本記事は古い情報を含みます。最新の情報で書きなおしたものはこちらです。
はじめに
昨今、HoishinさんのQiitaで解説されていたり、私のTwitterでやかましいくらいに発信しているおかげで、RTA界隈でもNodeCGという固有名詞が割と認識されつつあります。
NodeCGを使ってみたい!レイアウトを作ってみたい!という方を目にする機会も増えてきたので、これを機に導入方法~実際にレイアウトを作ってみるところまでを紹介できればいいなと思っています。
また、Qiitaに書いておいてアレですが、非Node.jsエンジニア向けに記載している箇所を多く含みます。
厳密な説明になっていない箇所が多々あると思いますが、エンジニアでない人にもわかるようにあえて曖昧な記載にしている部分がありますので、ご了承ください。
環境
Windows環境での導入を前提とします。コマンドプロンプトを使用する場面もありますが、MacOSの方は都度読み替えていただければ幸いです。
NodeCGとは
そもそもNodeCGとは何か、というお話しですが、上述したHoishinさんの記事「ライブ配信レイアウトを作るNode.jsのフレームワークで紹介されています。
難しいことはよくわからん!という方は、ひとまず下記の部分だけでも認識しておいてください。
噛み砕くと
Twitch、YouTube Live、ニコニコ生放送などのライブ配信で
動的でリッチな見た目の画面表示を作るための
大枠の仕組みを提供するフルスタックフレームワーク
です。
要するに、ライブ配信上のレイアウトを作成・操作・表示するための枠組みを提供してくれるのがこのNodeCGです。
この導入編では、今ブラウザでこのQiitaを見ているだけの状態から、NodeCGを実行するまでの手順を記載していきます。
NodeCGの公式ページ
何はともあれ、NodeCGの公式ページ(という表記が正確かはわかりませんが今はざっくりこう表記します)を見ましょう。
→https://nodecg.com/
NodeCGの機能説明や仕様が載っています。英語なので抵抗のある方は大変かもしれませんが、日本人で使っている方がまだまだ少ないので、基本的にはこのページと既存のプログラムを見てお勉強しています。
この記事でも、基本は公式ページの記載に則って導入を進めていこうと思います。
Install - NodeCGのインストール
公式ページの手順に従って、NodeCGをインストールします。以下の手順が記載されていますね。
