HEREが提供しているサービスの中で、一番有名なのでルート検索ができるHERE Routing APIではないかと思います。
実際、HERE Routing APIはいろんなパラメーターが検索したいルートを見つけられるようにしているだけでなく、検索されたルートがカーナビなどにも提供されているので、ルート検索APIの中でも、一番有能なAPIです。
ここで説明するよりも実際使ってみたほうがわかりやすいと思いますので、HEREのRouting APIでMIERUNEのオフィスのあるサッポロファクトリーから新千歳空港までの経路を検索してみます。
https://router.hereapi.com/v8/routes?transportMode=car&origin=43.064532903819035,141.36246729018845&destination=42.78834796384449,141.68000517116562&return=summary,polyline&apikey={API key}
これでAPIにgetリクエストを送ると、ルートの検索結果として、車での所要時間や出発地点、目的地の座標などがリスポンスとして、帰ってきます。
しかし、一つ大きな問題があります。
ルートを地図上に乗っけられないやん!ということです。
リスポンスにはPolylineという謎の文字列が含まれていますが、地図を普段扱っている人が慣れ親しんでいるGeoJSONやSHPファイルが含まれていないんです。
サッポロファクトリーから新千歳空港までの検索結果Polyline:
"polyline": "BGw3ukyC2vi0tI4OsuDqCsRmBmJqHm1BiEic0EwkBoEqdoIs_B2FoqByGyvB4BiNcqG6CoTkJukCiB-HMiD-DgfewF6F2qBmEuhBwGqvBgM84CgC0N0DqbsQs5DwH-wB6CyH7gBoapToQpL2J4O26BkhBywDg2BiuF4DmF2Rq9ByGuVsCkH2CuHmFoM0E6JyEgJ2DsG6D6FmF6HsFmH0J0LyMqN8NkP0D8D8C6D8C2DiDiEwEiGiGmKsHmNe8BgDsGsD4H6D6JkDmJ-DuN-C0L0JirB8F0bqFqbtBwI0EidqC-cWmPF6EtB0lB1BoyBqBoUsGsiBkH4YiGqP8B4EsO6a0SuZiJ-KqH6IwZ8evRmQ_O4Nn9Fu0F_L4L9I4Irc2a7XsY7mBqlBxFuFjsBkrBxmB4lBxtBguBkb8agnC2iC0FsF0hB8gBmuB-rBkIyN6CmMiBoGJmIjBsIxB-MnqBunCzRycnc-vBhEuG3QwcrgC0qDrSue5bivBjWskBhhBg2BlDqFnE6GjNuV1U2jBjQof3GoU3gBmhCx4B6rDgUgaghBkqBoNmRiaugB4d2mBuCmEIwEvEojBlEmd7_BkTrKxB5FiB7YuI_hBkN7c-MtCiBxF2C_CwB5uBwZhcuRvL8HlBa_G6ElDqChKmHtT-NvZmL_0BolBxKwHdUtsMs6I95E0uDphDqkC91DuyCvI-F3ZiS5vBijB1uEwlDjyB2jB50PykLrnBucjb6TtYkT1V-R_U-RnuBssB_gB-hBjY-avYqdxc4kBhLoPnkBs1BvlB09BrhBm5BvvD4yG7J-R1X6oBldyuB5curB7L6Q1qBu4BpC-CjEiF1Q6Un4B09B7O-O9jBkkBlzB8rBlL2I