はじめに
ライブ配信レイアウトを作るNode.jsのフレームワークや、1から学ぶNodeCG#1:NodeCG導入編を読んでみてちょっと興味出たから、NodeCGを使ってRTAイベントをやってみたい・・・どうやって使ったらいいのかわからない・・・
そんな人の為に、RTA in Japanで使われているレイアウトを自分の環境で動作させるまでの道のりを解説します。既存のレイアウトを元に改造してみることで、理解を深めることができるかもしれません。
対象読者
- ぷろぐらむチョットワカル
- イベント、ヤル、オレガンバル
この記事の目標
ローカル環境でRTA in JapanのNodeCGレイアウトを動作させる。
(2019/08/08追記)
RTA in Japan Online 2019用でソースの構造が変わったため、本記事の対象はRTA in Japan 3向けのレイアウトとなります。
Onlineのソースが安定したら別途記事書きます。
事前に用意するもの
Node.js
LTS版をダウンロードしてインストール。
Macなら[Mac, Homebrew] Node.jsのバージョン管理ツール、nodebrew導入手順を参考に。
Git
WindowsならGit for Windowsが良いと思います。インストーラポチポチでおしまい。
Macなら購入直後のMacでGitコマンドを使えるようになるまでを参考に。
事前に必要なNode.jsモジュールをインストール
コマンドプロンプト等のコンソールを起動し、以下を実行。
npm install -g yarn webpack webpack-cli onchange npm-run-all typed-css-modules
gitからダウンロード
コンソールで以下を実行。
git clone https://github.com/RTAinJapan/rtainjapan-layouts.git
cd rtainjapan-layouts
git checkout d3db7fe86c641df8edfdb90fffaae1a4c978cedf
rtainjapan-layoutsというフォルダができていると思います。
Nodeモジュールをインストール