Install Node.js (version 8.3 or greater) & npm (version 2 or greater).
Then, run the following commands from a terminal (command prompt):
... この下にコマンドが羅列されていると思いますが、、、順を追って説明していきます。
Node.jsのインストール
Node.jsとnpmをインストールするように言われているので、インストールします。
Node.jsとは、プログラミング技術の一つで、(これまた語弊を含むかもしれませんが、ざっくり言うと)主にブラウザ上で動作するプログラミング言語「JavaScript」をWebアプリケーション構築に使用できるようにしたものです。
プログラミングにある程度理解のある方はこちらの記事の解説がわかりやすいかと思います。私もこの程度の理解しかしていません。。。
NodeCGもNode.jsのフレームワークであるため、NodeCGを使うにはNode.jsの環境が必須となります。
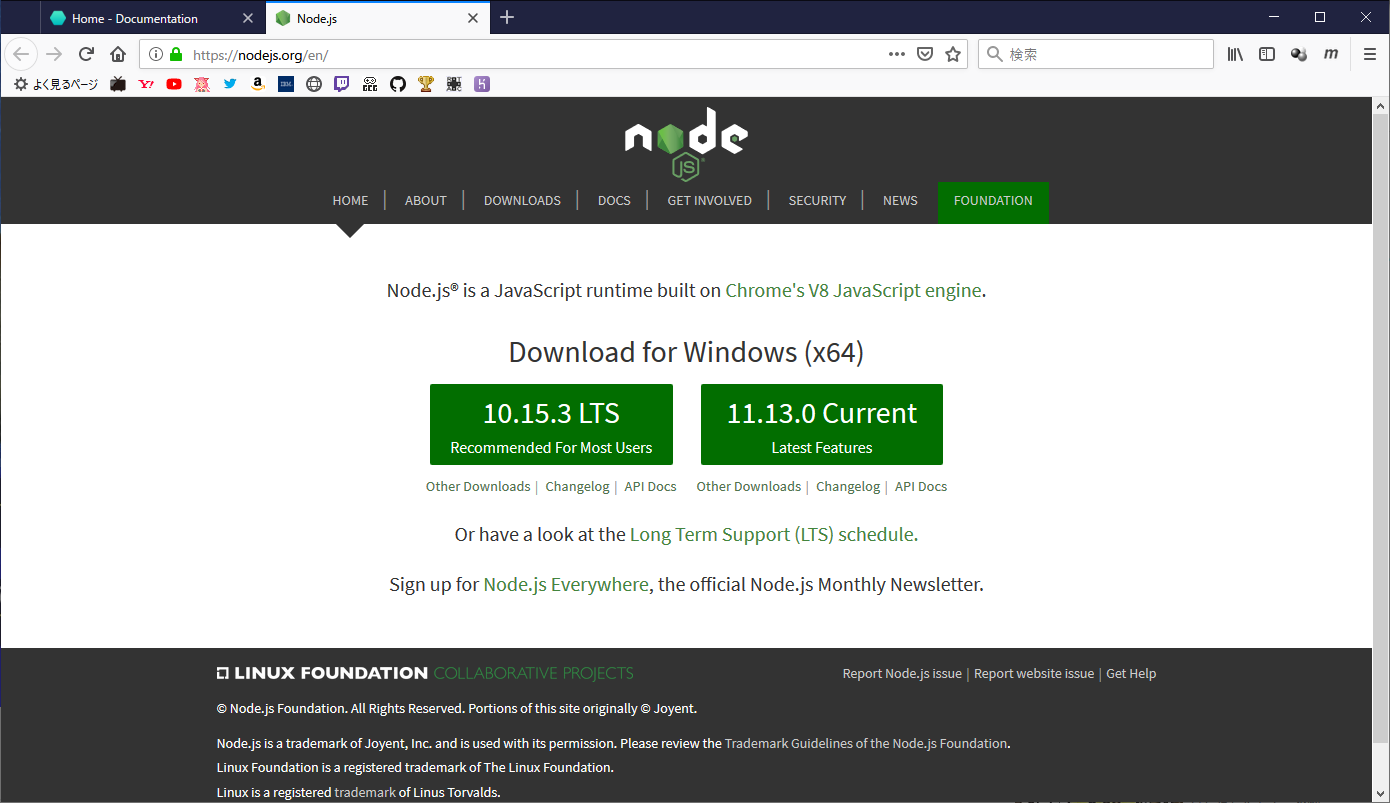
まずは、記載されたリンクからNode.jsのページに飛びましょう。
NodeCG的にはバージョン8.3以上(2019/04/02現在)を求められますが、~~特にこだわりがなければLTS版をダウンロードしましょう。~~レイアウトによってはバージョン8.xが必要な場合もあるため、バージョン8.xのNode.jsをインストールします(2019/04/16追記)。
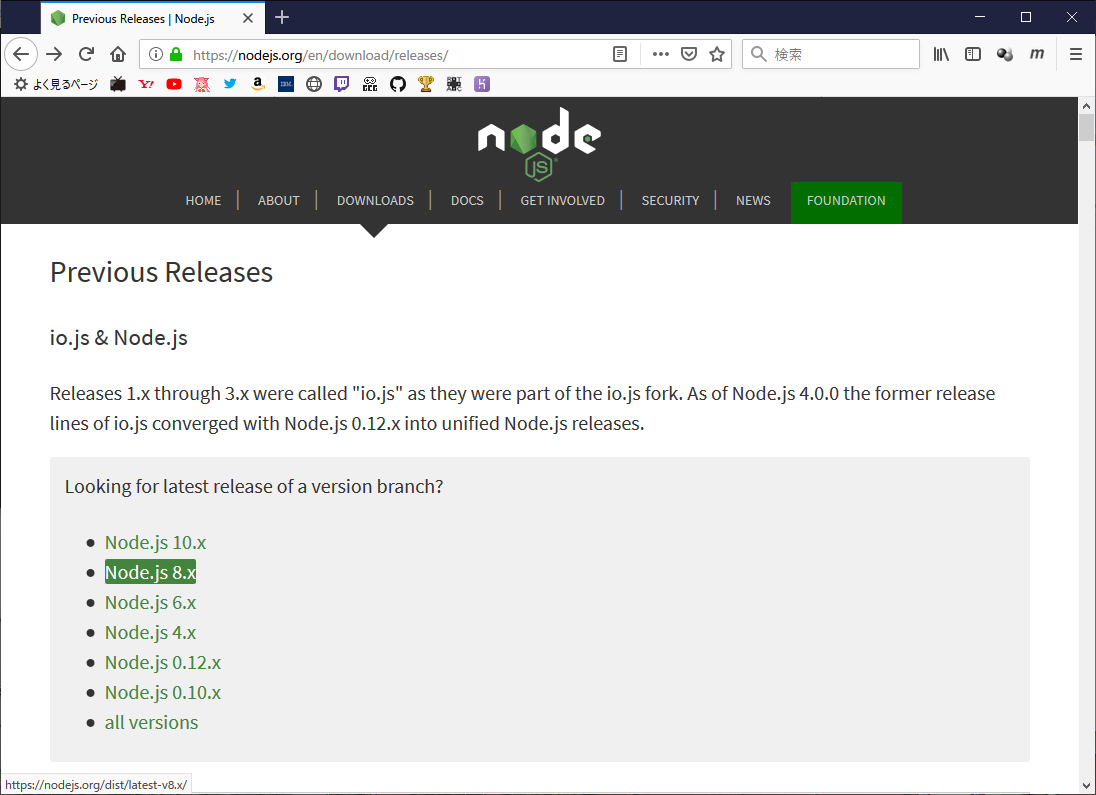
過去のバージョンのNode.jsをインストーラは、ここからダウンロードできます。
Node.js 8.xからインストーラのリンク一覧に飛べるので、Windowsのインストーラである「node-v8.15.1-x64.msi」(32bitOSの場合は~~x32.msi)をクリックすると、インストーラをダウンロードできます。
インストーラを実行して、ウィザードの案内に従ってインストールを進めます。

これも特別こだわりがなければ[Next]で進めていけばよいでしょう。
保存先ディレクトリを指定する場合は指定してインストールしてください。
インストールウィザードが最後まで完了したら、Node.js及びnpmのインストールは終了です。
コマンドプロンプトで下記のコマンドを実行し、バージョン情報が表示されればインストールは成功です。