_mBoenjB-ZxL0H5vB4djdiQhOsHlpC0iBnKgEj1B0Tv-BoV7-B8RlIsChmC-StUgFl0CoUl_CsUl0C8Px_E4cvhByFxQiDxvBkJpjFkdhNuCjrK85BpN0CngCmNt6BwM9hCwQ5pB6LzyB0PhrB6OxpB0PxpBmS12B0bnkBqTriBkT5WuN5qBwaruBmfvhBoXvhByY5uBknBjTgQxHsGv_B26Bxckb5WsXldkf5akezZye5IgK5OiR3oB6yB7P6U_oBo4BjV-dvwCgyD1gByuB3oB47B1uH-5KhmDqxEvEoG58Ci7DpE2Fh-B-zC18JwwMhuD-qEtxB--BlvDysE9H0JvNwQ7SqX_sEuxFn5BoiCvwBg0BvxCqxCxWgW_auY_C4CxFgFjuCkhCrjHsrFpoBocnoCk3B7qC28BtvB8pB9wBktBrnConCpI6HzlBooB_qB4vBn5B2kC3hB8oB34Di5EpHiJhnFw2G5QsWv4EikGn5CuuD5oBswB_ckgB35BkhCxgB-jBtjBolBpU6UpE8Dv_Bm9B76Bm0B73B6uBrfiY3GmF59C--BtsBubpmBuXjrCwmB7XmMxrBwTnvC0fxsBqPt-B4Sp7BoOrvB4JptBoJ_6BoIv5BsFt1C2Bx1CW_hD5FzY_B5yD_L5iGxbtpD1QhxE3TvkC5G_tCnEva3BzrBR7uBmB9xB8ClhDqJ5K2BjUoDpIkBp1B4J75B4M9IgC9gCwRnnBuLznBuNz8BqVrPuF7MgFhQoGp6DoyBj4FovCnfuN95CmmBtoC8e_I-D5d-MpnBkRvhC4bnLmF_qCggBjiB0OxqDyuBpsDywBn6Byc1yCqsBv6ByiBjmCiuBj9B2tBtrBsjB9a0WxMoLpxB0uBviB-jBpvBqyBv8B8nCxoCmiDhpBs_BpgB00B7iBs6B3GkNnkBqmCtiB-pC9emmCzemrCzYihC1jBskD1YinCjW8iC7S65BjSq3BhgC8jGlsBslEjB-Ch3B4nFvWokCtkBguD5DkLphBkhDxWy_B_nBulDrTiyB_SovBtXs1BjUyrBzTqoBvEsJzgBsgC9qBquC1oByjCrkB04B9sBygCpwBygCnbshB1c8hBpmBysBnqCysC7nC2iCrrBmlBldqYvrBohBl6BopB7sB2b_wB2c7oC-oBhxB4Z35B0cz9C6qBvLgFj9G68CjlJ47DvJoEhxB8VpWsP5e6N7M2GpEoDjEwD_H6G1IoKtCwE3CwFzD4JvDuMN8CpByJJkEXoKyBgdgF0aoBoYJ8IhF66BnCqZ3FuXlLma9IoR_HyLzIoL5NkJtM0JpG6KvJmO9ZipCZgD1CuJvEkTjHglBzG-tB5BuYFkdoBysBwCgxBoCgakB2TkE2FgM69D0BuSwCwbmDmiBmDyNwEsO-jB48CwCmGuWi3B-FuP2fyvCqH0PyJ-Q0NyUtEoG3IuL7Xof1KsQjEgL_BsLXgOYsLiDiO-hB24DgC4MI6KzB41BawIgD6JoF-IwEoF0rBgjBsc2X0HwHuImKuGwJ6HuNmmBouCwN-F6BwNwdqwCmduqCkLkeyU48Bw0EwhOuBoL5vBs6B