package.jsonと同じフォルダでyarnコマンドを実行することで、パッケージをインストールできます。
Windowsの場合はパッケージインストール後のbower実行が失敗するので、事前にscripts/postinstall.tsの10行目付近にあるパスを、以下のように書き換えてください。
(2019/04/20追記)
Windowsだとシンボリックリンク作成に失敗するケースがあるようです。
失敗する方は管理者権限でコマンドプロンプトを起動してyarnを実行してみてください。
const bowerPath = resolvePath('../node_modules/bower/bin/bower');
パッケージインストール
cd rtainjapan-layouts
yarn
rtainjapan-layoutsの中にまたrtainjapan-layoutsフォルダがあって、その中にもpackage.jsonがあります。同様のコマンドでパッケージをインストールします。
cd rtainjapan-layouts
yarn
Google APIの用意
スプレッドシートのAPIのページを開くと以下のような文言があります。this wizardをクリック。

- Google API コンソール に Google Sheets API のアプリケーションを登録
- プロジェクトを作成
- API は有効になっています
- 認証情報に進む
- 認証情報の追加1
 1. 認証情報の追加2
1. 認証情報の追加2
 1. 認証情報のダウンロード
1. 認証情報のダウンロード
 ダウンロードしたJSONファイルに、APIを使うための情報が格納してあります。
取り扱いには注意してください。
ダウンロードしたJSONファイルに、APIを使うための情報が格納してあります。
取り扱いには注意してください。
スプレッドシートの準備
スプレッドシートを作成します。スプレッドシートの名前は何でもOKです。
走者情報とゲーム情報のシートを用意します。
厳密にはシートは分けなくても良いのですが、分けた方が管理しやすいと思います。
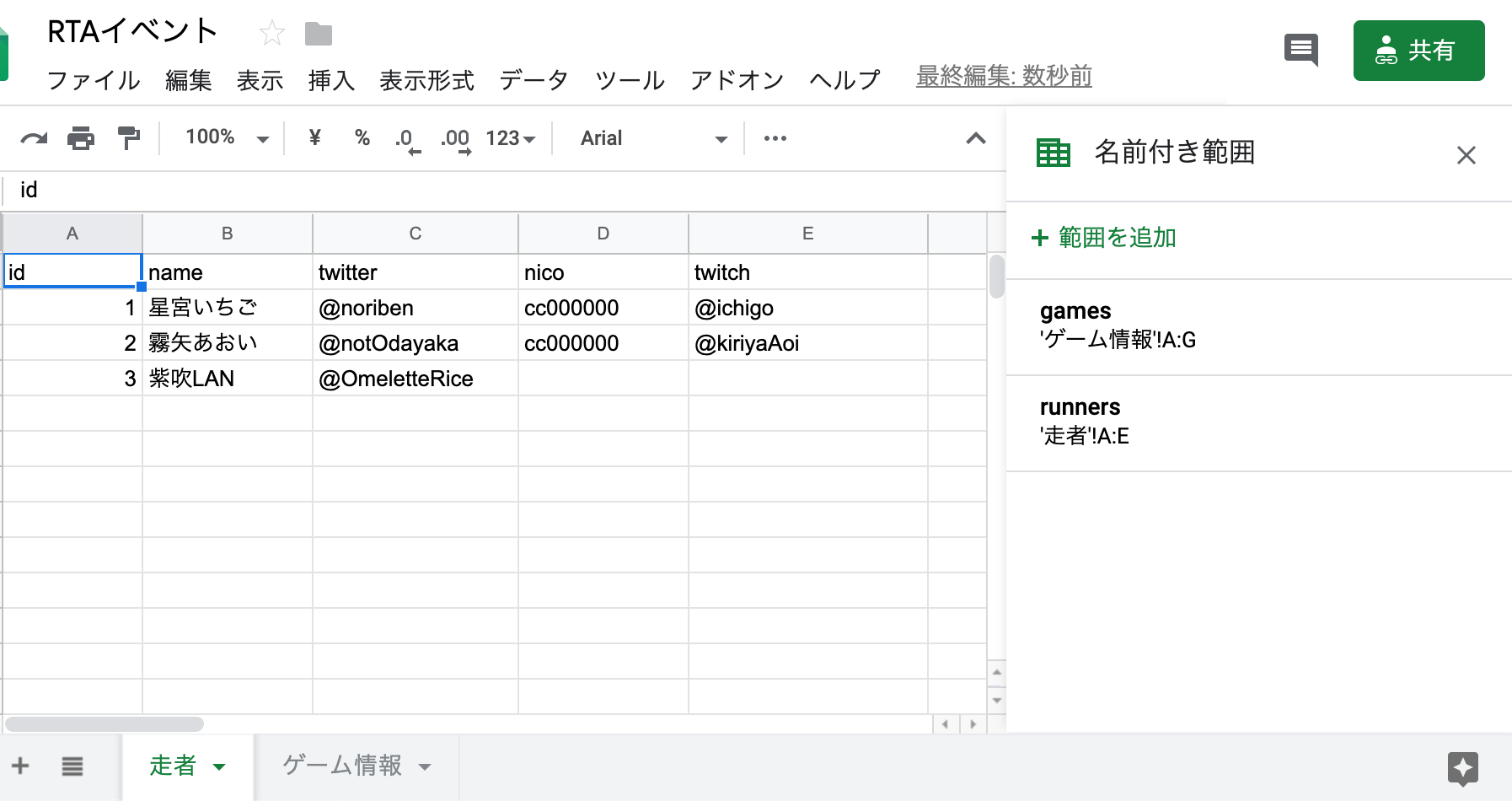
走者情報
以下のフォーマットで記載していきます。