※インストールしたバージョンによって表示は異なります。
$ node --version
v8.9.4
$ npm --version
6.9.0
ちなみにNode.jsと一緒にインストールされたnpmとは、Node.jsのパッケージ管理ツールです。
Node.jsは同様にNode.jsで開発された様々な部品(パッケージ)を活用して開発することが多いです。そのパッケージをインストールしたり、アンインストールしたり、記録しておいたりする時に利用するのがnpmです。
小難しいことは一旦置いておいても良いですが、今後の手順の中で
nodeコマンドが出てきたら、Node.jsを使っている とか、npmコマンドが出てきたら、npmでパッケージをいじっているんだなくらいの認識はしておくことをオススメします。
Gitのインストール
NodeCGのインストール手順で、インストールするように記載されていた2つはインストールできました。
が、もう1つ必要なものがあります。公式ページ上の下記コマンドを見てみましょう。
$ git clone https://github.com/nodecg/nodecg.git
gitというコマンドが現れました。何も入れていないWindows環境ではgitコマンドを叩いても何も起きないと思います。
このコマンドは、Gitを利用するためのコマンドです。Gitとは、プログラムを主な対象としたファイルのバージョン管理システムで、「リポジトリ」と呼ばれる保存場所(大きなフォルダみたいなもの)の変更履歴を管理するためのものです。
NodeCGのファイルもGitで管理されており、NodeCGの利用者はNodeCGリポジトリをそのままコピーすることでNodeCGを使うことができます。
したがって、NodeCGの導入のためにはGitを導入する必要があります。
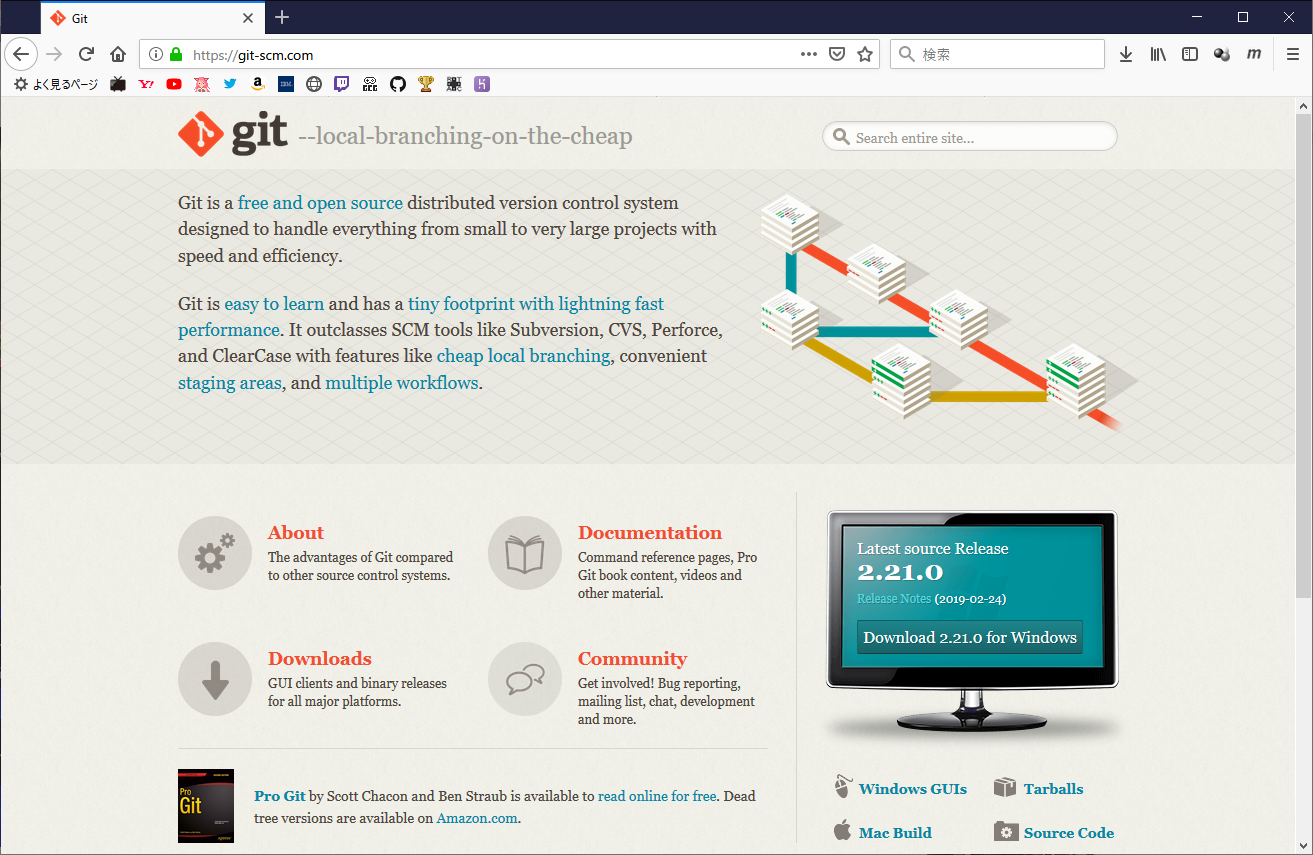
Gitの公式ページから、インストーラをダウンロードします。
画像上「Download 2.21.0 for Windows」と表示されているリンクから、インストーラがダウンロードできます(バージョンは2019/04/03現在)。
インストーラを実行し、ウィザードに従ってインストールを進めます。細かい設定もできますが、ひとまず何も考えず[Next]で進めていけば良いと思います。気になる方はググってみてください。
ウィザードが完了したら、ここでもコマンドプロンプトでバージョンを確認してみましょう。
$ git --version