50Gw8HnzBo7BlzB-3B7kB0nBzjBoqB9mEihF7E0KphC8vC1KgQtN2P5TyV7I4LjMmO7qBwyBtbmgBlGwExI4FlG6DvD-BnKmElJsCpLqBvKVvNrEjL1EhH1E3FjEtV_S7J1HxK9G3N9InL1FpJpD3J9C1LjCjNXhOmBtpBgIn6D0V9sGwkBluE4YlJmBzd0BxS5BxS_B9PpCnxEtmBrM7C7KjCtEVhGWxKT9REjWgC_N2EjI0G9F-I3EqKlCiMWgNsBsiBW6NkD4hBYiSjCmSlC0HrE4LxIwRxJ6N9HsI5J6FvGkCxCO"
この時点で慌てて、これじゃ空港に行けないやんと思ってしまう方もいるかもしれません。
しかし、皆さん、こういう場合は慌ててはいけません。
ベテランは冷静にPolylineとググるんです。
Polyline
そして、Google先生が提供してくれた結果にこの謎のリポジトリが含まれていました。
https://github.com/heremaps/flexible-polyline
そうです。
優しいHEREさんは、Polylineを地図上に載せたいと考えている人のために、PolylineをGeoJSONに変換するツールをいろんな言語で用意してくれているんです。
フロントエンドデベロッパーの私はもちろんJavascriptのパッケージをクローンします。
そして、それをプロジェクトのPackageフォルダーに配置します。
そして、それをリポジトリにインストールします。
npm install ./packages/flexible-polyline
これで第一歩が終わりました。
次はリクエストの結果をsrc/sources/line.jsonのファイルに書き込みます。
そして、PolylineをGeoJSONに変換するコードを書きます。
import { decode } from '@here/flexpolyline';
const line_data = require('../sources/line.json');
const new_line = decode(line_data.routes[0].sections[0].polyline);
const new_coor = []
new_line.polyline.map((val,i) => {
new_coor.push([val[1],val[0]])
})
const jsonLine = {
'type':'Feature',
'properties':{},
'geometry':{
'type':'LineString',
'coordinates':new_coor
}
}
export jsonLine
これで、jsonLineにはMapLibreに直接GeoJSONとして読み込めるjson形式のファイルが出来上がりました。
あとは読み込むだけです。
MapLibre上でJSONを載せる方法についてはこちらをご覧ください:
https://maplibre.org/maplibre-gl-js-docs/example/geojson-line/
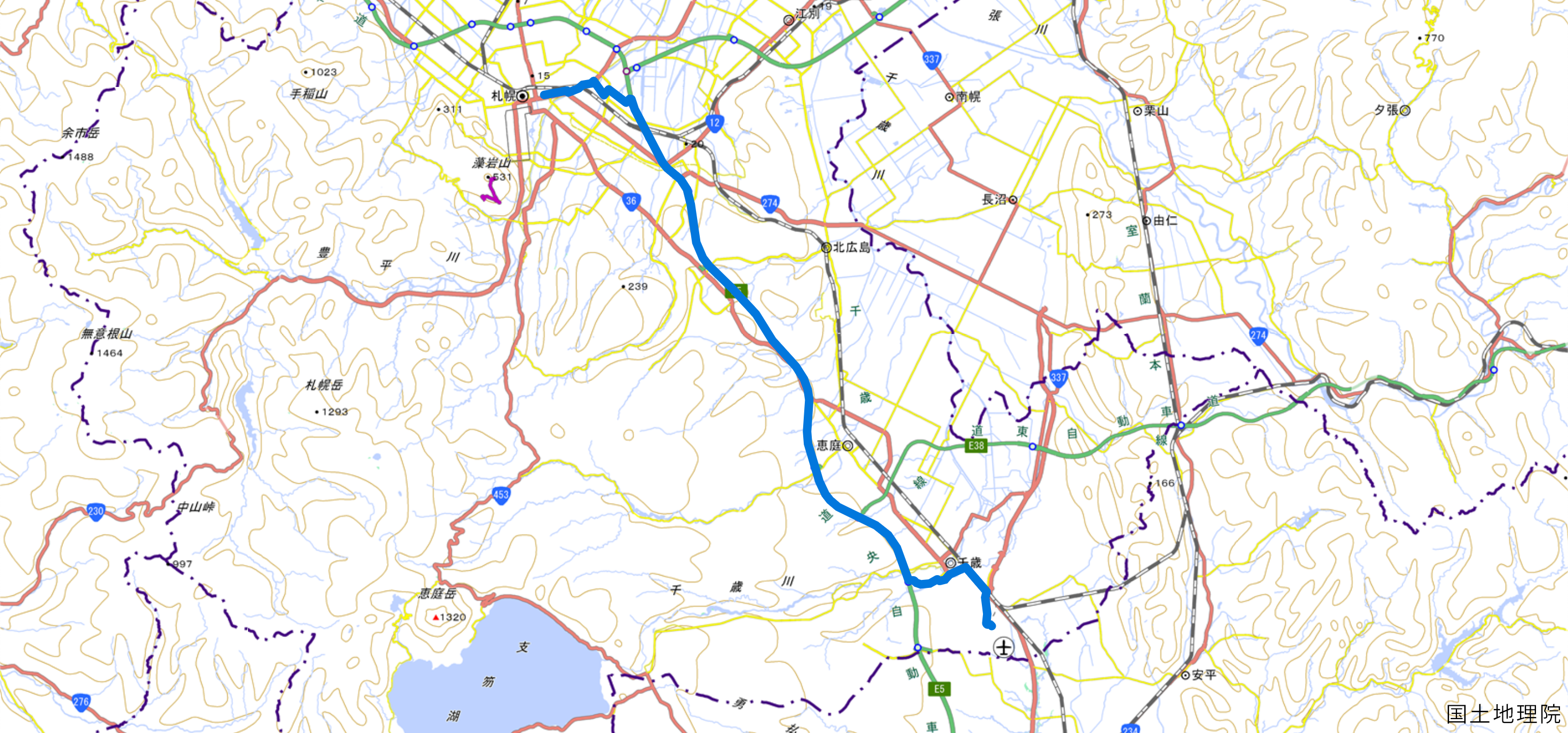
普段カーナビでもよくみるような「道央自動車道を経由する」ルートがMapLibreの地図上に表示されました。
HEREのRouting APIは本当に素晴らしくて、いろんなルート検索ができますので、ルート検索に興味のある方はぜひここに記載している手順でルート検索の結果を地図上に表示してみてください。