1行目はヘッダとして扱いますが、NodeCGの中でスキップされるので記載内容は何でもOKです。
| 列 | 内容 | 備考 |
|---|---|---|
| A | 走者ID | 一意なIDで、ゲーム情報から参照される。形式不問。 |
| B | 名前 | 走者の表示名 |
| C | Twitter ID | |
| D | niconico コミュニティ番号 | |
| E | Twitch ID |
ゲーム情報
| 列 | 内容 | 備考 |
|---|---|---|
| A | タイトル | |
| B | 機種 | DSとかPCとか |
| C | カテゴリ | any%とか |
| D | 予定タイム | |
| E | セットアップタイム | |
| F以降 | 走者ID | 空欄でもOK |
名前の定義
範囲に名前をつけます。
スプレッドシートのメニュー > データ > 名前付き範囲
走者情報はrunners、ゲーム情報はgamesと名前をつけます。
なお、選択範囲にはヘッダも含みます。
(2019/04/20追記)
スプレッドシートは共有状態にしておいてください。
最低限、リンクを知っている全員が閲覧可としてください。
完成状態

Configの用意
NodeCG本体のconfigと、レイアウト用のconfigがあります。
NodeCG用のconfigは無くても支障がないため、レイアウト用のconfigだけを用意します。
{
"twitter": {
"targetWords": [],
"maxTweets": 5,
"consumerKey": "",
"consumerSecret": ""
},
"spotify": {
"clientId": "",
"clientSecret": ""
},
"googleApi": {
"spreadsheetId": "スプレッドシートのURLのうち、/d/の後ろから末尾の/までのめちゃ長い英数記号文字",
"clientEmail": "Google APIでダウンロードしたJSONのclient_email",
"privateKey": "上記と同JSONのprivate_key。めちゃくちゃ長い。"
}
}
上記ファイルはcfgフォルダに入れます。