git version 2.16.2.windows.1
バージョン情報が表示されていれば、Gitのインストールは完了です。
bowerのインストール
ここから、NodeCGの公式ページに記載されているコマンドを叩いていきます。
何も考えずにコマンドを叩いて進めるだけでも導入できそうですが、せっかくなので1行ずつ内容を見ていきましょう。
まずは1行目のこのコマンドです。
npm install -g bower
コマンドの先頭がnpmなので、npmを実行していることがわかります。npm installで、npmを使ってパッケージをインストールすることを意味します。最後のbowerはインストール対象のパッケージ名で、ここでインストールしたいものがbowerです。
ちなみに、パッケージ名指定の前にある-gはインストール時のオプションで、このコマンドを実行した端末全体で利用できるようにインストールを行うように指定します。ちょっと意味がわからないかもしれませんが、**「PCにインストールするためのオプション」**とざっくり思ってください。
ということで、このコマンドでbowerというパッケージをインストールしました。bowerもパッケージ管理ツールの一つですが、対象となるものがブラウザ上で表示するような部品であることがnpmとの違いです。
現在bowerの利用は非推奨らしいですが、NodeCGでは未だに使われているので同様に利用する必要があります。そのうちNodeCGでもbowerを使わなくなるかもしれませんが、現状は必須です(maintainerの方もどうにかしたいみたいなことは言ってた気がします)。
上記コマンドを実行したら、bowerのインストールは完了です。
NodeCGをGitリポジトリからコピー
次に実行するのがこのコマンドです。
git clone https://github.com/nodecg/nodecg.git
このコマンドを実行すると、実行した場所の直下にフォルダが作成されます。
コマンドプロンプトのカレントディレクトリを適切な作業場所に移動してから、上記コマンドを叩きましょう。
コマンドプロンプト上でのフォルダ移動がわからない方は、下記の手順でコマンドプロンプトを起動しましょう。
作業フォルダでコマンドプロンプトを開いたら、コマンドを叩きましょう。
実行コマンドはgitなので、ここではGitを利用します。
cloneはその名の通り「クローン」を作ります。コピー元のリポジトリを最後のURLで指定します。
