はじめに
最近のフロントエンド開発ではgulpなどでビルドしたjavascript、cssを使うのが当たり前になりつつあります。ビルドされたコードをデバッグするのに便利なsourceMapですが、ブラウザごとに使い方が違います。なので、今回は備忘録も兼ねて、ブラウザごとのsourceMapの使い方についてまとめてみました。
各ブラウザでのsourceMap確認方法
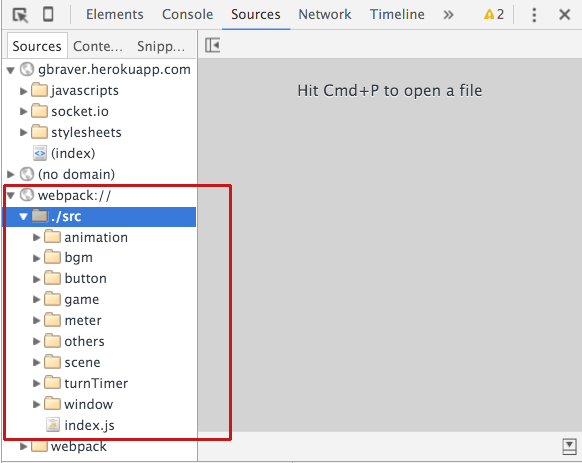
Chrome
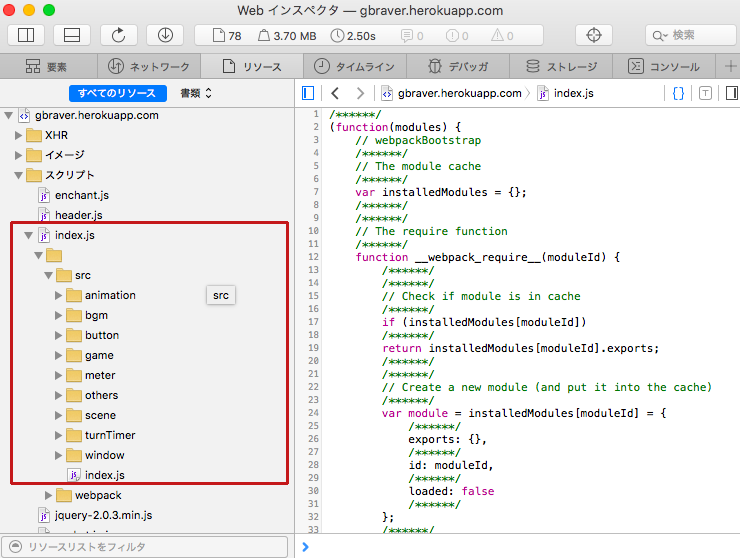
Safari
- 開発者ツールのS「リソース」タブを開きます。
- 左側のウインドウから、ビルドされたコードを選択します。
- 上記コードの下にオリジナルコードが表示されます。
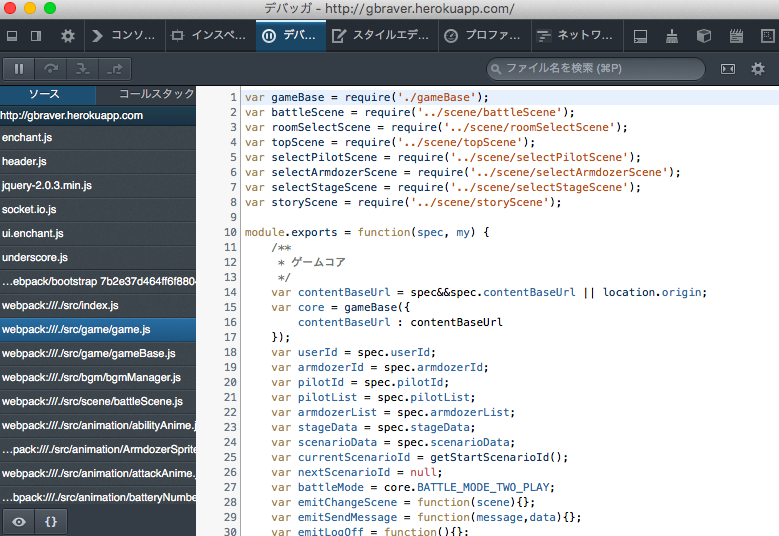
FireFox
各ブラウザ共通でオリジナルコードを見る方法
現状では各ブラウザともに、開発者ツールのデバッグタブでファイル名検索でオリジナルコードを表示することができます。上で色々書きましたが、この方法でいいと思いました。
終わりに
これで普段とは違うブラウザでも、sourceMapの使いかたで迷うことはなくなったと思います。