なお、twitterとsporifyのパラメータは、とりあえず動かす分にはサンプル通り空文字でOKです。
configのファイル名は、layoutの名前と一致させる必要があるので注意してください。
起動
コンソールで最上位のpackage.jsonのあるフォルダに移動し、以下のコマンドを実行します。
yarn dev
なお、ビルドするのに少し時間がかかります。
schemas/CurrentRun.json
schemas/Spotify.json
schemas/NextRun.json
schemas/Checklist.json
schemas/Schedule.json
configschema.json
schemas/Twitter.json
schemas/ChecklistCompleted.json
schemas/Timer.json
schemas/Tweets.json
ℹ 「atl」: Time: 1608ms
ℹ 「atl」: Time: 16739ms
上記のようなメッセージが表示されたらビルド完了です。
別のコンソールを用意するか、Ctrl+C等でプロセスを終了します。
続けて以下のコマンドを実行します。
yarn start
info: [nodecg/lib/server] Starting NodeCG 1.3.0 (Running on Node.js v10.15.3)
info: [nodecg/lib/server/extensions] Mounted rtainjapan-layouts extension
info: [nodecg/lib/server] NodeCG running on http://localhost:9090
上記のようなメッセージが表示されたら無事起動です。
メッセージに従い、ブラウザでアクセスしてみましょう。
アクセス
http://localhost:9090/を表示します。
MISC
いきなりその他の画面に飛ばされますが・・・気にせず。
Twitter APIなどを用意してる場合は、ここからログインします。

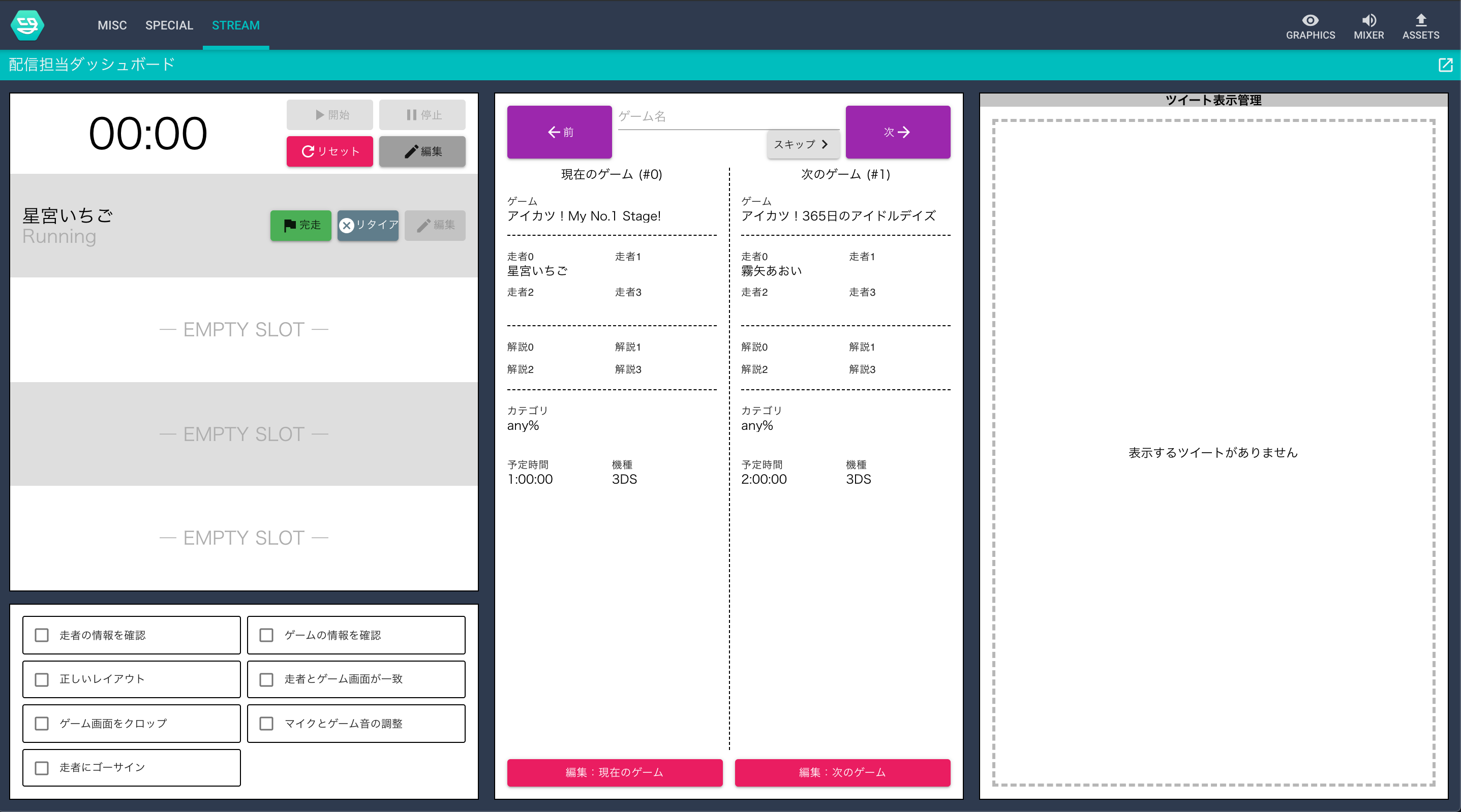
STREAM
ここがメインとなる操作パネルです。
ストップウォッチの操作や次のゲームの設定はここで行います。