これで、https://github.com/nodecg/nodecg.git上のファイルを、カレントディレクトにコピーすることができます。
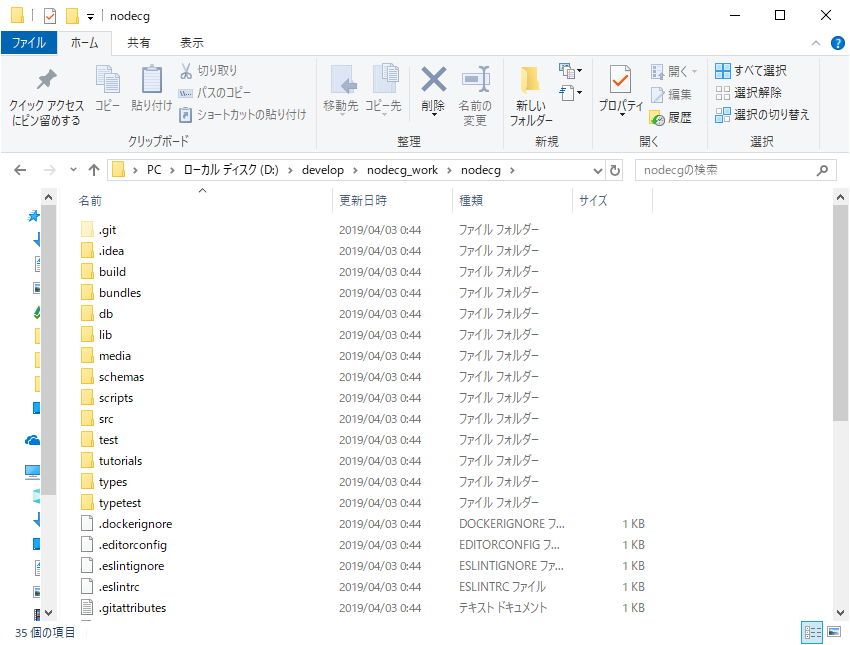
実行すると、作業フォルダ内に「nodecg」フォルダが作られ、その中に色々なフォルダ/ファイルが入っていると思います。ここでコピーされた資材一式が、NodeCGそのものです。
そのままコマンドプロンプト上で下記コマンドを実行し、「nodecg」フォルダ内に入りましょう。
cd nodecg
パッケージのインストール(npm / bower)
続いても2コマンド分進みます。以下のコマンドを実行します。
npm install --production
bower install
それぞれnpm、bowerを使って必要なパッケージをインストールします。
ここでインストールするのは、NodeCGの実行に必要なパッケージ群です。
*「なぜGitからコピーした上でさらに別のパッケージをインストールするの?」*と疑問に思う方もいるかもしれませんが、NodeCGには多くのパッケージが利用されています。それを全てGitリポジトリの管理下に入れるのは、そもそも権利の持ち主が違いますし、プログラムファイル自体も恐らく大きくなってしまうでしょう。
他のパッケージ管理ツールでも同様ですが、基本的に「どのパッケージを使うか」だけをファイル1に記録しておき、実行する側(今回のようにユーザーがいたり、実行環境のサーバーだったり)はそのファイルを見て必要なパッケージを別途インストールします。「どのパッケージ」かを共通認識にするためのツールが、パッケージ管理ツールなのです。
npmコマンドに含まれる--productionは、ざっくり言うと「(製品として)実行に必要なもの」を指定するコマンドです。package.jsonでは、各パッケージが必要になる段階ごとに分けて記載することができ、--productionを設定することで必要なものだけインストールすることができます。
上記2コマンドを実行することで、NodeCGの実行に必要なパッケージがインストールできました。
いざ実行!
ここまででNodeCGの実行に必要なものはすべてインストールできたので、いよいよNodeCGの実行です。
node index.js
nodeコマンドは、Node.jsの実行コマンドです。対象ファイルをNode.jsで実行します。ここでindex.jsはNodeCGの実行プログラムで、このファイルからNodeCGが実行されていきます。
