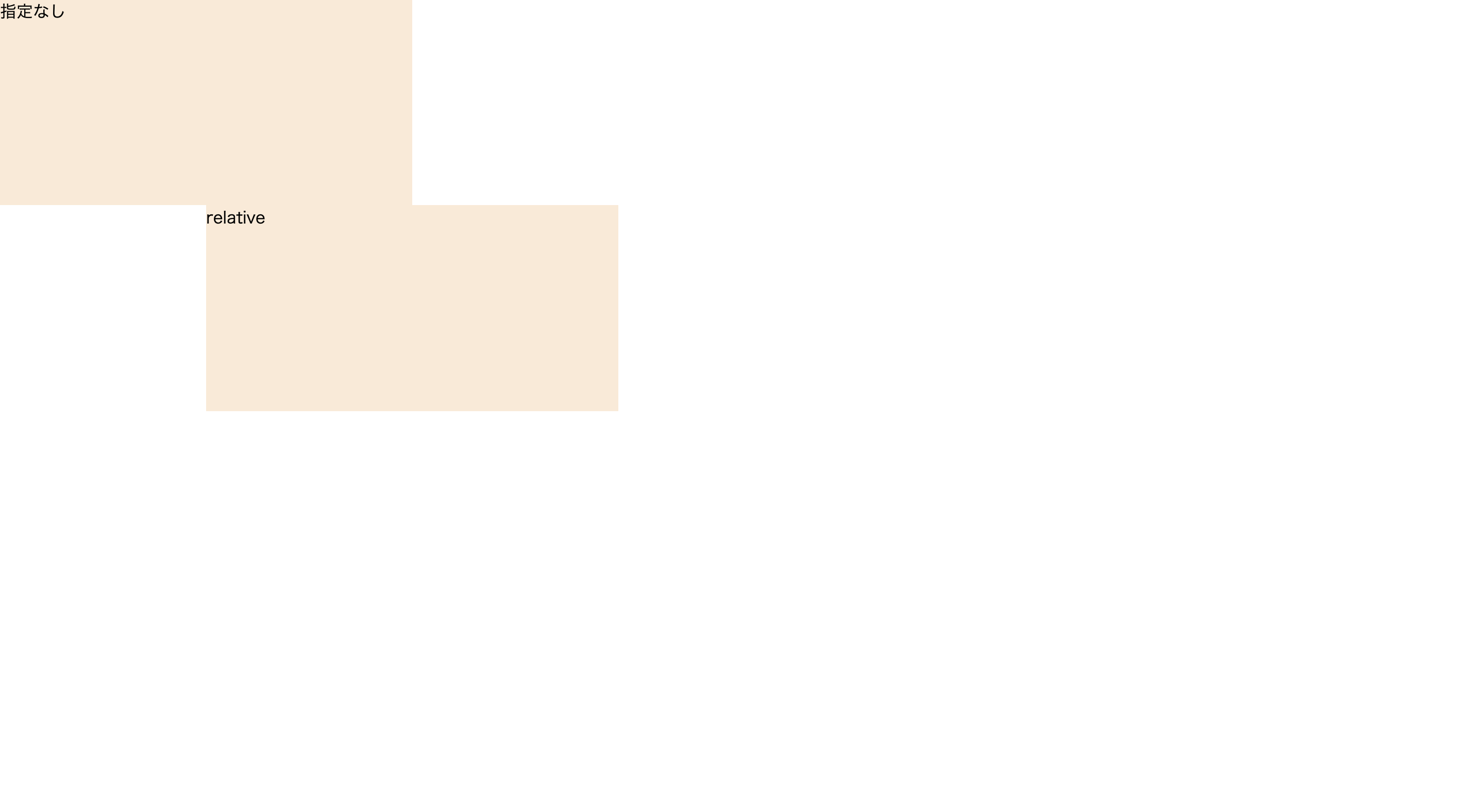
先程は本来の位置(指定なしのすぐ下)を基準に、上から200px(top:200px)、左から200px(left:200px)だけ移動しました。
今回は親要素(画面の左端)を基準に、上から200px(top:200px)、左から200px(left:200px)だけ移動しました。
親要素はrelativeにしておく
absoluteを使って位置調整するときは、親要素にposition:relative(もしくはfixed)を指定しておきましょう。これを忘れると基準位置がずれて思ったように表示されません。absoluteを使うときは、おまじないのように親要素もセットで変えるようにしましょう。