Twitter連携するとこの画面にツイートが表示されます。

GRAPHIC
OBS等で表示するレイアウト一覧です。

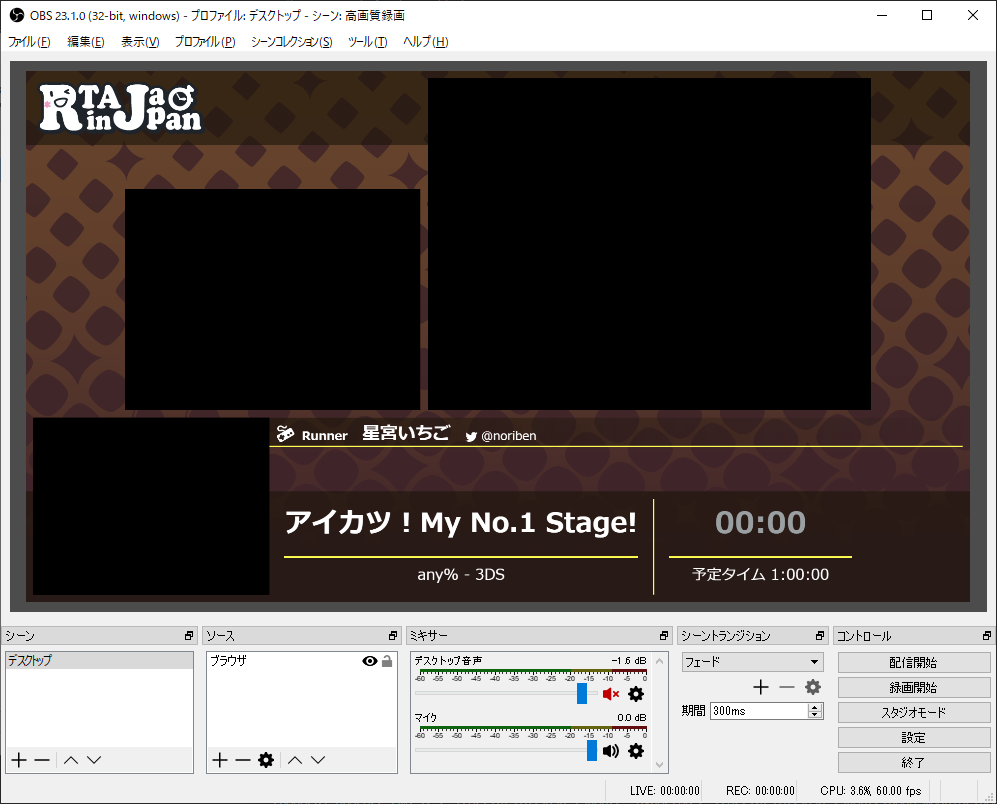
サンプルで一個開いてみる
DS1.HTMLを開くと以下のような画面が表示されます。

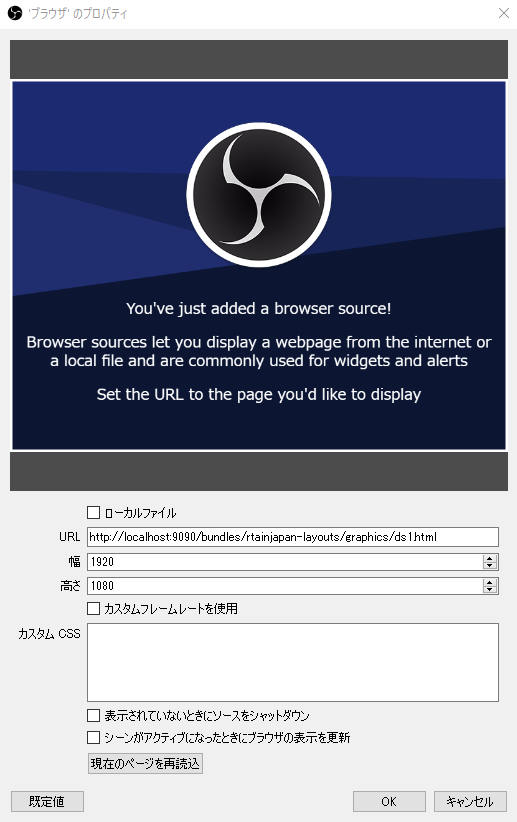
OBSのbrowser sourceでは以下のようなURLを指定することになります。(配信PC上でNodeCGを動かす場合)
http://localhost:9090/bundles/rtainjapan-layouts/graphics/ds1.html
OBSで表示
OBSのソース > 右クリ > 追加 > ブラウザを選択し、表示したいレイアウトのURLを入力します。
この時点だとなんかよくわかんない画像になっています。
OKをクリックして元の画面に戻ると、無事レイアウトが表示されています。
あとは好みで配置していきましょう。
★おしまい★
(オマケ1)Twitter連携
このレイアウトとしては必須ではないですが、連携したい方のために記載しておきます。
Twitterの開発者サイトでAPIの登録を行ってください。なお、大事と思われるのは以下の値で、それ以外は何でもOKです。
| 項目 | 値 | 備考 |
|---|---|---|
| Sign in with Twitter | Enabled | |
| Callback URL | http://localhost:9090/bundles/rtainjapan-layouts/twitter-callback/index.html |
ホスト名は実際に動作させる環境に合わせること。 |
登録が完了したら、Keys and tokensのConsumer API keysでAPI keyとAPI secret keyを確認し、configに記載してください。
また、NodeCG上に表示したいツイートのキーワードをtargetWordsに記載してください。
NodeCG起動までの流れは既に書いた通りです。
正常に認証できれば、コンソールのログにエラー無く表示できており、また、ダッシュボードにツイートが表示され始めるでしょう。