コマンドを叩くと、以下のようなメッセージがコマンドプロンプトに表示されると思います。
[nodecg] No config found, using defaults.
info: [nodecg/lib/server] Starting NodeCG 1.3.2 (Running on Node.js v8.9.4)
info: [nodecg/lib/server] NodeCG running on http://localhost:9090
3行目のメッセージで、http://localhost:9090でNodeCGが動いてるよ、と言われています。
WebブラウザでこのURLにアクセスしてみましょう。
ほぼ何も表示されていませんが、これがNodeCGの操作画面であり「ダッシュボード」と呼ばれる画面です。
今後、インストールされたNodeCGに実際のレイアウトのファイルを導入していくと、このダッシュボードに操作UIが表示されます。
NodeCGを終了するには、NodeCGを実行したコマンドプロンプトを閉じるか、コマンドプロンプトでCtrl+Cを押下します。
NodeCGを終了すると、先ほどのURLにアクセスしてもページが表示されなくなります。
まとめ
以上で、NodeCGを導入するための準備+NodeCGの導入・実行までが完了しました。
始めに述べた通り、NodeCGはあくまでもフレームワークであり、枠組みです。レイアウト自体を導入しなければ、まだ何も表示できません。
ということで次回は、Bundle導入編と題して、既存のレイアウトの導入~配信ソフトでの表示までをご紹介していく予定です。
ちなみに
著者は日本国内でもNodeCGを使っている数少ないエンジニアのうちの1人で、RTAコミュニティ内でのオンラインイベントや、名古屋で行われたRTAオフラインイベントのレイアウトを作ったり、あまり前例のないところでは個人で配信しているTwitchのRTA紹介番組でもテロップ等を出す仕組みを提供していたりします。
NodeCGの中身のことはあまり詳しくないですが、NodeCG便利だよ!ってのを少しでも広めれたらなという思いで、色々なところにしゃしゃり出させていただいています。
配信レイアウトを少しリッチにしたいけど、こういうことできる?みたいなことがあれば、ご相談いただければと思います。
宣伝終わり。#2へ続きます。
-
npmでは「package.json」に、bowerでは「bower.json」にそれぞれ記載されています。 ↩